If I wanted to help my younger self learn HTML, I'd say build as many HTML projects as possible!
That's exactly why I wrote this article: to share 10 HTML projects to help beginners like you. I've even designed the first 6 as step-by-step tutorials.
I'm also regularly adding new HTML projects, so make sure you bookmark this page and check back for the latest HTML projects to grow your skills. So, if you’re ready, let’s dive in and start building with HTML!
HTML Projects for Beginners
If you’re really new to the topic of HTML and web development, this is the best place to start!
I built several HTML projects for beginners, each designed to get slightly more challenging as you work through the list.
The idea here is to help you stretch yourself by layering your new HTML skills with each successive project. I started with simple elements. These are easy for HTML beginners to understand. Then I added more complex concepts as I progressed.
Note that I'm using lots of CSS in these beginner projects to boost your web design skills. You can use my HTML compiler to add CSS. Just enter the code and click "run" to see it in real time in your browser.
If you don’t already know, it’s almost unheard of in 2024 to see an HTML page without some form of CSS styling. Check out any good web development course to see just what I mean!
For these HTML projects, rather than using inline styles, we’ll be getting you familiar with external CSS stylesheets, as this is a far cleaner and more professional approach.
If you get stuck at any point while building these HTML projects, consider checking out an HTML cheat sheet for some quick help.
Let’s dive into these beginner projects!
1. Personal Bio Page
The first project on my list is a personal HTML bio page.
I really like this beginner's project because it offers a robust introduction to essential web development skills for beginners, focusing on structuring content and basic styling.
I've also designed this to be a step-by-step tutorial, which is ideal if you're brand new to web development or HTML.
By building this HTML project, you can expect to improve your skills in the following areas:
- Creating Sections: Using HTML5 semantic tags like <header>, <section>, and <footer> to organize content logically.
- Embedding Media: Incorporating elements like images to enhance the visual appeal of the page.
- The CSS Box Model: Understanding and applying CSS properties such as padding, borders, and margins to adjust the layout.
If you’re new to web development, this project is a fantastic starting point, as it lays a solid foundation and prepares you for more complex projects by building upon the skills you develop here.
By tackling this project, you will get hands-on experience with:
- Using <header> and <footer> tags for a structured HTML5 layout.
- Employing <section> tags to group content semantically.
- Embedding a professional image to introduce yourself visually.
- Applying various CSS styles to manage the layout with padding and margins and to enhance the typography by adjusting the font family and colors.
Overall, this is a really engaging way to reinforce foundational web development skills while producing a functional and attractive personal webpage.
For me, this project is not just about learning to code; it's also about creating a valuable tool for your professional portfolio. Remember, I'm including my HTML source code on the project page. That way, you'll be able to copy and paste my work before you customize it with your own information.
2. Recipe Page
Moving on to the second HTML project for beginners in our list, let’s build a recipe page.
I really like this because it’s a solid introduction to new concepts for beginners, including some more HTML5 semantic tags.
By building this HTML project, you can expect to improve your skills in the following areas:
- Working with lists: Creating ordered (numbered) and unordered (bulleted) lists to display ingredients and steps.
- Styling lists: Changing list styles and using images as list items.
- Embedding images: Using images to make content more visually appealing.
- The CSS Box Model: Manipulating padding, borders, and margins to adjust layout.
If you’re still new to web development, this is a great way to level up your foundational skills. It’s also a great idea to tackle this after project #1, as it’s a nice follow-on from the skills you need for the personal bio page.
By tackling this project, you will get some hands-on experience with:
- Using <header> and <footer> tags for a semantic HTML5 structure.
- Utilizing <section> elements to semantically group content.
- Create a list of ingredients with an unordered list and the <ul> tag.
- Outline the recipe steps with an ordered list and the <ol> tag.
- Embed an image to showcase the final product.
- Apply various CSS styles to adjust the layout with padding and margins, and improve typography by changing the font family and colors.
I really like this HTML project, as it’s a fun and engaging way to reinforce the skills you picked up in the first project while adding more elements and styles to your growing toolkit.
It’s also a really practical exercise because displaying lists and images in a user-friendly format is a common task in web development.
3. Animated Business Card
The third project on our list is an excellent way to boost your HTML and CSS skills by developing a solid understanding of CSS positioning with a one-page website. It's an animated business card.
I really like this beginner's project because it offers a robust introduction to essential web development skills for beginners, focusing on structuring content, basic styling, and introductory animations.
I've also designed this to be a step-by-step tutorial, which is ideal if you're brand new to web development or HTML.
As I said, this is a definite step up in difficulty, but the end result is well worth it!
But don’t worry; if you get lost or stuck at any point, check out our CSS cheat sheet for some extra help.
By building this HTML project, you can expect to improve your skills in the following areas:
- Creating Sections: Using HTML to organize content logically within a compact business card format.
- Embedding Media: Incorporating elements like images and using CSS for visual effects to enhance the professional appeal of the card.
- The CSS Box Model: Understanding and applying CSS properties such as padding, borders, and margins to adjust the layout.
- CSS Animations: Introducing basic animations to make interactive elements that engage viewers.
If you’re new to web development, this project is a fantastic starting point, as it lays a solid foundation and prepares you for more complex projects by building upon the skills you develop here.
