 Librespeed
Librespeed
[Librespeed](https://github.com/librespeed/speedtest) is a very lightweight Speedtest implemented in Javascript, using XMLHttpRequest and Web Workers. No Flash, No Java, No Websocket, No Bullshit.
Type
Container
Platform
linux
Image
linuxserver/librespeed:latest
Ports
80/tcp
/config : /opt/mediadepot/apps/librespeed/config
unless-stopped
Env Vars
PUID=15000PGID=15000TZ=America/Los_AngelesPASSWORD=PASSWORDCUSTOM_RESULTS=falseDB_TYPE=sqliteDB_NAME=DB_NAMEDB_HOSTNAME=DB_HOSTNAMEDB_USERNAME=DB_USERNAMEDB_PASSWORD=DB_PASSWORDDB_PORT=DB_PORT
Installation
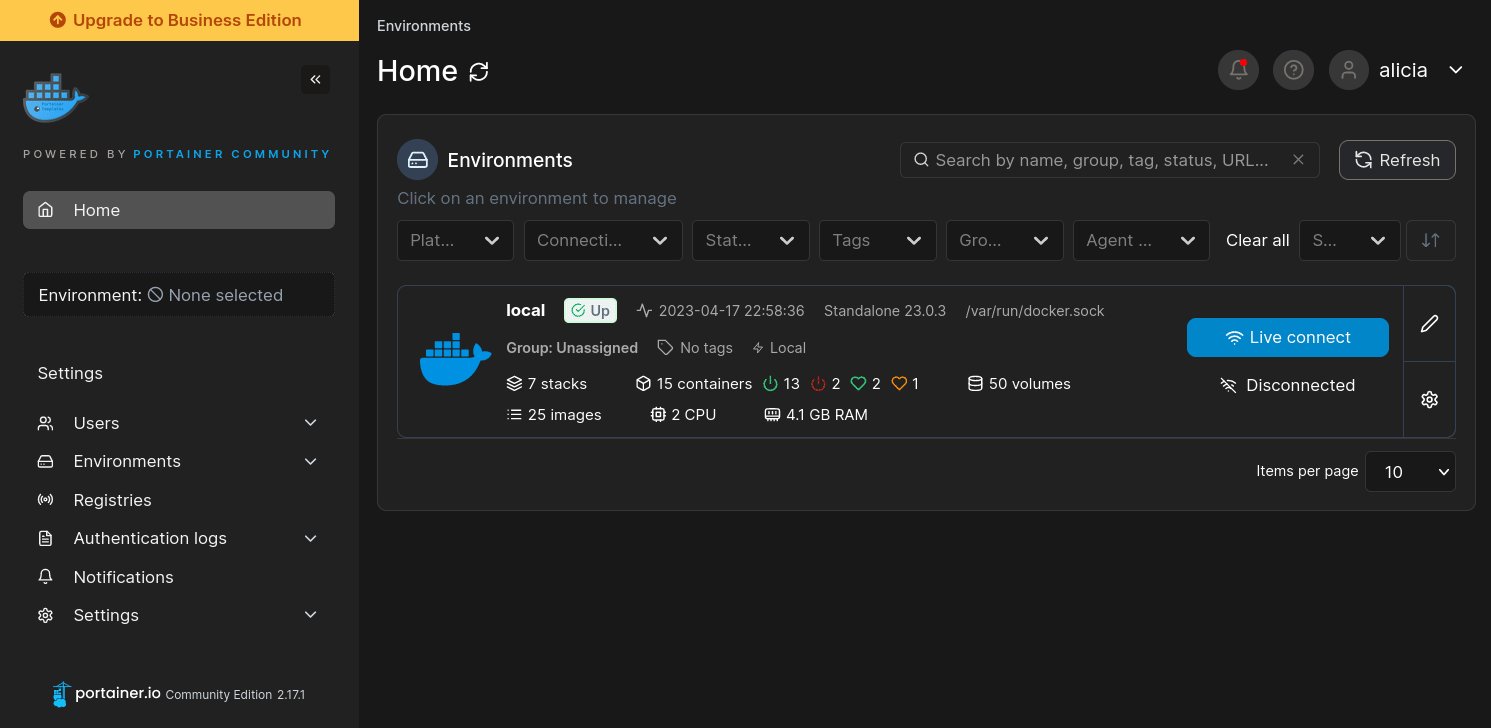
Via Portainer
- Ensure both Docker and Portainer are installed, and up-to-date
- Log into your Portainer web UI
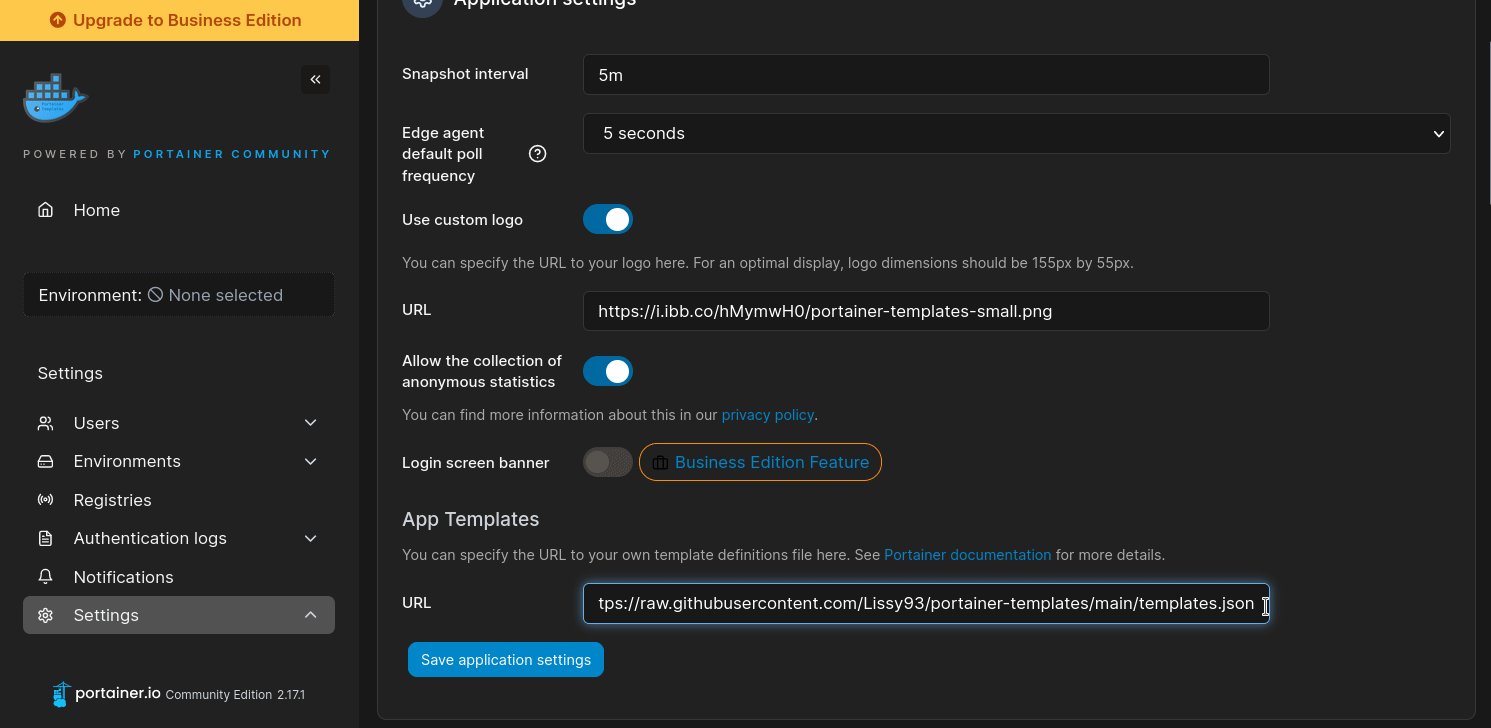
- Under Settings → App Templates, paste the below URL
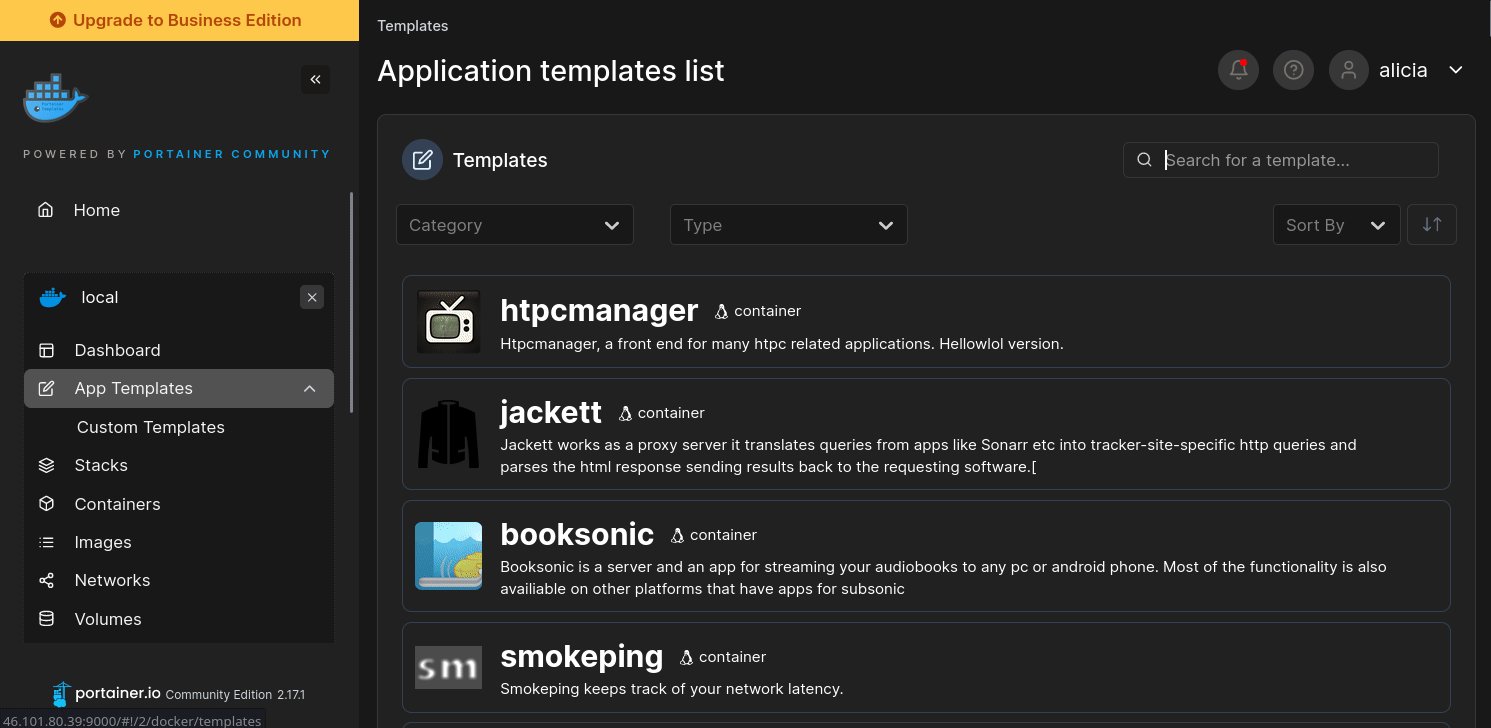
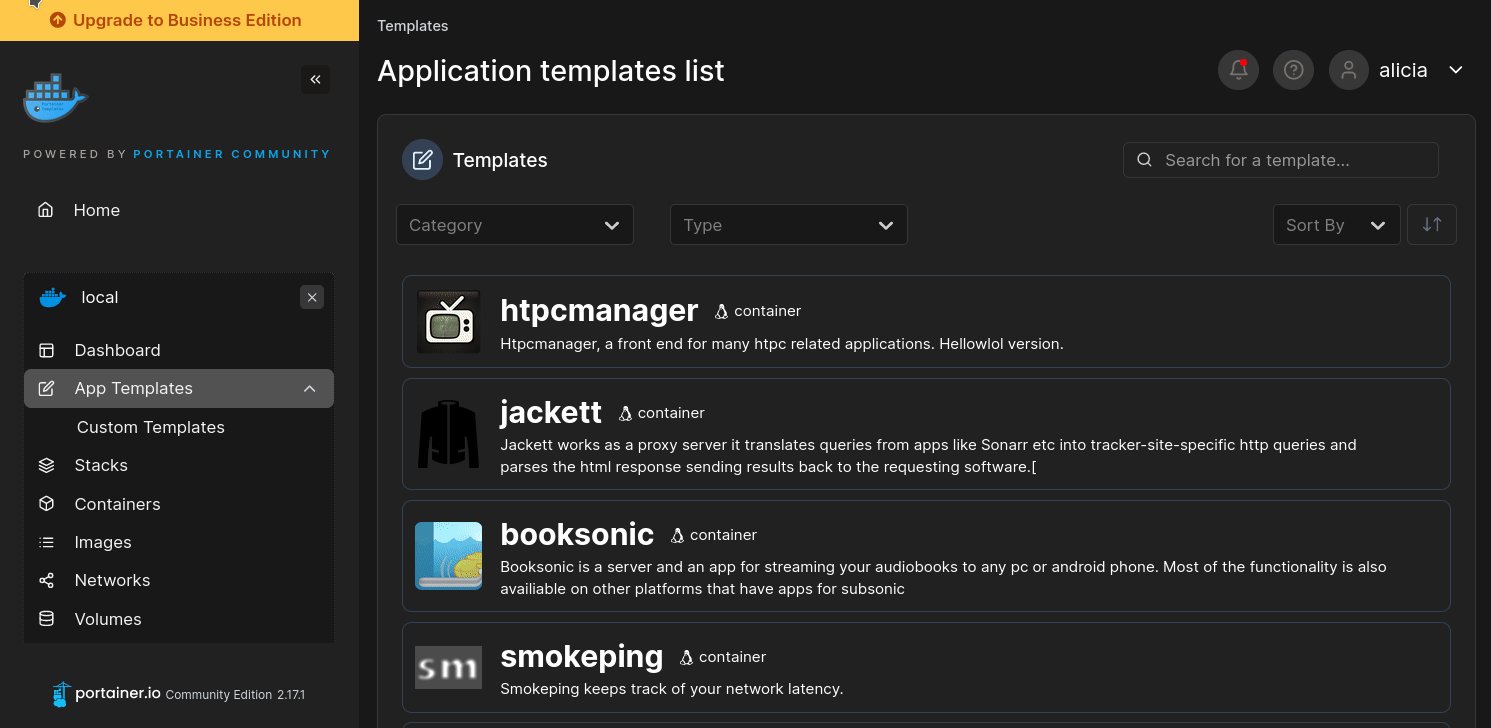
- Head to Home → App Templates, and the list of apps will show up
- Select the app you wish to deploy, fill in any config options, and hit Deploy
