US20060075070A1 - Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture - Google Patents
Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture Download PDFInfo
- Publication number
- US20060075070A1 US20060075070A1 US11/295,028 US29502805A US2006075070A1 US 20060075070 A1 US20060075070 A1 US 20060075070A1 US 29502805 A US29502805 A US 29502805A US 2006075070 A1 US2006075070 A1 US 2006075070A1
- Authority
- US
- United States
- Prior art keywords
- client
- deployment
- visual
- cause
- code
- Prior art date
- Legal status (The legal status is an assumption and is not a legal conclusion. Google has not performed a legal analysis and makes no representation as to the accuracy of the status listed.)
- Abandoned
Links
Images
Classifications
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F9/00—Arrangements for program control, e.g. control units
- G06F9/06—Arrangements for program control, e.g. control units using stored programs, i.e. using an internal store of processing equipment to receive or retain programs
- G06F9/44—Arrangements for executing specific programs
- G06F9/445—Program loading or initiating
-
- G—PHYSICS
- G06—COMPUTING; CALCULATING OR COUNTING
- G06F—ELECTRIC DIGITAL DATA PROCESSING
- G06F8/00—Arrangements for software engineering
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04L—TRANSMISSION OF DIGITAL INFORMATION, e.g. TELEGRAPHIC COMMUNICATION
- H04L67/00—Network arrangements or protocols for supporting network services or applications
- H04L67/01—Protocols
- H04L67/02—Protocols based on web technology, e.g. hypertext transfer protocol [HTTP]
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04L—TRANSMISSION OF DIGITAL INFORMATION, e.g. TELEGRAPHIC COMMUNICATION
- H04L67/00—Network arrangements or protocols for supporting network services or applications
- H04L67/01—Protocols
- H04L67/04—Protocols specially adapted for terminals or networks with limited capabilities; specially adapted for terminal portability
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04L—TRANSMISSION OF DIGITAL INFORMATION, e.g. TELEGRAPHIC COMMUNICATION
- H04L67/00—Network arrangements or protocols for supporting network services or applications
- H04L67/34—Network arrangements or protocols for supporting network services or applications involving the movement of software or configuration parameters
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04L—TRANSMISSION OF DIGITAL INFORMATION, e.g. TELEGRAPHIC COMMUNICATION
- H04L69/00—Network arrangements, protocols or services independent of the application payload and not provided for in the other groups of this subclass
- H04L69/30—Definitions, standards or architectural aspects of layered protocol stacks
- H04L69/32—Architecture of open systems interconnection [OSI] 7-layer type protocol stacks, e.g. the interfaces between the data link level and the physical level
- H04L69/322—Intralayer communication protocols among peer entities or protocol data unit [PDU] definitions
- H04L69/329—Intralayer communication protocols among peer entities or protocol data unit [PDU] definitions in the application layer [OSI layer 7]
-
- H—ELECTRICITY
- H04—ELECTRIC COMMUNICATION TECHNIQUE
- H04L—TRANSMISSION OF DIGITAL INFORMATION, e.g. TELEGRAPHIC COMMUNICATION
- H04L67/00—Network arrangements or protocols for supporting network services or applications
- H04L67/01—Protocols
Definitions
- the present invention is in the field of developing and deploying applications and services for a full range of devices, scaling from mobile phones to computer desktops, within a flexible markup based distributed architecture.
- Mobile applications may have challenges such as:
- HTML HyperText Markup Language
- WAP Wireless Application Protocol
- Java programming Application Servers
- SDKs Software Development Kits
- HTML and WAP are open standards and may be deployed on multiple platforms. Services developed with these standards may be easily modified, since they become immediately available to the client devices when deployed on the server.
- the deployment model of HTML and WAP is a rather rigid thin client model and a connection to a server must remain typically available during the execution of the application. This may be costly and even impractical, should the connection to the server be interrupted unexpectedly.
- Another drawback is that these solutions allow little access, if any, to local resources.
- the user interface is rather modest, at best.
- Java is quite portable, and is considered to some extent as an “open standard”, there are in fact multiple Java standards, including J2ME MIDP, Personal Java, and Java 2 Standard Edition.
- J2ME MIDP Java MIDP
- personal Java Java 2 Standard Edition
- Java provides good means of implementing a deployment model targeted to a specific architecture, accessing local resources and providing effective User Interfaces.
- each deployment model generally requires a specific Java program, thus making it unfeasible to dynamically adapt a given application to new architectural requirements.
- Proprietary SDK's provided by mobile device manufacturers are quite comparable in capabilities and drawbacks to the Java programming approach, but have the additional drawback of not being open standards.
- the use of such proprietary solutions entails a commitment to one particular (inflexible) solution, which in turn restricts the ability to later port an application to other mobile devices. Should the chosen solution at some point no longer meet the requirements of the user, it could be extremely costly to implement a completely new solution.
- JSP Java Server Pages
- JSPs are targeted to improve the separation between interaction logic and business logic on the server side, but have the same limitations as traditional HTML architectures on the client side.
- Another architectural feature is the distinction between the development phase and the deployment phase for an application, thus allowing some flexibility for adapting to the underlying technical architecture.
- the deployment process is typically only concerned about server-side deployment characteristics, including transactions, security and database access. The distribution of processing and resources between the client and the server are not addressed by this solution.
- a computer program product embodied in a computer-readable medium is configurable to accomplish execution of an application that is specified and encoded in a markup-based descriptor language.
- the product includes client runtime computer code configured to cause a client computer device to process the markup-based descriptor language to deploy an application to accomplish execution of the application.
- the client runtime computer code is further configured to process the markup-based descriptor language to selectively configure the client computer device to deploy the application so as to accomplish execution of the application by the client computer device stand-alone or by the client computer device in cooperation with a server to which the device is connectable via a network connection.
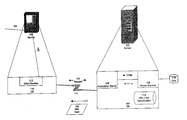
- FIG. 1 illustrates an outline of the runtime architecture, in accordance with an embodiment of the present invention.
- FIG. 2 illustrates an outline of the development and deployment process, in accordance with an embodiment of the present invention.
- FIG. 3 illustrates the processing runtime client and server stacks, in accordance with an embodiment of the present invention.
- FIG. 4 illustrates a description of three major deployment profiles supported by preferred embodiments of the present invention.
- FIG. 5 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the thin connected profile.
- FIG. 6 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the thick connected profile.
- FIG. 7 illustrates the flow of information within the client stack of an embodiment of the present invention, for the stand-alone profile.
- FIG. 8 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the applet profile.
- FIG. 9 illustrates an embodiment of a visual design module of the present invention
- FIG. 10 illustrates embodiments of the markup based descriptors and corresponding screens displayed by embodiments of the present invention
- a comprehensive flexible solution based on a markup language like XML, for developing smart mobile applications and services, and for deploying them in heterogeneous environments.
- Smart mobile applications can be used in a connected or disconnected mode and they can access and process resources locally or on a server.
- a flexible client-server architecture is targeted to run smart mobile applications.
- the applications and the deployment architecture are specified within markup-based descriptors.
- the supported architecture specifications range from a standalone client running an entire unconnected application, to a thin client managing the User Interface with the business logic of the application running on the server. In between, many combinations of client and server side processing may be specified.
- the characteristics of the architecture may be dynamically modified, thus leading to increased flexibility in the deployment.
- the markup-based descriptors are forms specifying the User Interface of the application, the behavior of the application in response to the interactive events, the business logic of the application, and the location where the resources are to be found and processed.
- the behavior of the application is defined in a scripting language, which is given access to the resources of the device, including access to methods written in a language like Java, either on the client or on the server.
- a client runtime system displays interactive screens, or forms, interacting with specific server components running within an application server.
- the client runtime retrieves a form specification, either locally or from the server. When the form is accessed from the server, it may be preprocessed therein. Otherwise, it is preprocessed on the client.
- the preprocessing of a form specification is a construction process, where the actual form to be displayed is constructed as specified in the form specification, possibly using available resources like databases to populate the actual form.
- the client runtime parses and processes the actual form to generate the User Interface on the device, and then handles the interactive events.
- the client runtime is typically installed on the computing client device, which may be a smart phone, a PDA, or a desktop computer, but it can also be downloaded on demand as an applet into a browser.
- the server software is typically installed on a server running a Java application server.
- the entry point in the server software is a servlet using an XML configuration file generated by the Designer.
- the servlet analyzes the request, prepares the XML formatted response, and sends it back to the client.
- the preparation process may include preprocessing of a form specification, and retrieval of deployed forms and/or data from backend systems.
- a development and a deployment process for smart applications and services.
- the development and deployment process may be performed in three steps.
- the first step is the user interface and interaction design step, and produces the interactive specification of the forms. Within this step, databases and other resources are managed and accessed as abstract references, without any indication about their physical location or other implementation-dependent characteristics.
- the second step is the deployment definition step, that is, defining where and how the form specifications, resources and data are to be deployed on the client and the servers.
- the third step corresponds to the actual deployment on the target platforms. This separation provides means for deploying the same application across multiple kinds of distributed environments. The environments may differ by the operating system of the client device, by the resources available on the client or on the server, and by the characteristics of the connection.
- the result of the development and the deployment process is a set of markup documents describing the architecture and the behavior of the resulting application.
- an easy-to-use Rapid Application Development (RAD) designer tool may be provided for application developers.
- the designer tool running on the developer's computing device provides the developer with tools for each step of the development and deployment process, from the visual definition of screens to the testing of full-fledged client-server applications. With the designer tool, the developer can define and edit the screen visually.
- the designer tool creates the XML files required by the client and by the server.
- the same application may thus be deployed on different deployment models and platforms, providing increased flexibility (useful, for example, for wireless implementations). For example, if the application is designed to support the sale force of a large corporation equipped with both wireless PDAs and desktop computers, different types of deployments may be required. In the office, the user may expect to access the application through a thick connected model, using the full processing power of a desktop computer and the high bandwidth of the local network. While outside the office, the user may access the application, for instance to check the status of an order, from either a PDA using a thin connected model or from a browser through the Internet by using an applet deployment mode. When a connection is not available, the application may operate in a stand-alone mode, thus allowing the user to enter an uncommitted order or estimate a total price.
- FIG. 1 illustrates, at a broad level, the runtime architecture of one embodiment in accordance with the present invention.
- the runtime architecture is implemented on a computing client device 102 and a server 100 , connected through a connection link 117 .
- the illustrated embodiment corresponds to a “thin client” runtime configuration.
- the computing client device 102 may include two or more layers.
- the operating system 110 interfaces to the hardware and handles the low level management of the resources on the device, such as memory, storage, and user input.
- a Java Virtual Machine is considered an extension of the operating system, abstracting the device's resources into the Java standard, and providing a standard programming platform across devices.
- a third layer is the client runtime 112 , providing part of the client side functionality.
- the server 100 may comprise a Java J2EE compatible application server 108 , which manages the services available on the server.
- the server runtime 106 based on a Java servlet provides part of the server side functionality in accordance to the present invention.
- the communication link 117 may be an Internet connection based on the HTTP protocol.
- the client runtime 112 When, through an interaction 101 with the computing client device 102 , a user requests access to a form from a service located on the server 100 , the client runtime 112 sends a request 107 to the server 100 using the available communication link and protocol 117 .
- the application server 108 analyzes the request and forwards it to the server runtime 106 .
- the server runtime processes the request, recognizes it as a form request, retrieves the requested form specification stored in an XML file 116 and additional data from external resources 118 as appropriate, and combines them to construct the preprocessed XML form 120 , which is passed back to the client device 102 .
- the client runtime 112 then processes the XML form and generates 103 the corresponding User Interface on the device's display.
- FIG. 1 This general architecture described with reference to FIG. 1 illustrates a deployment with a thin client profile where the construction of the form occurs on the server and no local storage is used on the client.
- other deployment profiles may be employed. The following deployment profiles will be later discussed in more detail:
- the named deployment profiles are not fixed during the execution of a given application.
- the frequently used forms of an application may run in a stand-alone mode, and the less frequently used ones may be deployed in a thin or thick client mode.
- the present invention provides means for dynamically changing the deployment profile during the execution of an application, thus leading to highly flexible architectures.