By tackling this project, you will get hands-on experience with:
- Using CSS for a structured and stylized presentation of your professional details.
- Employing CSS for layout adjustments and animations to make the business card dynamic.
- Embedding a professional image to introduce yourself visually.
- Applying various CSS styles to manage the layout with padding and margins and to enhance the typography by adjusting the font family and colors.
Overall, this is a really engaging way to reinforce foundational web development skills while producing a functional and attractive digital business card.
Intermediate HTML Projects for Improvers
If you already have some experience with HTML and web development, you might want to dive into these intermediate HTML projects for improvers.
If you’re not sure whether you’re at that stage, rewind a few steps and check out our beginner projects as they build the skills you need to tackle these harder challenges.
The idea of this article is to make each project slightly more challenging as you work through the list in sequence.
As we move on to these more challenging projects, we’ll be using HTML and CSS alongside CSS frameworks and JavaScript to add interactivity to our pages.
Cool, let’s dive in!
4. Interactive Photo Gallery
This is the first intermediate HTML project on our list, and it’s now time to push your boundaries!
For this HTML project, we’re going to mix in a little bit of JavaScript to create an interactive photo gallery that’s ideal for a photography website.
Yep, your website will allow users to click on thumbnails in an album to view a larger version of an image.
While I know this article is about HTML, as you become more experienced and skilled, you need to know how to integrate JavaScript with HTML.
I don’t make the rules; this is just how things are with modern web development!
But don’t worry, this is only going to be a light sprinkling of JS. If you want to level up your skills in that area, I’d definitely consider a JavaScript course.
5. Product Landing Page
6. Professional Portfolio Page
Do you want to become a web developer?
Well, you need a professional portfolio!
It’s fairly common to use your GitHub account as a CV of your work, but why don’t we build our own page for it?
That’s what this project is all about, and we’ll be using HTML and CSS to create a personal portfolio page to highlight your various projects and skills.
I've also designed this to be a step-by-step tutorial, which is ideal if you're looking to enhance your web development skills and create a polished portfolio.
By building this HTML project, you can expect to improve your skills in the following areas:
- Creating Sections: Using HTML5 semantic tags like `<header>`, `<section>`, and `<footer>` to organize content logically.
- Using Bootstrap: Incorporating Bootstrap components like cards and tables to enhance the visual appeal and functionality of the page.
- Responsive Design: Applying responsive design principles to ensure your portfolio looks great on any device.
If you’re advancing in web development, this project is a fantastic step, as it builds on foundational skills and prepares you for more complex projects by introducing new concepts and techniques.
By tackling this project, you will get hands-on experience with:
- Using <header> and <footer> tags for a structured HTML5 layout.
- Employing <section> tags to group content semantically.
- Embedding professional images to showcase your work visually.
- Applying various Bootstrap and CSS styles to manage the layout with padding and margins and to enhance the typography by adjusting the font family and colors.
- Overall, this is a really engaging way to reinforce intermediate web development skills while producing a functional and attractive professional portfolio page.
For me, this project is not just about learning to code; it's also about creating a valuable tool for showcasing your professional skills and accomplishments.
7. Interactive Quiz App
This is the last of our intermediate HTML projects, and it’s a great chance to extend yourself before tackling the more advanced projects we’ve provided.
The main goal here is to create a dynamic and interactive quiz.
We’ll be presenting the user with a series of questions, and we’ll be providing immediate feedback on their answers. To do this, we’ll be using some JavaScript.
We’ll also be using Bootstrap in this project. The further you go in web development, the more you’ll see CSS frameworks being used, so it doesn’t hurt to get even more practice.
Without a doubt, this HTML project is another step up in complexity, so let’s look at the different skills you’ll be using to tackle it:
- HTML5: Structuring the quiz page content with semantic HTML5.
- JavaScript: Using JS to manage the quiz logic, event handling, and DOM manipulation.
- Bootstrap: Using Bootstrap components for a polished UI with modals and buttons.
- CSS: Styling the quiz interface and layout while including a responsive design.
So, while it may seem quite simple, this project is a great chance to test out the skills you’ve honed in the previous projects in a new way.
If I had to pick one stand-out feature of this project, it’s probably the greater use of JavaScript to provide immediate user feedback.
We’ll also be using JS to handle user input, validate answers, and keep their score.
As we move on to the more advanced HTML projects, you’ll see that we have no choice but to make greater use of JavaScript.
The TL-DR is that when you reach a certain level, the natural extension is to include interactivity. And right now, JavaScript is the best and most popular way to do this.
Let’s take a look at the HTML, CSS, and JavaScript source code for our quiz app.
You’ll notice that the HTML code itself is not very long! That’s because we’re using JavaScript to dynamically output questions one by one.
This is quite similar to the Single Page Application (SPA) approach that you tend to see when building with React. Just check out any React course to see what I mean.
Overall, if you have your heart set on becoming a pro web developer, this is good to know!
You’ll also see that our CSS file is relatively short, as we’re relying a lot on Bootstrap for its default styling. This is not uncommon when building with a CSS framework.
Finally, the JS source code is definitely the longest we’ve included so far!
Don’t be daunted by this, as it’s not super technical or complicated. Overall, we have some event listeners, a function to serve up questions, and a function to process a user's answer.
Note also that right now, I’ve only added one question. You might want to add to this!