Template Import URL
https://raw.githubusercontent.com/Lissy93/portainer-templates/main/templates.json
Show Me

Via Docker Run
docker run -d \
-p 80/tcp \
-e PUID=${PUID} \
-e PGID=${PGID} \
-e TZ=${TZ} \
-e PASSWORD=${PASSWORD} \
-e CUSTOM_RESULTS=${CUSTOM_RESULTS} \
-e DB_TYPE=${DB_TYPE} \
-e DB_NAME=${DB_NAME} \
-e DB_HOSTNAME=${DB_HOSTNAME} \
-e DB_USERNAME=${DB_USERNAME} \
-e DB_PASSWORD=${DB_PASSWORD} \
-e DB_PORT=${DB_PORT} \
-v /opt/mediadepot/apps/librespeed/config:/config \
--restart=unless-stopped \
linuxserver/librespeed:latestVia Docker Compose
Save this file as docker-compose.yml and run docker-compose up -d
Use this only as a guide.
version: '3.8'
services:
librespeed:
image: linuxserver/librespeed:latest
ports:
- 80:tcp
environment:
PUID: ''
PGID: ''
TZ: ''
PASSWORD: ''
CUSTOM_RESULTS: ''
DB_TYPE: ''
DB_NAME: ''
DB_HOSTNAME: ''
DB_USERNAME: ''
DB_PASSWORD: ''
DB_PORT: ''
volumes:
- /opt/mediadepot/apps/librespeed/config:/config
Alternative Methods
For more installation options, see the Documentation in the GitHub repo