- FIG. 2 illustrates, at a broad level, an embodiment of the development and deployment process in accordance with the present invention.
- a Rapid Application Development (RAD) designer tool 200 running on the developer's computing device is provided.
- the designer tool 200 comprises three modules: the visual design module 226 , the deployment module 228 , and the test module 244 .
- the process is carried out in four major steps: the visual design step 202 , the deployment definition step 206 , the export deployment step 210 , and the test platform step 240 .
- the visual design step 202 includes defining the abstract form specifications 204 of the application.
- An abstract form specification is stored as an XML document.
- the developer designs the visual aspect of the application's forms, by interacting with the visual design module 226 , typically by positioning visual components on the screen.
- the developer may specify the interactive behavior of each visual component through script code, as required. Capability is provided for script code to access external resources as abstract references, delaying the binding to the actual resources until the deployment definition step 206 .
- the visual layout and behavior of the applications are specified independently of the target platforms.
- External resources the script code can manipulate include Java methods, images and databases.
- the designer tool 200 While presenting the visual aspect of a form, the designer tool 200 generates an XML representation 204 containing the full specification of the abstract form, including the interactive behavior of the form.
- the developer may choose to perform part or all of the tasks of the visual design step 202 by directly editing this file, using the text-editing feature of the visual design module 226 .
- the developer defines one or more deployment targets 230 for the current application using the deployment module 228 .
- the characteristics of the deployments for an application are stored in an XML document, namely the project file 208 .
- Each deployment target 230 corresponds to a specific platform 242 , and comprises the description of the client profile and the accessed servers.
- the developer specifies its actual location and settings.
- the developer actually deploys the required files on the client device 238 and the server 236 , using the deployment module 228 of the designer tool 200 .
- the designer tool 200 creates all the files required by the deployment and copies the files and the resources either to the client or to the server according to the deployment definition.
- test platform step 240 the developer tests the application in the context of each of the platforms 242 defined during the previous development steps, using the test module 244 .
- FIG. 3 illustrates the client and server processing runtime stacks of various architecture embodiments.
- the processing stack comprises three principal layers: the resource manager 320 , the processor 306 , and the User Interface (UI) Manager 300 .
- Two types of stacks are defined: the client stack 308 , which includes the three layers named above, and the server stack 318 which excludes the UI Manager 300 .
- the form builder 314 handles the transformation of form specifications into displayable interactive forms.
- the form builder 314 analyzes the form specification to check if additional resources are required, including data, image or methods.
- the requests for the resources are passed to the resources manager 320 , as needed.
- the form specification may specify that a visual grid be filled with data extracted from a database table.
- the form builder 314 is in charge of performing this task.
- the developer may use script code within the form specification to define how the form may be constructed, making the construction process more flexible. If the form contains script code, the script engine 316 compiles it.
- the UI Manager 300 interacts with the input and output capabilities of the client device 326 , such as screen, keyboard, touch screen, sound card or mouse. These elements are specific to the device and are managed by the operating system of the device.
- the display manager 302 handles the creation of the visual layout of the forms, using the visual controls available on the client device, such as buttons, text fields or grids, as expressed in the displayable interactive form created by the form builder 314 .
- the event manager 304 is in charge of notifying the corresponding component of the form whenever the event occurs, and if script code has been associated with the event on the component, the script engine 316 is in charge of running the corresponding code.
- the resource manager 320 receives the requests for external resources, either from the processor 306 or from the event manager 304 .
- the resource manager 320 includes connectors 324 to access the different types of resources. Available resources include, for example:
- the resource manager 320 parses the XML file and returns the DOM representation of the XML document.
- the requester 310 handles the communications between the client and the server.
- the exchange of data is structured essentially in the form of XML messages, either in a text format or a compiled format.
- the compiled format is managed by the compiled XML module 312 , and is more efficient, as the size of the transferred data is reduced. Additionally, it saves the trouble of translating objects into XML on the server and the reverse on the client.
- FIG. 4 shows a broad description of the three primary deployment profiles. Each of these profiles will be later described in a more detailed fashion, in FIGS. 5, 6 , 7 .
- An additional specific profile, namely the applet profile, represents an example of a mix of the three primary profiles, and is illustrated in FIG. 8 :
- external data can be incorporated through a connector to an external resource.
- the client device 406 may query a network database or an XML data server on the web.
- applet deployment mode can be thought of as a combination of the thin and the thick connected client profiles.
- client runtime is not an application but an applet running inside a web browser supporting Java.
- applet running inside a web browser supporting Java.
- the user can access the same application without installing specific runtime software on the client.
- the use of an applet constrains the deployment, because standard restrictions for applets apply, such as restricted access to local resources and to servers.
- FIG. 5 illustrates the flow of information within the client and server stacks, for the thin connected profile.
- the process starts when the user raises an event on the device interface 10 , associated with an action provoking the presentation of a new form.
- the event manager 14 intercepts the event and sends the request to the requester 21 .
- the requester 21 transmits the request as an XML message to the listener 35 on the server 36 .
- the listener 35 analyzes the request and sends a command to the resource manager 34 to retrieve the XML file 520 containing the form specification.
- the resource manager 34 then parses the XML document into a DOM tree.
- the parsed DOM tree of the form specification 520 is passed to the processor 30 .
- the screen builder 32 uses this DOM tree to construct a new DOM tree representing the displayable interactive form.
- the script engine 33 may be invoked in order to execute the construction of script code if any.
- the processor 30 may invoke the resource manager 34 , requesting some data from a database 521 to populate the displayable interactive form.
- the processor integrates the data in the form as specified in the form specification 520 .
- the listener 35 gets the DOM tree representing the visual form constructed by the processor 30 , generates the XML representation of the visual form and sends it back to the requester 21 .
- the requester then uses an XML parser to construct a DOM tree representing the displayable interactive form.
- the listener 35 may return a compiled version of the visual form to the compiled XML module 20 of the client device 22 , which in turn constructs a DOM tree representing the displayable interactive form.
- the DOM tree is passed to the UI Manager 11 , which generates the corresponding User Interface controls.
- the form is displayed on the device's interface.
- FIG. 6 illustrates the flow of information within the client and server stacks, for the thick connected profile.
- the process starts when the user raises an event on the device interface 10 , associated with an action provoking the presentation of a new form.
- the event manager 14 intercepts the event and sends the request to the requester 21 .
- the requester 21 transmits the request to the listener 35 on the server 36
- the listener 35 analyzes the request and sends a command to the resource manager 34 to retrieve the XML file 620 containing the form specification.
- the listener 35 gets the XML document representing the form specification 620 and sends it back to requester 21 .
- the requester then uses an XML parser to construct a DOM tree representing the form specification.
- the listener 35 may return a compiled version of the form specification to the compiled XML module 20 of the client device 22 , which in turn constructs a DOM tree representing the form specification.
- the parsed DOM tree of the form specification is passed to the processor 15 .
- the screen builder 17 uses this DOM tree to construct a new DOM tree representing the displayable interactive form.
- the script engine 18 may be invoked in order to execute the construction script code if any.
- the processor 15 may invoke the resource manager 19 , requesting some data from a database 621 to populate the displayable interactive form.
- the processor then integrates the data in the form as specified in the form specification 620 .
- the DOM tree is passed to the UI Manager 11 , which generates the corresponding User Interface controls.
- FIG. 7 illustrates the flow of information within the client stack, for the stand-alone profile.
- the process starts when the user raises an event on the device interface 10 , associated with an action starting the execution of script code.
- the event manager 14 intercepts the event, gets the script code associated with the event, and passes it to the processor 15 .
- the script engine 18 executes the script code.
- a new form is utilized.
- a command is sent to the local resource manager 19 requesting to retrieve the local XML file 720 containing the form specification, which is parsed into a DOM tree.
- the parsed DOM tree of the form specification is passed to the processor 15 .
- the screen builder 17 uses this DOM tree to construct a new DOM tree representing the displayable interactive form.
- the script engine 18 may be invoked in order to execute the construction script code, if any.
- the processor 15 may invoke the resource manager 19 , requesting some data from a database 721 to populate the displayable interactive form.
- the processor integrates the data in the form as specified in the form specification 720 .
- the DOM tree is passed to the UI Manager, which generates the corresponding User Interface controls.
- FIG. 8 illustrates the flow of information within the client and server stacks, for the applet profile.
- the client runtime runs within a Java compatible HTML browser 800 and the server 801 is a web server.
- the browser loads the applet client runtime code from the web server 801 .
- the client runtime then runs within the browser's JVM.
- the user raises an event on the HTML browser 800 , associated with an action starting the execution of script code.
- the event manager 14 intercepts the event, gets the script code associated with the event, and passes it to the processor 15 .
- the engine 18 executes the script code.
- the request is transmitted to the listener 35 within an HTTP request to the web server 801 .
- the listener 35 analyzes the request and sends a command to the resource manager 34 to retrieve the XML file 820 containing the form specification.
- the resource manager 34 then parses the XML document into a DOM tree.
- the parsed DOM tree of the form specification is passed to the processor 30 .
- the screen builder 32 uses this DOM tree to construct a new DOM tree representing the displayable interactive form.
- the script engine 33 may be invoked in order to execute the construction script code if any.
- the processor 15 may invoke the resource manager 34 , requesting some data from a database 821 to populate the displayable interactive form.
- the processor then integrates the data in the form as specified in the form specification 820 .
- the listener 35 gets the DOM tree representing the visual form constructed by the processor 30 , generates the XML representation of the visual form and sends it back to the requester 21 .
- the requester then uses an XML parser to construct a DOM tree representing the displayable interactive form.
- the script that started the loading process of the form may perform some additional initializations, further manipulating the DOM tree.
- the DOM tree is passed to the UI Manager 11 , which generates the corresponding User Interface controls.
- the applet profile is just one example of mixing the main profiles illustrated in FIGS. 5, 6 and 7 . Capability is provided for mixing these profiles in many other ways. That is, a given application running on a given client device may combine the behavior of the three profiles. For example, an application on a PDA device may be developed to run in a thin client mode when connected to the corporate server within an intranet, thus taking advantage of real-time data, as illustrated in FIG. 5 . Alternatively, when the same application recognizes the unavailability of a valid network connection, it may automatically revert to a stand-alone mode, using a local database that has been automatically synchronized during the connected mode. The same application may then run anywhere, such as at a customer's site.
- an embodiment of the present invention comprises a visual design module 226 , used by the developer during the visual design step 202 .
- FIG. 9 illustrates with more details of one example of a visual design module, in which the visual design module may comprise a project browser panel 901 , a properties browser panel 902 , and a preview and XML source panel 903 .
- the developer uses the building elements available from the visual design module to create the forms.
- the following building elements may be provided:
- a building element may be given specific attributes, such as background color and font size through the properties browser 902 .
- Such built-in attributes are available for each building element and are presented within the built-in attributes tab 908 .
- Custom attributes may also be added to an element within the custom tab 909 .
- scripts may be added to the events presented within the event tab 910 of the properties browser.
- a building element has an associated list of built-in events that may be linked to script code.
- the script code may define the interaction code, the business logic and the computations required to process the event.
- External data may be used to customize the screen during the construction phase of a form; a for building element may be used for this purpose. Examples include populating a list of values in a menulist element or a grid element, with data extracted from a database table. Alternatively, the external data may be accessed by some script code executed during the processing of an event. One example includes checking a username and password against a credentials database table when a user validates a login form.
- the developer accesses the data sources and other resources like images as abstract resources, without specifying the physical location and connectivity properties of the resources.
- the mapping to actual resources is done in a later step. There is no means, during this phase, to state whether the resource will be located on the client device or on the server. This is a feature that allows a given application to be deployed on several different deployment targets.
- the visual design module translates the form specification 911 into an XML document that may be viewed and edited within the XML Source tab 912 .
- the hierarchical structure of XML is very well suited to represent visual components of a user interface.
- the developer may use the visual features of the visual design module; alternatively, the developer may directly edit the XML document representing the current form.
- an embodiment comprises a deployment module 228 .
- the developer proceeds to the define deployment step 206 , interacting with the deployment module 228 .