Similarly, as I’ve said throughout, now’s also the time to experiment with this code and to test yourself.
Try something different with Bootstrap, see if you can improve the JS code, and make some changes to the HTML. Whatever you do, just have fun with it!
These projects are designed to help you learn new skills and showcase them, but they’re also designed to let you try new things and express yourself as a web developer.
So have fun, and get creative!
HTML Source Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Interactive Quiz</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="quiz-styles.css">
</head>
<body>
<div class="container mt-5">
<div id="quiz-container" class="text-center">
<h1 id="question">Question Text</h1>
<div id="options" class="my-4">
<!-- Options will be populated here by JavaScript -->
</div>
<button id="next-button" class="btn btn-primary">Next Question</button>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="quiz-scripts.js"></script>
</body>
</html>Try it by entering the code into the HTML editor below:
CSS Source Code:
body {
background-color: #f8f9fa;
}
#quiz-container {
background: #ffffff;
border-radius: 10px;
padding: 40px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
#question {
font-size: 24px;
}
#options .btn-option {
display: block;
width: 100%;
margin: 10px 0;
padding: 10px;
}
#next-button {
margin-top: 20px;
}You can add both HTML and CSS in the editor below:
JavaScript Source Code:
document.addEventListener('DOMContentLoaded', (event) => {
const questionElement = document.getElementById('question');
const optionsElement = document.getElementById('options');
const nextButton = document.getElementById('next-button');
let currentQuestionIndex = 0;
const questions = [
{
question: "What is the capital of France?",
options: ["New York", "London", "Paris", "Dubai"],
answer: "Paris"
},
// More questions...
];
function loadQuestion(questionIndex) {
const question = questions[questionIndex];
questionElement.textContent = question.question;
optionsElement.innerHTML = '';
question.options.forEach(option => {
const button = document.createElement('button');
button.textContent = option;
button.classList.add('btn', 'btn-option');
button.onclick = () => selectOption(option);
optionsElement.appendChild(button);
});
}
function selectOption(selected) {
const question = questions[currentQuestionIndex];
if (selected === question.answer) {
alert('Correct!');
} else {
alert('Wrong!');
}
}
nextButton.addEventListener('click', () => {
currentQuestionIndex++;
if (currentQuestionIndex < questions.length) {
loadQuestion(currentQuestionIndex);
} else {
alert('Quiz completed!');
currentQuestionIndex = 0;
}
loadQuestion(currentQuestionIndex);
});
// Load the first question
loadQuestion(currentQuestionIndex);
});Put it all together with this JavaScript compiler.
How did you find that?
By the end of this HTML project, you should be feeling ready to make the leap to our advanced HTML projects, as you’ll have even more hands-on experience!
Let’s now recap the skills you had to use in this project:
- Using HTML5 to create a semantic structure.
- Using Bootstrap to quickly develop a responsive interface while adding buttons and modals.
- Writing more challenging JavaScript for quiz logic, navigation, and answer validation.
- Using JavaScript to interact with DOM-based user events and to update the UI in real time.
You’re now ready to dive into our final three advanced HTML projects, where we take all of the skills you’ve learned so far to the next level! Let’s go!
Advanced HTML Projects
In this section, I’ve put together three advanced HTML projects designed to test and stretch you, regardless of your skill level and experience.
That said, these are best suited to those who have already tackled the intermediate projects on our list or are more experienced web development professionals.
As I mentioned earlier, each project in this article has been designed to be more challenging than the last.
So, if at any point you feel like you’re stuck or out of your depth, rewind a few steps and try an earlier project to build your skills. You can then return to these advanced HTML projects.
Given that these have been designed to be the most difficult HTML projects, we’ll be using HTML, CSS, CSS frameworks, JavaScript, and external API calls.
If you’re ready, let’s get started!
8. Interactive Event Page
In this advanced HTML project, we’re going to test ourselves by mixing HTML, CSS, JavaScript, and an external API to create an event page for a tech conference.
Yep, we’re going to be using the Google Maps API to create an interactive map for users to see where our conference is located. Pretty cool, I know!
So, while you might have thought, huh, this is a basic task, an event or conference page is actually a really engaging HTML project as it combines various real-world web dev skills.
In particular, integrating with an external API like Google Maps is great practice for real-world projects, as this is the type of thing you’d need to do all the time.
And yes, I know we’re using JavaScript again in this project, but trust me, you need to learn JavaScript to be a pro web developer with HTML.
We’ll also be using Bootstrap again here to create a responsive design, as this is often essential for event attendees who want to access information on different device types.
So, get ready to use the following skills in this HTML project:
- HTML5: Use semantic elements to structure the webpage.
- CSS3 & Bootstrap: Use Bootstrap's grid system and components to create a pro layout.
- Google Maps API: Integrate Google Maps to display the event location.
- JavaScript: Create an interactive Google Map in an external JS file.
- Form Handling: Create a registration form to allow users to sign up for the event.
Just like before, we’ll only be using a very small amount of simple JavaScript in this project.
Also, super important but remember to replace the API Key placeholder text with your own Google Maps API key in the script tag for the Google Maps API call.
If you’re new to this, you need to do the following:
- Setup a Google Cloud Platform (GCP) Account
- Create a new project
- Enable Billing on your project
- Enable the Google Maps Platform APIs
- Create an API Key
It’s all fairly standard stuff for working with GCP, but if you are still learning web development or you haven’t worked in the cloud before, it could be new to you.
