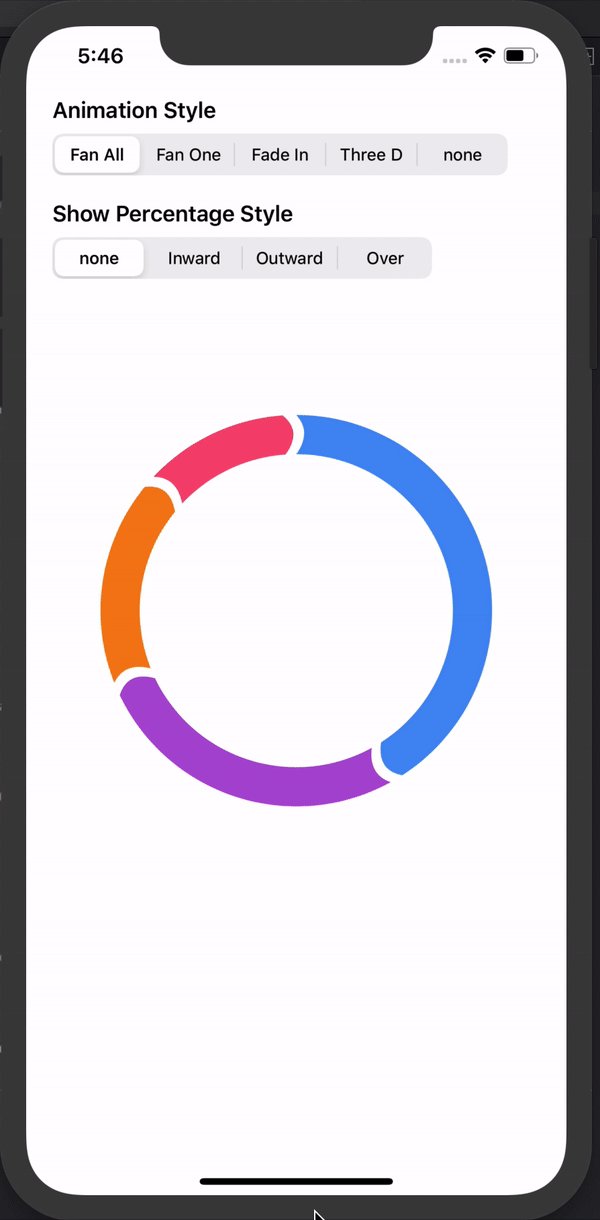
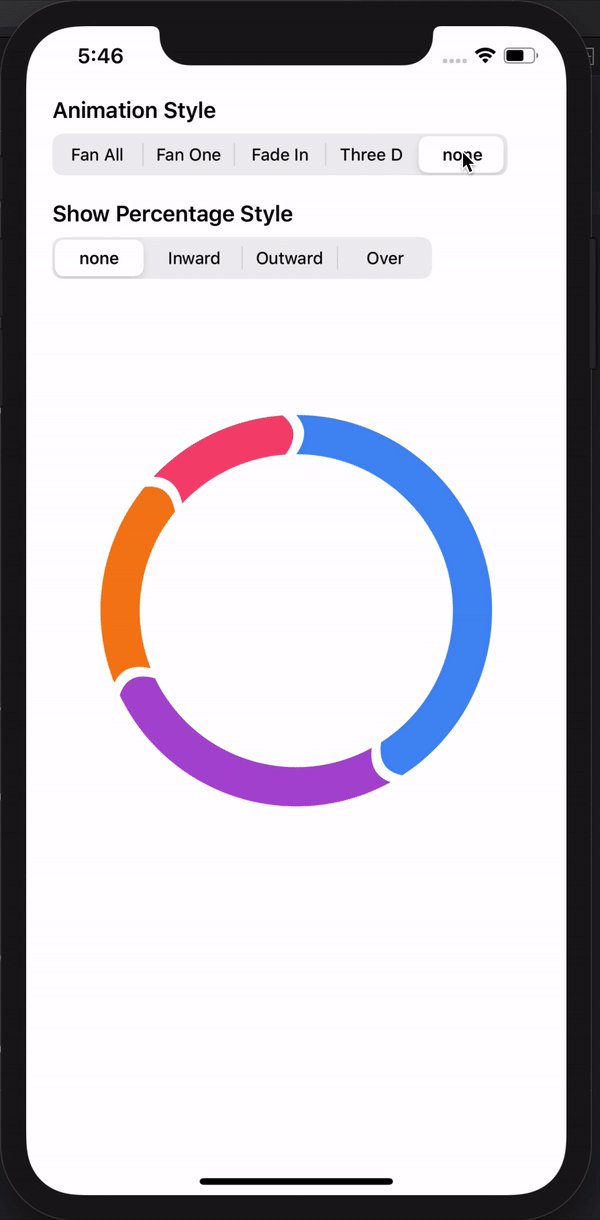
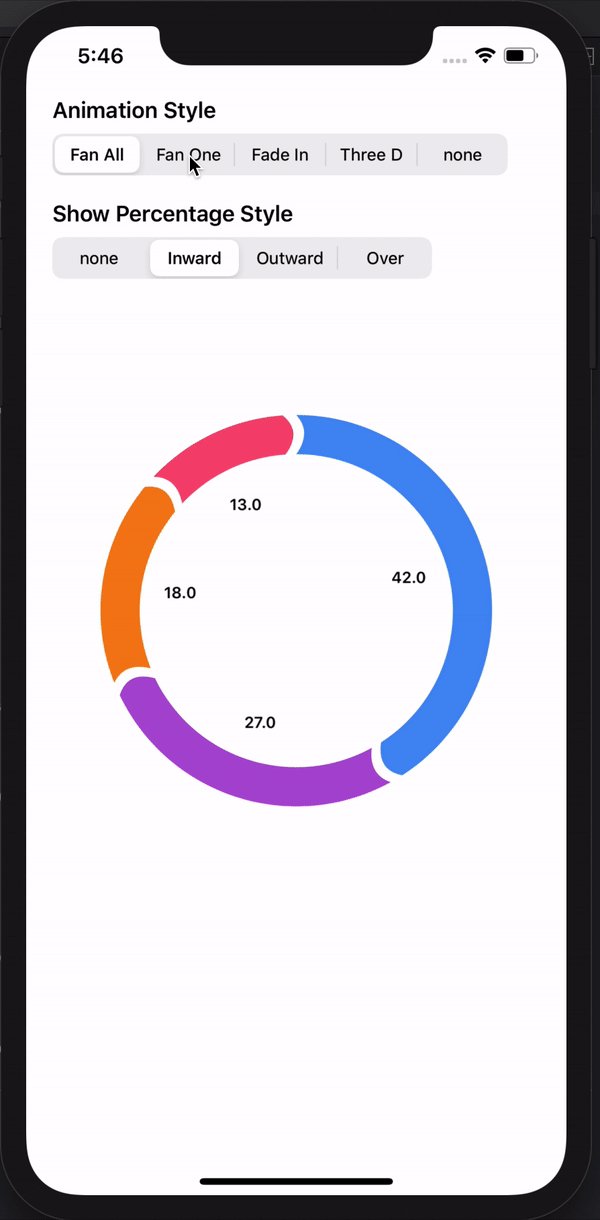
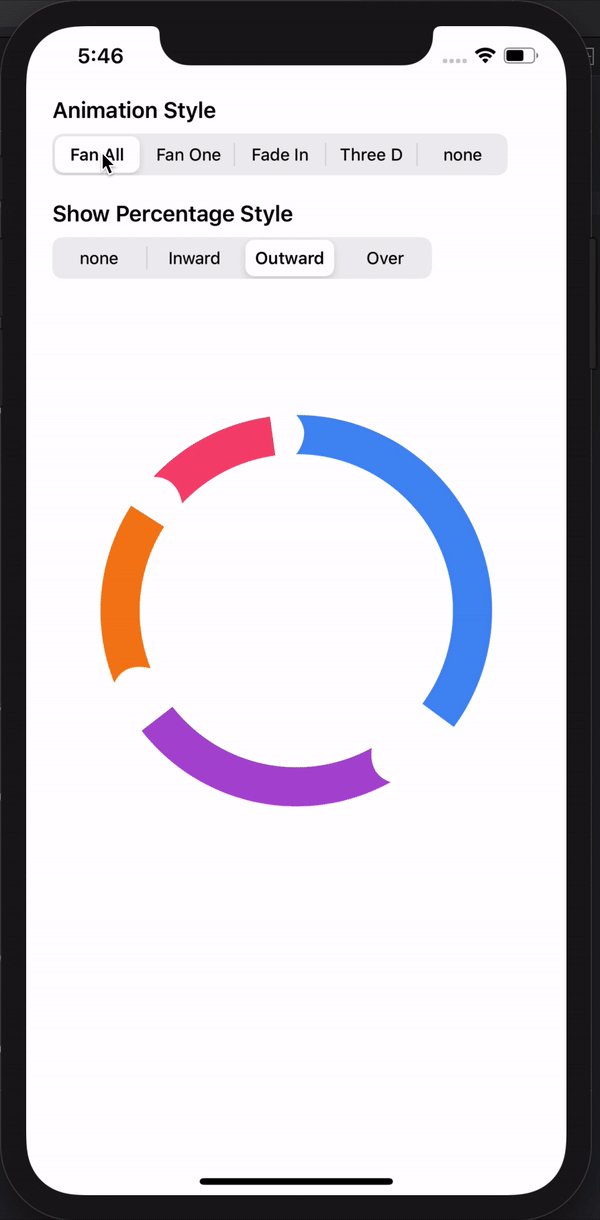
RingPieChart
Add Beautiful Ring Piechart in your Project
Requirements
- iOS 10.0+ / Mac OS X 10.9+ / watchOS 2.0+ / tvOS 9.0+
- Xcode 8.0+
Installation
CocoaPods
To integrate RingPieChart into your Xcode project using CocoaPods, specify it in your Podfile:
use_frameworks!
pod 'RingPieChart'Then, run the following command:
$ pod installCarthage
To integrate RingPieChart into your Xcode project using Carthage, specify it in your Cartfile:
github "jwd-ali/RingPieChart"
Swift Package Manager (SPM)
