本项目不再维护,如在阅读文档、观看视频后任有问题可以加群或者本人
- node: 12.14.0
- npm: 6.4.1
- MongoDB: 5.0.3
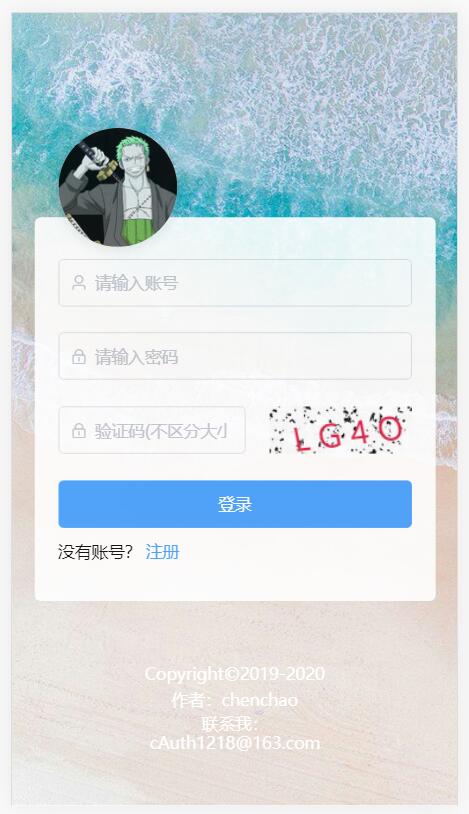
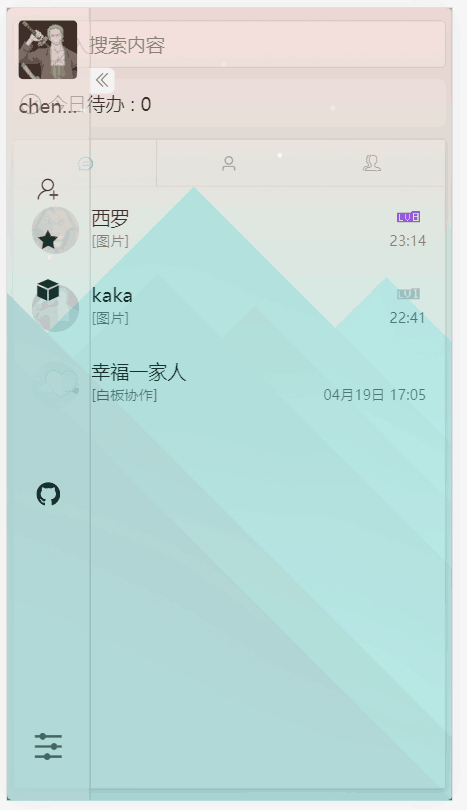
- 登陆注册
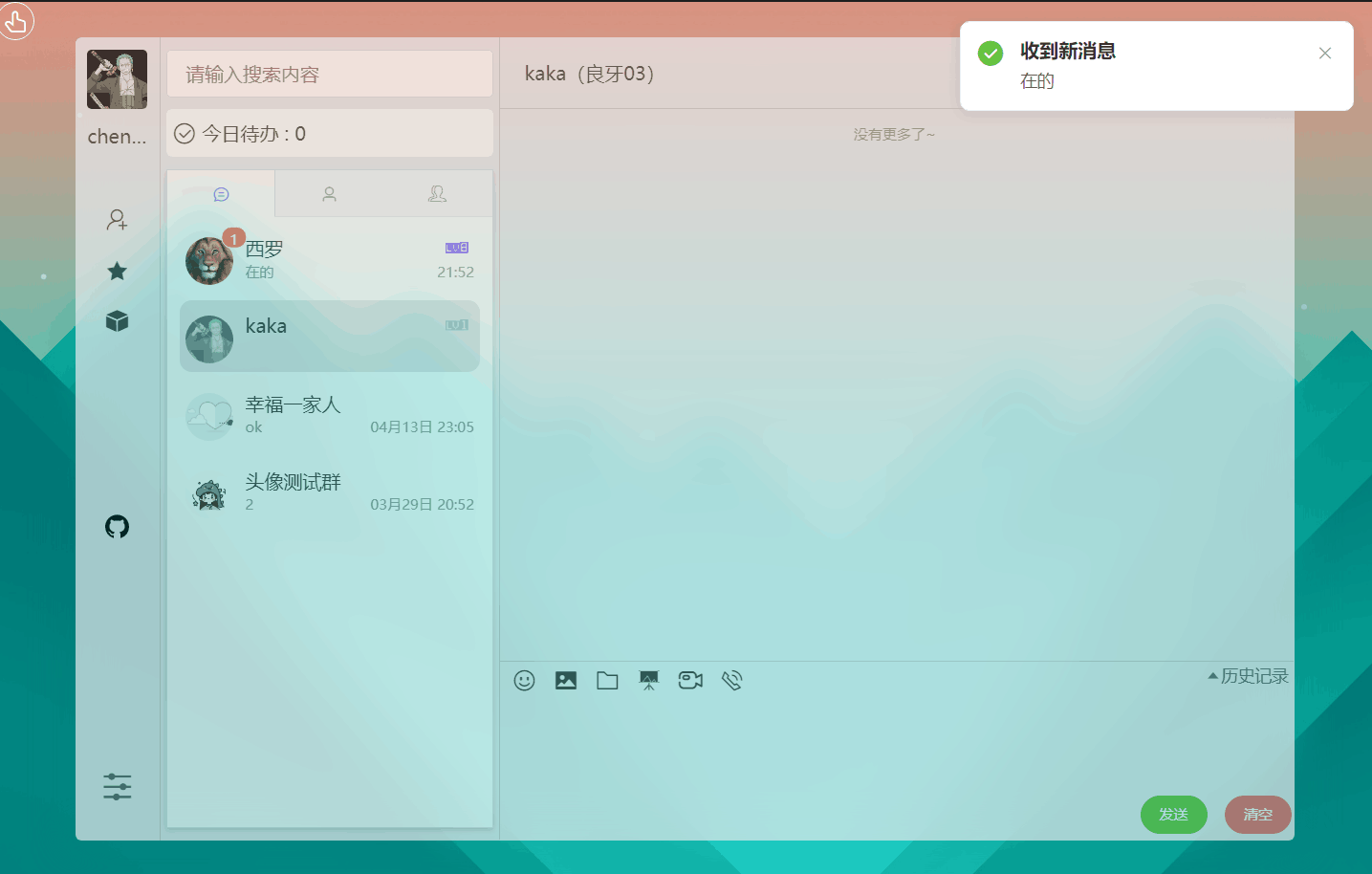
