| SDK | XModulable-api | XModulable-compiler | XModulable-annotation |
|---|---|---|---|
| 最新版本 |  |
 |
 |
组件/模块化的套路通常是:
- 组件/模块之间互不依赖、相互隔离
- app壳将组件注册到路由层
- 上层通过路由层查找组件/模块,通过组件/模块暴露的服务实现通信交互
本例中的组件化/模块化:
- 路由采用ARouter实现
- XModulable SDK负责组件/模块的注册和查找,这里的模块可视为组件/模块服务的容器:
@XModule——组件/模块声明@InjectXModule——组件/模块注入声明XModulable——作为组件/模块的注册、查找和依赖注入
- 业务组件/模块独立运行,只需要更改module.gradle对应的业务组件/模块
isStandalone为true即可
android {
defaultConfig {
...
javaCompileOptions {
annotationProcessorOptions {
arguments = [ XModule : project.getName() ]
}
}
}
}
dependencies {
// gradle3.0以上建议使用implementation(或者api) 'com.xpleemoon.xmodulable:XModulable-api:x.x.x'
compile 'com.xpleemoon.xmodulable:XModulable-api:x.x.x'
annotationProcessor 'com.xpleemoon.xmodulable:XModulable-compiler:x.x.x'
...
}
@XModule(name = "XX组件名")
public class XXModule implements IModule{
}
if (isDebug) {
XModulable.openDebug();
}
XModulable.init(this);
组件获取有两种方式:依赖注入和手动查询获取。
- 依赖注入:
```
public class TestActivity extends BaseActivity {
@InjectXModule(name = "xxx")
XXModule mXXModule;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
XModulable.inject(this);
}
}
```
- 手动获取:
```
XModulable.getInstance().getModule("XX组件名")
```
-keep class * implements com.xpleemoon.xmodulable.api.template.XModuleLoader
-keep class * implements com.xpleemoon.xmodulable.api.IModule
-keep class **$$XModulableInjector { *; }
- 组件:基于可重用的目的,对功能进行封装,一个功能就是一个组件,例如网络、IO、图片加载等等这些都是组件
- 模块:基于业务独立的目的,对一系列有内聚性的业务进行整理,将其与其他业务进行切割、拆分,从主工程或原所在位置抽离为一个相互独立的部分
由于模块是独立、解耦、可重用的特性,在实施组件化/模块化的过程中,我们需要解决三个主要问题: 1. 模块通信——因为业务模块是相互隔离的,它们完全不知道也无法感知其他业务模块是否存在,所以需要一种尽最大可能的隔离、耦合度相对最低、代价相对最小的可行方案来实现通信 2. 模块独立运行——在后续迭代维护的过程中,各个业务线的人员能够职责更加清晰 3. 模块灵活组合运行——能够适应产品需求,灵活拆分组合打包上线
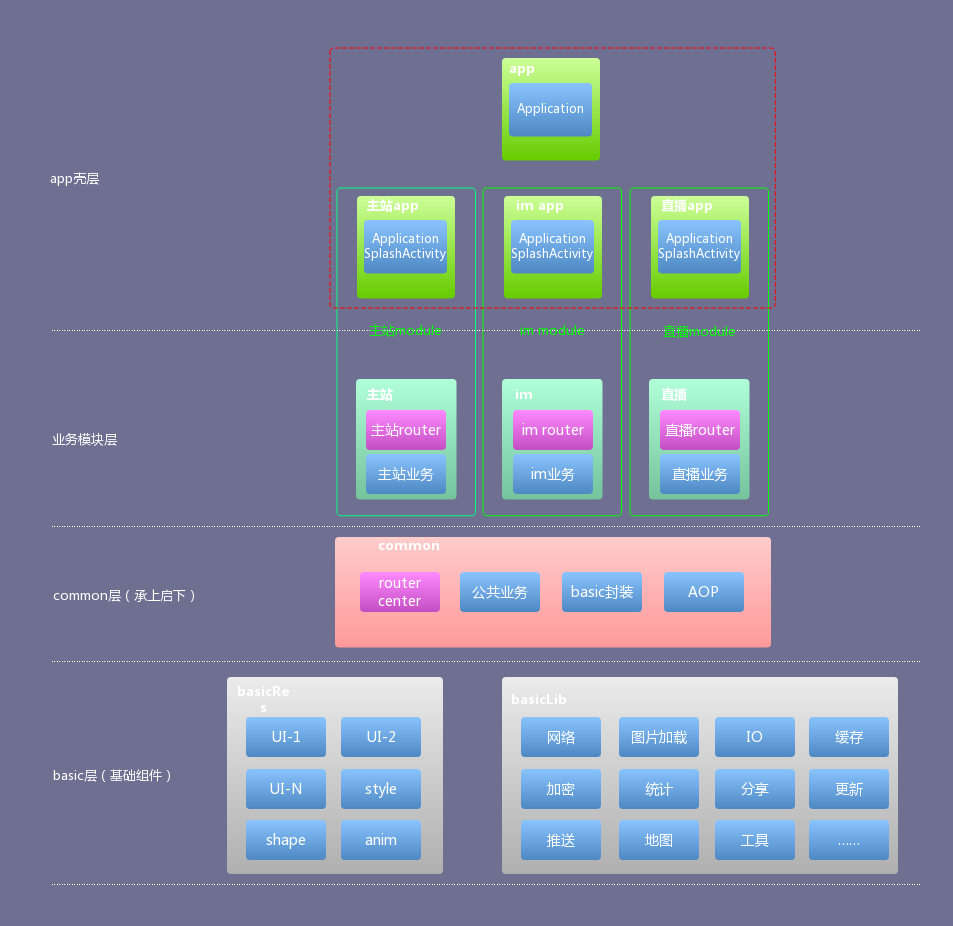
解决抛出的三个问题之前,先过下[XModulable]的架构图,上图中的module对应层级:
- app壳层——依赖业务层,可灵活组合业务层模块
- 业务层——im、live和main,面向common层实现业务层服务接口,向common注册和查询业务模块
- common层——依赖基础组件层;承接业务层,暴露业务层服务接口,同时为业务层提供模块路由服务
- basic层——basicRes和basicLib
- basicRes——包含通用资源和各UI组件
- basicLib——包含网路组件、图片加载组件、各种工具等功能组件
- XModulable只是一个小的demo而已,而图中展示的是我对于每一层的完整构想,所以当去源码的时候发现有些是缺失的:common缺失了AOP代码、basciRes缺失了UI组件,basicLib缺失了几乎所有的组件。
模块化的通信(UI跳转和数据传递),需要抓住几个基本点:隔离、解耦、代价小(易维护)、传递复杂数据(Fragment、View、File……)。实现独立互不依赖模块的通信,很容易能够想到以下几种方式:
