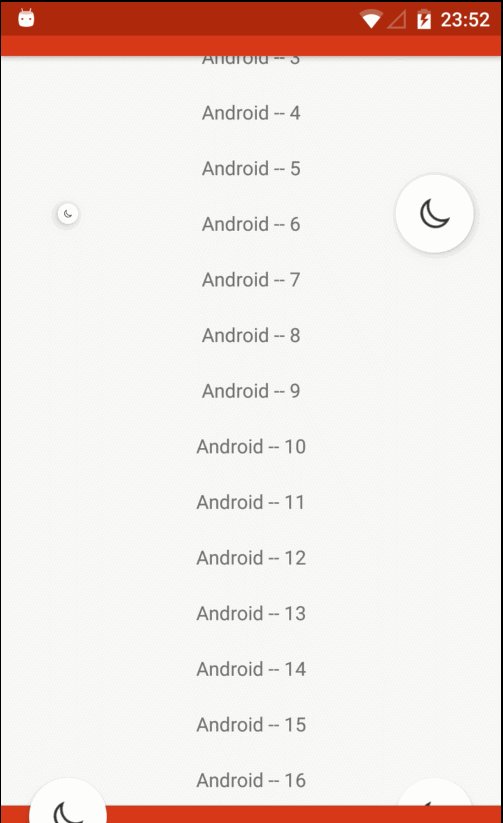
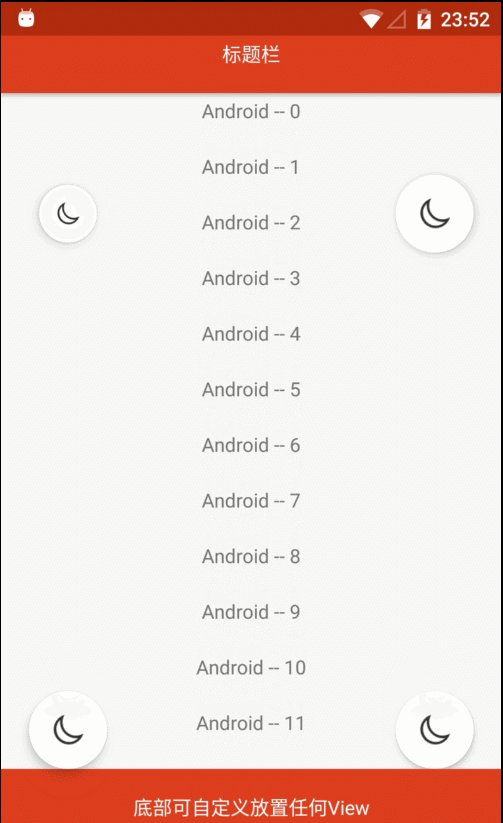
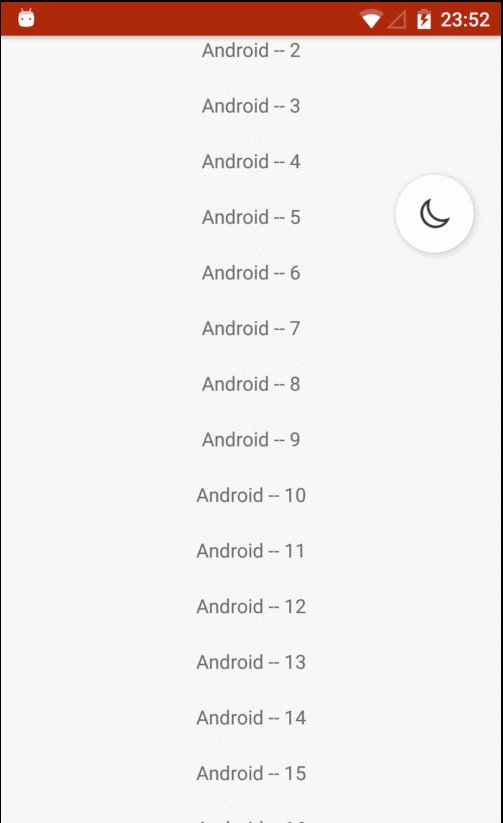
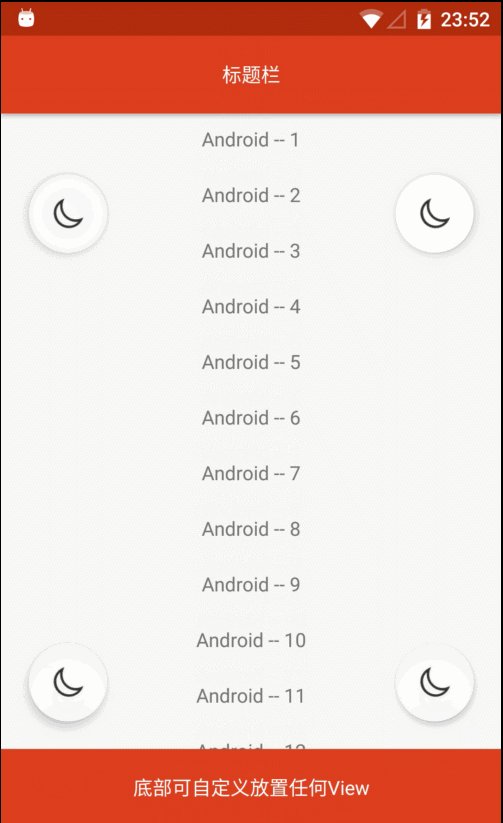
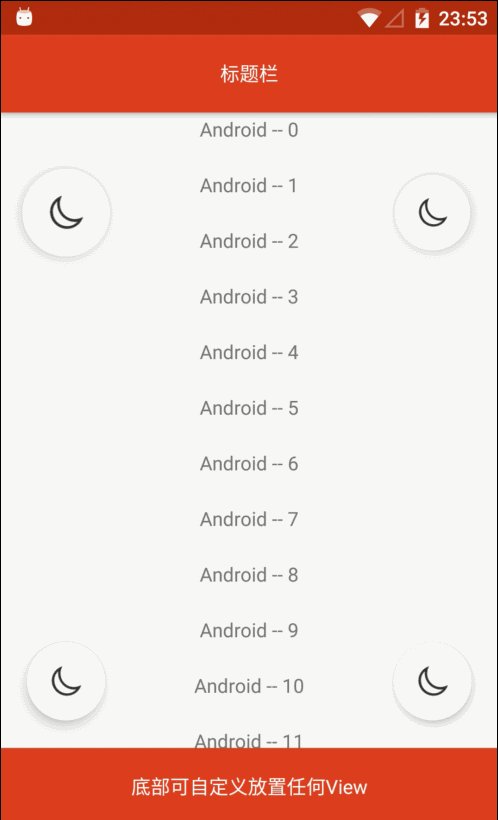
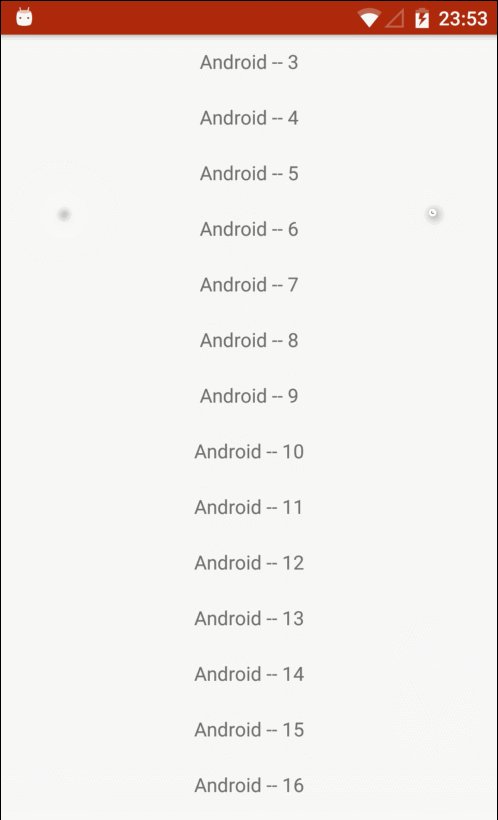
