Aplicativo desenvolvido na semana Omnistack 11 da Rocketseat.
Se trata de uma aplicação hipotética em que uma instituição de caridade faria cadastro pela plataforma web e por lá cadastraria alguma necessidade da instituição, pessoas interessadas em ajudar na causa, os heróis, teriam acesso as demandas pelo aplicativo web.
O desenvolvimento está dividido entre frontend, backend e mobile:
Desenvolvido utilizando o Express, um framework Javascript que utiliza Node, o backend implementa um banco de dados SQLite e fornece informações deste banco por meio de uma API para serem utilizadas pelas aplicações de frontend e mobile.
Desenvolvida utilizando o React, um framework Javascript. O frontend utiliza Axios para acessar os endpoints e React Router DOM para organizar as rotas da aplicação.
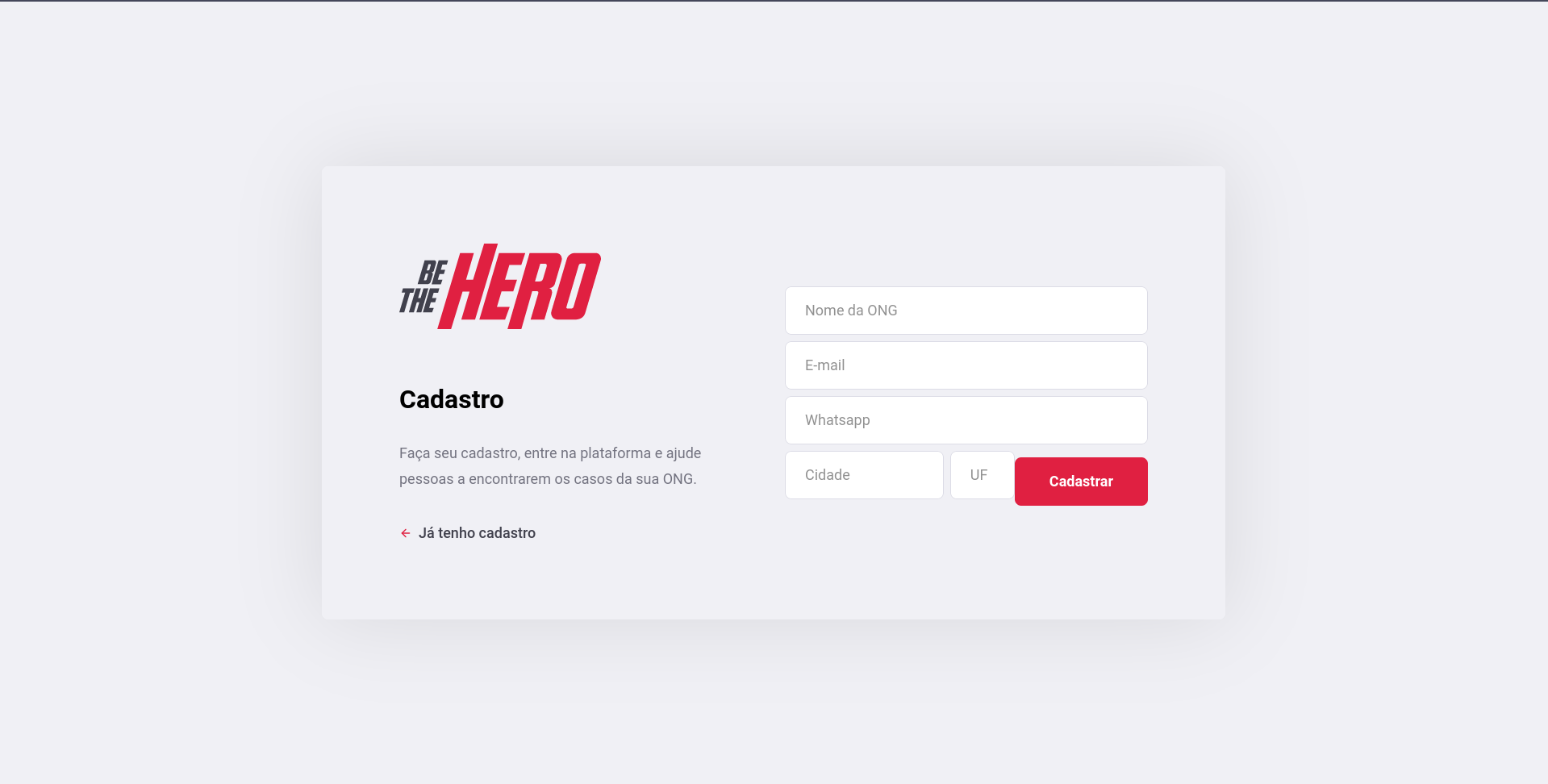
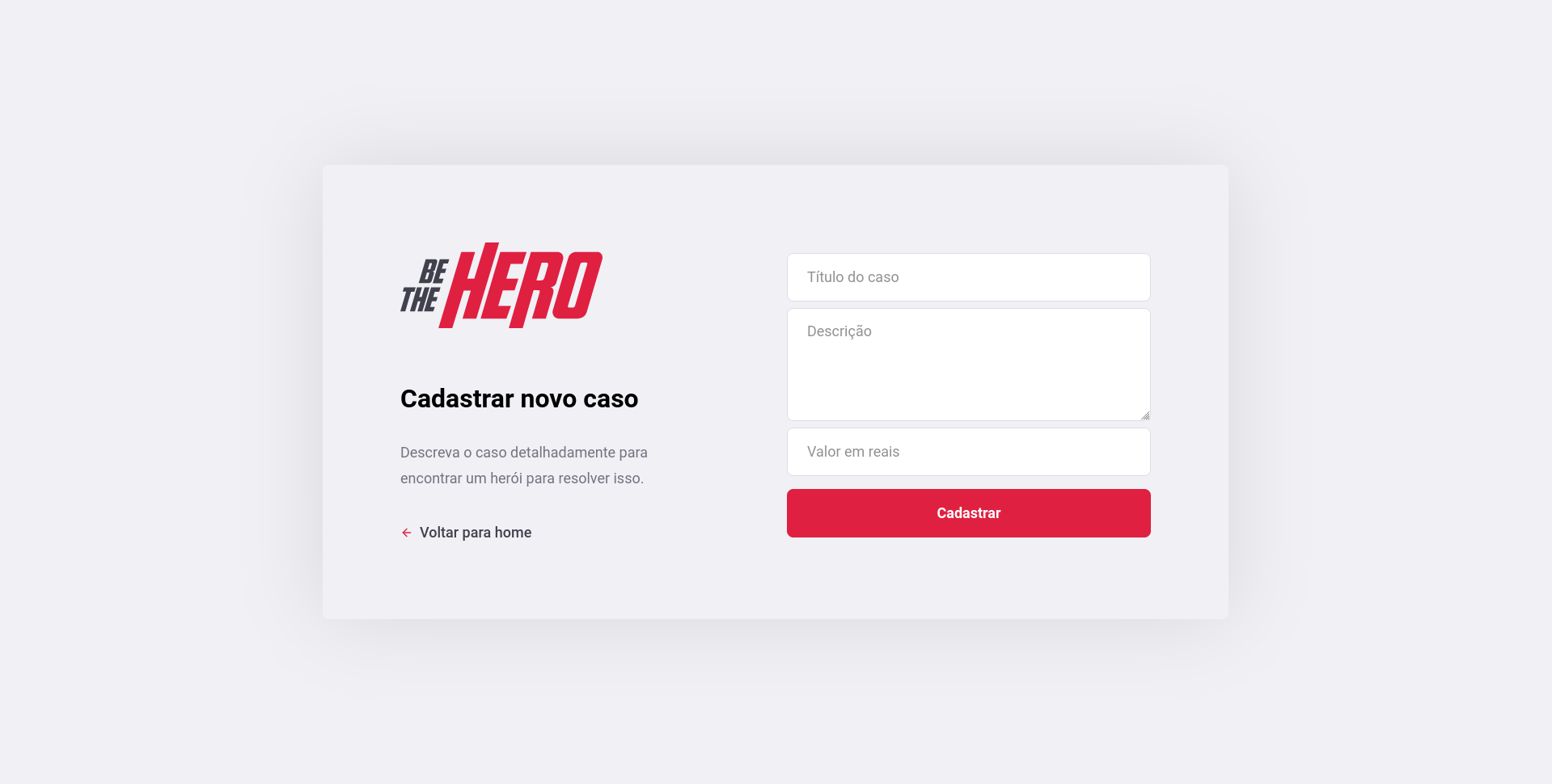
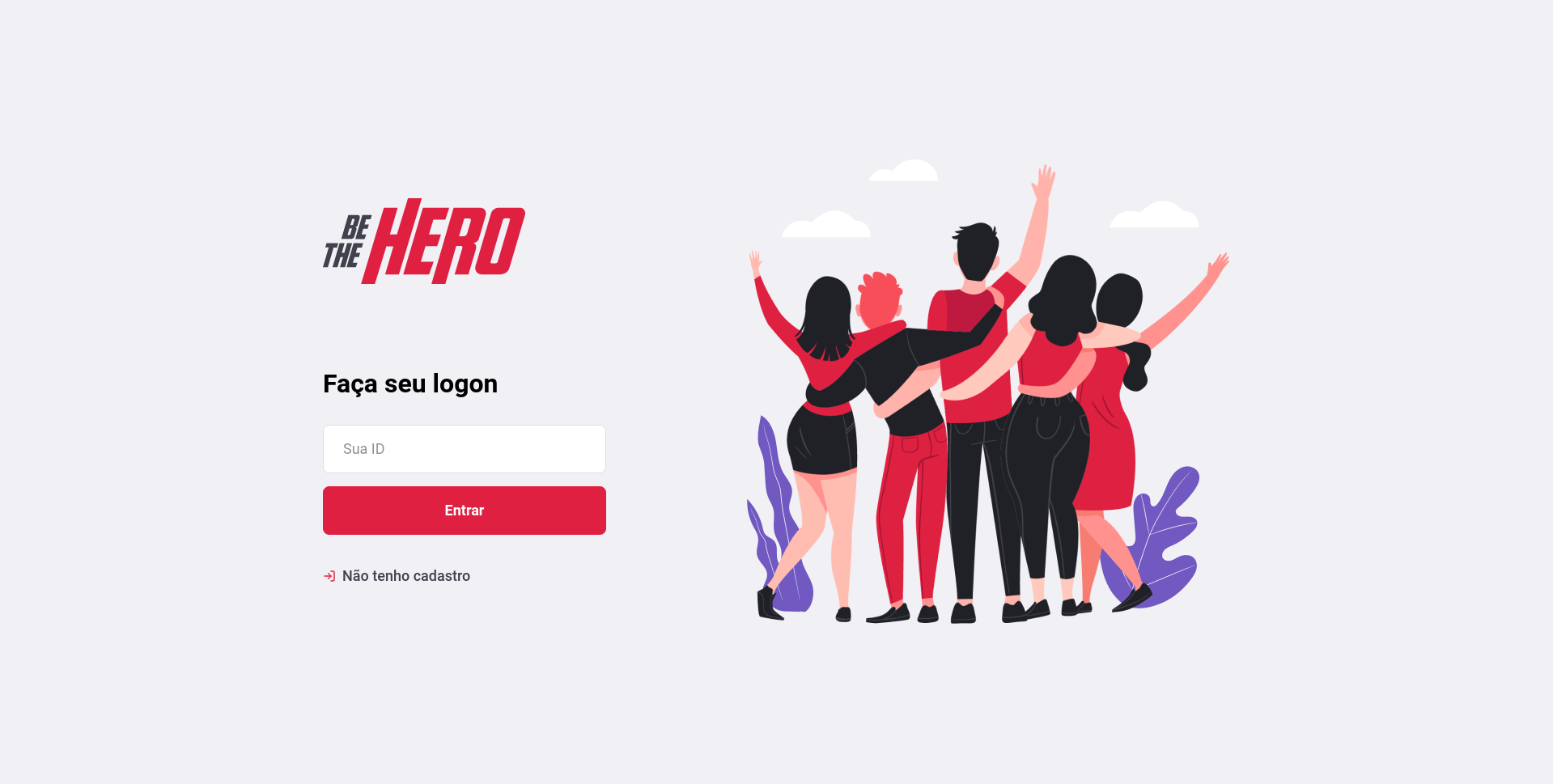
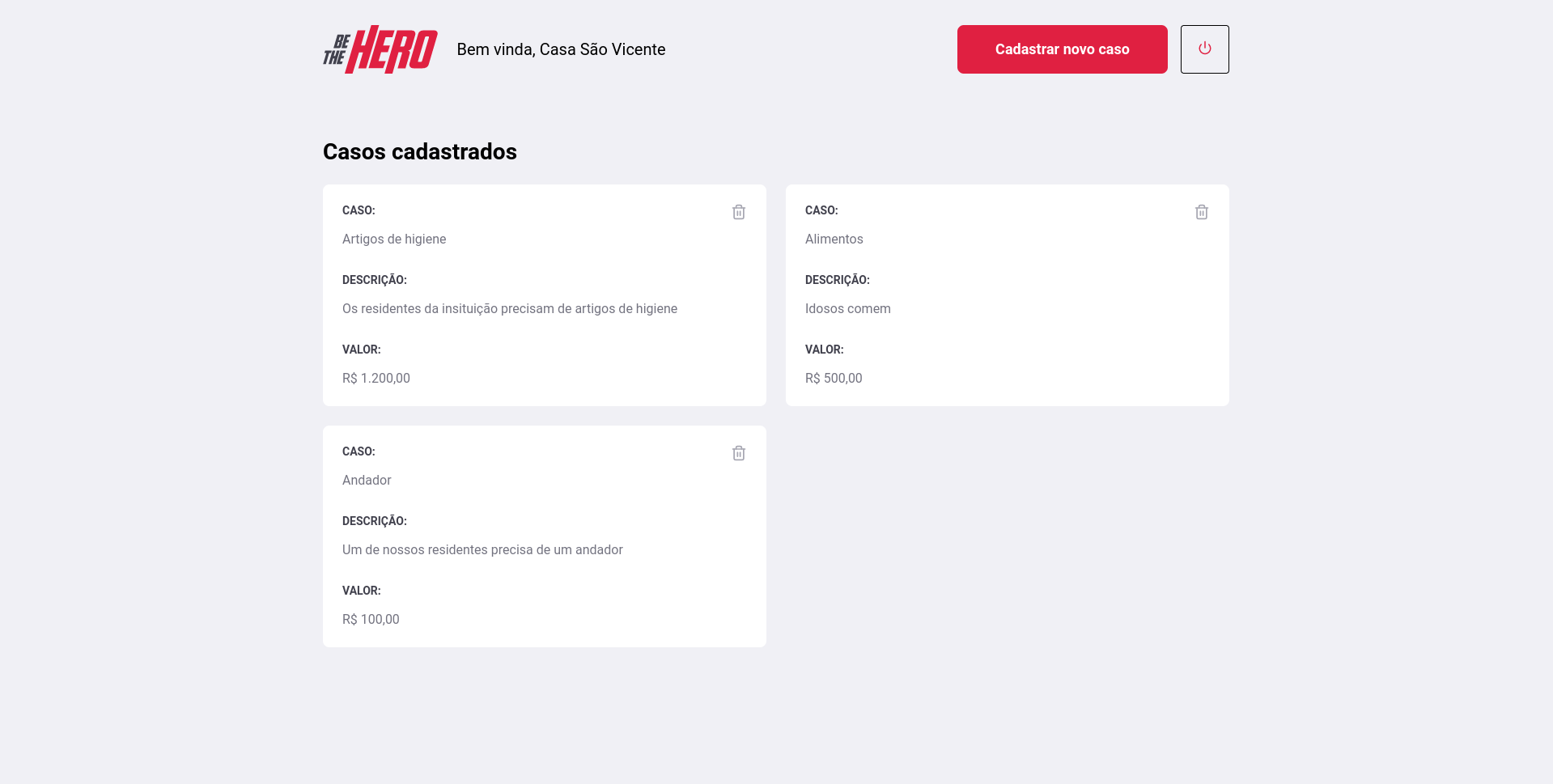
Foram implementadas quatro telas:
Possibilita o acesso ao sistema por meio de um ID da instituição ou ser direcionado para o cadastro de nova conta.

Depois de logada a instituição terá acesso a tela de home, que apresenta as demandas cadastradas pela instituição e permite a exclusão delas, nesta tela também é possível fazer o cadastro de novas demandas.