- the developer starts defining the platforms on which the application will run. Each platform may be characterized by:
- Platforms can also be added or modified at any time. When a new platform is added, the designer tool 200 updates the relevant data.
- a resource is either:
- the developer For each abstract resource determined during the preparation process, the developer defines a mapping to an actual resource. Therefore, the developer sets the type of the resource, its location and its properties. For example, if the resource is a database table, the settings may include a reference to a database resource and the name of the table. Some resource definitions may be shared by different elements in one form or across different forms. External resources may be defined only once and used anywhere in the application.
- the developer proceeds to the export deployment step 210 , using the deployment module 228 of the designer tool 200 .
- the designer tool 200 creates all the files required by the deployment and copies the files and the resources either to the client or to the server according to the deployment definition. Alternatively, the developer may export the required files to an intermediary storage, such as a local disk, and later copy them to the final target.
- the files to deploy include ready-to-deploy form specifications 216 and resources 218 .
- the files to deploy include ready-to-deploy form specifications 220 , resources 222 and the server configuration file 224 .
- Several files and resources may be deployed, including images, queries or other resource files used by the application.
- an embodiment comprises a test module 244 .
- the developer proceeds to test 240 the application.
- a process is provided to test applications on different platforms. Testing applications on small devices is a good way for the developer to get the real feeling of the user interface and to check the actual behavior of the application.
- the defined process promotes an iterative approach for testing.
- the design step 202 can be performed only once for all the targeted platforms.
- the developer can define a test platform 242 on which to deploy the application, with the developer's desktop used as a client 238 .
- the deployment may include a server 236 accessible from the desktop in order to simulate the real-world environment.
- the developer then tests the application on this platform 242 . Once the functionalities are tested on the desktop test platform, the developer may proceed to test the application for each real targeted platform 242 .
- the designer tool 200 interacts with device emulators to proceed to test the application against specific devices. If the actual client device is connected to the developer's desktop, the designer tool 200 may deploy the required files directly on the device when the deployment function is run.
- Embodiments of XML descriptors are now described by reference to FIG. 10 .
- the XML syntax used in the different steps of the development process is described.
- the example illustrating the syntax is a simple window with a menulist containing a list of train stations extracted from a database.
- the developer visually defines the form 1011 and the designer tool generates the corresponding XML representation of the visual form specification 1001 .
- the developer may edit the XML representation 1001 , and the designer tool will generate the corresponding form on the screen.
- the visual components visible on the screen have corresponding elements in the shown descriptor example1.xml, for instance the menulist 1030 .
- the XML tag ⁇ for> 1023 is used to fill the menulist 1030 with items extracted from a database.
- This name is the name of the abstract resource representing the data source, and does not necessarily correspond to a physical database name. A mapping with an actual resource will be defined later.
- the developer To deploy the form, the developer first defines a deployment platform 1031 , named jdk1.3 in the example, and adds the form 1034 example1 to this platform. The developer: then launches the prepare deployment process on the designer tool. The designer analyzes the forms and finds in the form 1011 , as a consequence of the value of the attribute 1021 , an unknown abstract resource named stations 1035 . This resource is listed as a Form Resource because it is used within a ⁇ for> declaration. At runtime, ⁇ for> declarations are used during the construction of the form, and not during the processing of an event.
- the properties of the deployment represented on the properties browser 1012 correspond to a deployment definition contained in the XML project file 1002 . This file contains the list of the form specifications included in the project and the deployment definitions 1040 for the client and the server, and indicates all the resources used in the project.
- the developer defines a database by adding an element 1033 under the databases 1032 element in the project browser.
- the developer defines properties of the added database by providing suitable values for the database component properties on the properties browser 1012 , including the database's type and the settings for accessing the physical database.
- the corresponding syntax 1036 in the project file 1002 indicates that a database named localXML is located in a directory xmldb and corresponds to an XML file.
- the developer sets the properties 1012 attached to the stations resource 1035 to the following values:
- Database Name localXML. Corresponds to the logical name of the database containing the table
- Table Name train.stations. Corresponds to the physical name of the table in the database.
- the next step is the export deployment step.
- the designer tool generates the ready-to-deploy form specification 1003 .
- the designer tool combines the visual form specification 1001 with the contents of the project file 1002 , thus binding the abstract resources contained in the form specification with the physical resources as specified during the deployment definition 1040 .
- the binding syntax 1043 for the table is:
- the prebind tag is used to define a binding for a resource used during the construction of the form and corresponds to a form resource.
- a bind tag is used to define a binding for a resource used during the processing of an event and corresponds to an event resource.
- Embodiments provide additional capabilities, which may dramatically improve the perceptible performance of a mobile application.
Landscapes
- Engineering & Computer Science (AREA)
- Computer Networks & Wireless Communication (AREA)
- Signal Processing (AREA)
- Software Systems (AREA)
- Theoretical Computer Science (AREA)
- General Engineering & Computer Science (AREA)
- Physics & Mathematics (AREA)
- General Physics & Mathematics (AREA)
- Computer Security & Cryptography (AREA)
- Stored Programmes (AREA)
Abstract
A computer program product embodied in a computer-readable medium is configurable to accomplish execution of an application that is specified and encoded in a markup-based descriptor language. The product includes client runtime computer code configured to cause a client computer device to process the markup-based descriptor language to deploy an application to accomplish execution of the application. The client runtime computer code is further configured to process the markup-based descriptor language to selectively configure the client computer device to deploy the application so as to accomplish execution of the application by the client computer device stand-alone or by the client computer device in cooperation with a server to which the device is connectable via a network connection.
Description
- The present invention is in the field of developing and deploying applications and services for a full range of devices, scaling from mobile phones to computer desktops, within a flexible markup based distributed architecture.
- As wireless computing devices become more ubiquitous, the demand for value-added mobile applications and solutions to deliver these applications increases. Enterprises expect new mobile applications to seamlessly integrate with the existing corporate information system, thus granting access to existing resources and services to highly mobile workers. Examples include accessing legacy applications and connecting to enterprise databases through wireless devices.
- Mobile applications may have challenges such as:
-
- Accessing a mobile application from different kinds of devices, for example from a PDA or a desktop computer, depending on the location of the user. PDAs and desktops differ in several ways, including form factors, operating systems and connectivity.
- Running a mobile application on a mobile device continuing to work offline, in the case of a broken connection. An offline behavior utilizes access to local resources.
- A mobile application accessing services published by some Web Services provider implementing Web Services standards, including SOAP, WSDL and UDDI.
- Deploying mobile applications in such heterogeneous environments greatly increases the complexity of the solutions, and presents many unresolved challenges. These challenges in turn affect the development of applications, as well as ongoing maintenance. Some issues to address are:
-
- Open standards compatibility. Proprietary solutions are unlikely to be practical in such heterogeneous environments. The solution should fit the emerging Web Services standards, including SOAP, WSDL and UDDI.
- Multi-platform deployment. The same service may be accessed from different kinds of devices and different communication protocols may be used.
- Ease of modification. Since the markets change quickly, especially emerging markets like the wireless applications market, it is desirable that smart applications are easy and quick to modify.
- Adaptable deployment. No single deployment model fits all contexts. The suitable deployment model depends on several factors, such as device resources, security requirements and application characteristics. Deployment models typically range from a thin client connected to a server, to a stand-alone running application.
- Access to local resources. Mobile devices cannot rely exclusively upon server side resources, since the connection with a server cannot always be guaranteed. Furthermore, it can be costly to continually maintain a connection to a server when it is only occasionally required.
- Enhanced user interface. Required to improve the user experience.
- Solutions like HyperText Markup Language (HTML) combined with HyperText Transfer Protocol (HTTP), Wireless Application Protocol (WAP), pure Java programming, Application Servers, and proprietary Software Development Kits (SDKs), each address a subset of these challenges, but more comprehensive solutions are desired.
- HTML and WAP are open standards and may be deployed on multiple platforms. Services developed with these standards may be easily modified, since they become immediately available to the client devices when deployed on the server. Unfortunately, the deployment model of HTML and WAP is a rather rigid thin client model and a connection to a server must remain typically available during the execution of the application. This may be costly and even impractical, should the connection to the server be interrupted unexpectedly. Another drawback is that these solutions allow little access, if any, to local resources. Finally, the user interface is rather modest, at best.
- Another solution mentioned above is pure Java programming. Although Java is quite portable, and is considered to some extent as an “open standard”, there are in fact multiple Java standards, including J2ME MIDP, Personal Java, and Java 2 Standard Edition. Thus, deploying a Java application on different platforms may require rewriting it several times, which implies involving highly-skilled developers. The same problem arises when modifying an application. Java provides good means of implementing a deployment model targeted to a specific architecture, accessing local resources and providing effective User Interfaces. Unfortunately, each deployment model generally requires a specific Java program, thus making it unfeasible to dynamically adapt a given application to new architectural requirements.
- Proprietary SDK's provided by mobile device manufacturers are quite comparable in capabilities and drawbacks to the Java programming approach, but have the additional drawback of not being open standards. The use of such proprietary solutions entails a commitment to one particular (inflexible) solution, which in turn restricts the ability to later port an application to other mobile devices. Should the chosen solution at some point no longer meet the requirements of the user, it could be extremely costly to implement a completely new solution.
- Application servers, and especially Java application servers based on the Java 2 Enterprise Edition (J2EE) standard, promote several architecturally significant separations of concerns. One architectural feature is a variation on the HTML approach, namely Java Server Pages (JSP). JSPs are targeted to improve the separation between interaction logic and business logic on the server side, but have the same limitations as traditional HTML architectures on the client side. Another architectural feature is the distinction between the development phase and the deployment phase for an application, thus allowing some flexibility for adapting to the underlying technical architecture. However, the deployment process is typically only concerned about server-side deployment characteristics, including transactions, security and database access. The distribution of processing and resources between the client and the server are not addressed by this solution.
- A computer program product embodied in a computer-readable medium is configurable to accomplish execution of an application that is specified and encoded in a markup-based descriptor language. The product includes client runtime computer code configured to cause a client computer device to process the markup-based descriptor language to deploy an application to accomplish execution of the application. The client runtime computer code is further configured to process the markup-based descriptor language to selectively configure the client computer device to deploy the application so as to accomplish execution of the application by the client computer device stand-alone or by the client computer device in cooperation with a server to which the device is connectable via a network connection.
-
FIG. 1 illustrates an outline of the runtime architecture, in accordance with an embodiment of the present invention. -
FIG. 2 illustrates an outline of the development and deployment process, in accordance with an embodiment of the present invention. -
FIG. 3 illustrates the processing runtime client and server stacks, in accordance with an embodiment of the present invention. -
FIG. 4 illustrates a description of three major deployment profiles supported by preferred embodiments of the present invention. -
FIG. 5 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the thin connected profile. -
FIG. 6 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the thick connected profile. -
FIG. 7 illustrates the flow of information within the client stack of an embodiment of the present invention, for the stand-alone profile. -
FIG. 8 illustrates the flow of information within the client and server stacks of an embodiment of the present invention, for the applet profile. -
FIG. 9 illustrates an embodiment of a visual design module of the present invention -
FIG. 10 illustrates embodiments of the markup based descriptors and corresponding screens displayed by embodiments of the present invention - A comprehensive flexible solution, based on a markup language like XML, for developing smart mobile applications and services, and for deploying them in heterogeneous environments. Smart mobile applications can be used in a connected or disconnected mode and they can access and process resources locally or on a server. According to one aspect, a flexible client-server architecture is targeted to run smart mobile applications. The applications and the deployment architecture are specified within markup-based descriptors. The supported architecture specifications range from a standalone client running an entire unconnected application, to a thin client managing the User Interface with the business logic of the application running on the server. In between, many combinations of client and server side processing may be specified. The characteristics of the architecture may be dynamically modified, thus leading to increased flexibility in the deployment. Mostly, the markup-based descriptors are forms specifying the User Interface of the application, the behavior of the application in response to the interactive events, the business logic of the application, and the location where the resources are to be found and processed. The behavior of the application is defined in a scripting language, which is given access to the resources of the device, including access to methods written in a language like Java, either on the client or on the server.
