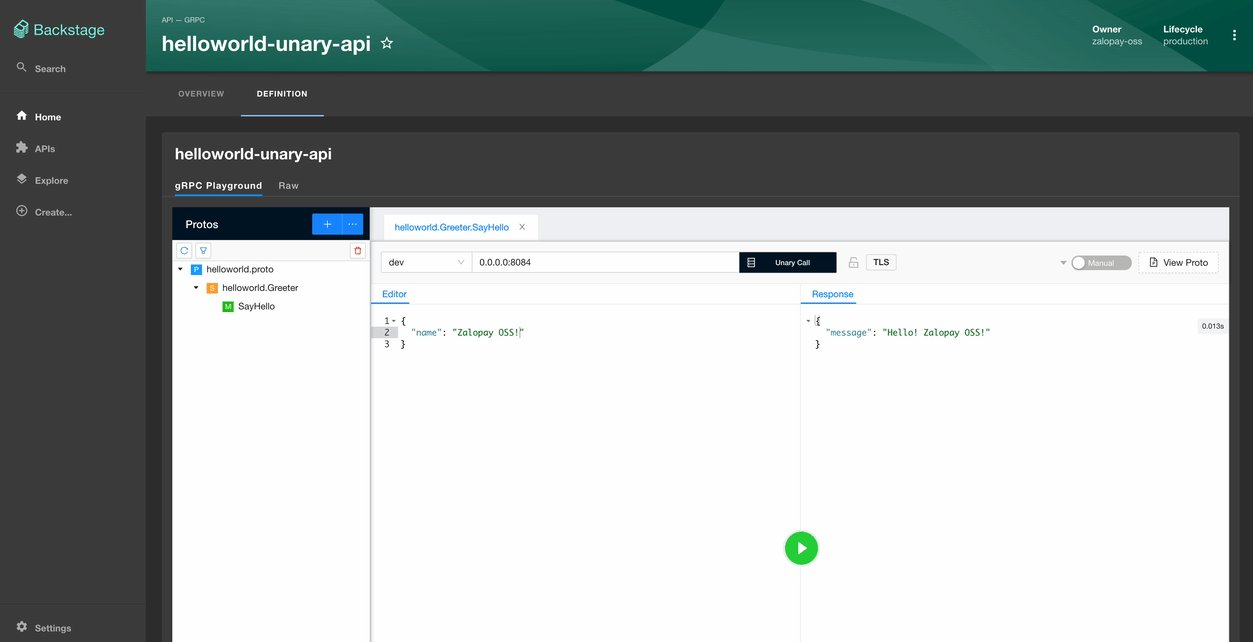
- Overview
- Changelog
- Requirements
- Methods supported
- Not supported
- Install
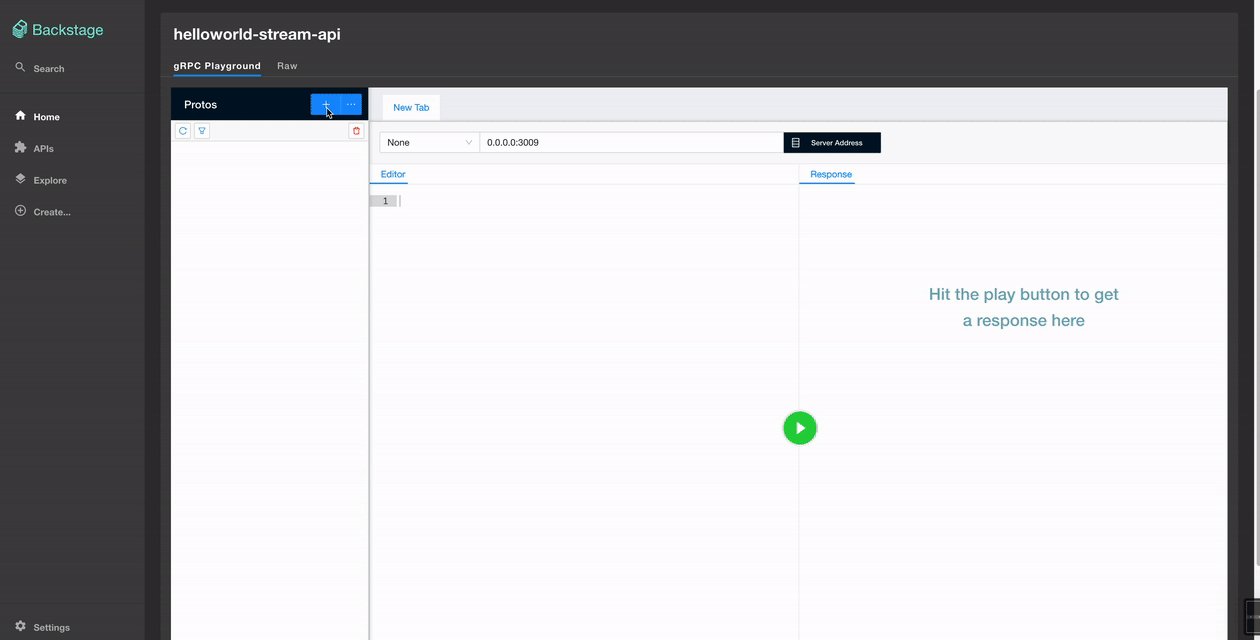
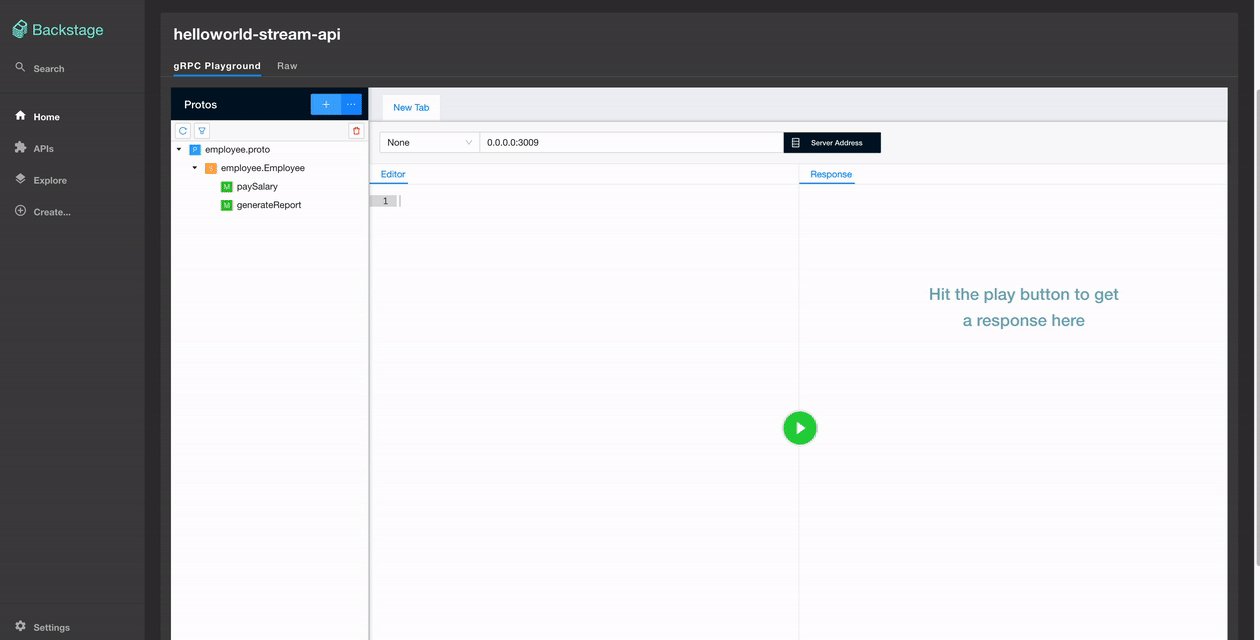
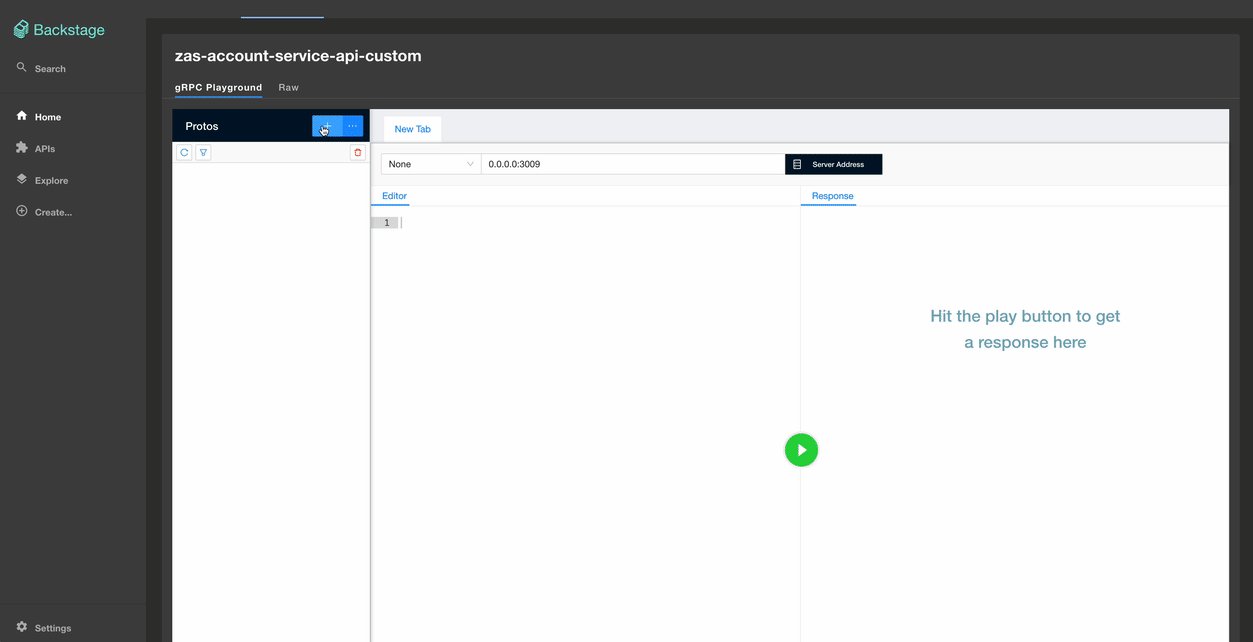
