# FAQ
# 我只想用某个组件可以吗?
可以,组件支持按需引入,详见 快速上手,使用组件前请先仔细阅读组件文档。
# 某些平台当我使用 textarea 等组件时层级太高遮挡其他组件,如何解决?
- 参考:cover-view/cover-image (opens new window)
- 建议使用 v-if 控制显隐
# 为什么文档或示例中有些组件在GitHub或npm下载的包中无法找到?
FirstUI UNI版分为 开源版 和 商业版,所有示例或文档中加 ![]() 的表示需要开通UNI版会员才可获取源码使用,会员内容不会发布到任何公开渠道。
的表示需要开通UNI版会员才可获取源码使用,会员内容不会发布到任何公开渠道。
# 组件支持Nvue、支付宝小程序...吗?
支持。组件支持哪些平台请参考组件具体文档,每个组件文档中都有支持平台的说明。
# 组件支持vue3吗?
支持情况同uni-app官方一致,具体请查看 支持 vue3 介绍 (opens new window)。
# 所有组件padding或者margin属性传值为什么使用数组而不是字符串?
由于nvue端不支持直接传字符串,所以该属性传值是为了兼容nvue端。
# 组件样式丢失?
检查引入路径是否正确,组件书写是否正确,参数类型等传递是否正确,如果新引入使用的组件出现此情况需要重启开发工具重新编译。
# 开发工具提示找不到组件?
检查引入路径下是否有该组件,如果有组件且路径引入正确,重启开发工具重新编译尝试。
# Nvue写样式需要注意什么?
具体请查阅 WEEX文档 (opens new window)。
# App端开发所有功能都应该使用nvue吗?
是否使用nvue需要根据具体情况进行选择,并非所有功能都推荐在nvue下使用,有些功能在nvue下支持并不是很友好,如 gcanvas,目前uni-app官方也是不推荐在nvue下使用该组件。
# FirstUI UNI版、微信小程序版本、FirstUI UNIX版、FirstUI UNI(vue3+ts)版区别以及权益?
各版本之间是相互独立的,使用微信原生开发的可以选择微信小程序版本,多端开发的可选择uniapp相关版本。购买uniapp相关版本会员后仅能使用对应版本框架组件,不可以其他版本框架组件。请按需购买对应版本框架,具体可查看下方会员介绍。
# 常见Bug
方法未定义
如果控制台有提示方法未定义,请先查看示例的引用,如检查 main.js 中是否有引用,然后检查一下自己的代码是否复制完整。
编译到微信小程序样式混乱
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
编译到微信小程序报错
可能的原因是调试基础库版本较低,请先检查小程序开发工具调试基础库的版本是否为比较新的版本,如果不是,切换至比较新的版本重新编译。
编译到微信小程序报错
VM400:1 SystemError (appServiceSDKScriptError)
Cannot read property 'forceUpdate' of undefined
TypeError: Cannot read property 'forceUpdate' of undefined
2
3
出现此错误一般是未配置appid,请配置小程序的appid。
小程序运行报错
TypeError: Cannot read property ‘mark’ of undefined...