Prerequisites
- OSX
Update Package.swift
To integrate RingPieChart in your project, add the proper description to your Package.swift file:
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: "YOUR_PROJECT_NAME",
dependencies: [
.package(url: "https://github.com/jwd-ali/RingPieChart.git", from: "1.0.0")
],
targets: [
.target(
name: "YOUR_TARGET_NAME",
dependencies: ["RingPieChart"]
),
...
]
)Manually
If you prefer not to use a dependency manager, you can integrate RingPieChart into your project manually.
- Add sources into your project:
- Drag
Circular.swift
- Drag
Usage
If you are using any dependency manager (pods , carthage , package manager)to integrate RingPieChart. Import RingPieChart first:
import RingPieChart
And for Manuall install you dont need to import anything
- Init your ring with
percentagesandcolors:
let chart = Circular(percentages: [42,27,18,13], colors: [.blue,.purple,.orange,.red],animated: false)
// OR
let chart = Circular(percentages: [42,27,18,13], colors: [.blue,.purple,.orange,.red])Animation is True by default you can set frame or add constraints to chart
chart.frame = CGRect(x: 50, y: 50, width: 250, height: 250)
self.view .addSubview(chart)You can add chart line width by setting lineWidth property like this
chart.lineWidth = 12 Congratulations! You're done.