Then again, I’m hoping that you’ll be excited to take on new challenges like this, as it’s a great way to add real-world, marketable web development skills to your portfolio!
Let’s now take a look at the HTML, CSS, and JavaScript source code for this cool project.
You’ll notice that our CSS file is not as short as the last time we used BootStrap, but that’s just because we wanted to override some of the default styles.
As always, please experiment with this code! There’s so much you can do here, whether that’s altering the navbar, altering the section layout, or playing with the CSS styling.
Also, have a play with the GPS coordinates in the JS file to see how the map changes.
HTML Source Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Event Conference Page</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="event-styles.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#">TechConf 2024</a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarNav" aria-controls="navbarNav"
aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#details">Details</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#schedule">Schedule</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#speakers">Speakers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#register">Register</a>
</li>
</ul>
</div>
</nav>
<main>
<section id="details" class="py-5">
<div class="container">
<h2 class="text-center mb-3">Event Details</h2>
<!-- Event details go here -->
</div>
</section>
<section id="schedule" class="py-5 bg-light">
<div class="container">
<h2 class="text-center mb-3">Event Schedule</h2>
<!-- Schedule details go here -->
</div>
</section>
<section id="speakers" class="py-5">
<div class="container">
<h2 class="text-center mb-3">Speakers</h2>
<!-- Speaker details go here -->
</div>
</section>
<section id="register" class="py-5 bg-light">
<div class="container">
<h2 class="text-center mb-3">Registration</h2>
<form id="registration-form">
<div class="form-group">
<label for="fullName">Full Name</label>
<input type="text" class="form-control" id="fullName"
name="fullName" placeholder="Enter full name" required>
</div>
<div class="form-group">
<label for="emailAddress">Email address</label>
<input type="email" class="form-control" id="emailAddress"
name="emailAddress" placeholder="Enter email" required>
</div>
<div class="form-group">
<label for="ticketType">Ticket Type</label>
<select class="form-control" id="ticketType" name="ticketType" required>
<option value="">Select ticket type</option>
<option value="general">General Admission</option>
<option value="vip">VIP</option>
<option value="student">Student</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Submit Registration</button>
</form>
</div>
</section>
<section id="location" class="py-5">
<div class="container">
<h2 class="text-center mb-3">Location</h2>
<div id="map"></div>
</div>
</section>
</main>
<footer class="bg-dark text-white text-center py-3">
<p>(c) 2024 TechConf. All Rights Reserved.</p>
</footer>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="event-scripts.js"></script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
</body>
</html>Use it with this HTML Editor to see how it looks:
CSS Source Code:
/* Basic reset and base styles */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
line-height: 1.6;
}
/* Navigation styles */
.navbar {
margin-bottom: 30px;
}
/* Section Styles */
section {
padding: 60px 0;
}
/* Event details styles */
#details .container {
text-align: center;
}
/* Schedule styles */
#schedule .container {
text-align: center;
}
/* Speakers styles */
#speakers .container {
text-align: center;
}
/* Registration Form Styles */
#register .container {
text-align: center;
max-width: 600px; /* Makes the form not too wide on larger screens */
margin: auto;
}
#registration-form {
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 4px 10px rgba(0,0,0,0.15);
}
#registration-form .form-group {
margin-bottom: 1rem;
}
#registration-form label {
text-align: left;
display: block;
margin-bottom: .5rem;
}
#registration-form .form-control {
height: 40px;
padding: 5px 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
#registration-form .btn-primary {
color: #fff;
background-color: #007bff;
border-color: #007bff;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
}
#registration-form .btn-primary:hover {
background-color: #0056b3;
border-color: #004085;
}
/* Location Map Styles */
#map {
height: 400px;
width: 100%;
}
/* Footer Styles */
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
}Add CSS after you add your HTML to the compiler below to see how it looks:
JavaScript Source Code:
// Google Maps API initialization
function initMap() {
// The location of the event
var eventLocation = {lat: 37.4429964, lng: -122.1545229};
// The map, centered at the event location
var map = new google.maps.Map(
document.getElementById('map'),
{zoom: 15, center: eventLocation});
// The marker, positioned at the event location
var marker = new google.maps.Marker(
{position: eventLocation, map: map});
}Add the HTML and CSS codes to each tab in the editor below, then click the JS button to add your JavaScript code.
By the end of this project, you should be feeling like a real web developer!
That said, if you’re starting to feel more confident in your skills, maybe consider including some more JavaScript to add interactivity to the schedule and speakers' sections.
Equally, check out some more Bootstrap components, like modals for the speaker bios or session details.
The possibilities for tinkering are endless, and they’re a great way to make a project your own and showcase your skills in your HTML portfolio.
Let’s now recap the skills you’ll have used by building this HTML project:
- Using Bootstrap to create a responsive and accessible layout for an event page.
- Implementing the grid with Bootstrap.
- Integrating with the Google Maps API to provide location details.
- Collect user data with a registration form.
9. Music Player App
This is a really fun project if you like music! That’s right, we’re going to build our own HTML music player.
Sure, we’re not going to be competing with Spotify, but this advanced HTML project is an excellent way to level up your existing skills when dealing with multimedia.