出现此错误一般是程序中ES7语法导致编译错误,解决办法:尝试将开发工具 '详情->本地设置->增强编译'勾选上,重新编译。
编译到支付宝小程序报错
- 支付宝小程序开发工具设置启用 component2
- 支付宝小程序开发工具设置启用小程序基础库 2.0 构建
# 会员介绍
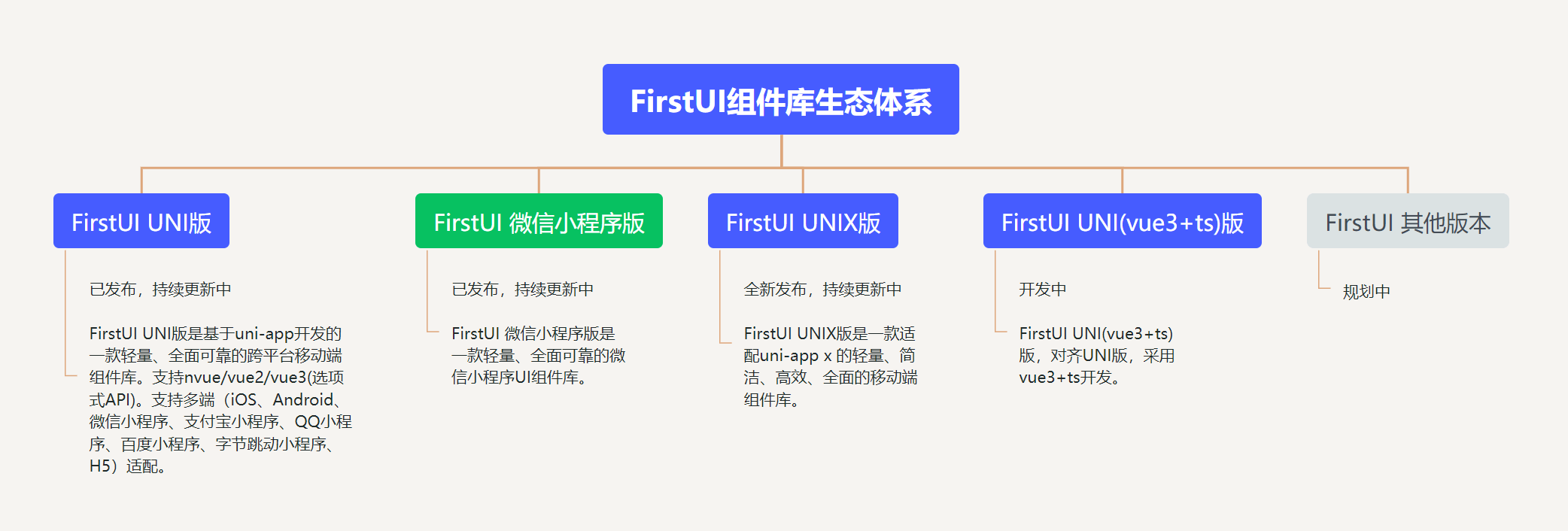
# First UI 组件库生态?