Desenvolvido utilizando React Native, um framework Javascript. O app mobile utiliza Expo como base para desenvolvimento, Axios para acessar os endpoints do backend e React Navigation para organizar as rotas da aplicação.
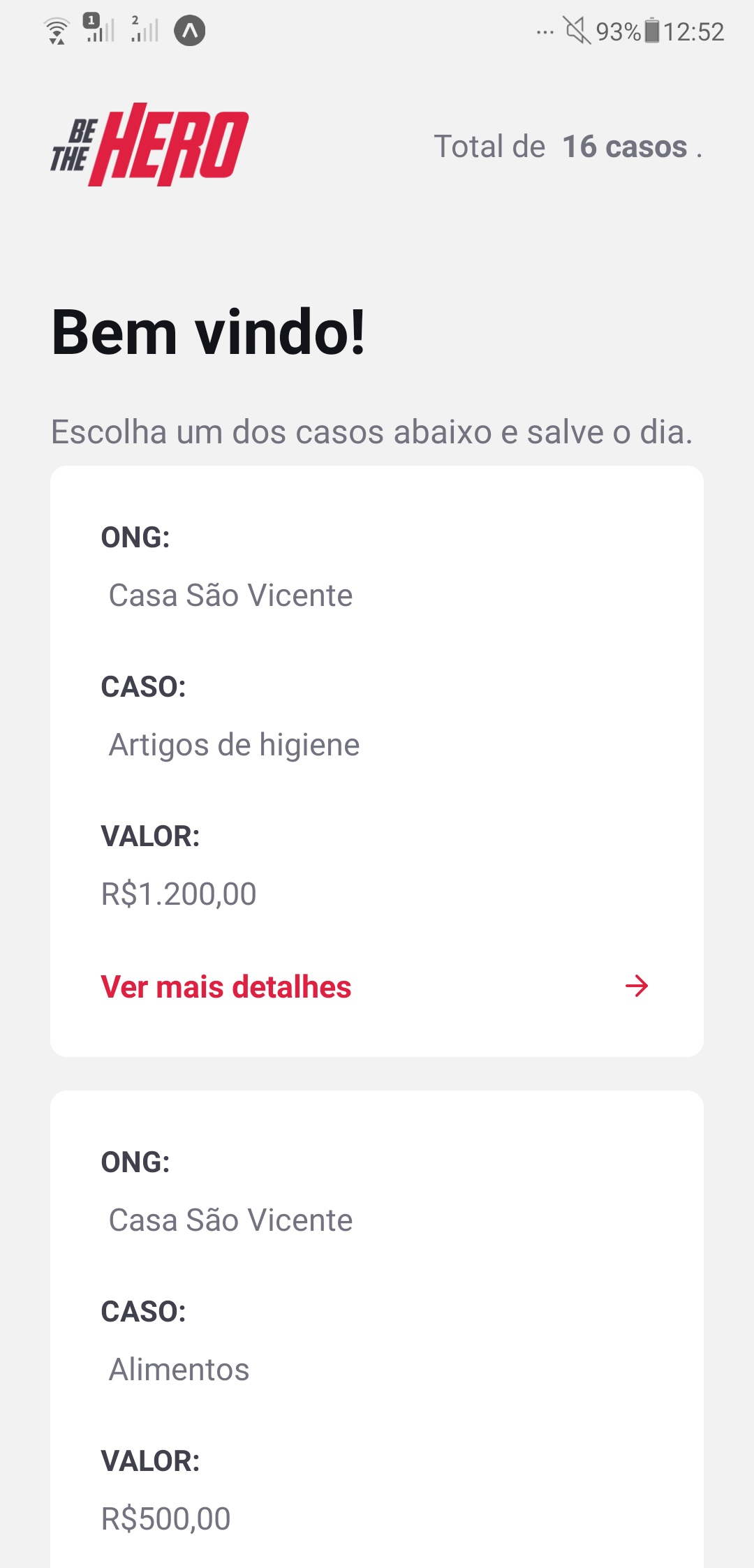
O aplicativo possui duas telas e um splash:
A primeira tela a ser exibida para o usuário exibe todas as demandas cadastradas no banco de dados, de todas as instituições.

