Astros is a template made with Astro, Tailwind and AlpineJS.
This project is strongly inspired by Astroship, Flowbite and Tailwind UI components, make sure to check them out as well!
On the folder run
npm i(oryarnorpnpm i)npm run dev(oryarn devorpnpm dev)
(if it's not working report an issue)
You can either click on the button above to deploy to Cloudflare automatically, or you can fork this repository and deploy manually from cloudflare dashboard.
You can leave build settings as defaults.
TODO
TODO
You can check the deploy documentation at https://docs.astro.build/en/guides/deploy/
- Localization (with astro-i18next)
- Light/Dark mode (provided by tailwind)
- Discussion on articles (thanks to giscus)
- Blog
- CMS for editing blog post (thanks to decap CMS)
- PWA (thanks to vite-pwa)
- AI to generate article posts
You can access the admin dashboard for editing blog post at /admin (https://astros.zank.studio/admin)
For more information follow Decap CMS documentation at https://decapcms.org/docs/
In order to access the admin dashboard to change blog articles content you need to have access to the github repo, a quick way to test it test would be fork the repo and than configure decap cms accordingly to your cloud provider (netlify, cloudflare, vercel, etc...).
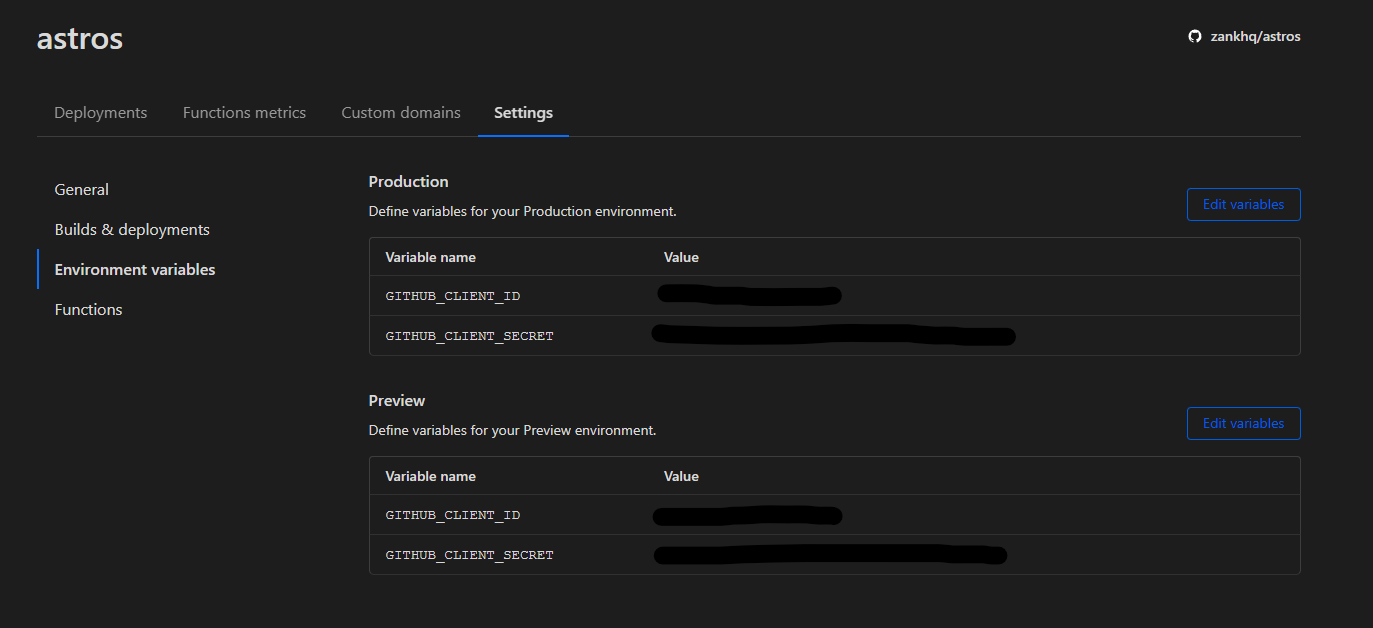
If you use cloudflare pages you can follow this guide https://github.com/i40west/netlify-cms-cloudflare-pages.
In this case your environment variable should look like this
If you use netlify it's actually easier, you will need to change in the file astro.config.mjs NetlifyCMS config config.backend.name to git-gateway. (See https://decapcms.org/docs/git-gateway-backend/#git-gateway-with-netlify for more info)
Astros depends on the following packages:
| Dependency | Version |
|---|---|
| @astrojs/mdx | ^0.19.7 |
| @astrojs/rss | ^2.4.3 |
| @astrojs/sitemap | ^1.3.3 |
| @astrojs/tailwind | ^3.1.3 |
| @fontsource-variable/inter | ^5.0.2 |
| astro | ^2.6.1 |
| astro-i18next | ^1.0.0-beta.21 |
| astro-icon | ^0.8.1 |
| astro-netlify-cms | ^0.5.3 |
| astro-seo | ^0.7.4 |
| bad-words | ^3.0.4 |
| dotenv | ^16.1.4 |
| openai | ^3.2.1 |
| rehype-autolink-headings | ^6.1.1 |
| rehype-slug | ^5.1.0 |
| rss-parser | ^3.13.0 |
| tailwindcss | ^3.3.2 |
- Localization is not detected automatically
What is this?