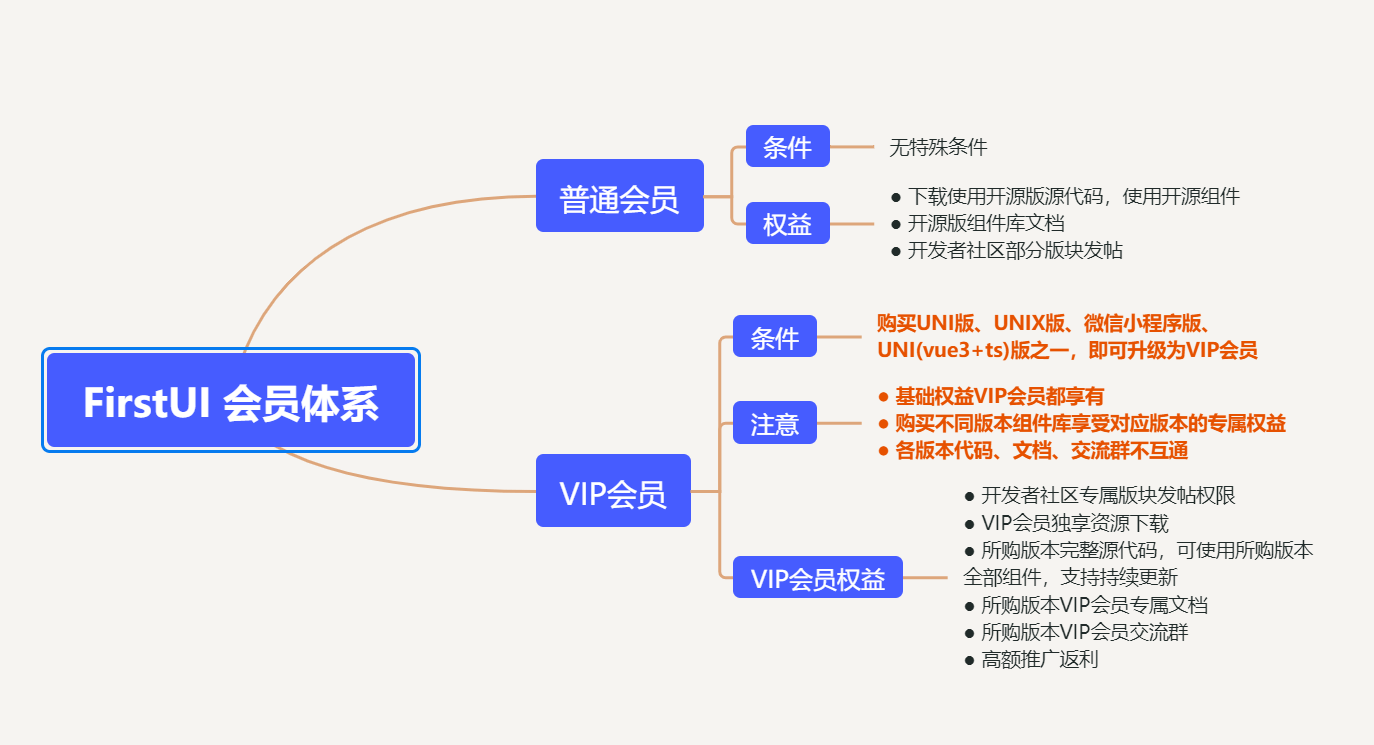
# First UI 会员体系?