- For example, a client runtime system displays interactive screens, or forms, interacting with specific server components running within an application server. The client runtime retrieves a form specification, either locally or from the server. When the form is accessed from the server, it may be preprocessed therein. Otherwise, it is preprocessed on the client. The preprocessing of a form specification is a construction process, where the actual form to be displayed is constructed as specified in the form specification, possibly using available resources like databases to populate the actual form. The client runtime parses and processes the actual form to generate the User Interface on the device, and then handles the interactive events. The client runtime is typically installed on the computing client device, which may be a smart phone, a PDA, or a desktop computer, but it can also be downloaded on demand as an applet into a browser. The server software is typically installed on a server running a Java application server. The entry point in the server software is a servlet using an XML configuration file generated by the Designer. When a client device sends a request, the servlet analyzes the request, prepares the XML formatted response, and sends it back to the client. The preparation process may include preprocessing of a form specification, and retrieval of deployed forms and/or data from backend systems.
- According to another aspect, a development and a deployment process is provided for smart applications and services. For example, the development and deployment process may be performed in three steps. The first step is the user interface and interaction design step, and produces the interactive specification of the forms. Within this step, databases and other resources are managed and accessed as abstract references, without any indication about their physical location or other implementation-dependent characteristics. The second step is the deployment definition step, that is, defining where and how the form specifications, resources and data are to be deployed on the client and the servers. The third step corresponds to the actual deployment on the target platforms. This separation provides means for deploying the same application across multiple kinds of distributed environments. The environments may differ by the operating system of the client device, by the resources available on the client or on the server, and by the characteristics of the connection. The result of the development and the deployment process is a set of markup documents describing the architecture and the behavior of the resulting application.
- As an example of this development and deployment process, an easy-to-use Rapid Application Development (RAD) designer tool may be provided for application developers. The designer tool running on the developer's computing device provides the developer with tools for each step of the development and deployment process, from the visual definition of screens to the testing of full-fledged client-server applications. With the designer tool, the developer can define and edit the screen visually. The designer tool creates the XML files required by the client and by the server.
- The same application may thus be deployed on different deployment models and platforms, providing increased flexibility (useful, for example, for wireless implementations). For example, if the application is designed to support the sale force of a large corporation equipped with both wireless PDAs and desktop computers, different types of deployments may be required. In the office, the user may expect to access the application through a thick connected model, using the full processing power of a desktop computer and the high bandwidth of the local network. While outside the office, the user may access the application, for instance to check the status of an order, from either a PDA using a thin connected model or from a browser through the Internet by using an applet deployment mode. When a connection is not available, the application may operate in a stand-alone mode, thus allowing the user to enter an uncommitted order or estimate a total price.
-
FIG. 1 illustrates, at a broad level, the runtime architecture of one embodiment in accordance with the present invention. The runtime architecture is implemented on acomputing client device 102 and aserver 100, connected through aconnection link 117. The illustrated embodiment corresponds to a “thin client” runtime configuration. - The
computing client device 102 may include two or more layers. Theoperating system 110 interfaces to the hardware and handles the low level management of the resources on the device, such as memory, storage, and user input. A Java Virtual Machine is considered an extension of the operating system, abstracting the device's resources into the Java standard, and providing a standard programming platform across devices. A third layer is theclient runtime 112, providing part of the client side functionality. Theserver 100 may comprise a Java J2EEcompatible application server 108, which manages the services available on the server. Theserver runtime 106 based on a Java servlet provides part of the server side functionality in accordance to the present invention. Thecommunication link 117 may be an Internet connection based on the HTTP protocol. - When, through an
interaction 101 with thecomputing client device 102, a user requests access to a form from a service located on theserver 100, theclient runtime 112 sends arequest 107 to theserver 100 using the available communication link andprotocol 117. On theserver 100, theapplication server 108 analyzes the request and forwards it to theserver runtime 106. The server runtime processes the request, recognizes it as a form request, retrieves the requested form specification stored in anXML file 116 and additional data fromexternal resources 118 as appropriate, and combines them to construct the preprocessedXML form 120, which is passed back to theclient device 102. Theclient runtime 112 then processes the XML form and generates 103 the corresponding User Interface on the device's display. - This general architecture described with reference to
FIG. 1 illustrates a deployment with a thin client profile where the construction of the form occurs on the server and no local storage is used on the client. However, other deployment profiles may be employed. The following deployment profiles will be later discussed in more detail: -
- Stand-alone: the form specifications are stored, and the displayable interactive forms constructed and processed on the client, and no connection to a server is utilized.
- Thick connected client: the form specifications are retrieved from a server, but the displayable interactive forms are constructed and processed on the client. Local resources, such as local databases may be involved.
- Thin Client: the form specifications are stored on the server. The displayable interactive forms are constructed on the server and the preprocessed forms are then passed to the client. The client handles the processing of the events once the form is on the device, and no access to client resources is utilized.
- Applet deployment: the runtime is not installed on the client; it is downloaded on request from the server and runs inside a browser.
- The named deployment profiles are not fixed during the execution of a given application. For example, the frequently used forms of an application may run in a stand-alone mode, and the less frequently used ones may be deployed in a thin or thick client mode. Furthermore, the present invention provides means for dynamically changing the deployment profile during the execution of an application, thus leading to highly flexible architectures.
-
FIG. 2 illustrates, at a broad level, an embodiment of the development and deployment process in accordance with the present invention. A Rapid Application Development (RAD)designer tool 200 running on the developer's computing device is provided. Thedesigner tool 200 comprises three modules: thevisual design module 226, thedeployment module 228, and thetest module 244. The process is carried out in four major steps: thevisual design step 202, thedeployment definition step 206, theexport deployment step 210, and thetest platform step 240. - The
visual design step 202 includes defining theabstract form specifications 204 of the application. An abstract form specification is stored as an XML document. The developer designs the visual aspect of the application's forms, by interacting with thevisual design module 226, typically by positioning visual components on the screen. The developer may specify the interactive behavior of each visual component through script code, as required. Capability is provided for script code to access external resources as abstract references, delaying the binding to the actual resources until thedeployment definition step 206. As a result, the visual layout and behavior of the applications are specified independently of the target platforms. External resources the script code can manipulate include Java methods, images and databases. While presenting the visual aspect of a form, thedesigner tool 200 generates anXML representation 204 containing the full specification of the abstract form, including the interactive behavior of the form. The developer may choose to perform part or all of the tasks of thevisual design step 202 by directly editing this file, using the text-editing feature of thevisual design module 226. - During the
deployment definition step 206, the developer defines one ormore deployment targets 230 for the current application using thedeployment module 228. The characteristics of the deployments for an application are stored in an XML document, namely theproject file 208. Eachdeployment target 230 corresponds to aspecific platform 242, and comprises the description of the client profile and the accessed servers. For each abstract resource referenced during thevisual design step 202, the developer specifies its actual location and settings. - During the
export deployment step 210, the developer actually deploys the required files on theclient device 238 and theserver 236, using thedeployment module 228 of thedesigner tool 200. When the developer requests thedeployment module 228 to export the deployment, thedesigner tool 200 creates all the files required by the deployment and copies the files and the resources either to the client or to the server according to the deployment definition. - During the
test platform step 240, the developer tests the application in the context of each of theplatforms 242 defined during the previous development steps, using thetest module 244. -
FIG. 3 illustrates the client and server processing runtime stacks of various architecture embodiments. The processing stack comprises three principal layers: theresource manager 320, theprocessor 306, and the User Interface (UI)Manager 300. Two types of stacks are defined: theclient stack 308, which includes the three layers named above, and theserver stack 318 which excludes theUI Manager 300. By providing similar processing stacks on theclient device 326 and on theserver 328, improved flexibility in the deployment of applications, is provided since most of the applications' logic may be run uniformly on either the client or on the server. - Within the
processor 306, theform builder 314 handles the transformation of form specifications into displayable interactive forms. Theform builder 314 analyzes the form specification to check if additional resources are required, including data, image or methods. The requests for the resources are passed to theresources manager 320, as needed. For example, the form specification may specify that a visual grid be filled with data extracted from a database table. Theform builder 314 is in charge of performing this task. The developer may use script code within the form specification to define how the form may be constructed, making the construction process more flexible. If the form contains script code, thescript engine 316 compiles it. - The
UI Manager 300 interacts with the input and output capabilities of theclient device 326, such as screen, keyboard, touch screen, sound card or mouse. These elements are specific to the device and are managed by the operating system of the device. Thedisplay manager 302 handles the creation of the visual layout of the forms, using the visual controls available on the client device, such as buttons, text fields or grids, as expressed in the displayable interactive form created by theform builder 314. When interest for an event has been registered within a form, theevent manager 304 is in charge of notifying the corresponding component of the form whenever the event occurs, and if script code has been associated with the event on the component, thescript engine 316 is in charge of running the corresponding code. - The
resource manager 320 receives the requests for external resources, either from theprocessor 306 or from theevent manager 304. Theresource manager 320 includesconnectors 324 to access the different types of resources. Available resources include, for example: -
- Databases
- Table: a table from a database, such as JDBC and XML databases
- Query: an SQL query on a JDBC database or an XML query to an XML file
- Multimedia
- Image file: a file containing an image
- Multimedia stream: a link to a video or sound streaming server or to a file containing video or sound data
- Graphics
- Network Files
- XML file: an XML document stored as a file, which is parsed into a Document Object Model (DOM) tree
- Methods
- A Java class: a user defined class implementing some complex business logic
- EJB: Entreprise Java Beans
- File System: access to the local storage
- Other Device Resources
- Device specific resource (IrDA, bar code)
- Functional Resources
- Payment: secure payment
- Identification: secure identification
- Location service: a service providing the geographical location of the device
- Databases
- When the returned resource is an XML document, the
resource manager 320 parses the XML file and returns the DOM representation of the XML document. - The requester 310 handles the communications between the client and the server. The exchange of data is structured essentially in the form of XML messages, either in a text format or a compiled format. The compiled format is managed by the compiled
XML module 312, and is more efficient, as the size of the transferred data is reduced. Additionally, it saves the trouble of translating objects into XML on the server and the reverse on the client. -
FIG. 4 shows a broad description of the three primary deployment profiles. Each of these profiles will be later described in a more detailed fashion, inFIGS. 5, 6 , 7. An additional specific profile, namely the applet profile, represents an example of a mix of the three primary profiles, and is illustrated inFIG. 8 : -
- Thin Connected Client 404: On the
server 408, the resource manager retrieves the deployed form from the server storage. The processor on theserver 408 retrieves additional resources, if necessary, and processes the form. The processor then sends the processed form to the UI manager on theclient device 406, which generates the interface on the device's display. - Thick connected client 402: On the
server 408, the resource manager retrieves the form specification from the server storage and sends the form specification to the processor on theclient device 406. On theclient device 406, the processor retrieves additional resources if necessary, processes the form specification and passes the processed form to the UI manager, which generates the interface on the device's display. - Stand-alone 400: On the
client device 406, the resource manager retrieves the form specification from the local storage resource and passes the form specification to the processor. The processor retrieves additional resources if necessary, processes the form specification and passes the processed form to the UI manager, which generates the interface on the device's display.
- Thin Connected Client 404: On the
- In each of these modes, including the stand-alone mode, external data can be incorporated through a connector to an external resource. For example, the
client device 406 may query a network database or an XML data server on the web. - An additional mode, the applet deployment mode, can be thought of as a combination of the thin and the thick connected client profiles. However, in this case, the client runtime is not an application but an applet running inside a web browser supporting Java. With this model, the user can access the same application without installing specific runtime software on the client. The use of an applet constrains the deployment, because standard restrictions for applets apply, such as restricted access to local resources and to servers.
- The process of presenting a form on the client device is now described within an embodiment of an architecture. The process will be illustrated for each of the main deployment profiles described above in
FIG. 4 . In the following figures, thick arrows represent the flow of information between stack layers. Notice that, in some embodiments, the grayed layers in the figures represent layers that are actually available on the computing system, although they are not used in the represented deployment profile. Alternatively, in some embodiments, the grayed layers may be absent. -
FIG. 5 illustrates the flow of information within the client and server stacks, for the thin connected profile. - 501 The process starts when the user raises an event on the device interface 10, associated with an action provoking the presentation of a new form.
