 MagicMirror2
MagicMirror2
MagicMirror2 Server
Pulls:
1.3M
Stars:
41
User:
karsten13
Created:
Feb 21, 2018
Updated:
4 days ago
Status:
active
Type
Container
Platform
linux
Image
karsten13/magicmirror:latest
Command
/bin/bash -c "npm run server" && exit 777
Ports
8080:8080/tcp
/opt/magic_mirror/config
/opt/magic_mirror/modules
/opt/magic_mirror/css
unless-stopped
Env Vars
PUID=1000PGID=100
Installation
Via Portainer
- Ensure both Docker and Portainer are installed, and up-to-date
- Log into your Portainer web UI
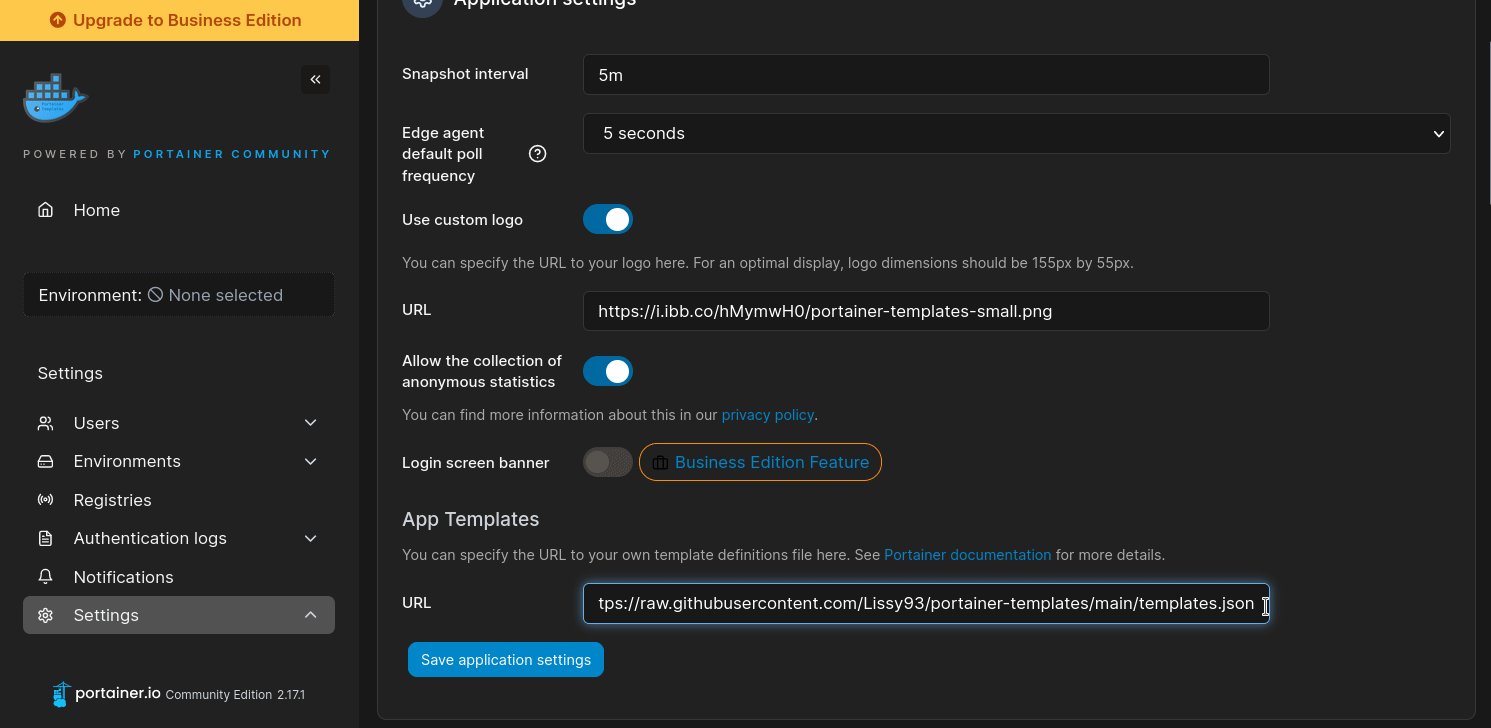
- Under Settings → App Templates, paste the below URL
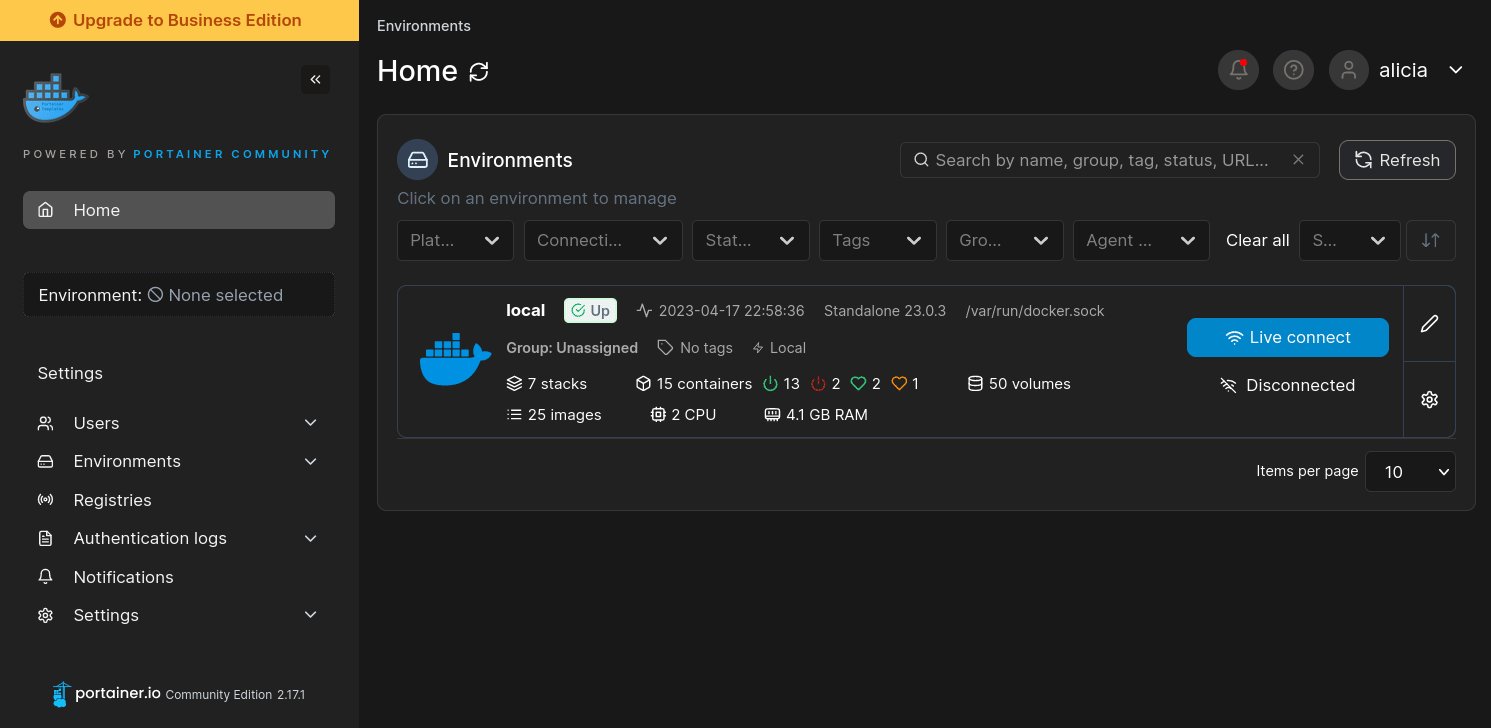
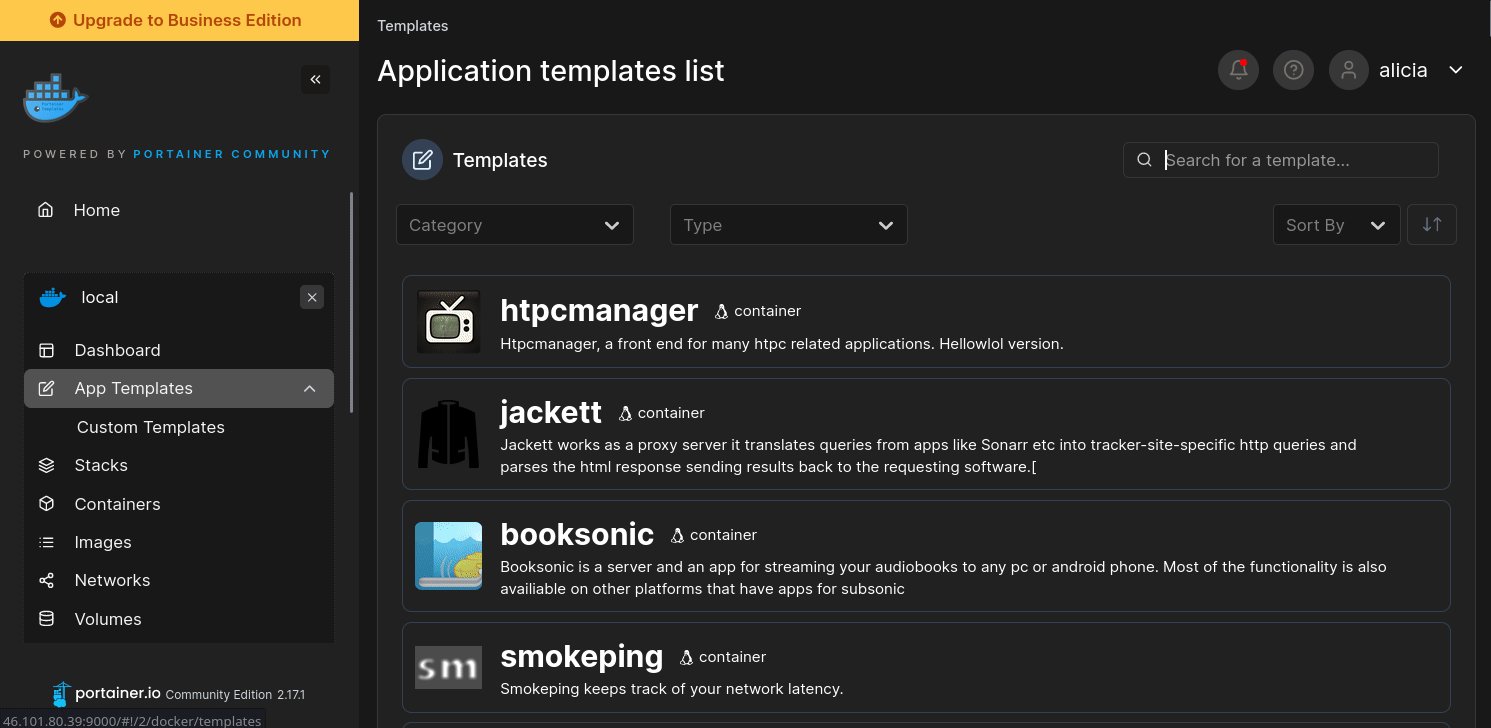
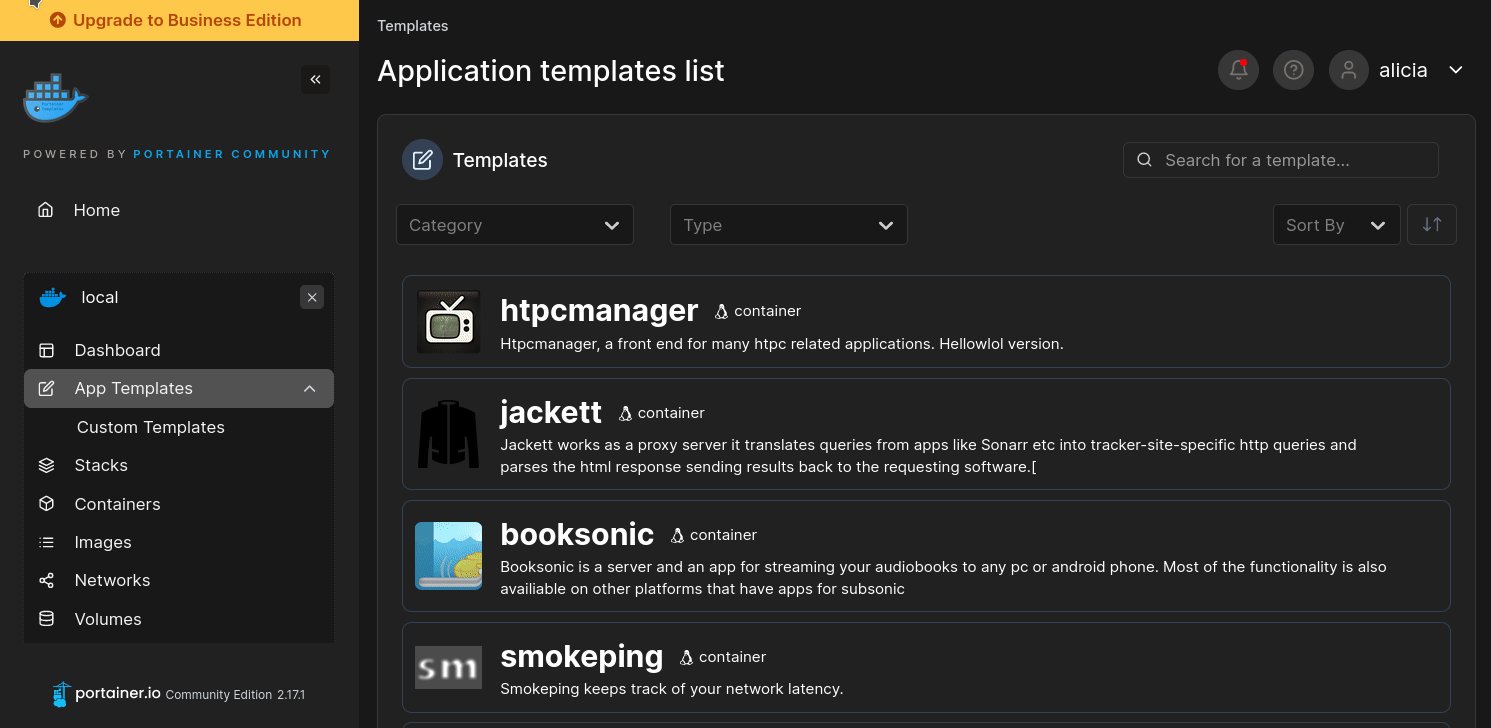
- Head to Home → App Templates, and the list of apps will show up
- Select the app you wish to deploy, fill in any config options, and hit Deploy
Template Import URL
https://raw.githubusercontent.com/Lissy93/portainer-templates/main/templates.json
Show Me

Via Docker Run
docker run -d \
-p 8080:8080/tcp \
-e PUID=${PUID} \
-e PGID=${PGID} \
-v undefined:/opt/magic_mirror/config \
-v undefined:/opt/magic_mirror/modules \
-v undefined:/opt/magic_mirror/css \
--restart=unless-stopped \
karsten13/magicmirror:latestVia Docker Compose
Save this file as docker-compose.yml and run docker-compose up -d
Use this only as a guide.
version: '3.8'
services:
magicmirror2:
image: karsten13/magicmirror:latest
ports:
- 8080:8080:tcp
environment:
PUID: ''
PGID: ''
volumes:
- ':/opt/magic_mirror/config'
- ':/opt/magic_mirror/modules'
- ':/opt/magic_mirror/css'
Alternative Methods
For more installation options, see the Documentation in the GitHub repo