The goal here is to create a functional and stylish interface for our music player. We’ll also include a playlist to list songs and controls for play, pause, next, and previous.
Let’s take a look at the skills we’ll need to use to build our music player:
- HTML5 Audio: Control audio playback with JavaScript and the<audio> element.
- Custom Audio Controls: Create and style audio controls rather than relying on default browser controls.
- CSS3 Animations and Transitions: Use CSS to animate the play/pause button and the progress bar.
- JavaScript Event Handling: Use JavaScript to handle play, pause, and track change events and update the UI.
- Responsive Design: Ensure the music player is usable across different screen sizes.
You’ve probably noticed that we’re using JavaScript again here. This is going to be a recurring theme from this point onward.
Trust me; you just have to get comfortable with JS if you want to be a pro HTML developer. Like peanut butter and jelly, they are very often found together!
And seeing as we’re working on advanced projects, the JS code in this project is the longest we’ve used so far.
But don’t let this put you off, as it’s fairly straightforward when you get to grips with basic JavaScript.
Let’s now take a look at the source code for this project.
Remember to change the paths to your MP3 files in both the HTML and JS code, and as always, have fun playing around with this code.
In particular, see what happens when you make changes to the JS functionality. You might also want to try out a different color scheme or overall user interface to match your personality.
I’ve said it many times in this article, but the best way to learn how these projects work is to get stuck in, make changes, break things, and then fix them.
It really is amazing how much you can learn by trying to deconstruct a project.
HTML Source Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Music Player Interface</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div id="music-player" class="player">
<audio id="audio-element">
<source src="path-to-your-first-song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
<div class="controls">
<button id="play-pause" onclick="togglePlayPause()">Play</button>
<button id="prev" onclick="playPreviousTrack()">Prev</button>
<button id="next" onclick="playNextTrack()">Next</button>
</div>
<div class="progress-bar">
<div id="progress" class="progress"></div>
</div>
<div class="playlist">
<ul id="playlist">
<li onclick="changeTrack('path-to-your-first-song.mp3', this)">First Song Title</li>
<li onclick="changeTrack('path-to-your-second-song.mp3', this)">Second Song Title</li>
<li onclick="changeTrack('path-to-your-third-song.mp3', this)">Third Song Title</li>
<!-- More songs can be added here -->
</ul>
</div>
</div>
<script src="script.js"></script>
</body>
</html>Try it with the HTML compiler:
CSS Source Code:
/* General Styles */
body {
font-family: 'Arial', sans-serif;
background: #f8f8f8;
color: #333;
line-height: 1.6;
padding: 20px;
}
/* Music Player Styles */
.player {
background: #fff;
border: 1px solid #ddd;
padding: 20px;
margin: 20px auto;
width: 300px;
box-shadow: 0 5px 15px rgba(0,0,0,0.1);
}
/* Control Button Styles */
.controls button {
background: #ff9800;
border: none;
padding: 10px 20px;
margin-right: 5px;
color: #fff;
cursor: pointer;
font-size: 16px;
transition: background 0.3s ease;
}
.controls button:hover {
background: #e68900;
}
/* Progress Bar Styles */
.progress-bar {
background: #e0e0e0;
border-radius: 5px;
overflow: hidden;
position: relative;
height: 10px;
margin-top: 20px;
}
.progress {
background: #ff9800;
height: 10px;
width: 0%;
}
/* Playlist Styles */
.playlist {
margin-top: 20px;
background: #f7f7f7;
border: 1px solid #ddd;
padding: 10px;
}
#playlist li {
padding: 10px;
background: #fff;
border-bottom: 1px solid #ddd;
}
#playlist li:last-child {
border-bottom: none;
}
#playlist li:hover, #playlist li.playing {
background: #ff9800;
color: #fff;
cursor: pointer;
}
/* Responsive Media Queries */
@media (max-width: 600px) {
.player {
width: auto;
padding: 10px;
}
.controls button {
padding: 5px 10px;
font-size: 14px;
}
}Try it now with the CSS editor:
JavaScript Source Code:
// JavaScript for Custom Music Player Controls
var audio = document.getElementById('audio-element');
var playlistItems = document.querySelectorAll('#playlist li');
var tracks = [
'path-to-your-first-song.mp3',
'path-to-your-second-song.mp3',
'path-to-your-third-song.mp3',
// ...add more tracks here
];
function togglePlayPause() {
if (audio.paused) {
audio.play();
updatePlayPauseButton(true);
} else {
audio.pause();
updatePlayPauseButton(false);
}
}
function updatePlayPauseButton(isPlaying) {
var playPauseButton = document.getElementById('play-pause');
playPauseButton.innerText = isPlaying ? 'Pause' : 'Play';
}
function playNextTrack() {
currentTrackIndex = (currentTrackIndex + 1) % tracks.length;
changeTrack(tracks[currentTrackIndex], playlistItems[currentTrackIndex]);
}
function playPreviousTrack() {
currentTrackIndex = (currentTrackIndex - 1 + tracks.length) % tracks.length;
changeTrack(tracks[currentTrackIndex], playlistItems[currentTrackIndex]);
}
function changeTrack(source, element) {
audio.src = source;
audio.play();
updatePlayPauseButton(true);
updatePlaylistHighlight(element);
}
function updatePlaylistHighlight(element) {
if (element) {
playlistItems.forEach(li => li.classList.remove('playing'));
element.classList.add('playing');
}
}
audio.addEventListener('ended', playNextTrack);
audio.addEventListener('timeupdate', function() {
var progressBar = document.getElementById('progress');
var percentage = Math.floor((100 / audio.duration) * audio.currentTime);
progressBar.style.width = percentage + '%';
});
// Adding click event listeners to playlist items
playlistItems.forEach((item, index) => {
item.addEventListener('click', function() {
currentTrackIndex = index;
changeTrack(tracks[currentTrackIndex], this);
});
});Try it with the JavaScript compiler:
By the end of this advanced HTML project, you’ll have built a truly portfolio-worthy piece that showcases your ability to work with multimedia on the web.