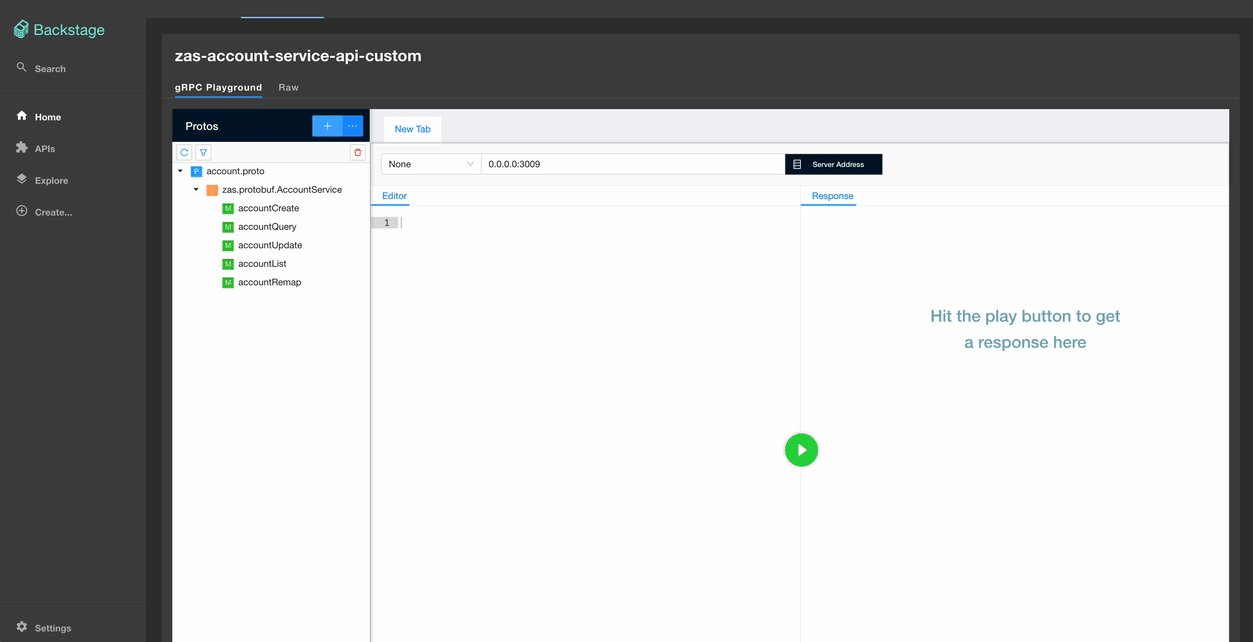
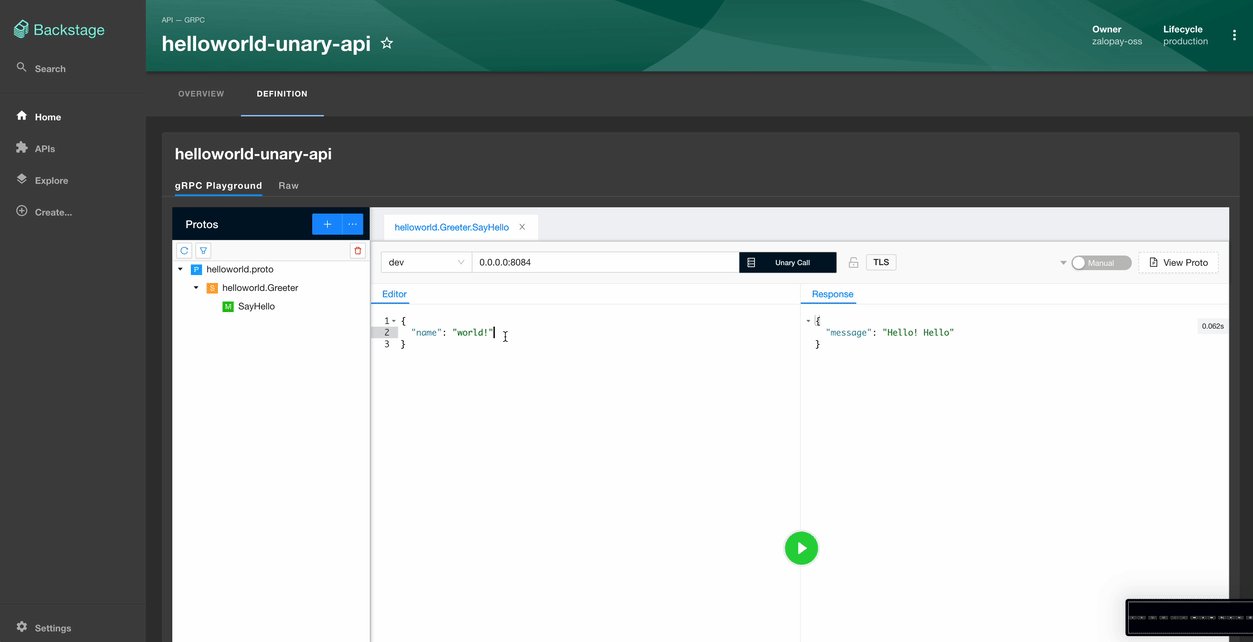
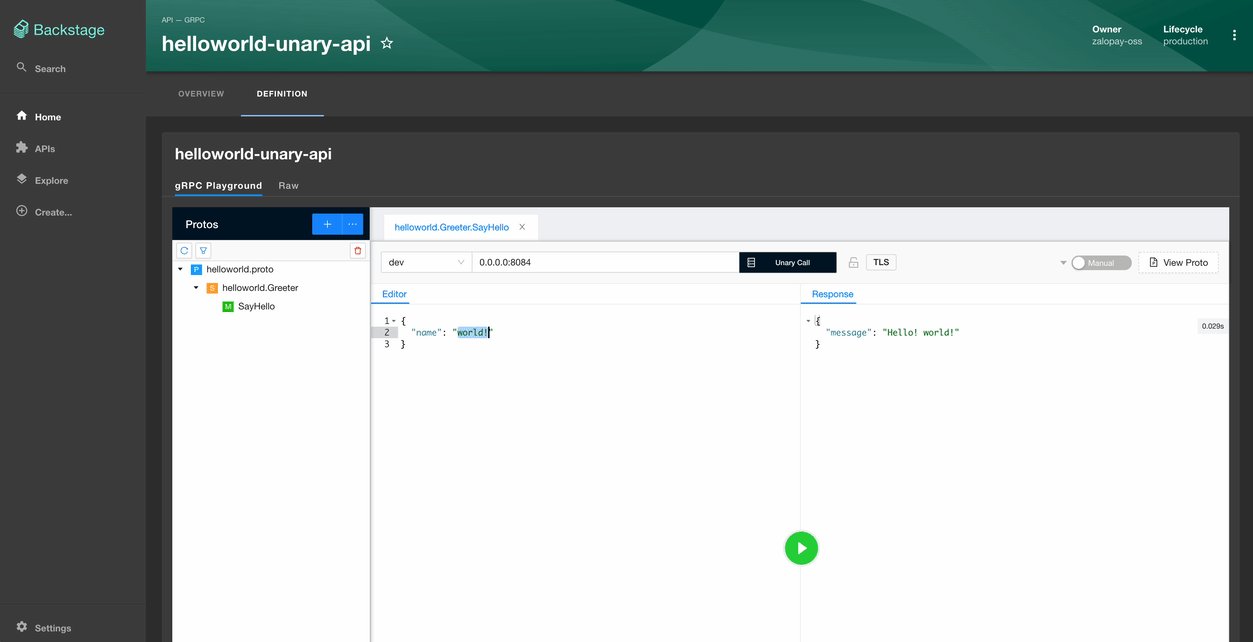
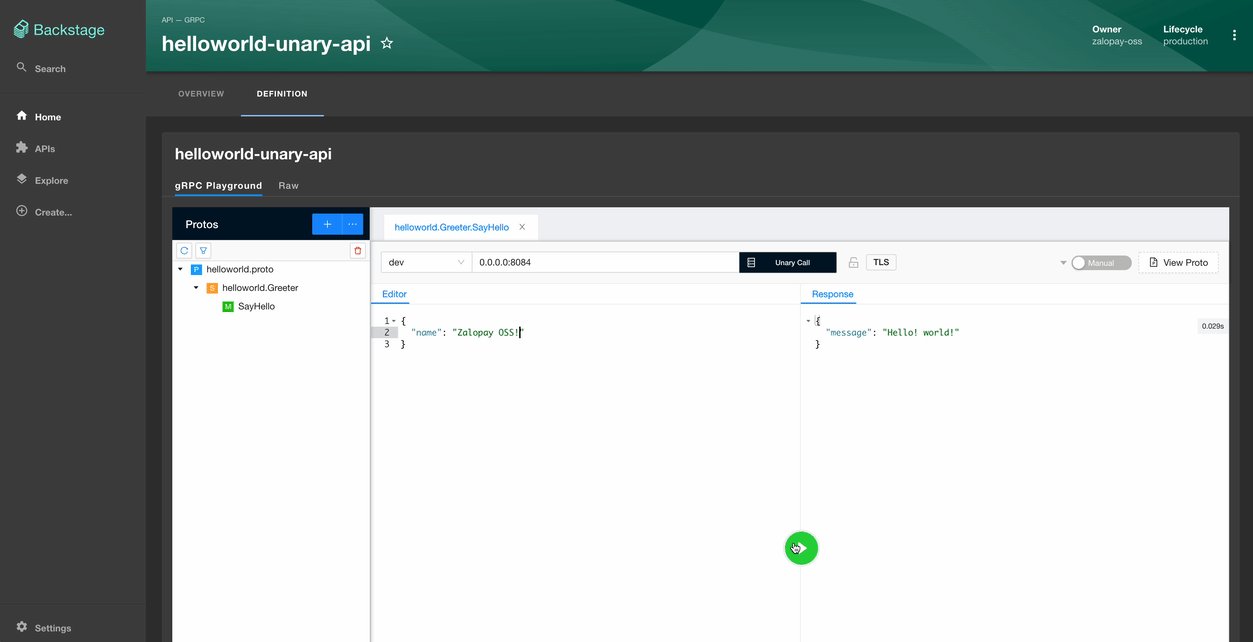
- Usage
- Compare to BloomRPC
- Yaml file definition
- Examples
- Acknowledgements
backstage-grpc-playground is a backstage plugin ported from BloomRPC which is an Electron application. We modified some of the original code to make this compatible with Backstage entity. See Compare to BloomRPC
This repo contains React frontend plugin. For the backend plugin, please checkout backstage-grpc-playground-backend
View Full changelog
- Backstage ^1.5.0
- Node.JS 14 | 16
- Unary
- Client streaming
- Server streaming
We are currently not supporting
- Load proto from reflection. See issue
Install backstage-grpc-playground for packages/app
E.g: In your backstage project root
yarn --cwd packages/app add backstage-grpc-playground// packages/app/src/apis.ts
import { GrpcPlaygroundComponent } from 'backstage-grpc-playground';
// your code
// ...
