A suite of reusable React components for creating a variety of visualizations involving multiple sequence alignments. View the live demo here.
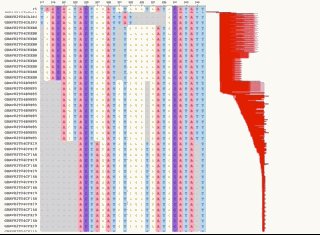
alignment.js can be used to create standard MSA viewers, utilizing functional programming to permit custom behavior such as highlighting individual sites:
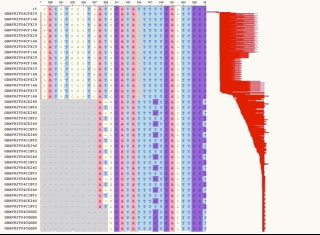
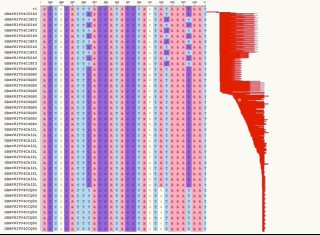
as well as scaffold viewers for next-generation sequencing data where a reference sequence stays fixed to the top:
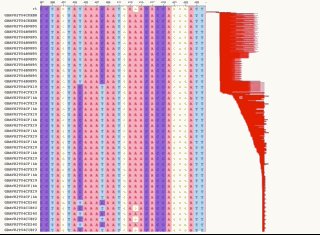
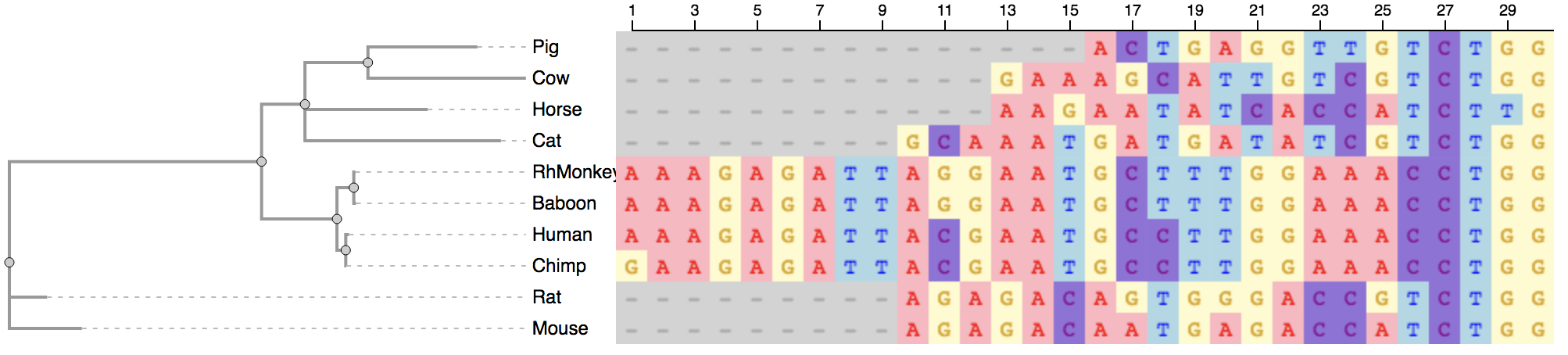
and joint phylogeny/alignment viewers using packages like phylotree.js:
alignment.js is available on NPM and can thus be installed with npm
npm install alignment.js
or yarn
yarn add alignment.js
git clone https://github.com/veg/alignment.js
cd alignment.js
yarn
Start the development server:
yarn develop
webpack-dev-server will find an available port and open up your default browser. Refreshes will automatically occur on writes to files.
For testing the library in dependent packages before releases, alignment.js uses yalc. The library is built by Babeling src into lib, and lib is published. For convenience, this is encapsulated in the following NPM script:
yarn yalc
yarn library
cd lib
npm publish
Server will read from environment variable $PORT.
yarn app
yarn serve