- 502 The
event manager 14 intercepts the event and sends the request to the requester 21. - 503 The requester 21 transmits the request as an XML message to the
listener 35 on theserver 36. - 504 The
listener 35 analyzes the request and sends a command to theresource manager 34 to retrieve theXML file 520 containing the form specification. Theresource manager 34 then parses the XML document into a DOM tree. - 505 The parsed DOM tree of the
form specification 520 is passed to theprocessor 30. Thescreen builder 32 uses this DOM tree to construct a new DOM tree representing the displayable interactive form. During this processes, thescript engine 33 may be invoked in order to execute the construction of script code if any. - 506 As part of the construction process, the
processor 30 may invoke theresource manager 34, requesting some data from adatabase 521 to populate the displayable interactive form. - 507 The processor integrates the data in the form as specified in the
form specification 520. - 508 The
listener 35 gets the DOM tree representing the visual form constructed by theprocessor 30, generates the XML representation of the visual form and sends it back to the requester 21. The requester then uses an XML parser to construct a DOM tree representing the displayable interactive form. - 509 Alternatively, the
listener 35 may return a compiled version of the visual form to the compiledXML module 20 of theclient device 22, which in turn constructs a DOM tree representing the displayable interactive form. - 510 The DOM tree is passed to the
UI Manager 11, which generates the corresponding User Interface controls. - 511 The form is displayed on the device's interface.
-
FIG. 6 illustrates the flow of information within the client and server stacks, for the thick connected profile. - 601 The process starts when the user raises an event on the device interface 10, associated with an action provoking the presentation of a new form.
- 602 The
event manager 14 intercepts the event and sends the request to the requester 21. - 603 The requester 21 transmits the request to the
listener 35 on theserver 36 - 604 The
listener 35 analyzes the request and sends a command to theresource manager 34 to retrieve theXML file 620 containing the form specification. - 605 The
listener 35 gets the XML document representing theform specification 620 and sends it back torequester 21. The requester then uses an XML parser to construct a DOM tree representing the form specification. - 606 Alternatively, the
listener 35 may return a compiled version of the form specification to the compiledXML module 20 of theclient device 22, which in turn constructs a DOM tree representing the form specification. - 607 The parsed DOM tree of the form specification is passed to the
processor 15. Thescreen builder 17 uses this DOM tree to construct a new DOM tree representing the displayable interactive form. During this processes, thescript engine 18 may be invoked in order to execute the construction script code if any. - 608 As part of the construction process, the
processor 15 may invoke theresource manager 19, requesting some data from adatabase 621 to populate the displayable interactive form. - 609 The processor then integrates the data in the form as specified in the
form specification 620. - 610 The DOM tree is passed to the
UI Manager 11, which generates the corresponding User Interface controls. - 611 The form is displayed on the device's interface.
-
FIG. 7 illustrates the flow of information within the client stack, for the stand-alone profile. - 701 The process starts when the user raises an event on the device interface 10, associated with an action starting the execution of script code.
- 702 The
event manager 14 intercepts the event, gets the script code associated with the event, and passes it to theprocessor 15. Thescript engine 18 executes the script code. - 703 Within the execution of the script code, a new form is utilized. A command is sent to the
local resource manager 19 requesting to retrieve thelocal XML file 720 containing the form specification, which is parsed into a DOM tree. - 704 The parsed DOM tree of the form specification is passed to the
processor 15. Thescreen builder 17 uses this DOM tree to construct a new DOM tree representing the displayable interactive form. During this processes, thescript engine 18 may be invoked in order to execute the construction script code, if any. - 705 As part of the construction process, the
processor 15 may invoke theresource manager 19, requesting some data from adatabase 721 to populate the displayable interactive form. - 706 The processor integrates the data in the form as specified in the
form specification 720. - 707 The DOM tree is passed to the UI Manager, which generates the corresponding User Interface controls.
- 708 The form is displayed on the device's interface.
-
FIG. 8 illustrates the flow of information within the client and server stacks, for the applet profile. The client runtime runs within a Javacompatible HTML browser 800 and theserver 801 is a web server. - 802 The browser loads the applet client runtime code from the
web server 801. The client runtime then runs within the browser's JVM. - 803 The user raises an event on the
HTML browser 800, associated with an action starting the execution of script code. - 804 The
event manager 14 intercepts the event, gets the script code associated with the event, and passes it to theprocessor 15. Theengine 18 executes the script code. - 805 Within the execution of the script code, a new form is required. A command is sent to the requester 21 requesting to retrieve a form from the server.
- 806 The request is transmitted to the
listener 35 within an HTTP request to theweb server 801. - 807 The
listener 35 analyzes the request and sends a command to theresource manager 34 to retrieve theXML file 820 containing the form specification. Theresource manager 34 then parses the XML document into a DOM tree. - 808 The parsed DOM tree of the form specification is passed to the
processor 30. Thescreen builder 32 uses this DOM tree to construct a new DOM tree representing the displayable interactive form. During this processes, thescript engine 33 may be invoked in order to execute the construction script code if any. - 809 As part of the construction process, the
processor 15 may invoke theresource manager 34, requesting some data from adatabase 821 to populate the displayable interactive form. - 810 The processor then integrates the data in the form as specified in the
form specification 820. - 811 The
listener 35 gets the DOM tree representing the visual form constructed by theprocessor 30, generates the XML representation of the visual form and sends it back to the requester 21. The requester then uses an XML parser to construct a DOM tree representing the displayable interactive form. - 812 The script that started the loading process of the form may perform some additional initializations, further manipulating the DOM tree.
- 813 The DOM tree is passed to the
UI Manager 11, which generates the corresponding User Interface controls. - 814 The form is displayed on the device's interface.
- It should be noted that the applet profile is just one example of mixing the main profiles illustrated in
FIGS. 5, 6 and 7. Capability is provided for mixing these profiles in many other ways. That is, a given application running on a given client device may combine the behavior of the three profiles. For example, an application on a PDA device may be developed to run in a thin client mode when connected to the corporate server within an intranet, thus taking advantage of real-time data, as illustrated inFIG. 5 . Alternatively, when the same application recognizes the unavailability of a valid network connection, it may automatically revert to a stand-alone mode, using a local database that has been automatically synchronized during the connected mode. The same application may then run anywhere, such as at a customer's site. - By reference to
FIG. 2 , an embodiment of the present invention comprises avisual design module 226, used by the developer during thevisual design step 202.FIG. 9 illustrates with more details of one example of a visual design module, in which the visual design module may comprise aproject browser panel 901, aproperties browser panel 902, and a preview andXML source panel 903. - The developer uses the building elements available from the visual design module to create the forms. For example, the following building elements may be provided:
-
- Box 904: A container for other objects.
- Bulletinboard: A container for other objects, which may be placed at arbitrary locations.
- Button 905: An action initiator.
- Checkbox: A Boolean indicator.
- Grid: A container for tabular data. Sub-objects include columns and rows.
- Image: A container for a picture.
- Menulist: A drop-down selection list of menu items
- Spring: A flexible spacing element to be used between other objects.
- Text 906: characters and labels.
- Textfield 907: An entry field.
- For: A loop element to integrate data from a data source
- A building element may be given specific attributes, such as background color and font size through the
properties browser 902. Such built-in attributes are available for each building element and are presented within the built-inattributes tab 908. Custom attributes may also be added to an element within thecustom tab 909. - To define the behavior of the form, scripts may be added to the events presented within the
event tab 910 of the properties browser. A building element has an associated list of built-in events that may be linked to script code. The script code may define the interaction code, the business logic and the computations required to process the event. - External data may be used to customize the screen during the construction phase of a form; a for building element may be used for this purpose. Examples include populating a list of values in a menulist element or a grid element, with data extracted from a database table. Alternatively, the external data may be accessed by some script code executed during the processing of an event. One example includes checking a username and password against a credentials database table when a user validates a login form.
- When writing script code, the developer accesses the data sources and other resources like images as abstract resources, without specifying the physical location and connectivity properties of the resources. The mapping to actual resources is done in a later step. There is no means, during this phase, to state whether the resource will be located on the client device or on the server. This is a feature that allows a given application to be deployed on several different deployment targets.
- The visual design module translates the
form specification 911 into an XML document that may be viewed and edited within theXML Source tab 912. The hierarchical structure of XML is very well suited to represent visual components of a user interface. The developer may use the visual features of the visual design module; alternatively, the developer may directly edit the XML document representing the current form. - By reference to
FIG. 2 , an embodiment comprises adeployment module 228. When the form specifications have been created during thevisual design step 202, the developer proceeds to the definedeployment step 206, interacting with thedeployment module 228. The developer starts defining the platforms on which the application will run. Each platform may be characterized by: -
- The client device environment (e.g., the Java version, the device's profile).
- A list of the form specifications deployed on the platform. Especially, some forms may not be deployed in all the platforms.
- The involved servers.
- The accessed databases and resources.
- Platforms can also be added or modified at any time. When a new platform is added, the
designer tool 200 updates the relevant data. - When the platforms have been defined, the developer requests the
deployment module 228 to prepare the deployment of the platforms. Thedeployment module 228 analyzes the form specifications listed in the platforms, especially the scripts contained by the forms, and determines the involved abstract resources. A resource is either: -
- A form resource: a resource used during the construction process of the form. Since the construction process may be uniformly performed on the server or on the client device, the developer can consider performance issues when deciding where to locate the form resources.
- Event resource: a resource used during the processing of an event of the form. Event processing is performed on the client device.
- For each abstract resource determined during the preparation process, the developer defines a mapping to an actual resource. Therefore, the developer sets the type of the resource, its location and its properties. For example, if the resource is a database table, the settings may include a reference to a database resource and the name of the table. Some resource definitions may be shared by different elements in one form or across different forms. External resources may be defined only once and used anywhere in the application.
- Once the deployment has been defined in the define
deployment step 206, the developer proceeds to theexport deployment step 210, using thedeployment module 228 of thedesigner tool 200. When the developer requests thedeployment module 228 to export the deployment, thedesigner tool 200 creates all the files required by the deployment and copies the files and the resources either to the client or to the server according to the deployment definition. Alternatively, the developer may export the required files to an intermediary storage, such as a local disk, and later copy them to the final target. On theclient 238, the files to deploy include ready-to-deployform specifications 216 andresources 218. On theserver 236, the files to deploy include ready-to-deployform specifications 220,resources 222 and the server configuration file 224. Several files and resources may be deployed, including images, queries or other resource files used by the application. - By reference to
FIG. 2 , an embodiment comprises atest module 244. After the deployment has been exported, the developer proceeds to test 240 the application. In accordance with one aspect, a process is provided to test applications on different platforms. Testing applications on small devices is a good way for the developer to get the real feeling of the user interface and to check the actual behavior of the application. The defined process promotes an iterative approach for testing. As discussed previously, thedesign step 202 can be performed only once for all the targeted platforms. To simplify the first testing iterations, the developer can define atest platform 242 on which to deploy the application, with the developer's desktop used as aclient 238. The deployment may include aserver 236 accessible from the desktop in order to simulate the real-world environment. The developer then tests the application on thisplatform 242. Once the functionalities are tested on the desktop test platform, the developer may proceed to test the application for each real targetedplatform 242. In one embodiment, thedesigner tool 200 interacts with device emulators to proceed to test the application against specific devices. If the actual client device is connected to the developer's desktop, thedesigner tool 200 may deploy the required files directly on the device when the deployment function is run. - Embodiments of XML descriptors are now described by reference to
FIG. 10 . The XML syntax used in the different steps of the development process is described. The example illustrating the syntax is a simple window with a menulist containing a list of train stations extracted from a database. - During the
visual design phase 1041, the developer visually defines theform 1011 and the designer tool generates the corresponding XML representation of thevisual form specification 1001. Conversely, the developer may edit theXML representation 1001, and the designer tool will generate the corresponding form on the screen. In the example presented inFIG. 10 , the visual components visible on the screen have corresponding elements in the shown descriptor example1.xml, for instance the menulist 1030. The XML tag <for> 1023 is used to fill the menulist 1030 with items extracted from a database. The tag represents a loop on each item retrieved from the data source, and the value of the attribute datasource=“stations” 1021 names the source of the data to be used by this loop. This name is the name of the abstract resource representing the data source, and does not necessarily correspond to a physical database name. A mapping with an actual resource will be defined later. In the <for> declaration, the attribute cursor-name=“s” 1024 defines the cursor object used within the loop to access the items retrieved from the database. Within the loop definition, the access to the item's content is performed through the syntax s.field(‘STATION_NAME’) 1022, giving access to the STATION_NAME field of the current item. - To deploy the form, the developer first defines a
deployment platform 1031, named jdk1.3 in the example, and adds theform 1034 example1 to this platform. The developer: then launches the prepare deployment process on the designer tool. The designer analyzes the forms and finds in theform 1011, as a consequence of the value of theattribute 1021, an unknown abstract resource namedstations 1035. This resource is listed as a Form Resource because it is used within a <for> declaration. At runtime, <for> declarations are used during the construction of the form, and not during the processing of an event. The properties of the deployment represented on theproperties browser 1012 correspond to a deployment definition contained in theXML project file 1002. This file contains the list of the form specifications included in the project and thedeployment definitions 1040 for the client and the server, and indicates all the resources used in the project. - The developer defines a database by adding an
element 1033 under thedatabases 1032 element in the project browser. The developer defines properties of the added database by providing suitable values for the database component properties on theproperties browser 1012, including the database's type and the settings for accessing the physical database. The correspondingsyntax 1036 in theproject file 1002 indicates that a database named localXML is located in a directory xmldb and corresponds to an XML file. - In order to bind the stations data-source to the localML database, the developer sets the
properties 1012 attached to thestations resource 1035 to the following values: -
- Type: Table. The resource is a database table
- Database Name: localXML. Corresponds to the logical name of the database containing the table
- Table Name: train.stations. Corresponds to the physical name of the table in the database.