export const apis: AnyApiFactory[] = [
// other apis
// ...
createApiFactory({
api: apiDocsConfigRef,
deps: {},
factory: () => {
// load the default widgets
const definitionWidgets = defaultDefinitionWidgets();
return {
getApiDefinitionWidget: (apiEntity: ApiEntity) => {
// custom rendering for grpc
if (apiEntity.spec.type === 'grpc') {
return {
type: 'grpc',
title: 'gRPC Playground',
component: GrpcPlaygroundComponent
}
}
// fallback to the defaults
return definitionWidgets.find(d => d.type === apiEntity.spec.type);
},
};
},
}),
]// packages/app/src/App.tsx
import { GrpcPlaygroundPage } from 'backstage-grpc-playground'
// your code
// ...
const routes = (
<FlatRoutes>
// other routes
// ...
<Route path="/grpc-playground" element={<GrpcPlaygroundPage />} />
</FlatRoutes>
);Example importing API definition from Github examples/yaml-definition/unary.yaml
- Load proto files from defined entity spec (learn more at examples), creating clients and send gRPC requests at backstage backend
- Proto files are contained in backend (default /packages/backend/proto)
- Able to view document generated as markdown with protoc-gen-doc integrated in backend plugin. See example
- Removed "Import from server reflection" See issue
