A simple browser-based spreadsheet app: https://sheets.habbes.xyz
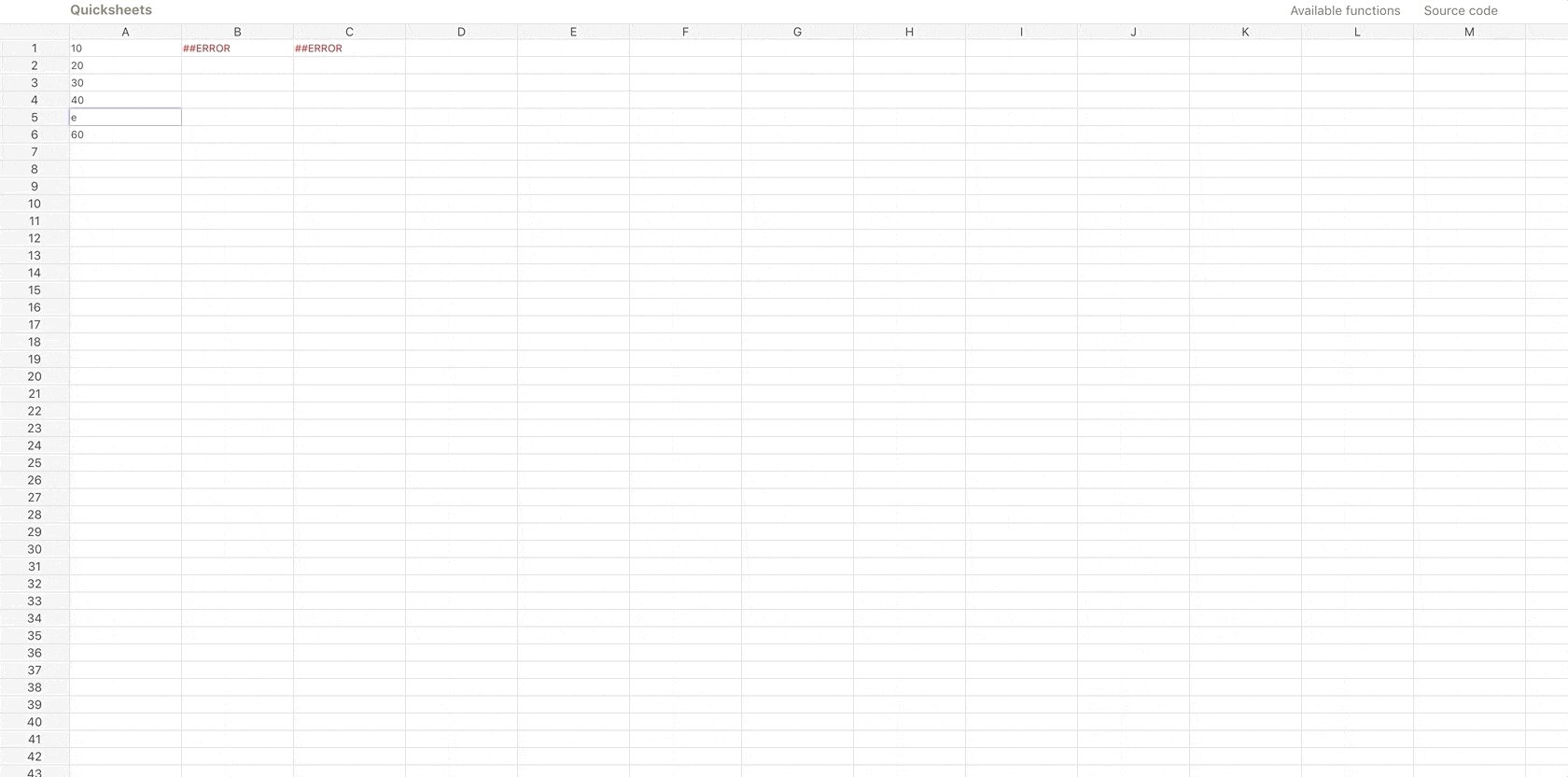
When a cell on the spreadsheet is updated, all the non-empty cells are parsed and evaluated and updated with their new values (or errors). It has plenty of room for optimization but should be good enough for a sparse 50x26 grid.