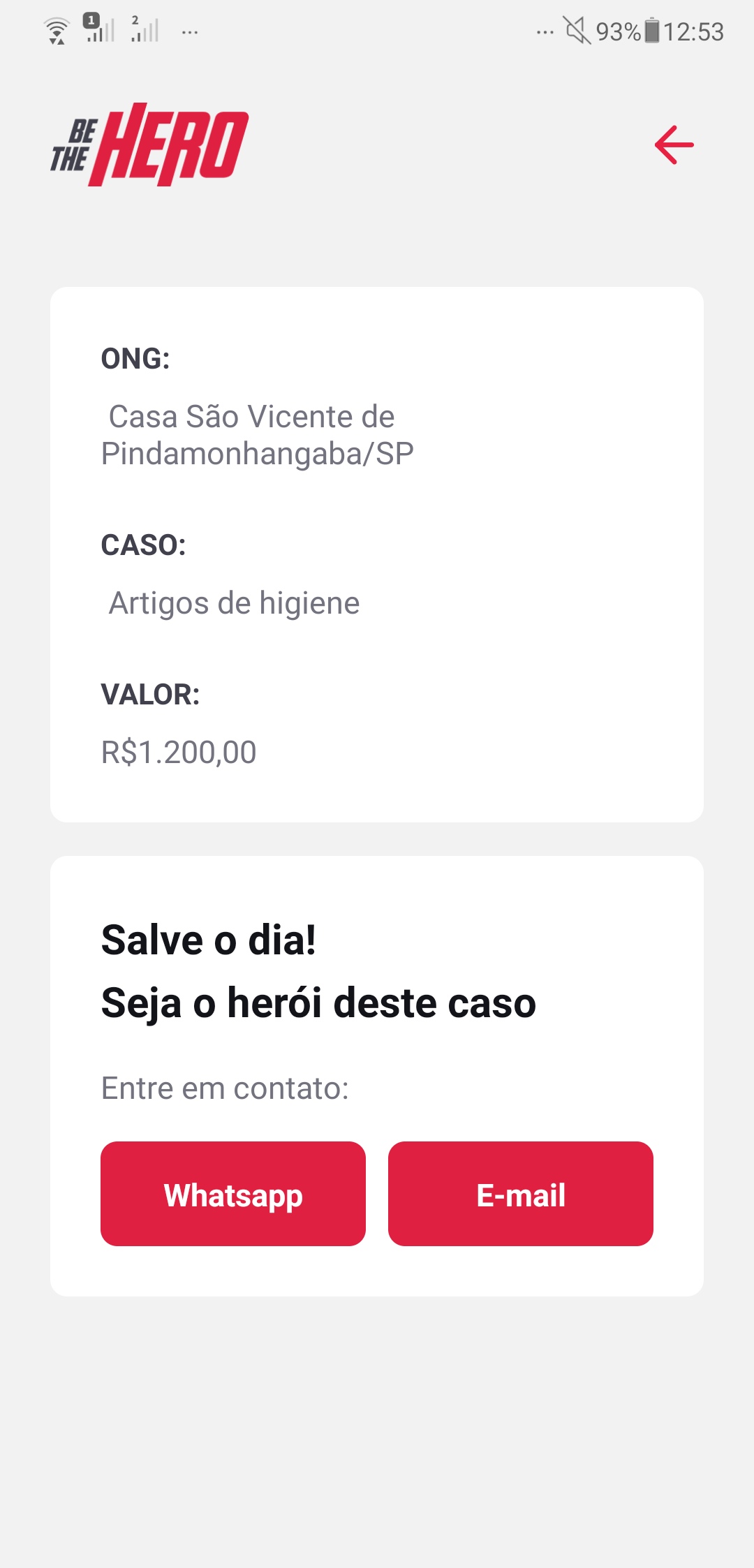
Essa é a tela que apresenta detalhes sobre uma demanda listada na tela home, é possível ao herói entrar em contato com a instituição por meio de whatsapp e e-mail.

-
Dependências:
- node
- npm
- yarn
- sqlite3
-
Clonar esse repositório
-
Backend
- Servidor em localhost:3333
cd backend
yarn
yarn start- Frontend
- Roda em localhost:3000
cd frontend
yarn
yarn start- Mobile
- Expo deve estar configurado em um dispositivo externo ou emulador (https://docs.expo.io/guides/)
- Seguir instruções exibidas pelo terminal
cd mobile
yarn
yarn start