Let’s recap the skills you will have used to make this all happen:
- Using the HTML5 <audio> element and controlling it with JavaScript
- Developing a set of custom control elements for the audio player with a unique UI.
- Applying CSS animations to enhance the player interface.
- Managed user interactions such as play, pause, and track selection with JavaScript.
- Designed a music player that is fully functional and attractive on mobile and desktop.
10. Weather Forecast App
We’ve now made it to the final HTML project on our list, which just so happens to be the most challenging project we’ve included so far!
But what are we building, I hear you ask? We’re going to create a weather forecast app!
This will allow a user to enter a city, which we’ll then use to fetch and display a weather forecast for them.
The final product may look simple, but this is a deceptively challenging project, as we’ll be interacting with an external weather API to fetch and parse the weather data.
As you’ve probably already guessed, this project is going to blend HTML with CSS, JavaScript, and the CSS framework Bootstrap.
I really wanted to tie in everything we’ve done so far for the grand finale, including a brand-new external API provider!
Let’s take a look at the skills we’ll be using to create our HTML weather app:
- Fetching API Data: Making HTTPS requests to external APIs to fetch weather data.
- Asynchronous JavaScript: Using async and await to handle asynchronous API requests.
- DOM Manipulation: Updating HTML dynamically weather data using JavaScript.
- Bootstrap Grid System: Use Bootstrap's responsive grid system to present forecast data.
- Event Handling: Capture user input and manage click events to trigger data fetching and UI updates.
- Error Handling: Implement error handling for API requests and manage network issues or user errors.
The first thing you should notice is that we’re including error handling to ensure our project is professional.
This is ideal if you want to add this project to your portfolio, as it shows you know how to think and code like a professional web developer.
When it comes to the standout feature of this project, it has to be the external API integration to fetch weather data. This is super fun and really rewarding.
Of course, you’ll need to sign up with OpenWeatherMap to get your own API key, but this is really straightforward.
Simply sign up for the free account, verify your email, and you’ll receive your API key to use within a couple of hours.
Then remember to add this to the JS code instead of the placeholder, and you will be all set.
Let’s now dive into the HTML, CSS, and JavaScript source code for our final HTML project.
You’ll notice that it uses a lot of JavaScript.
As I mentioned earlier, we cannot avoid it at this point, especially if we want to include dynamic and interactive content.
This is particularly important for the weather data fetching, which is all handled within the JS code.
We simply collect the city and country of interest and send this data in our API request to fetch weather forecast data.
This is a simple RESTful API request to OpenWeatherMap to collect the forecast data.
Depending on how confident you feel, this might all sound very complicated.
But once you’ve looked at the code, you’ll see it’s nothing more than an HTTP request and some string manipulation.
Of course, we also have some asynchronous code processing and error handling, but again, these are fairly standard once you get to grips with JavaScript, so don't be afraid of them!
The final step involves using Bootstrap to neatly package the weather data into a card component, which is dynamically rendered within the HTML.
You’ll see that we’ve barely used any CSS in this example as we’ve chosen to depend on Bootstrap.
That said, I highly recommend and encourage you to make changes to the styling and to experiment with all of the code.
This is especially important if you feel like you’re out of your comfort zone, as it will help you to truly understand what is happening under the hood!
Maybe add some elements we haven’t used yet, like radio buttons or checkboxes? Perhaps you can add a survey form to get user feedback?