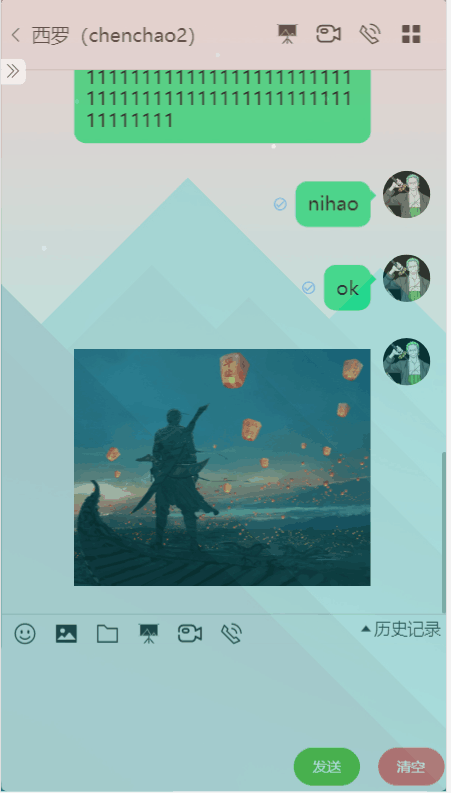
- 单聊
- 群聊
- 历史消息
- 图片发送
- 文件发送
- 代码片段发送
- 表情发送
- 白板协作
- 音视频聊天
- 消息已读提醒
- 好友分组
- 好友备注
- 好友上线提醒
- 在线用户头像高亮
- 添加好友
- 添加群聊
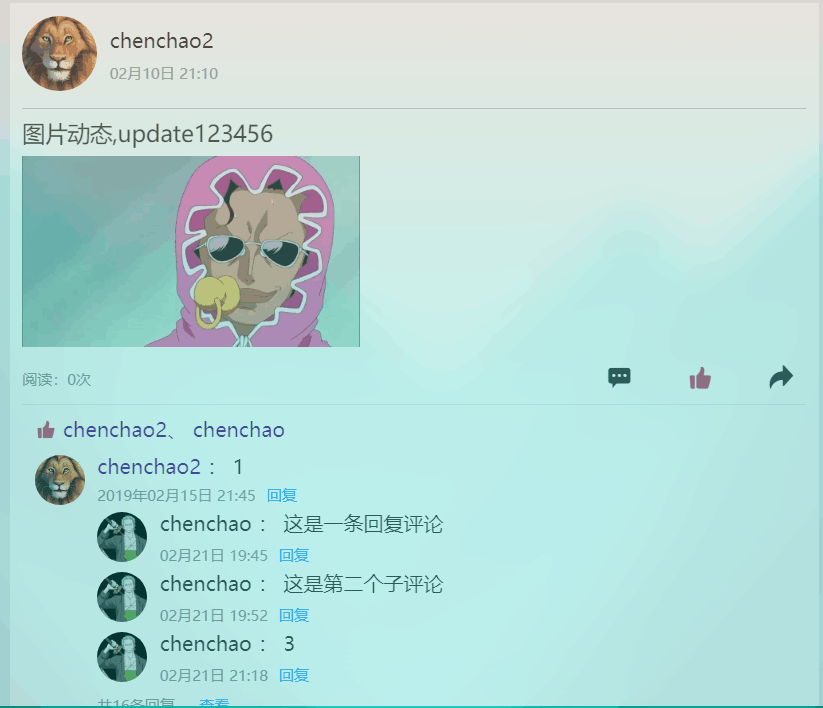
- 朋友圈功能
- 发表朋友圈
- 好友朋友圈
- 朋友圈动态点赞
- 朋友圈动态评论