- These settings are represented in the
XML project file 1002 as: <prebind name=“stations” databasename=“localXML” tablename=“train.stations” type=“table”/>. - The next step is the export deployment step. During this step, the designer tool generates the ready-to-deploy
form specification 1003. The designer tool combines thevisual form specification 1001 with the contents of theproject file 1002, thus binding the abstract resources contained in the form specification with the physical resources as specified during thedeployment definition 1040. The bindingsyntax 1043 for the table is: - <prebind name=“stations” action=“table” protocol=“local” resource-name=“train.stations”db=“localXML”/>
- The prebind tag is used to define a binding for a resource used during the construction of the form and corresponds to a form resource. Conversely, a bind tag is used to define a binding for a resource used during the processing of an event and corresponds to an event resource. The associated properties are:
-
- Name: the logical name of the resource
- Action: designs the type of action to be performed by the runtime when processing the bind or prebind elements. In the example, the table value indicates that data must be retrieved from a database table. The possible values for this attribute and the corresponding actions are:
- query: retrieve data by querying a database
- table: retrieve data from a database table
- method: access a java method
- file: retrieve a text file or an XML file
- form: open a new form
- openDatabase: connect to a database
- resource-name: the name of the resource, database table in the example
- db: the logical name of the database
- One major issue affecting the user experience with mobile devices is the latency when moving from form to form within an application. This is due to the connection and transfer time for the forms, and the poor performance of the devices' processor. Embodiments provide additional capabilities, which may dramatically improve the perceptible performance of a mobile application.
-
- Caching: If a form has been downloaded and processed by the device, the form remains in the device's memory as a processed form, and may be quickly and frequently accessed as required. The client runtime manages the list of loaded forms it can keep in memory, releasing cached forms as needed.
- Pre-fetching: designated forms may be downloaded, processed by the device, and stored into the cache, during the idle time of the device's processor, even before the form has been explicitly requested by the user interaction within the application. Idle time typically occurs during user interaction. The client runtime may later access the form from the cache as required, without apparently incurring any download or processing time.
Claims (21)
1. A computer program product embodied in a computer-readable medium configurable to accomplish execution of an application that is specified and encoded in a markup-based descriptor language, the product comprising:
client runtime computer code configured to cause a client computer device to process the markup-based descriptor language to deploy an application to accomplish execution of the application,
wherein the client runtime computer code is further configured to process the markup-based descriptor language to selectively configure the client computer device to deploy the application so as to accomplish execution of the application by the client computer device stand-alone or by the client computer device in cooperation with a server to which the device is connectable via a network connection.
2. The product of claim 1 , wherein the client runtime computer code includes:
process layer computer code, configured to cause the client device to process the markup-based language to respond to events; and
resource manager layer computer code, configured to cause the client device to access particular resources of the client device.
3. The product of claim 2 , wherein the client runtime computer code further includes:
user interface manager layer computer code, configured to cause the client computer device to interact with events communicated to the client computer device via input facilities of the client device and to communicate indications of the events to the process layer computer code.
4. The product of claim 3 , wherein the client runtime computer code is configured to selectively configure the client computer device to deploy the application so as to accomplish execution of the application by the client computer device in cooperation with a server to which the device is connectable via a network connection by configuring the client computer device to selectively access at least one of a process layer and a resource manager layer executing on the server.
5. The product of claim 1 , wherein the client runtime computer code configured to cause a client computer device to process the markup-based descriptor language includes code to cause the client computer device to process the markup language configuration descriptors to determine the selective deployment.
6. The product of claim 1 , wherein the client runtime computer code includes computer code configured to generate visual forms by processing visual form specifications that describe the dynamic and visual behavior of the application, wherein the client computer code configured to accomplish execution of the application accomplishes execution of the application at least in part based on the generated visual forms.
7. The product of claim 5 , wherein the code configured to cause the client computer device to generate the visual forms includes code configured to cause the client computer device to process visual form specifications, of the markup-based descriptor language, that include references to at least one of resources, of the client device and resource of the server, employed to generate the visual form.
8. The product of claim 7 , wherein the resources include database tables, images, and external executable code.
9. The product of claim 7 , wherein the code configured to cause the client computer device to generate the visual forms includes code configured to cause the client computer device to display visual components of the visual forms in a particular manner on a display device of the client computer device;
code configured to cause the client computer device to execute particular actions while generating the visual forms; and
code configured to cause the client computer to execute particular actions in response to events.
10. The product of claim 9 , wherein the particular actions in response to events includes changing visual characteristics of a displayed visual form, displaying another visual form, and accessing external resources.
11. A method to define a dynamic form, having associated therewith a visual presentation populated with display data and action triggered by events, for display on a client computing device in a particular network deployment configuration, the particular network deployment configuration including particular data resources, the method comprising:
developing the form in a deployment-independent manner, including abstract data resource connectors, to generate a deployment-independent developed form; and
processing the deployment-independent developed form to generate a deployed form in which the abstract data resource connectors are bound to the particular data resources, the deployed form being such that, when processed in the particular network deployment configuration, the particular data resources of the particular network deployment configuration are accessed to display the visual representation of the form populated with display data.
12. The method of claim 11 , wherein:
the step of generating the deployment-independent developed form includes
defining the visual presentation associated with the form; and
defining how the visual presentation of the form is to be populated with the display data.
13. The method of claim 12 , wherein:
in the step of generating the deployment-independent developed form, the step of defining the visual presentation associated with the form further includes defining a logical behavior of the form.
14. The method of claim 11 , and further comprising:
defining a deployment profile, corresponding to the particular deployment, that identifies a correspondence between the abstract resource connectors and the particular data resources of the particular deployment; and
in the step of processing the deployment-independent developed form, processing the deployment-independent developed form in view of the deployment profile.
15. The method of claim 14 , wherein the step of processing the deployment-independent form in view of the deployment profile includes:
generating code configured to cause the client device to display the visual presentation of the form on a display device directly associated with the client;
generating code configured to cause the display data to be accessed from the particular data resources to populate the visual representation of the form.
16. The method of claim 15 , wherein the step of processing the deployment-independent form in view of the deployment profile further includes:
generating code configured to cause the client device to handle events according to the defined logical behavior.
17. The method of claim 16 , wherein the step of generating code configured to cause the display data to be accessed from the particular data resources for populating the form includes generating code configured to format the accessed display data in a manner suitable to populate the visual representation of the form.
18. The method of claim 16 , wherein:
the code configured to cause the client device to display the visual presentation of the form is XML code; and
the code configured to cause the display data to be accessed is XML code to configure the Java servlet code.
19. The method of claim 17 , wherein:
the code configured to format the accessed display data is Java code, and the resulting formatted accessed display data is XML code-formatted.
20. The method of claim 12 , wherein:
the method is employed to define a plurality of related forms;
the step of defining the visual presentation associated with the form includes defining the visual presentation of each of the related forms; and
the method further comprises defining a relationship among the related forms
the method further comprise defining resource shared by a group of forms.
21. The method of claim 20 , wherein:
the plurality of related forms includes a first form and a second form;
the step of setting the relationship among the related forms includes generating code configured to cause the client device to display the visual presentation of a first form on a display device directly associated with the client; and
generating code configured to cause the display data to be accessed from the particular data resources to populate the visual representation of a second form while the client device is displaying the visual representation of the first form.
