2.19. CSS3-тень блока

Свойство box-shadow добавляет элементу одну или более теней. Тень представляет собой копию элемента, смещенную на указанное расстояние. Тени бывают внешние или внутренние, размытые или плоские, они могут следовать контурам блоков со скругленными углами. С помощью ключевого слова inset создаются тени внутри элемента, делая элемент визуально объёмным или вдавленным.
Как сделать тень блока с помощью свойства box-shadow
- Содержание:
- 1. Синтаксис свойства box-shadow
- 2. Примеры тени для блока
- 3. Эффекты для тени при наведении
- 4. Анимация тени
Поддержка браузерами
IE: 9.0
Edge: 12.0
Firefox: 4.0, 3.5 -moz-
Chrome: 10.0, 4.0 -webkit-
Safari: 5.1, 3.1 -webkit-
Opera: 11.5
iOS Safari: 5.1, 3.1 -webkit-
Android Browser: 4.0, 2.1 -webkit-
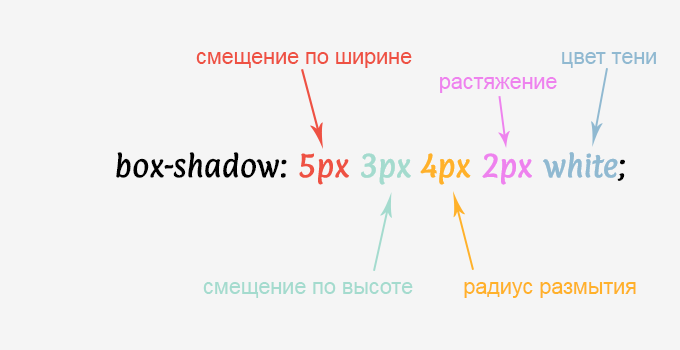
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none, которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины 0; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.

| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина — влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
2. Примеры тени для блока
2.1. Внутренняя тень
<p class="example-shadow-1"><span></span></p>.example-shadow-1 {
background: #e6e3df;
text-align: center;
}
.example-shadow-1 span {
margin: 50px;
height: 100px;
width: 200px;
display: inline-block;
box-shadow: inset 2px 2px 5px rgba(154, 147, 140, 0.5), 1px 1px 5px rgba(255, 255, 255, 1);
}2.2. Плоская тень с одной стороны
flat
<p class="example-shadow-2"><a href="#btn">flat</a></p>.example-shadow-2 {
background: beige;
text-align: center;
}
.example-shadow-2 a {
display: inline-block;
border-radius: 5px;
padding: 15px 35px;
font-size: 22px;
text-decoration: none;
margin: 20px;
color: white;
background: #55acee;
box-shadow: 0 5px 0 #3C93D5;
transition: .3s;
}
.example-shadow-2 a:hover {
background: #6FC6FF;
}2.3. Тень в стиле «материальный дизайн»
<p class="example-shadow-3"><span></span></p>.example-shadow-3 {
background: #e8e8e8;
text-align: center;
}
.example-shadow-3 span {
background: white;
display: inline-block;
width: 200px;
height: 100px;
margin: 50px;
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}3. Эффекты для тени при наведении
See the Pen xRwqWo by Elena (@html5book) on CodePen.
4. Анимация тени
See the Pen YpypeE by Elena (@html5book) on CodePen.
По материалам CSS Backgrounds and Borders Module Level 3