- 朋友圈动态回复评论
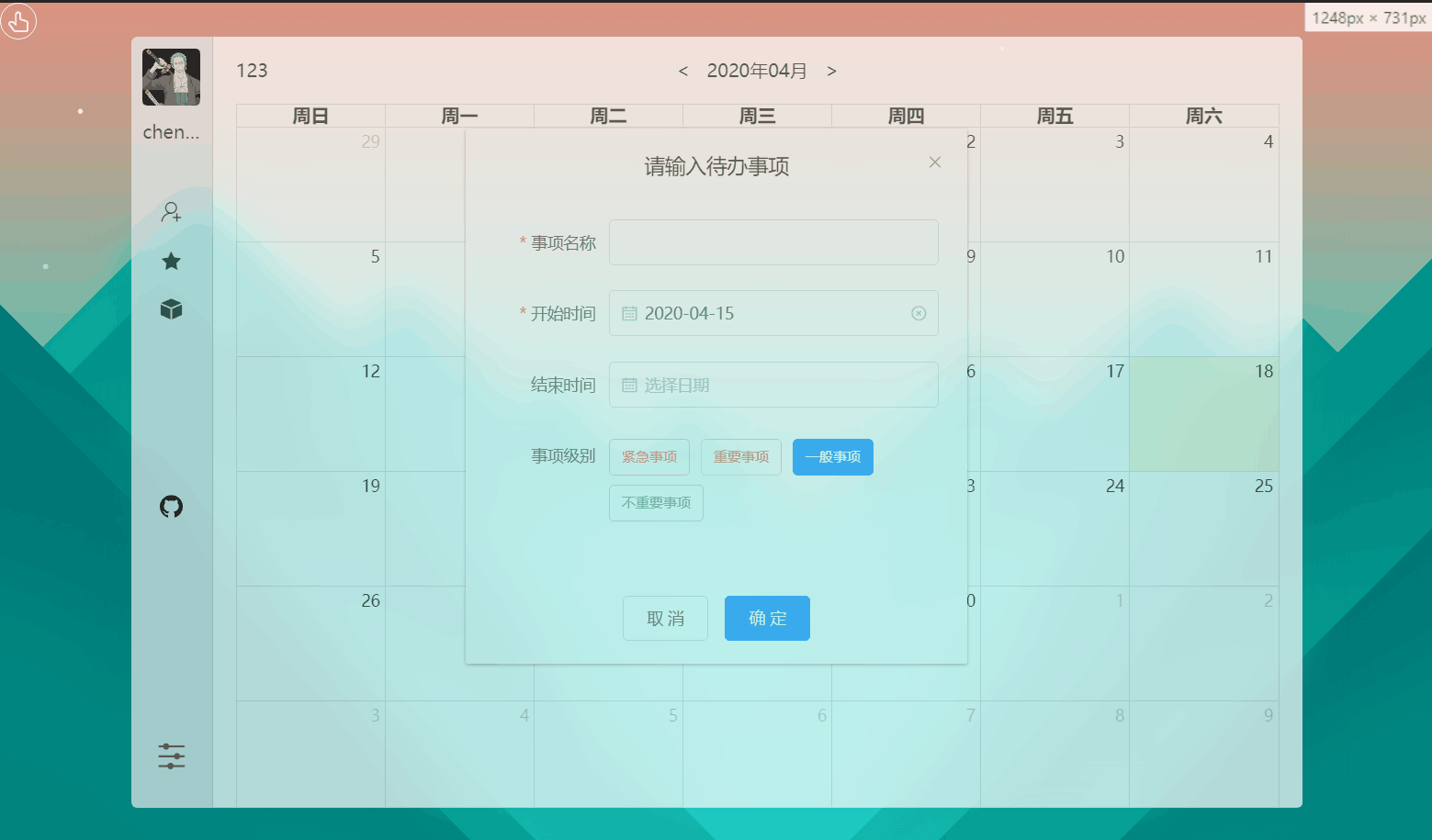
- 日程设置
git clone [email protected]:CCZX/wechat.git或者下载压缩包解压也可以。
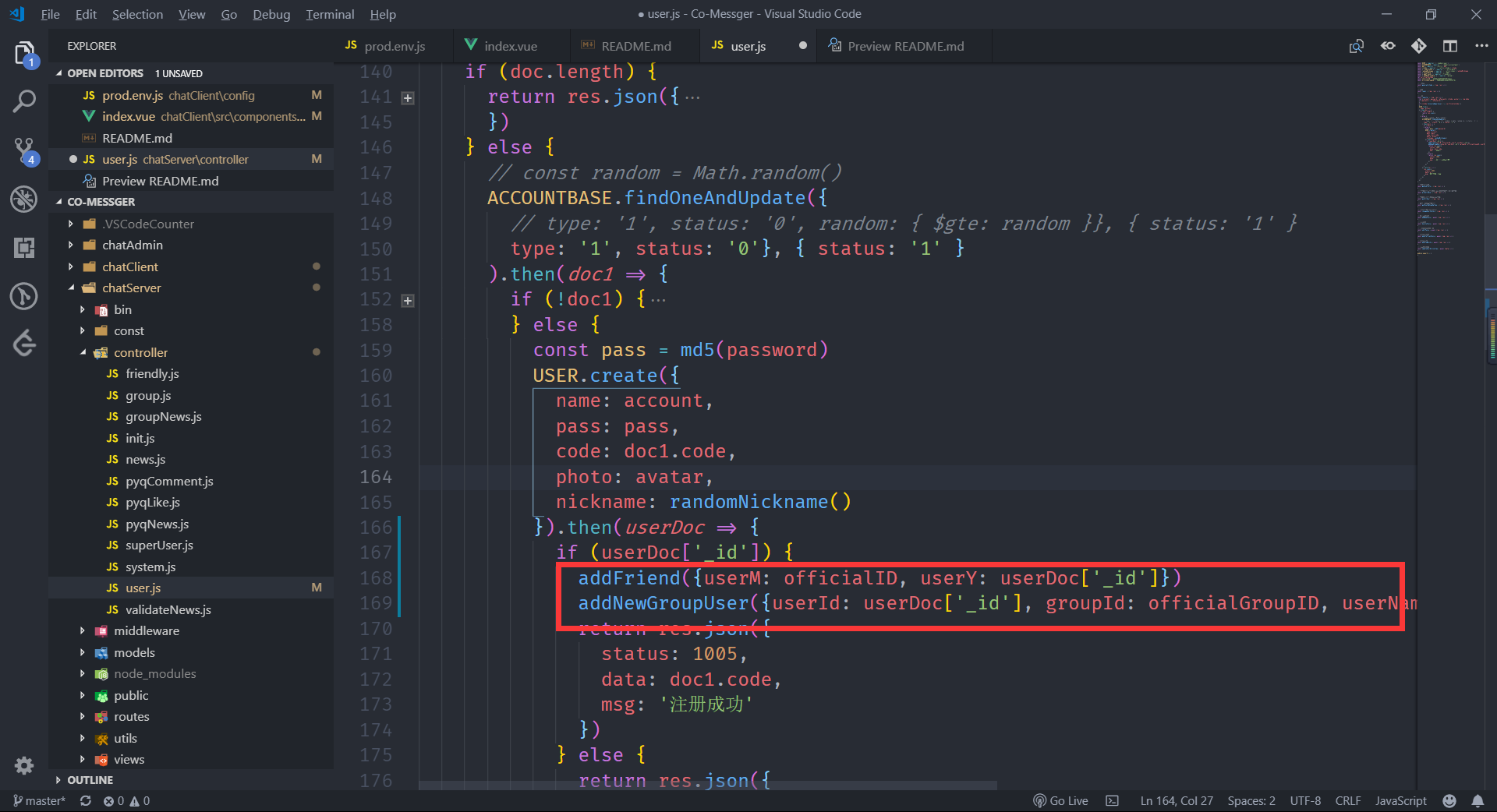
这部分代码是在我的数据库里,所以你需要删除或者替换相关代码以防报错
需要注意的是这一步需要在启动服务端之前执行。不然会出现不可预料的错误