- Android传统通信(比如aidl、广播、自定义url……)
- 无法避免高度耦合、以及随着项目扩张导致难以维护的问题
- 还有另外一关键个问题就是只能进行一些非常简单的数据传递,像
Fragment、View、File……这些数据(或者叫对象也行),完全无法通信传递,但是这些数据在实际的app中恰恰是组成一个app的关键节点。比如说app的主站中有一个MainActivity,它是一个ViewPager+TabLayout的结构,其中的每一个页面都是来自于不同模块的Fragment,这个时候我们的通信就完全无法满足了。
- 第三方通信(比如EventBus、RxBus……)
- 容易陷入茫茫的event通知和接收中,增加调试和维护的成本
- 能够传递一些复杂的数据,通过event事件来携带其它数据对象,但是代码耦合性相应的会增加
- 第三方路由库(比如ARouter、OkDeepLink、[DeepLinkDispatch](htt ps:https://github.com/airbnb/DeepLinkDispatch)……)基本都能够实现隔离、解耦、代价小(易维护)。至于数据传递的话默认只支持一些简单数据,但是我们可以结合面向接口编程,公共层暴露接口,业务层面向公共层的接口去实现对应的接口方法(UI跳转、数据读写……),最后当业务层使用的时候只需要通过路由到接口,就可以完成复杂数据的通信。以ARouter为例,可以在common层暴露业务模块的服务接口(
IProvider,ARouter提供的服务接口,只要实现了该接口的自定义服务,ARouter都能进行路由操作),然后交由对应的业务模块去实现common层对应的服务接口,最后在业务模块中使用ARouter进行路由其他业务模块暴露的服务接口来实现。
从上面的分析来看,路由+面向接口编程是实现组件化/模块化的不二之选,但是这里又有一个问题——假设哪天抽风想要更换路由库或者可能某种特殊需求不同的业务模块使用了不容的路由库,那怎么办呢?没关系,我们这时候需要对路由库做一层封装,使业务模块内的路由都相互隔离,也就是一个业务模块内部的路由操作对其他业务模块来说是一个黑箱操作。我的封装思路是这样的:加一个XModule(可以把它想象成一个容器)的概念,在common层暴露服务接口的同时暴露XModule(它的具体实现也是有对应的业务模块决定的),每一业务模块都对应一个XModule,用于承载common层暴露的服务接口,业务模块之间的通信第一步必须先获取XModule,然后再通过这个容器去拿到服务。
综上所述,最终的组件化/模块化采用的是封装+路由+面向接口编程。以live业务模块为例,从源码的角度看下它们是实现这套思路的。在common层把live业务模块想要暴露给其他业务模块的服务LiveService进行了暴露,同时在common层暴露了一个LiveModule(live业务模块的服务容器,承载了LiveService ),l,live业务模块面向common层对应的接口进行实现(LiveModuleImpl和LiveServiceImpl)。这样的话,上层业务就可以通过XModulable SDK获取到LiveModule,然后通过LiveModule承载的服务进行调用。
// common层live暴露的XModule(LiveModule)和服务接口(LiveService)
public abstract class LiveModule extends BaseModule {
public abstract LiveService getLiveService();
}
public interface LiveService extends BaseService {
Fragment createLiveEntranceFragment();
void startLive();
}
// 业务模块层——live针对common层暴露的实现LiveModuleImpl和LiveServiceImpl
@XModule(name = ModuleName.LIVE)
public class LiveModuleImpl extends LiveModule {
@Autowired
LiveService liveService;
@Override
public LiveService getLiveService() {
return liveService;
}
}
@Route(path = PathConstants.PATH_SERVICE_LIVE)
public class LiveServiceImpl implements LiveService {
@Override
public void init(Context context) {
}
@Override
public Fragment createLiveEntranceFragment() {
return new LiveEntranceFragment();
}
@Override
public void startLive() {
ARouter.getInstance().build(PathConstants.PATH_VIEW_LIVE).navigation();