HTML Source Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Weather Dashboard</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container mt-5">
<h1 class="text-center">Weather Forecast</h1>
<div class="row justify-content-center my-4">
<div class="col-md-6">
<!-- Input group for city and country -->
<div class="input-group mb-3">
<input type="text" id="city-input" class="form-control"
placeholder="City" aria-label="City">
<input type="text" id="country-input" class="form-control"
placeholder="Country Code (e.g., UK)" aria-label="Country Code">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button"
id="search-btn">Get Forecast</button>
</div>
</div>
<!-- Weather display area -->
<div id="weather-result" class="text-center">
<!-- Weather information will be displayed here -->
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
<script src="weather.js"></script>
</body>
</html>CSS Source Code:
.weather-day {
margin-bottom: 10px;
}JavaScript Source Code:
const apiKey = 'YOUR_API_KEY'; // Replace with your API key
const weatherApiUrl = 'https://api.openweathermap.org/data/2.5/weather';
async function fetchWeather(city, country) {
const queryParams = new URLSearchParams({
q: `${city},${country}`,
appid: apiKey,
units: 'metric' // Or 'imperial' for Fahrenheit
});
try {
const response = await fetch(`${weatherApiUrl}?${queryParams}`);
if (!response.ok) throw new Error(`Weather data fetch failed: ${response.statusText}`);
const weatherData = await response.json();
updateWeatherUI(weatherData);
} catch (error) {
console.error(error);
alert(error.message);
}
}
function updateWeatherUI(weatherData) {
const weatherResultDiv = document.getElementById('weather-result');
// Clear previous results
weatherResultDiv.innerHTML = '';
// Bootstrap card for weather data
const weatherCard = `
<div class="card">
<div class="card-body">
<h5 class="card-title">${weatherData.name}</h5>
<h6 class="card-subtitle mb-2 text-muted">${weatherData.weather[0].main}</h6>
<p class="card-text">Temperature: ${weatherData.main.temp}°C</p>
<p class="card-text">Feels like: ${weatherData.main.feels_like}°C</p>
<p class="card-text">Wind Speed: ${weatherData.wind.speed} m/s</p>
<p class="card-text">Humidity: ${weatherData.main.humidity}%</p>
</div>
</div>
`;
weatherResultDiv.innerHTML = weatherCard;
}
document.getElementById('search-btn').addEventListener('click', () => {
const cityInput = document.getElementById('city-input').value.trim();
const countryInput = document.getElementById('country-input').value.trim().toLowerCase();
if (cityInput && countryInput) {
fetchWeather(cityInput, countryInput);
} else {
alert('Please enter both city and country code.');
}
});Add all of it to the JavaScript compiler to complete the HTML project.
Huge congrats on making it this far and completing this advanced HTML project. Your portfolio will most definitely thank you!
You should now have a solid understanding of how to create interactive web applications that can respond to user input and display real-time data from external sources.
This skill set is a cornerstone of modern web development, which is ideal if you have aspirations to become a professional web developer.
Let’s now recap the skills and hands-on experience you’ve gained in this project:
- Integrating with third-party APIs to fetch real-time data.
- Managing asynchronous operations and network requests in JavaScript.
- Dynamically updating the DOM based on user input and fetched data.
- Creating responsive layouts with Bootstrap that adapt to different screen sizes.
- Developing a user-friendly interface that provides interactive feedback for user actions.
What Is HTML?
Created in 1993 by Tim Berners-Lee, HTML (HyperText Markup Language) is the standard markup language for creating web pages and web applications. But what is a markup language? Well, this just means that HTML uses tags to mark up content and provide structure for web pages.
Despite being around for three decades, HTML is always evolving, and the most current version is HTML5, which was released in 2014. This was a big step forward for HTML, as it introduced new features like semantic tags and audio and video support.
In 2024, HTML is one of the key components of the modern Internet, and it tends to be used alongside web dev technologies like CSS and JavaScript. With this combination, web developers can create rich and interactive web pages, web applications, and other web development projects.
The exponential rise in mobile devices and increasing importance for accessibility has also helped HTML to remain relevant, as proper use of HTML tags and attributes can make websites accessible to all users while also making them easy to view on all types of devices.
Key Features of HTML
Let’s take a quick look at some of the key features of HTML.
- HTML documents are saved with .html or .htm file extensions.
- HTML is closely related to other web technologies like CSS and JavaScript, with CSS styling and formatting HTML content and JavaScript adding interactivity and dynamic behavior.
- HTML tags are defined by angled brackets (< >) to define the structure and content of web pages. They can also contain attributes or additional information about the tag.
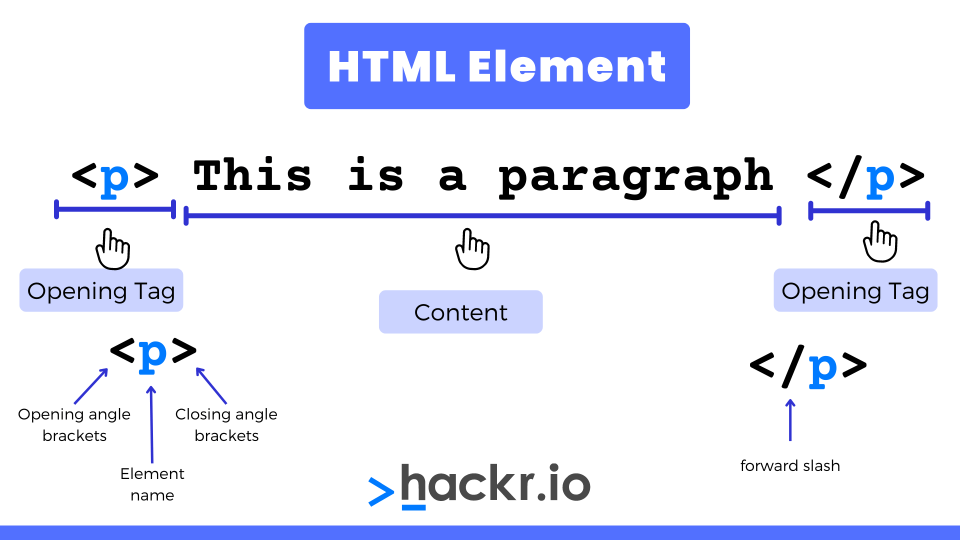
- HTML elements are the building blocks of a web page. These are defined by a start tag, content, and end tag, with common examples being paragraph <p> tags and more complex elements like images and videos via <img> and <video> tags.