- Removed "Add import paths" button
- Removed "gRPC-web" switch
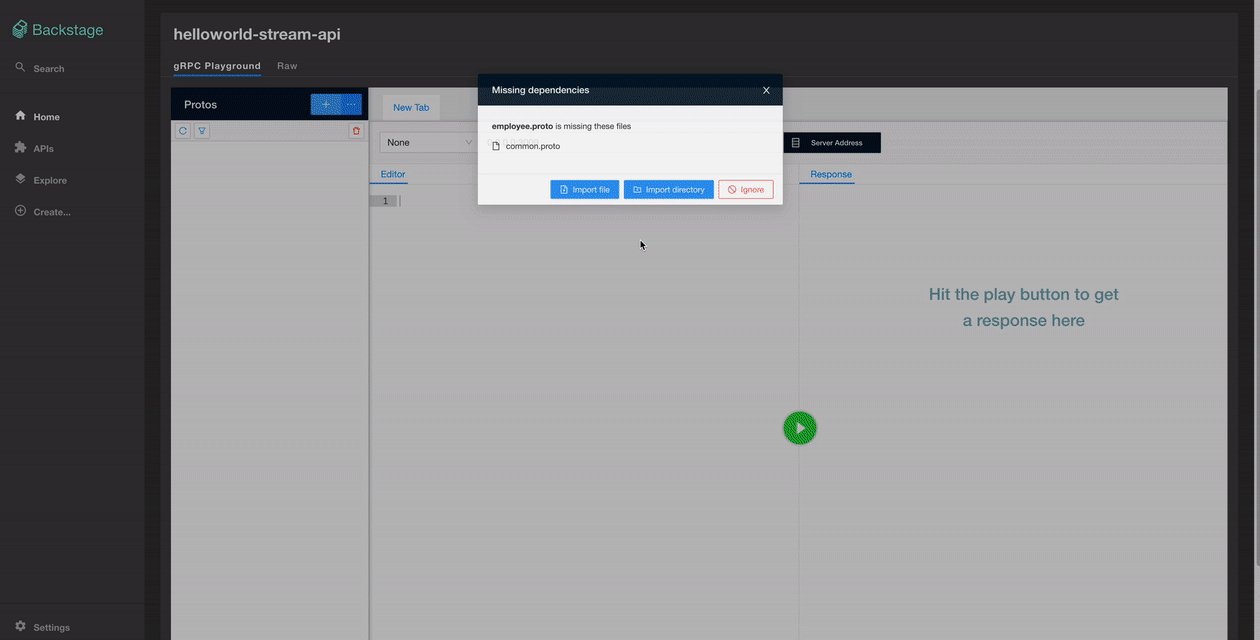
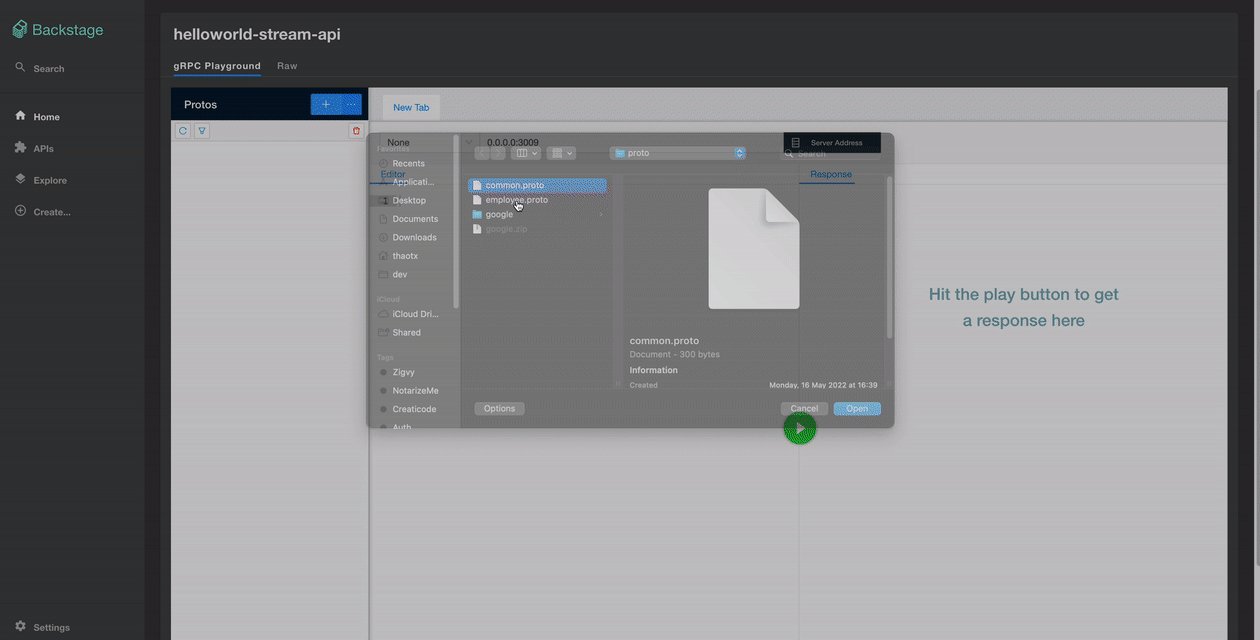
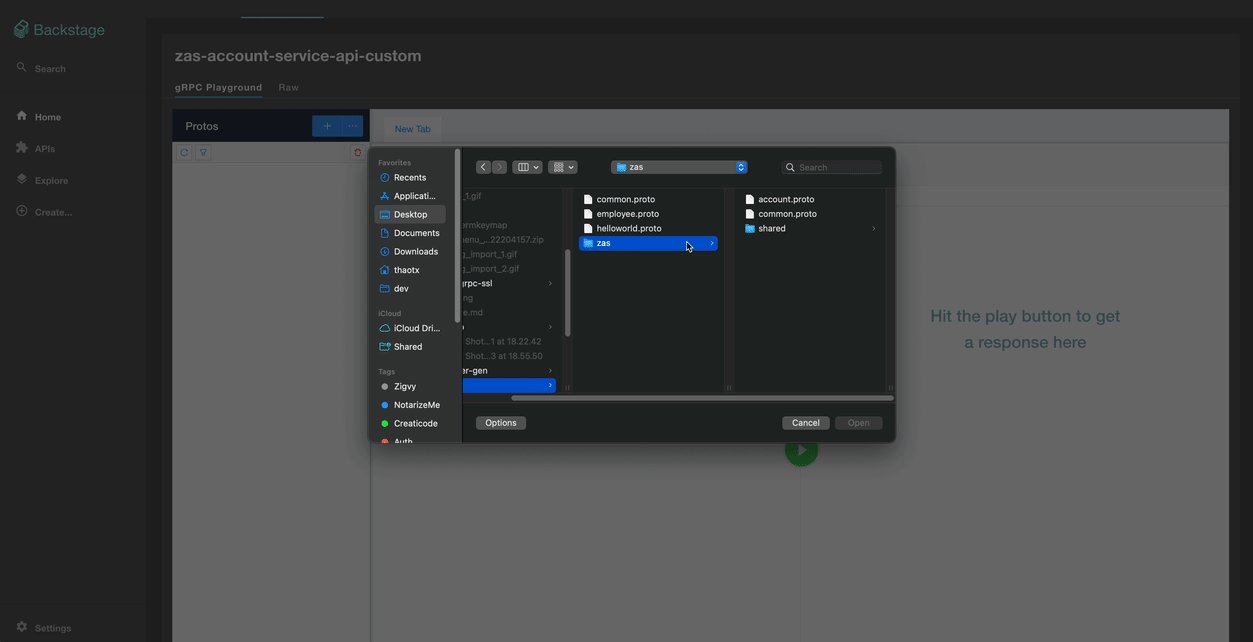
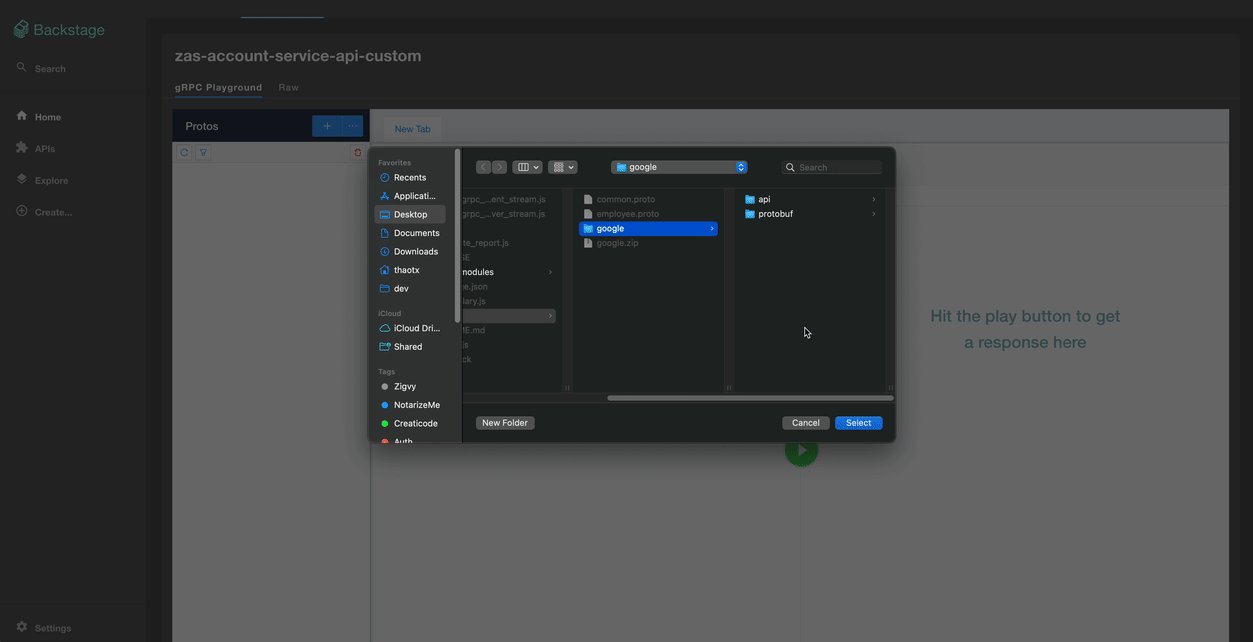
- Missing imports warning, allow user to upload folder
- Support generating document file in zalopay-oss/backstage-grpc-playground-backend#1
- Support proto library #9, see guide
See yaml-definition
See example
See example
See example
- Thanks to Backstage Team for creating an incredible framework
- Thanks to the authors of the awesome BloomRPC Application
- Feel free to submit new issues