Priority Applications (3)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| US11/295,028 US20060075070A1 (en) | 2002-04-02 | 2005-12-05 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US12/054,344 US7912935B2 (en) | 2002-04-02 | 2008-03-24 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US13/025,025 US8832181B2 (en) | 2002-04-02 | 2011-02-10 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
Applications Claiming Priority (2)
| Application Number | Priority Date | Filing Date | Title |
|---|---|---|---|
| US11631002A | 2002-04-02 | 2002-04-02 | |
| US11/295,028 US20060075070A1 (en) | 2002-04-02 | 2005-12-05 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
Related Parent Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| US11631002A Continuation | 2002-04-02 | 2002-04-02 |
Related Child Applications (1)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| US12/054,344 Continuation US7912935B2 (en) | 2002-04-02 | 2008-03-24 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
Publications (1)
| Publication Number | Publication Date |
|---|---|
| US20060075070A1 true US20060075070A1 (en) | 2006-04-06 |
Family
ID=36126936
Family Applications (3)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| US11/295,028 Abandoned US20060075070A1 (en) | 2002-04-02 | 2005-12-05 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US12/054,344 Expired - Fee Related US7912935B2 (en) | 2002-04-02 | 2008-03-24 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US13/025,025 Expired - Fee Related US8832181B2 (en) | 2002-04-02 | 2011-02-10 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
Family Applications After (2)
| Application Number | Title | Priority Date | Filing Date |
|---|---|---|---|
| US12/054,344 Expired - Fee Related US7912935B2 (en) | 2002-04-02 | 2008-03-24 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US13/025,025 Expired - Fee Related US8832181B2 (en) | 2002-04-02 | 2011-02-10 | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
Country Status (1)
| Country | Link |
|---|---|
| US (3) | US20060075070A1 (en) |
Cited By (37)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US20030197884A1 (en) * | 2002-04-23 | 2003-10-23 | Canon Kabushiki Kaisha | Image processing apparatus, image processing method, medium that stores control program for realizing the method |
| US20040266888A1 (en) * | 1999-09-01 | 2004-12-30 | Van Beek Global/Ninkov L.L.C. | Composition for treatment of infections of humans and animals |
| US20050027785A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Maintainable grid managers |
| US20050027864A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Application start protocol |
| US20050027843A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Install-run-remove mechanism |
| US20050027812A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Grid landscape component |
| US20050027865A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Grid organization |
| US20050138156A1 (en) * | 2003-12-19 | 2005-06-23 | Alexander Gebhart | Grid application customization |
| US20060004651A1 (en) * | 2004-07-02 | 2006-01-05 | Corr Jonathan H | Loan origination software system for processing mortgage loans over a distributed network |
| US20060101023A1 (en) * | 2004-11-05 | 2006-05-11 | Ellie Mae, Inc. | Universal computing paradigm with single-code base utilizing a flexible distributed computing architecture |
| US20060136506A1 (en) * | 2004-12-20 | 2006-06-22 | Alexander Gebhart | Application recovery |
| US20060156315A1 (en) * | 2003-05-27 | 2006-07-13 | Wood Larry J | Method, computer-readable medium and apparatus for providing a graphical user interface in a client-server environment |
| US20060168174A1 (en) * | 2004-12-20 | 2006-07-27 | Alexander Gebhart | Grid application acceleration |
| US20070150617A1 (en) * | 2005-12-22 | 2007-06-28 | Innopath Software, Inc. | Resource application program interface utility for changing user interface elements on wireless devices |
| US20070150816A1 (en) * | 2005-12-22 | 2007-06-28 | Innopath Software, Inc. | User interface authoring utility for changing user interface elements on wireless devices |
| US20090024992A1 (en) * | 2007-07-16 | 2009-01-22 | Kulaga Andrey A | System and method for administration of mobile application |
| US20090028188A1 (en) * | 2007-07-27 | 2009-01-29 | Realnetworks, Inc. | System and method for combining media data |
| US20090055309A1 (en) * | 2002-06-14 | 2009-02-26 | Ellie Mae, Inc. | Online system for fulfilling loan applications from loan originators |
| US20090083173A1 (en) * | 2002-08-15 | 2009-03-26 | Ellie Mae, Inc. | Loan origination system interface for online loan application processing |
| US20090125820A1 (en) * | 2007-11-12 | 2009-05-14 | Microsoft Corporation | Compact, portable, and efficient representation of a user interface control tree |
| US20090125880A1 (en) * | 2007-11-12 | 2009-05-14 | Microsoft Corporation | Polymorphic software architecture |
| US20090164604A1 (en) * | 2002-04-02 | 2009-06-25 | Merissert-Coffinteres Patrick | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US7673054B2 (en) | 2003-07-28 | 2010-03-02 | Sap Ag. | Grid manageable application process management scheme |
| US7703029B2 (en) | 2003-07-28 | 2010-04-20 | Sap Ag | Grid browser component |
| US7810090B2 (en) | 2003-12-17 | 2010-10-05 | Sap Ag | Grid compute node software application deployment |
| US20110029764A1 (en) * | 2009-08-03 | 2011-02-03 | Dell Products L.P. | Bios field mapping |
| US20120005571A1 (en) * | 2009-03-18 | 2012-01-05 | Jie Tang | Web translation with display replacement |
| US20130297803A1 (en) * | 2012-05-07 | 2013-11-07 | Infosys Limited | Method for providing development and deployment services using a cloud-based platform and devices thereof |
| US20130318209A1 (en) * | 2012-05-22 | 2013-11-28 | International Business Machines Corporation | Distributed decision service |
| US8600798B1 (en) | 2007-09-21 | 2013-12-03 | Ellie Mae, Inc. | Loan screening |
| US8767694B2 (en) | 2012-09-28 | 2014-07-01 | Kaspersky Lab, Zao | System and method for performing administrative tasks on mobile devices |
| US20140372971A1 (en) * | 2013-06-16 | 2014-12-18 | Microsoft Corporation | Portable business logic |
| US20150089469A1 (en) * | 2013-09-20 | 2015-03-26 | Oracle International Corporation | Computer-aided development of native mobile application code |
| US9311284B2 (en) | 2002-09-10 | 2016-04-12 | SQGo, LLC | Methods and systems for enabling the provisioning and execution of a platform-independent application |
| US20160277524A1 (en) * | 2010-05-10 | 2016-09-22 | Litera Technologies Llc | Systems and methods for a bidirectional multi-function communication module |
| US9588742B2 (en) | 2013-09-20 | 2017-03-07 | Oracle International Corporation | Rule-based automatic class generation from a JSON message |
| US9858321B2 (en) | 2013-09-20 | 2018-01-02 | Oracle International Corporation | Accessing application services from forms |
Families Citing this family (24)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US8838536B2 (en) * | 2006-04-18 | 2014-09-16 | Sandeep Bhanote | Method and apparatus for mobile data collection and management |
| US8169934B2 (en) * | 2009-03-12 | 2012-05-01 | Symbol Technologies, Inc. | System and method for peer-to-peer staging of a mobile device |
| US8732667B2 (en) * | 2009-11-13 | 2014-05-20 | Microsoft Corporation | Debugging services for domain specific languages |
| US9002946B2 (en) * | 2010-08-25 | 2015-04-07 | Autodesk, Inc. | Dual modeling environment in which commands are executed concurrently and independently on both a light weight version of a proxy module on a client and a precise version of the proxy module on a server |
| US20120102383A1 (en) * | 2010-10-20 | 2012-04-26 | Jerald Liu | Creating, Sharing and Modifying Documents That Include Content and an Integrated Software Application |
| US8650550B2 (en) * | 2011-06-07 | 2014-02-11 | Blackberry Limited | Methods and devices for controlling access to computing resources |
| US9898445B2 (en) * | 2012-08-16 | 2018-02-20 | Qualcomm Incorporated | Resource prefetching via sandboxed execution |
| US20140053064A1 (en) | 2012-08-16 | 2014-02-20 | Qualcomm Incorporated | Predicting the usage of document resources |
| US8990883B2 (en) | 2013-01-02 | 2015-03-24 | International Business Machines Corporation | Policy-based development and runtime control of mobile applications |
| US9038015B1 (en) * | 2013-04-23 | 2015-05-19 | Clearblade, Inc. | System and method for creating a development and operational platform for mobile applications |
| US9665911B2 (en) | 2013-07-24 | 2017-05-30 | Hartford Fire Insurance Company | System and method to document and display business requirements for computer data entry |
| US9258668B2 (en) * | 2013-07-31 | 2016-02-09 | Sap Se | Mobile application framework extensibiilty |
| US10025574B1 (en) * | 2013-09-05 | 2018-07-17 | Google Llc | Packaged installation file based on automatic detection of device capabilities |
| US10140276B1 (en) * | 2014-04-08 | 2018-11-27 | Quest Software Inc. | System and method for dynamically generating client-side database forms |
| US9600596B2 (en) * | 2014-04-08 | 2017-03-21 | Sap Se | Parser wrapper class |
| US20150347352A1 (en) * | 2014-06-02 | 2015-12-03 | Microsoft Technology Licensing, Llc | Form preview in a development environment |
| EP3178009A4 (en) | 2014-08-08 | 2018-04-11 | EntIT Software LLC | Replicating a web technology |
| US9762450B2 (en) | 2014-09-04 | 2017-09-12 | Accenture Global Services Limited | System architecture for cloud-platform infrastructure layouts |
| US10083323B1 (en) * | 2014-12-31 | 2018-09-25 | Wells Fargo Bank, N.A. | Strategy based feature disablement |
| US10084852B1 (en) | 2015-10-07 | 2018-09-25 | Wells Fargo Bank, N.A. | Separated device detection architecture |
| CN106909353B (en) * | 2015-12-22 | 2019-12-13 | 阿里巴巴集团控股有限公司 | Application program running method and device |
| US20200042294A1 (en) * | 2018-08-03 | 2020-02-06 | Vmware, Inc | Systems and methods for building an application from a console |
| US11036476B2 (en) | 2018-08-03 | 2021-06-15 | Vmware, Inc. | Systems and methods for building an application from a console |
| US11016784B2 (en) | 2019-03-08 | 2021-05-25 | Palantir Technologies Inc. | Systems and methods for automated deployment and adaptation of configuration files at computing devices |
Citations (5)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US6173316B1 (en) * | 1998-04-08 | 2001-01-09 | Geoworks Corporation | Wireless communication device with markup language based man-machine interface |
| US6589290B1 (en) * | 1999-10-29 | 2003-07-08 | America Online, Inc. | Method and apparatus for populating a form with data |
| US6647544B1 (en) * | 1998-11-30 | 2003-11-11 | International Business Machines Corporation | Method and system for debugging hybrid source code |
| US6654949B1 (en) * | 1998-11-30 | 2003-11-25 | International Business Machines Corporation | Method and system for monitoring the execution of hybrid source code |
| US6785880B1 (en) * | 1999-07-29 | 2004-08-31 | International Business Machines Corporation | Tooling framework system and method for code generation |
Family Cites Families (7)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US6356933B2 (en) * | 1999-09-07 | 2002-03-12 | Citrix Systems, Inc. | Methods and apparatus for efficiently transmitting interactive application data between a client and a server using markup language |
| US7139686B1 (en) * | 2000-03-03 | 2006-11-21 | The Mathworks, Inc. | Report generator for a mathematical computing environment |
| US20030193994A1 (en) * | 2001-03-21 | 2003-10-16 | Patrick Stickler | Method of managing media components |
| US7152109B2 (en) * | 2001-04-20 | 2006-12-19 | Opsware, Inc | Automated provisioning of computing networks according to customer accounts using a network database data model |
| US7325047B2 (en) * | 2001-05-23 | 2008-01-29 | International Business Machines Corporation | Dynamic undeployment of services in a computing network |
| US20060075070A1 (en) | 2002-04-02 | 2006-04-06 | Patrick Merissert-Coffinieres | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US7295133B1 (en) * | 2004-12-30 | 2007-11-13 | Hendrix Wire & Cable, Inc. | Electrical circuit monitoring device |
-
2005
- 2005-12-05 US US11/295,028 patent/US20060075070A1/en not_active Abandoned
-
2008
- 2008-03-24 US US12/054,344 patent/US7912935B2/en not_active Expired - Fee Related
-
2011
- 2011-02-10 US US13/025,025 patent/US8832181B2/en not_active Expired - Fee Related
Patent Citations (5)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US6173316B1 (en) * | 1998-04-08 | 2001-01-09 | Geoworks Corporation | Wireless communication device with markup language based man-machine interface |
| US6647544B1 (en) * | 1998-11-30 | 2003-11-11 | International Business Machines Corporation | Method and system for debugging hybrid source code |
| US6654949B1 (en) * | 1998-11-30 | 2003-11-25 | International Business Machines Corporation | Method and system for monitoring the execution of hybrid source code |
| US6785880B1 (en) * | 1999-07-29 | 2004-08-31 | International Business Machines Corporation | Tooling framework system and method for code generation |
| US6589290B1 (en) * | 1999-10-29 | 2003-07-08 | America Online, Inc. | Method and apparatus for populating a form with data |
Cited By (78)
| Publication number | Priority date | Publication date | Assignee | Title |
|---|---|---|---|---|
| US20040266888A1 (en) * | 1999-09-01 | 2004-12-30 | Van Beek Global/Ninkov L.L.C. | Composition for treatment of infections of humans and animals |