# 开源版与商业版有什么区别?
| 功能分组 | 组件名称 | 开源版 | 商业版 | 是否已上线 |
|---|---|---|---|---|
| 基础组件 | Color 色彩 | ✓ | ✓ | ✓ |
| Icon 图标 | ✓ | ✓ | ✓ | |
| Button 按钮 | ✓ | ✓ | ✓ | |
| Footer 页脚 | ✓ | ✓ | ✓ | |
| Animation 动画 | ✓ | ✓ | ✓ | |
| 布局组件 | Layout 栅格布局 | ✓ | ✓ | ✓ |
| Grid 宫格 | ✓ | ✓ | ✓ | |
| Panel 面板 | × | ✓ | ✓ | |
| Preview 表单预览 | × | ✓ | ✓ | |
| List 列表 | ✓ | ✓ | ✓ | |
| Card 卡片 | ✓ | ✓ | ✓ | |
| 表单组件 | Calendar 日历 | × | ✓ | ✓ |
| Cascader 级联选择器 | × | ✓ | ✓ | |
| Picker 选择器 | × | ✓ | ✓ | |
| DatePicker 日期时间选择器 | × | ✓ | ✓ | |
| Select 选择器 | × | ✓ | ✓ | |
| Slider 滑块 | × | ✓ | ✓ | |
| Form 表单校验 | × | ✓ | ✓ | |
| Input 输入框 | ✓ | ✓ | ✓ | |
| InputNumber 数字输入框 | ✓ | ✓ | ✓ | |
| Radio 单选框 | ✓ | ✓ | ✓ | |
| Checkbox 复选框 | ✓ | ✓ | ✓ | |
| Switch 开关 | ✓ | ✓ | ✓ | |
| Textarea 多行输入框 | ✓ | ✓ | ✓ | |
| Rate 评分 | × | ✓ | ✓ | |
| Upload 上传 | × | ✓ | ✓ | |
| SearchBar 搜索栏 | × | ✓ | ✓ | |
| 操作反馈 | ActionSheet 上拉菜单 | ✓ | ✓ | ✓ |
| Toast 轻提示 | ✓ | ✓ | ✓ | |
| BackDrop 遮罩层 | ✓ | ✓ | ✓ | |
| Dialog 对话框 | ✓ | ✓ | ✓ | |
| DropdownMenu 下拉菜单 | ✓ | ✓ | ✓ | |
| Modal 模态框 | × | ✓ | ✓ | |
| Gallery 画廊 | × | ✓ | ✓ | |
| Landscape 压屏窗 | × | ✓ | ✓ | |
| Loading 加载 | ✓ | ✓ | ✓ | |
| Message 消息提示 | × | ✓ | ✓ | |
| SwipeAction 滑动菜单 | ✓ | ✓ | ✓ | |
| 导航组件 | NavBar 导航栏 | × | ✓ | ✓ |
| Pagination 分页器 | ✓ | ✓ | ✓ | |
| BubbleBox 气泡框 | × | ✓ | ✓ | |
| SegmentedControl 分段器 | ✓ | ✓ | ✓ | |
| Tabbar 标签栏 | × | ✓ | ✓ | |
| BottomNavbar 底部导航栏 | × | ✓ | ✓ | |
| Tabs 标签页 | ✓ | ✓ | ✓ | |
| IndexList 索引列表 | × | ✓ | ✓ | |
| NoticeBar 通告栏 | × | ✓ | ✓ | |
| Sticky 吸顶容器 | × | ✓ | ✓ | |
| Steps 步骤条 | × | ✓ | ✓ | |
| Fab 浮动按钮 | × | ✓ | ✓ | |
| Drawer 抽屉 | ✓ | ✓ | ✓ | |
| BottomPopup 底部弹出层 | ✓ | ✓ | ✓ | |
| TopPopup 顶部弹出层 | ✓ | ✓ | ✓ | |
| TimeAxis 时间轴 | × | ✓ | ✓ | |
| 数据组件 | Badge 徽章 | ✓ | ✓ | ✓ |
| Alert 警告框 | ✓ | ✓ | ✓ | |
| Avatar 头像 | ✓ | ✓ | ✓ | |
| Tag 标签 | ✓ | ✓ | ✓ | |
| Progress 进度条 | × | ✓ | ✓ | |
| Collapse 折叠面板 | ✓ | ✓ | ✓ | |
| Circle 圆形进度条 | × | ✓ | ✓ | |
| CountDown 倒计时 | × | ✓ | ✓ | |
| Divider 分割线 | ✓ | ✓ | ✓ | |
| LoadMore 加载更多 | ✓ | ✓ | ✓ | |
| Empty 暂无数据 | ✓ | ✓ | ✓ | |
| Skeleton 骨架屏 | × | ✓ | ✓ | |
| 扩展组件 | ShareSheet 分享面板 | × | ✓ | ✓ |
| Result 结果页 | × | ✓ | ✓ | |
| FilterBar 筛选栏 | × | ✓ | ✓ | |
| SingleInput 单输入框 | × | ✓ | ✓ | |
| DigitalRoller 数字滚轮 | × | ✓ | ✓ | |
| DigitalKeyboard 数字键盘 | × | ✓ | ✓ | |
| LicensePlate 车牌号键盘 | × | ✓ | ✓ | |
| SwiperDot 轮播图指示点 | × | ✓ | ✓ | |
| CopyText 长按复制 | × | ✓ | ✓ | |
| CubicBezier 贝塞尔曲线 | × | ✓ | ✓ | |
| ImageCropper 图片裁剪 | × | ✓ | ✓ | |
| Drag 拖拽排序 | × | ✓ | ✓ | |
| SlideVerify 滑动验证 | × | ✓ | ✓ | |
| RotateVerify 旋转验证 | × | ✓ | ✓ | |