}
}
业务模块在Android Studio中其实就是一个module,从gradle的角度来说,module不是以application plugin方式运行,就是以library plugin方式运行,所以为了业务模块也能够独立运行,就需要控制gradle能够在application plugin和library plugin两种形式下切换,同时还要提供单独运行时的源码。
首先在项目的build.gradle中创建业务模块配置,isStandAlone表示业务模块是否独立运行:
ext {
applicationId = "com.xpleemoon.sample.modulable"
// 通过更改isStandalone的值实现业务模块是否独立运行,以及app壳工程对组件的灵活依赖
modules = [
main: [
isStandalone : false,
applicationId: "${applicationId}.main",
],
im : [
isStandalone : false,
applicationId: "${applicationId}.im",
],
live: [
isStandalone : true,
applicationId: "${applicationId}.live"
],
]
}
然后设置对应业务模块的build.gradle:
def currentModule = rootProject.modules.live
// isStandalone的值决定了当前业务模块是否独立运行
if (currentModule.isStandalone) {
apply plugin: 'com.android.application'
} else {
apply plugin: 'com.android.library'
}
android {
省略...
defaultConfig {
if (currentModule.isStandalone) {
// 当前组件独立运行,需要设置applicationId
applicationId currentModule.applicationId
}
省略...
def moduleName = project.getName()
// 业务组件资源前缀,避免冲突
resourcePrefix "${moduleName}_"
javaCompileOptions {
annotationProcessorOptions {
arguments = [
// ARouter处理器所需参数
moduleName : moduleName,
// XModulable处理器所需参数
XModule: moduleName
]
}
}
}
省略...
sourceSets {
main {
// 单独运行所需要配置的源码文件
if (currentModule.isStandalone) {
manifest.srcFile 'src/standalone/AndroidManifest.xml'
java.srcDirs = ['src/main/java/', 'src/standalone/java/']
res.srcDirs = ['src/main/res', 'src/standalone/res']
}
}
}
}
省略...
最后,在业务模块中编写build.gradle中sourceSets声明单独运行所需要的额外源码文件,比如Application、SplashActivity和Manifest。
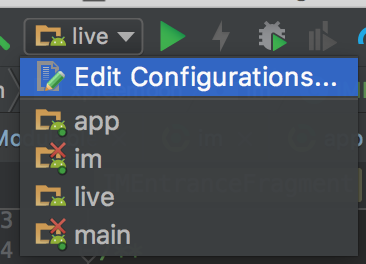
完成上面的过程后,就可以选择对应的业务模块live运行
模块的灵活组合,其实也非常简单,只需要更改业务模块配置在项目build.gradle的isStandalone值,然后在app壳的build.gradle中通过业务模块的isStandalone来决定是否依赖就行,关键代码如下:
dependencies {
省略...
def modules = rootProject.modules
def isMainStandalone = modules.main.isStandalone
def isIMStandalone = modules.im.isStandalone
def isLiveStandalone = modules.live.isStandalone
// 判断业务组件是否独立运行,实现业务组件的灵活依赖
if (isMainStandalone && isIMStandalone && isLiveStandalone) {
api project(':common')
} else {
if (!isMainStandalone) {
implementation project(':main')
}
if (!isIMStandalone) {
implementation project(':im')
}
if (!isLiveStandalone) {
implementation project(':live')
}
}
}