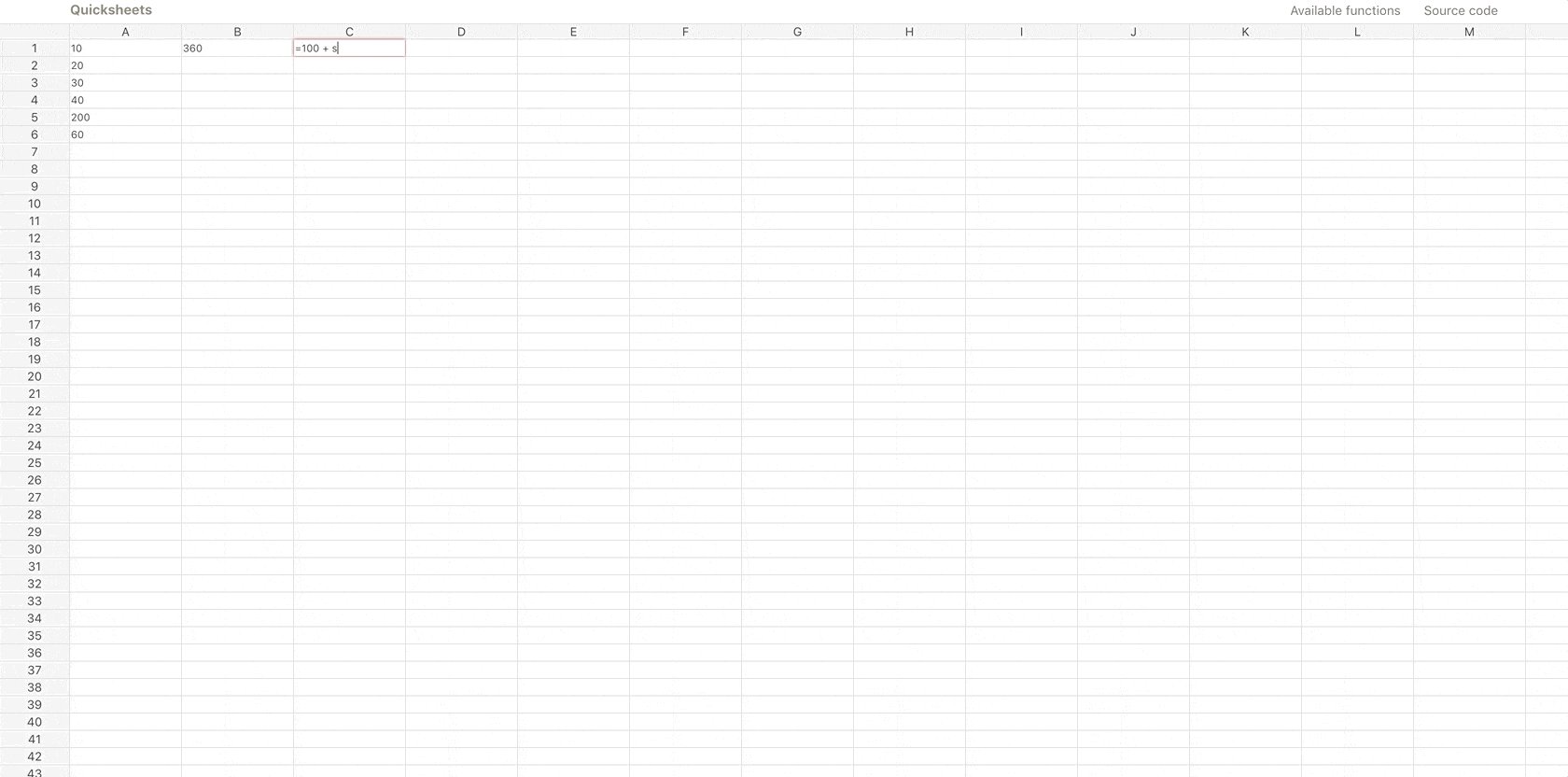
To enter a formula in a cell, prefix the formula expression with =, e.g. =SUM(A1:A10).
srcapp: contains all the UI code, based on React and Reduxlib: contains the modules implementing the core spreadsheet engineeval: modules responsible for parsing and evaluating formulae and expressionsfunctions: implementations of the functions available in the spreadsheet (e.g. SUM, PRODUCT, etc.)grid: abstractions for working with 2-D gridsspreadsheet.js: implements theSpreadsheetclass that encapsulate the entire spreadsheet engine
The formula syntax is specified in grammar.md.
All available built-in functions are listed in functions.md
Unit tests are located in tests folders in the various subfolders under the src directory.
E2E tests are located in cypress/integration directory.
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http:https://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Runs unit tests in interactive mode. Tests are re-run when files are changed.
yarn test:e2e
Runs end-to-end tests (using Cypress)
yarn test:e2e-watch
Allows you to run end-to-end tests interactively and watch them on a GUI.
yarn test:all
Runs all the tests
yarn build
Builds the app for production to the build folder.
yarn deploy
Builds and deploys the app to Firebase hosting.