This is a astro template that uses tailwindcss and alpinejs
Why alpinejs? Why don't just use js?
Alpine js is less than 17kb and it make javascript very fast to write, there are also various open source ready to use components like https://js.hyperui.dev, https://devdojo.com/pines, https://www.alpinetoolbox.com/examples, https://alpinejs.dev/components#components
But I don't need alpine js, can I remove it?
Of course, but some components use it and you'll have to edit these, more specifically you ll have to:
- First remove the package with the command
npm unistall @astrojs/alpinejs @types/alpinejs alpinejs - Adjust all components that uses alpine js:
faq.astro,themeselector.astro,navbar.astro
Can I remove also tailwidcss?
I mean, you can, but you'll have to basically rewrite all the template, so I don't recommend it
I don't need client routing, how can I remove it?
From astro 2.9 you can opt-in for client routing (https://astro.build/blog/astro-290) by activating the experimental flag viewTransitions
You can remove client routing by removing
viewTransitions: true from astro.config.mjs And the ViewTransitions component from Layout.astro
I don't need multiple language, how can I remove it?
One way is to simply keep one language and remove the selector from the footer but in order to fully remove the localization you have to:
- Remove the i18next pacakage
npm unistall astro-i18next - Remove
astro-i18next.config.mjsfile - Remove
localesfolder from public - Remove
languageselector.astrofile and from footer - Find all reference to
i18nextandastro-i18nextand replace with your text
I don't need dark mode, how can I remove it?
Dark mode is embedded into tailwindcss, so you can't remove it, but you can remove the switch from the navbar
I don't need decap CMS, how can I remove it?
In order to remove decap CMS you need to:
- Remove the netlify-cms pacakage
npm unistall astro-netlify-cms - Remove NetlifyCMS configuration from
astro.config.mjs
How can I configure the decap CMS authentication with cloudflare?
To configure decap CMS with cloudflare follow this guide https://github.com/i40west/netlify-cms-cloudflare-pages
How can I configure the decap CMS authentication with netlify?
To configure decap CMS with netlify do the followings:
- Change NetlifyCMS config
config.backend.nameto git-gateway - Remove
disableIdentityWidgetInjection: truefrom the NetlifyCMS configuration onastro.config.mjs - Remove
auth_endpoint: "/api/auth"from the NetlifyCMS backend configuration onastro.config.mjs - Use integrated NetlifyCMS auth https://decapcms.org/docs/git-gateway-backend/#git-gateway-with-netlify
How can I change the localization languages?
In order to change the languages you have to change the languages in the file
astro-i18next.config.mjs and in the netlifyCMS configuration on the file astro.config.mjs Then change the locales files folders in
public/locales
What are the files in the function folder used for?
These are cloudflare function that are used for the authentication to the decap CMS
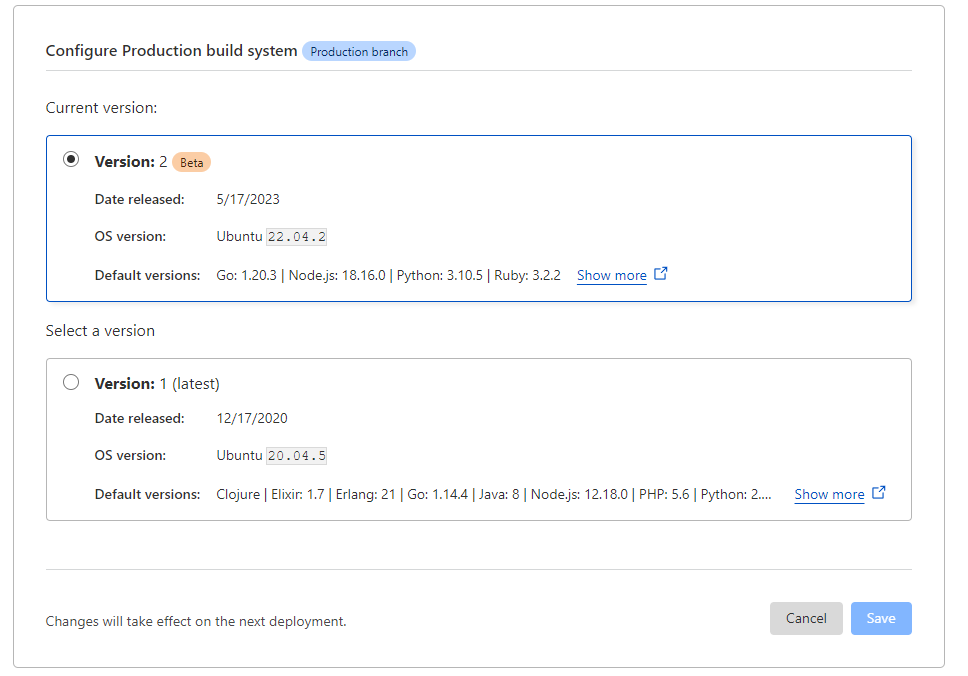
The build on cloudflare keep failing, why?
One of the problem could be that the Build system version is setted to version 1, make sure that version 2 is selected
Work with modules in relink
This is helpful if you want to apply some changes to various modules while you are working on the website. To do so you have to go into each module and run
npm link