- HTML attributes are extra bits of information that you can add to HTML elements to modify behavior or provide additional information.
- HTML is platform-independent, meaning you can use it on any device or operating system, and popular web browsers like Chrome, Firefox, Safari, and Edge can render content.
- HTML nesting allows one HTML element to be placed inside another, creating a hierarchical element structure ideal for grouping related content and providing additional structure.
- HTML has built-in accessibility features to ensure web content is accessible to all users, including support for screen readers, magnifiers, and text descriptions for images and media.
- HTML uses semantic markup elements to add meaning and structure to web content, with common examples of semantic tags being <header> and <footer>. This can also be useful for SEO, allowing search engines to understand web page structure better.

Why Build Projects with HTML?
Whether you’re looking to start a career in web development or enhance your portfolio, these HTML projects are perfect for leveling up your skills, and you can do it all by following along in our online HTML compiler.
Plus, to help you build your skills, I’ve designed these HTML projects to be more challenging as you make your way through the list. This is great for leveling up and building your portfolio.
These HTML projects also include complementary skills for modern web development, like CSS frameworks, JavaScript, and external APIs from Google Maps and more.
Why Learn HTML In 2024?
HTML is perhaps the original gateway language for newcomers to web development and programming in general.
Let’s take a look at some of the most compelling reasons to learn HTML in 2024.
- The foundation of web development: HTML provides structure and content for web pages, making it essential for creating any type of website or web app.
- Easy to learn: HTML has a simple syntax and structure, meaning that basic HTML knowledge allows you to quickly build your own web pages.
- Web accessibility: Learning to create accessible HTML code will help make the web a more inclusive place.
- Stepping stone to other web technologies: A solid foundation in HTML is ideal for learning other web dev skills and programming languages like CSS and JavaScript.
- Career opportunities: Whether for web development, marketing, content creation, and more, HTML skills are in demand in various industries and sectors. You can even earn HTML certifications to enhance your resume when applying for new career opportunities.
Wrapping Up
And there we have it! If you've taken the time to build these 10 HTML projects, you should be feeling much more competent and confident with HTML.
You'll also have a burgeoning HTML portfolio that's packed full of interesting and practical HTML projects, each demonstrating your dedication and abilities.
Did you notice that by tackling each of the HTML projects I’ve created in sequence, you were challenging yourself more and more as you made your way through the list?
Which one was your favorite? I'll confess that I really enjoyed making all of them, especially the weather app!
My motivation with these HTML projects was to guide you through the nuances of HTML development while giving you hands-on experience that you'd usually only get when taking an HTML course.
Here at hackr.io, we're huge fans of project-based learning, so I hope these HTML projects have bolstered your confidence and sparked a deeper interest in web development with HTML.
With new projects regularly added to this page, be sure to check back often for new opportunities to refine your HTML skills and expand your portfolio.
And remember, you can do all this using our online HTML compiler, so get creative, have fun, and happy coding!
Frequently Asked Questions
1. Where Can I Create an HTML Project?
The easiest way to create and work on HTML CSS projects is to create a .html or .htm file and then edit this in a simple text editor like Notepad. However, working on HTML projects in a fully-featured code editor, like Sublime Text or Visual Studio Code, is often easier.
2. How Do I Practice HTML and CSS Projects?
If you’re a beginner, the best way to practice HTML website projects is to check out the first half of our list and work through the HTML CSS projects for beginners. When you’re confident in your skills, try some of the more advanced HTML projects. Alternatively, if you’re an experienced dev, try any of our advanced HTML projects.
3. Is HTML Easy for Beginners?
Absolutely, HTML is easy for beginners to learn because of its simple syntax and structure, which makes it easy to quickly build your own websites. It’s also a great stepping stone for other languages, like JavaScript, often used with HTML for front-end development.
4. Why Do We Use HTML in Projects?
HTML is used in projects because it provides structure to static pages and dynamic web pages, it separates content and presentation via CSS, it has accessibility features, it has cross-platform compatibility, and it is ideal for SEO due to semantic tags.
5. Where Can I Run HTML Code?
You can run HTML code by opening your .html file with any popular web browser app, like Chrome, Firefox, Edge, Safari, etc. Alternatively, you can use online code editors to create and view HTML pages or set up a local web server on your own computer with something like Apache HTTP server.
References
1. Stack Overflow. Stack Overflow Developer Survey 2023: Most Popular Technologies [Internet]. Stack Overflow; [date unknown; cited 2024 Jan 15]. Available from: https://survey.stackoverflow.co/2023/#technology-most-popular-technologies
2. Bureau of Labor Statistics, U.S. Department of Labor. Occupational Employment and Wages, May 2022, 15-1254 Web Developers and Digital Interface Designers [Internet]. [updated 2021 Mar 31; cited 2024 Jan 15]. Available from: https://www.bls.gov/oes/current/oes151254.htm
3. Google Developers. Get an API Key for Google Maps JavaScript API [Internet]. Google; [date unknown; cited 2024 Jan 15]. Available from: https://developers.google.com/maps/documentation/javascript/get-api-key
4. OpenWeather. How to start [Internet]. OpenWeather; [date unknown; cited 2024 Jan 15]. Available from: https://openweathermap.org/appid