| SliderCaptcha 滑块拼图验证 | × | ✓ | ✓ | |
| OverflowHidden 内容超出隐藏 | × | ✓ | ✓ | |
| Timer 计时器 | × | ✓ | ✓ | |
| CountdownVerify 验证码倒计时 | × | ✓ | ✓ | |
| Lazyload 图片懒加载 | × | ✓ | ✓ | |
| Waterfall 瀑布流 | × | ✓ | ✓ | |
| Table 表格 | × | ✓ | ✓ | |
| Backtop 回到顶部 | × | ✓ | ✓ | |
| 画布 | Poster 分享海报 | × | ✓ | ✓ |
| Qrcode 二维码 | × | ✓ | ✓ | |
| Barcode 条形码 | × | ✓ | ✓ | |
| Autograph 手写签名 | × | ✓ | ✓ | |
| 图表 | ChartsColumn 柱状图 | × | ✓ | ✓ |
| ChartsLine 折线图 | × | ✓ | ✓ | |
| ChartsPie 饼状图 | × | ✓ | ✓ | |
| JS | Clipboard 复制文本 | × | ✓ | ✓ |
| Request 网络请求 | × | ✓ | ✓ | |
| Utils 工具类 | ✓ | ✓ | ✓ | |
| Validator 表单验证 | × | ✓ | ✓ |
| 功能分组 | 名称 | 开源版 | 商业版 | 是否已上线 |
|---|---|---|---|---|
| 常用布局 | LIST 列表 | × | ✓ | ✓ |
| INDEX LIS 索引列表 | × | ✓ | ✓ | |
| GRID 宫格 | × | ✓ | ✓ | |
| CARD 卡片 | × | ✓ | ✓ | |
| WATERFALL FLOW 瀑布流 | × | ✓ | ✓ | |
| TOP TAB 顶部选项卡 | × | ✓ | ✓ | |
| VERTICAL TAB 垂直选项卡 | × | ✓ | ✓ | |
| NEWS LIST 新闻列表 | × | ✓ | ✓ | |
| PRODUCT LIST 商品列表 | × | ✓ | ✓ | |
| SUBMIT BAR 提交订单栏 | × | ✓ | ✓ | |
| GOODS BAR 商品导航栏 | × | ✓ | ✓ | |
| CHAT BAR 聊天栏 | × | ✓ | ✓ | |
| ROLL NEWS 滚动消息 | × | ✓ | ✓ | |
| CARD SWIPER 卡片轮播 | × | ✓ | ✓ | |
| MAP 地图 | × | ✓ | ✓ | |
| ROLL HORIZONTAL 横向滚动 | × | ✓ | ✓ |
# 会员除了获取商业版组件源码外与非会员有什么其他优势?
- 除了获取商业版组件源码外,会员还可以获取示例项目中布局版块的源码
- 物料商城中产品可享受折扣(特殊产品除外)
- 可进会员交流群
- 可在社区中发帖提问
# 个人会员和企业会员有什么区别?
- 购买会员后,首次下载源码时会生成一份商业授权书,授权之前需要确定被授权方信息为个人还是企业
- 个人会员 商业版源码仅可用于自己独立运营的项目或学习使用,不可用于所在公司的任何项目
- 企业会员 商业版源码仅可用于该企业内部任何自营项目
# 商业版本的版权解释说明是什么?
- 可商用(仅用于自己的项目或公司自营项目),也可学习使用
- 使用时无需署名
- 不限制你自己或公司的项目数量
- 不能将 First UI 平台的内容提供给他人或其他机构,企业下载。
- 不能转让,出售这份源码(包含用 First UI 开发的任何项目),双方必须同为VIP用户才可进行
- 不能用于开源项目,不能发布到任何公开渠道(包含用 First UI 开发的任何项目)
- 不能用于外包项目(包含用 First UI 开发的任何项目),双方必须同为VIP用户才可进行
- 最终解释权归 First UI 所有,侵权必究
# SaaS客户与外包客户有没有其他授权方式?
对于做SaaS以及外包客户,我们有两种授权方式进行选择。
第一种就是如商业版权解释中所说,需要替您服务的每个用户购买一份授权,即双方都必须是VIP用户。
第二种就是多用户授权,后续无需再替您授权范围内的用户支付授权费用,如有需要可联系客服咨询购买,价格如下:
| 您的外包用户或SaaS用户数 | 价格 |
|---|---|
| 500以内 | ¥2999/永久 |
| 501~2000 | ¥8999/永久 |
| 无限 | ¥16999/永久 |
TIP
注:请在授权用户数范围内使用,超过用户数需要再次进行授权或选择无限用户数授权以上价格自2023-06-18日起开始执行,之前用户不受影响。
# 会员的价格和有效期?
- 对应版本会员价格请前往 First UI官网 (opens new window) 查看,随着功能的增加与完善,会员价格会相应调整。
- 永久性会员,付费某一版本,后续升级更新该版本不需要再支付费用
# 如何开通会员,会员源码如何获取?
- 线上购买,会员开通请前往 First UI官网 (opens new window)
- 在官网购买所需版本开通会员后,个人中心订单页即可下载对应版本会员源码
# 能否代购商业授权?
- 可以。会员用户可在会员中心给第三方用户代购商业授权,没有次数限制
- 需填写第三方用户基本信息,走完支付流程后会生成代购商业源码下载地址
- 首次下载代购商业源码时会生成一份代购商业授权书
# 购买后能否切换不同版本?
如果购买某一版本,发现购买有误时,请勿下载源码,我们对未下载过源码的用户可以做版本切换。一旦下载过源码,不可退换。
# 购买会员可以开发票吗?
可以。购买所需版本会员或者其他产品后可联系 FirstUI客服 开具电子发票。
# 你们有接受捐助的渠道吗?
 |  |
|---|---|
| 微信 | 支付宝 |