mongo如果还没有安装MongoDB可以参考下面文章:
cd chatServer
npm install
# 初始化数据库,初始化成功后可以看到自动创建了chat数据库
node init.js
node app.jscd chatClient
npm install
npm run dev启动成功后访问127.0.0.1:8080即可访问。
cd chatAdmin
npm install
npm start启动成功后访问127.0.0.1:3000即可访问。
按照上述步骤启动一般是不会出问题,有问题请首先排查是否执行顺序不一致,以及数据库是否启动。
github上如果没有科学上网容易裂图,推荐在掘金上看:
地址:https://juejin.im/post/5e8dd45cf265da47e34bf94d
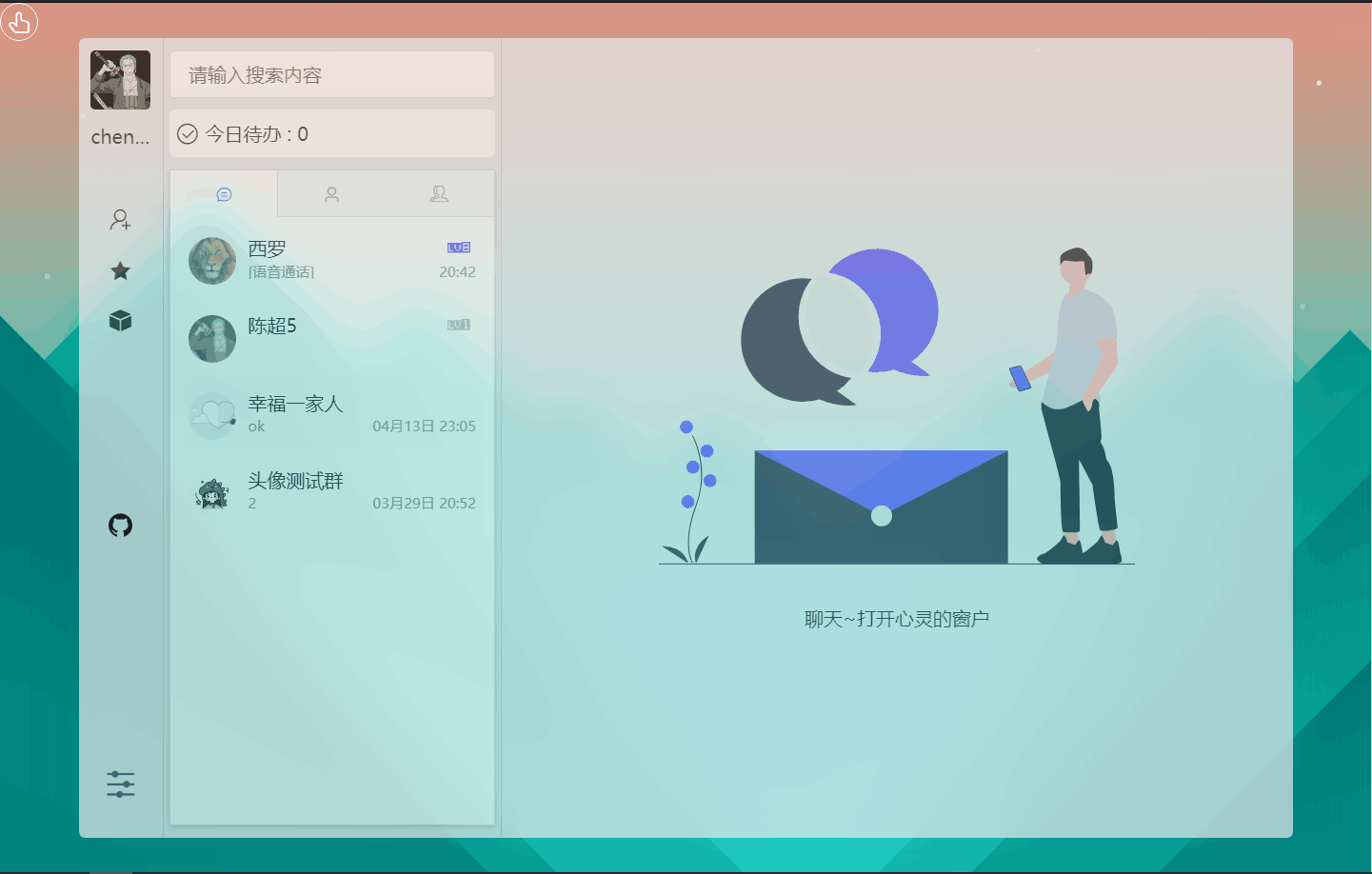
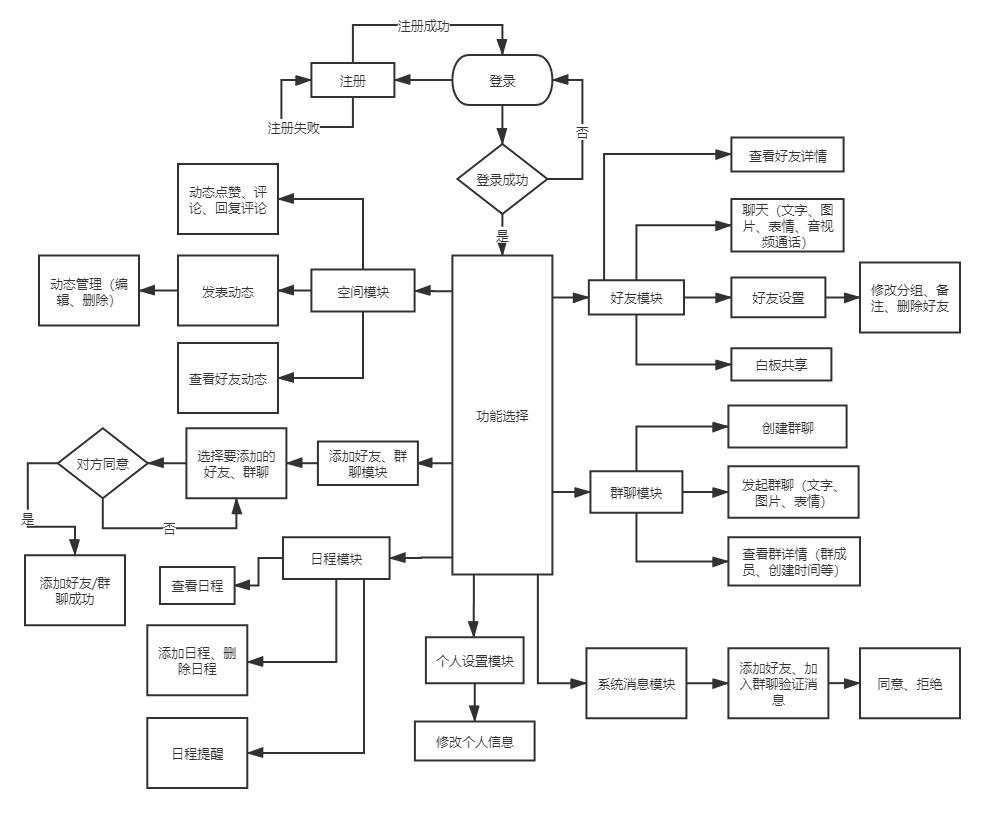
本系统分为
