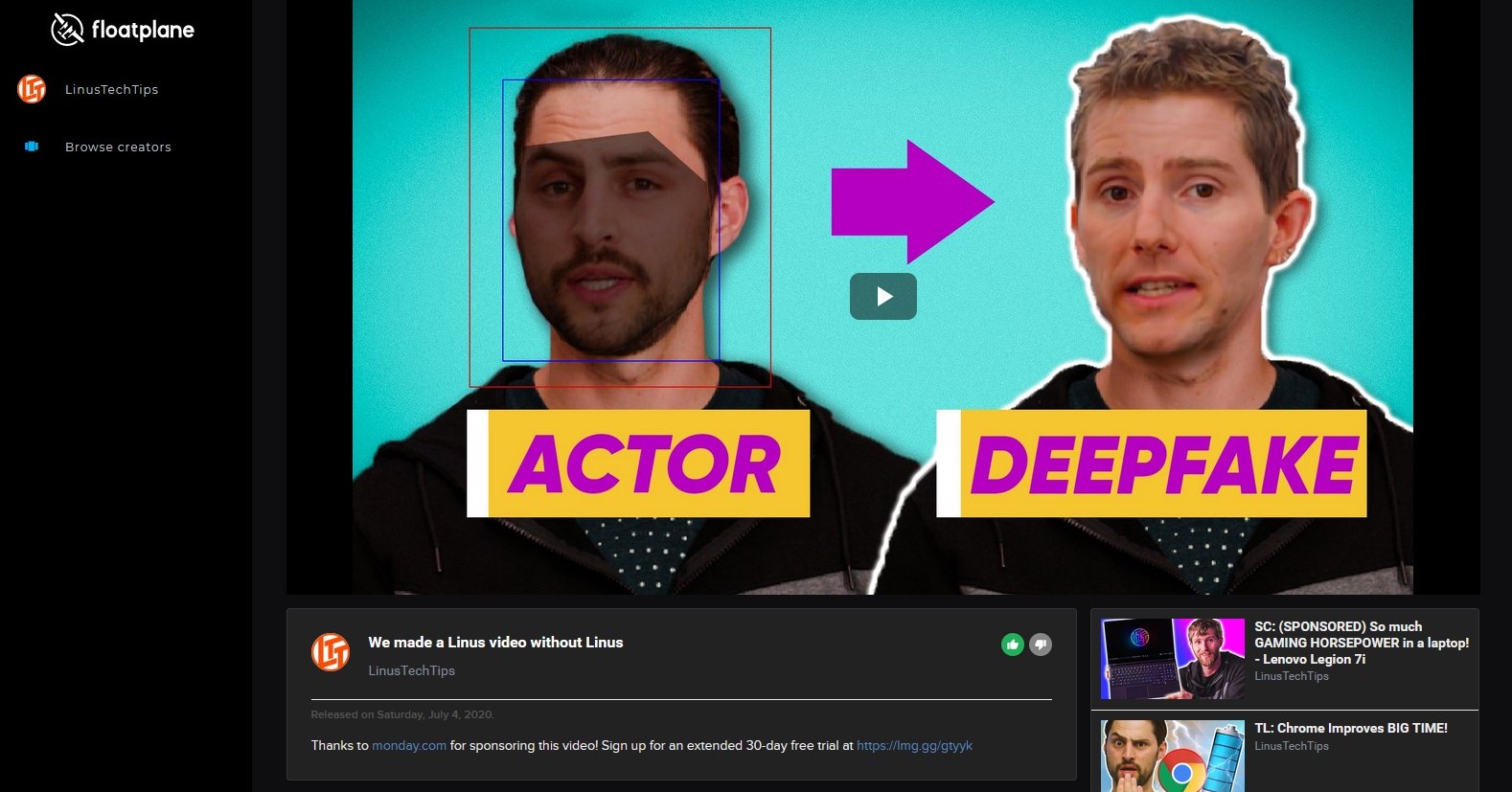
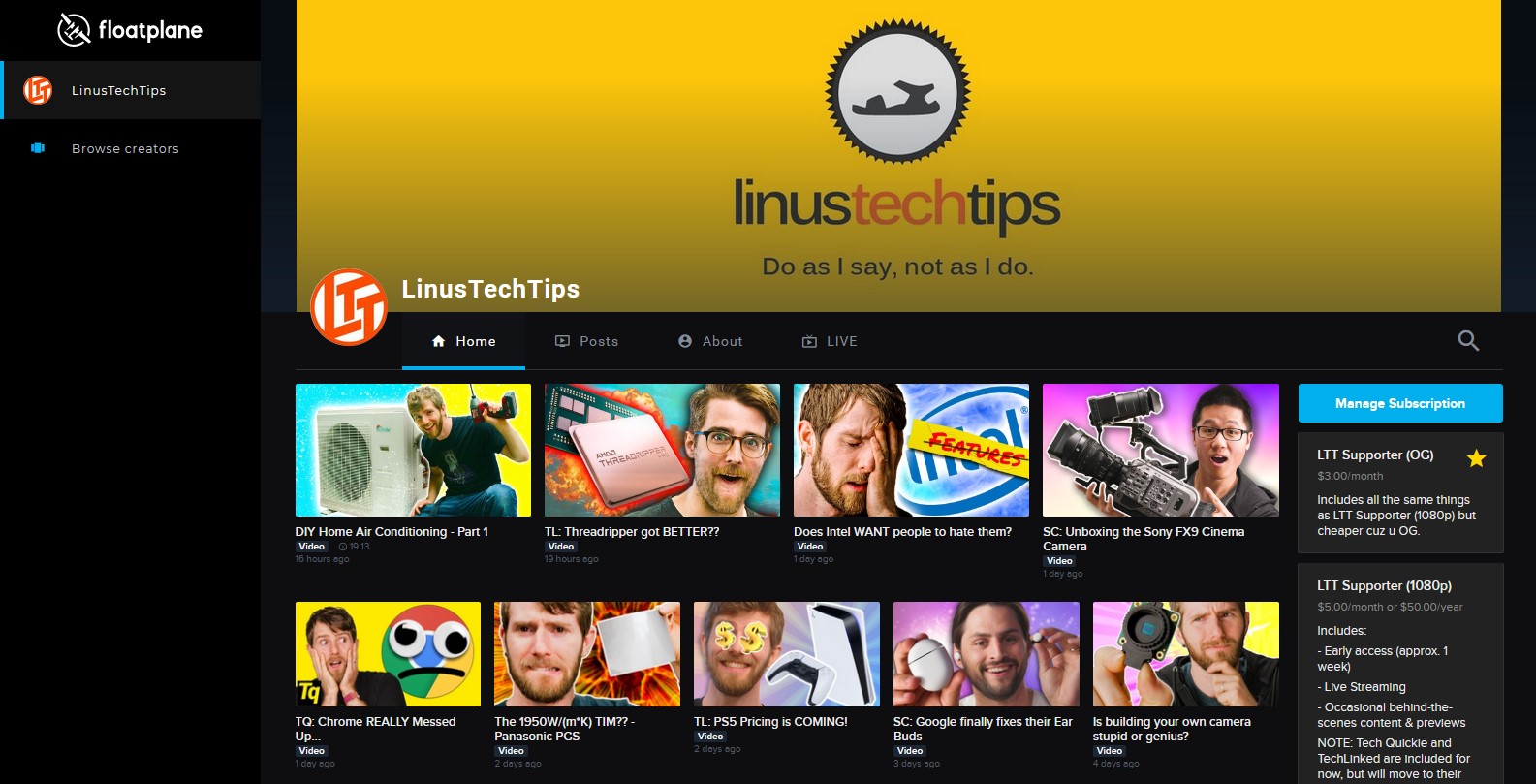
Dark themed UserCSS for the Floatplane.com subscription service for browser theming extensions like Stylus or Stylish. This theme can be considered as a temporary dark theme until Floatplane gets its own dark theme
- Install Stylus for Firefox, Chrome, Opera or Cascadea for Safari.
- Install floatplane-dark.css or install from Userstyles.world
If you would like to contribute to this repository, please...
The license chosen for this repository was chosen as The Unlicense in order to let everyone create their own forks or to let Floatplane team to add support for dark theme with similar color choices.
The !important flag is implemented due to _ngcontent attribues which are added during compilation of the website.
!important allows to apply the CSS rule over the CSS rules given with selectors with attributes attached to them.
Shoutout to whole Floatplane team for a great paid early access content!



 Fork
Fork download
download