| US20110131273A1 (en) * | 2002-04-02 | 2011-06-02 | Eliad Technologies Inc. | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US20090164604A1 (en) * | 2002-04-02 | 2009-06-25 | Merissert-Coffinteres Patrick | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US8832181B2 (en) | 2002-04-02 | 2014-09-09 | Ellad Technologies, Inc. | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US7912935B2 (en) | 2002-04-02 | 2011-03-22 | Eliad Technologies, Inc. | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture |
| US7365866B2 (en) * | 2002-04-23 | 2008-04-29 | Canon Kabushiki Kaisha | Image processing apparatus, image processing method, medium that stores control program for realizing the method |
| US20030197884A1 (en) * | 2002-04-23 | 2003-10-23 | Canon Kabushiki Kaisha | Image processing apparatus, image processing method, medium that stores control program for realizing the method |
| US8364579B2 (en) | 2002-06-14 | 2013-01-29 | Ellie Mae, Inc. | Online system for fulfilling loan applications from loan originators |
| US20090055309A1 (en) * | 2002-06-14 | 2009-02-26 | Ellie Mae, Inc. | Online system for fulfilling loan applications from loan originators |
| US8117117B2 (en) | 2002-08-15 | 2012-02-14 | Ellie Mae, Inc. | Loan origination system interface for online loan application processing |
| US20090083173A1 (en) * | 2002-08-15 | 2009-03-26 | Ellie Mae, Inc. | Loan origination system interface for online loan application processing |
| US10839141B2 (en) | 2002-09-10 | 2020-11-17 | Sqgo Innovations, Llc | System and method for provisioning a mobile software application to a mobile device |
| US10372796B2 (en) | 2002-09-10 | 2019-08-06 | Sqgo Innovations, Llc | Methods and systems for the provisioning and execution of a mobile software application |
| US9390191B2 (en) | 2002-09-10 | 2016-07-12 | SQGo, LLC | Methods and systems for the provisioning and execution of a mobile software application |
| US9342492B1 (en) | 2002-09-10 | 2016-05-17 | SQGo, LLC | Methods and systems for the provisioning and execution of a mobile software application |
| US10552520B2 (en) | 2002-09-10 | 2020-02-04 | Sqgo Innovations, Llc | System and method for provisioning a mobile software application to a mobile device |
| US9311284B2 (en) | 2002-09-10 | 2016-04-12 | SQGo, LLC | Methods and systems for enabling the provisioning and execution of a platform-independent application |
| US10810359B2 (en) | 2002-09-10 | 2020-10-20 | Sqgo Innovations, Llc | System and method for provisioning a mobile software application to a mobile device |
| US10831987B2 (en) | 2002-09-10 | 2020-11-10 | Sqgo Innovations, Llc | Computer program product provisioned to non-transitory computer storage of a wireless mobile device |
| US20060156315A1 (en) * | 2003-05-27 | 2006-07-13 | Wood Larry J | Method, computer-readable medium and apparatus for providing a graphical user interface in a client-server environment |
| US20050027865A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Grid organization |
| US7568199B2 (en) | 2003-07-28 | 2009-07-28 | Sap Ag. | System for matching resource request that freeing the reserved first resource and forwarding the request to second resource if predetermined time period expired |
| US20050027785A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Maintainable grid managers |
| US20050027812A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Grid landscape component |
| US7546553B2 (en) | 2003-07-28 | 2009-06-09 | Sap Ag | Grid landscape component |
| US20050027843A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Install-run-remove mechanism |
| US8135841B2 (en) | 2003-07-28 | 2012-03-13 | Sap Ag | Method and system for maintaining a grid computing environment having hierarchical relations |
| US20090083425A1 (en) * | 2003-07-28 | 2009-03-26 | Sap Aktiengesellschaft | Grid organization |
| US7574707B2 (en) | 2003-07-28 | 2009-08-11 | Sap Ag | Install-run-remove mechanism |
| US7594015B2 (en) | 2003-07-28 | 2009-09-22 | Sap Ag | Grid organization |
| US7673054B2 (en) | 2003-07-28 | 2010-03-02 | Sap Ag. | Grid manageable application process management scheme |
| US7703029B2 (en) | 2003-07-28 | 2010-04-20 | Sap Ag | Grid browser component |
| US20050027864A1 (en) * | 2003-07-28 | 2005-02-03 | Erol Bozak | Application start protocol |
| US7810090B2 (en) | 2003-12-17 | 2010-10-05 | Sap Ag | Grid compute node software application deployment |
| US20050138156A1 (en) * | 2003-12-19 | 2005-06-23 | Alexander Gebhart | Grid application customization |
| US9313209B2 (en) | 2004-07-02 | 2016-04-12 | Ellie Mae, Inc. | Loan origination software system for processing mortgage loans over a distributed network |
| US8126920B2 (en) | 2004-07-02 | 2012-02-28 | Ellie Mae, Inc. | Enterprise security management system using hierarchical organization and multiple ownership structure |
| US8990254B2 (en) | 2004-07-02 | 2015-03-24 | Ellie Mae, Inc. | Loan origination software system for processing mortgage loans over a distributed network |
| US20060005036A1 (en) * | 2004-07-02 | 2006-01-05 | Limin Hu | Enterprise security management system using hierarchical organization and multiple ownership structure |
| US8762357B2 (en) | 2004-07-02 | 2014-06-24 | Ellie Mae. Inc. | Enterprise security management system using hierarchical organization and multiple ownership structure |
| US9143514B2 (en) | 2004-07-02 | 2015-09-22 | Ellie Mae, Inc. | Enterprise security management system using hierarchical organization and multiple ownership structure |
| US20060004651A1 (en) * | 2004-07-02 | 2006-01-05 | Corr Jonathan H | Loan origination software system for processing mortgage loans over a distributed network |
| US20060101023A1 (en) * | 2004-11-05 | 2006-05-11 | Ellie Mae, Inc. | Universal computing paradigm with single-code base utilizing a flexible distributed computing architecture |
| US20060136506A1 (en) * | 2004-12-20 | 2006-06-22 | Alexander Gebhart | Application recovery |
| US7565383B2 (en) | 2004-12-20 | 2009-07-21 | Sap Ag. | Application recovery |
| US7793290B2 (en) | 2004-12-20 | 2010-09-07 | Sap Ag | Grip application acceleration by executing grid application based on application usage history prior to user request for application execution |
| US20060168174A1 (en) * | 2004-12-20 | 2006-07-27 | Alexander Gebhart | Grid application acceleration |
| US20070150617A1 (en) * | 2005-12-22 | 2007-06-28 | Innopath Software, Inc. | Resource application program interface utility for changing user interface elements on wireless devices |
| US20070150816A1 (en) * | 2005-12-22 | 2007-06-28 | Innopath Software, Inc. | User interface authoring utility for changing user interface elements on wireless devices |
| US8250540B2 (en) * | 2007-07-16 | 2012-08-21 | Kaspersky Lab Zao | System and method for administration of mobile application |
| US20090024992A1 (en) * | 2007-07-16 | 2009-01-22 | Kulaga Andrey A | System and method for administration of mobile application |
| US20090028188A1 (en) * | 2007-07-27 | 2009-01-29 | Realnetworks, Inc. | System and method for combining media data |
| US8027365B2 (en) * | 2007-07-27 | 2011-09-27 | Realnetworks, Inc. | System and method for combining media data |
| US8600798B1 (en) | 2007-09-21 | 2013-12-03 | Ellie Mae, Inc. | Loan screening |
| US8281287B2 (en) * | 2007-11-12 | 2012-10-02 | Finocchio Mark J | Compact, portable, and efficient representation of a user interface control tree |
| US20090125820A1 (en) * | 2007-11-12 | 2009-05-14 | Microsoft Corporation | Compact, portable, and efficient representation of a user interface control tree |
| US20090125880A1 (en) * | 2007-11-12 | 2009-05-14 | Microsoft Corporation | Polymorphic software architecture |
| US20120005571A1 (en) * | 2009-03-18 | 2012-01-05 | Jie Tang | Web translation with display replacement |
| US8683329B2 (en) * | 2009-03-18 | 2014-03-25 | Google Inc. | Web translation with display replacement |
| US20110029764A1 (en) * | 2009-08-03 | 2011-02-03 | Dell Products L.P. | Bios field mapping |
| US8583906B2 (en) | 2009-08-03 | 2013-11-12 | Dell Products L.P. | BIOS field mapping |
| US8219791B2 (en) * | 2009-08-03 | 2012-07-10 | Dell Products L.P. | BIOS field mapping |
| US11265394B2 (en) | 2010-05-10 | 2022-03-01 | Litera Corporation | Systems and methods for a bidirectional multi-function communication module |
| US10530885B2 (en) | 2010-05-10 | 2020-01-07 | Litera Corporation | Systems and methods for a bidirectional multi-function communication module |
| US20160277524A1 (en) * | 2010-05-10 | 2016-09-22 | Litera Technologies Llc | Systems and methods for a bidirectional multi-function communication module |
| US9813519B2 (en) * | 2010-05-10 | 2017-11-07 | Litera Corporation | Systems and methods for a bidirectional multi-function communication module |
| US20130297803A1 (en) * | 2012-05-07 | 2013-11-07 | Infosys Limited | Method for providing development and deployment services using a cloud-based platform and devices thereof |
| US10057182B2 (en) * | 2012-05-07 | 2018-08-21 | Infosys Limited | Method for providing development and deployment services using a cloud-based platform and devices thereof |
| US20130318209A1 (en) * | 2012-05-22 | 2013-11-28 | International Business Machines Corporation | Distributed decision service |
| US8767694B2 (en) | 2012-09-28 | 2014-07-01 | Kaspersky Lab, Zao | System and method for performing administrative tasks on mobile devices |
| US20140372971A1 (en) * | 2013-06-16 | 2014-12-18 | Microsoft Corporation | Portable business logic |
| EP3011436A4 (en) * | 2013-06-16 | 2016-11-30 | Microsoft Technology Licensing Llc | Portable business logic |
| US20150089469A1 (en) * | 2013-09-20 | 2015-03-26 | Oracle International Corporation | Computer-aided development of native mobile application code |
| US10558434B2 (en) | 2013-09-20 | 2020-02-11 | Oracle International Corporation | Rule-based automatic class generation from a JSON message |
| US10127023B2 (en) * | 2013-09-20 | 2018-11-13 | Oracle International Corporation | Computer-aided development of native mobile application code |
| US9858321B2 (en) | 2013-09-20 | 2018-01-02 | Oracle International Corporation | Accessing application services from forms |
| US9588742B2 (en) | 2013-09-20 | 2017-03-07 | Oracle International Corporation | Rule-based automatic class generation from a JSON message |
| US12019647B2 (en) | 2013-09-20 | 2024-06-25 | Oracle International Corporation | Accessing application services from forms |
Also Published As
| Publication number | Publication date |
|---|---|
| US8832181B2 (en) | 2014-09-09 |
| US20110131273A1 (en) | 2011-06-02 |
| US7912935B2 (en) | 2011-03-22 |
| US20090164604A1 (en) | 2009-06-25 |
Similar Documents
| Publication | Publication Date | Title |
|---|---|---|
| US8832181B2 (en) | Development and deployment of mobile and desktop applications within a flexible markup-based distributed architecture | |
| CA2604108C (en) | System and method of representing data entities of standard device applications as built-in components | |
| US7509649B2 (en) | System and method for conversion of generic services' applications into component based applications for devices | |
| US8086995B2 (en) | System and method for flexible visual representation of device fonts | |
| US7707563B2 (en) | System and method for network-based computing | |
| US7941784B2 (en) | System and method for generating component based applications | |
| US8578333B2 (en) | Method and system for client-side user interface enhancement to enable application integration and portalisation | |
| US20060200748A1 (en) | System and method for applying workflow of generic services' to component based applications for devices | |
| US20060248121A1 (en) | System and method for supporting packaging, publishing and republishing of wireless component applications | |
| US20060236307A1 (en) | System and method for transformation of wireless application definition to simplified form | |
| US20080046557A1 (en) | Method and system for designing, implementing, and managing client applications on mobile devices | |
| US20130339924A1 (en) | Gateway data distribution engine | |
| US20060235882A1 (en) | System and method for developing arbitrary and efficient mappings between complex message structures | |
| KR19980070058A (en) | System for communication between client and non-resident server program | |
| MXPA05002276A (en) | System and method for building wireless applications with intelligent mapping between user interface and data components . | |
| CA2538561C (en) | System and method for conversion of web services applications into component based applications for devices | |
| EP1712995B1 (en) | System and method for supporting packaging, publishing and republishing of wireless component applications | |
| CA2543959C (en) | System and method for developing arbitrary and efficient mappings between complex message structures | |
| CA2538531C (en) | System and method for applying workflow of generic services to component based applications for devices | |
| WO2006108290A1 (en) | System and method for unified visualization of two-tiered applications | |
| KR20230036670A (en) | Web Application Development System | |
| KR20080013324A (en) | Presentation method for web applications and web application development system using the same |
Legal Events
| Date | Code | Title | Description |
|---|---|---|---|
| AS | Assignment |
Owner name: ELIAD TECHNOLOGIES, INC., CALIFORNIA Free format text: ASSIGNMENT OF ASSIGNORS INTEREST;ASSIGNORS:MERISSERT-COFFINIERES, PATRICK;DINKESPILER, ALAIN;ROSENBLATT, ALEJANDRO DANIEL;AND OTHERS;REEL/FRAME:019357/0897;SIGNING DATES FROM 20020401 TO 20020402 |
|
| STCB | Information on status: application discontinuation |
Free format text: ABANDONED -- FAILURE TO RESPOND TO AN OFFICE ACTION |