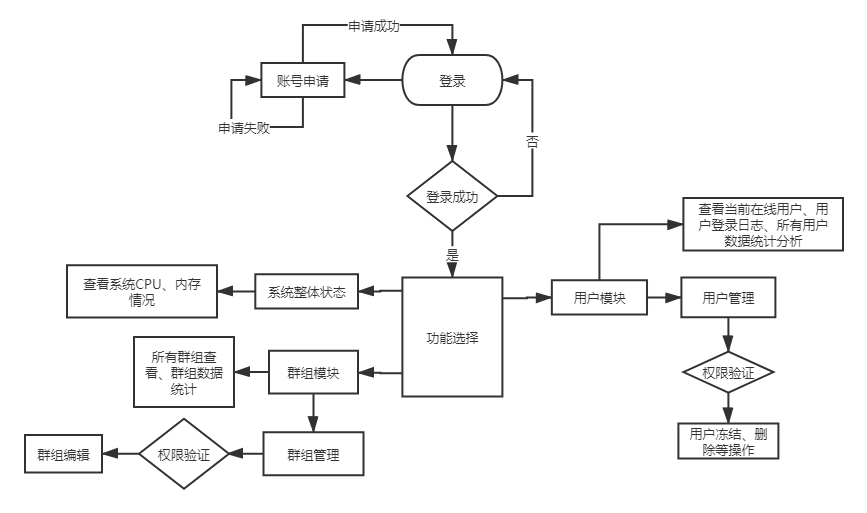
Client,Server,Admin三个端:其中Client为客户端,Server为服务器端,Admin为管理员端。使用前后端分离的开发模式
- 客户端使用
Vue、VueX、Vue-Router; - 管理员端使用
React、antd; - 后端使用的是
node.js; - 数据库使用的是
MongoDB; - 在实现聊天的全双工数据通信使用的是
WebSocket、socket.io。
- 客户端的代码打包后资源默认放在
chatServer文件夹的public目录下; - 管理员端在
chatAdmin的build目录下,需要自己自己手动将整个build目录复制到chatServer文件夹的public目录下,然后修改build目录文件的index.html中引入资源路径前都加上/build。
- qq群
E-mail:[email protected]、[email protected]QQ:1831058205- 微信:
cAutg9248