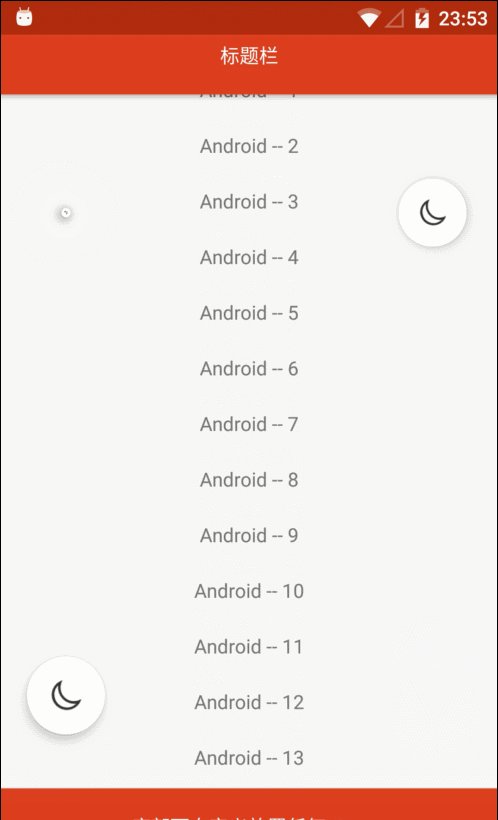
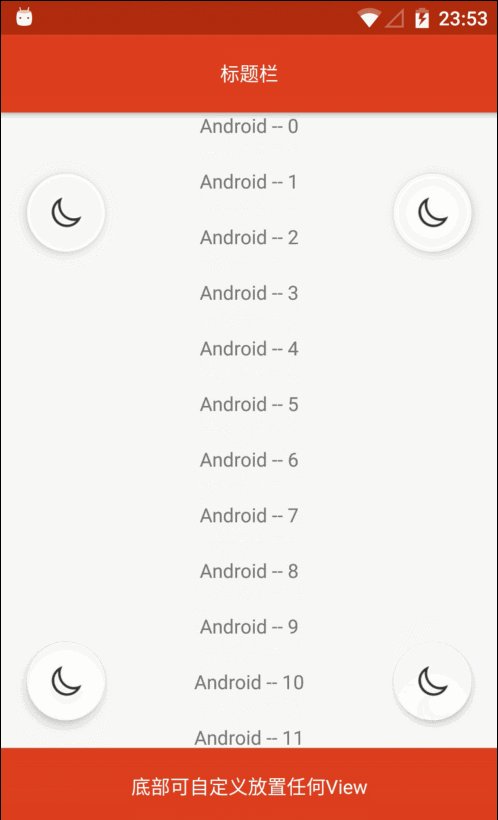
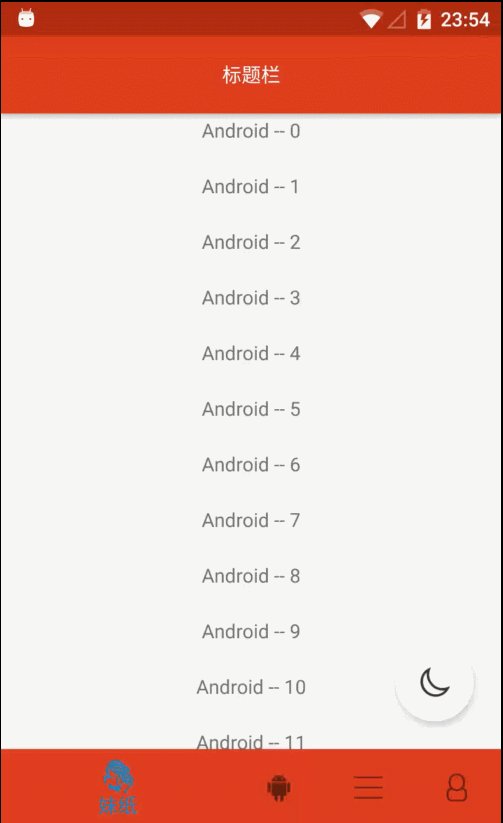
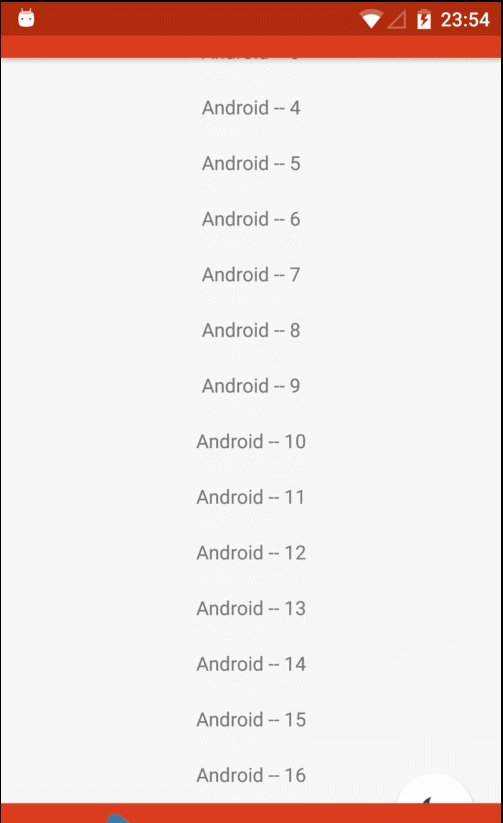
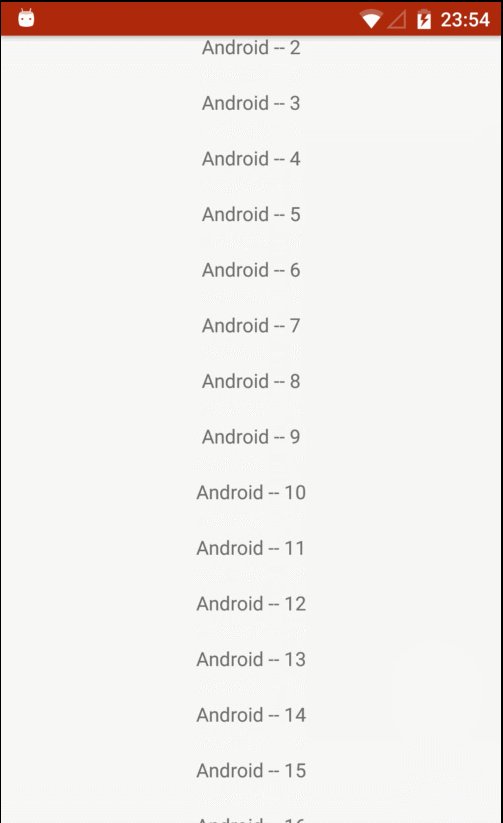
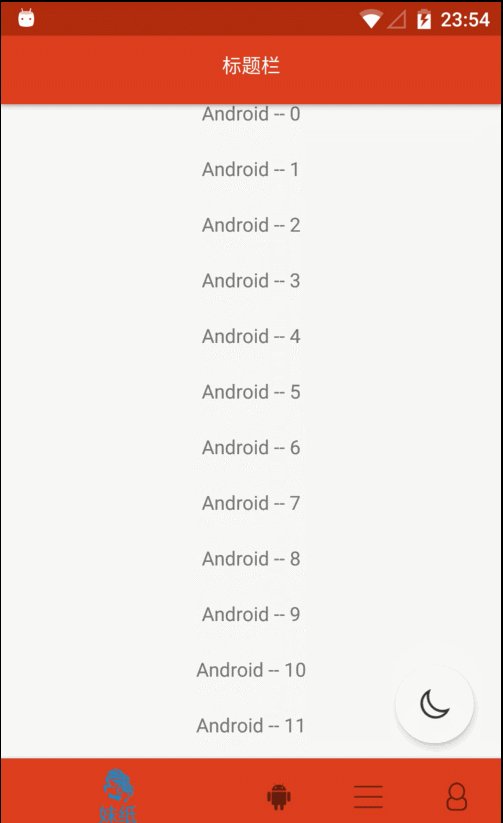
LBehavior: Simple implementation of sliding animation of title bar, bottom bar and floatingActionButton.
JianShu: https://www.jianshu.com/p/2974d8ffc3a5
Personal WebSite: https://blog.lauzy.me/2017/04/14/201705Behavior/
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.android.support:design:25.3.1'(latestVersion)
compile 'com.github.Lauzy:LBehavior:VERSION_CODE'
}The version code of the latest release can be found here
Xml file:
The root layout must be CoordinatorLayout,which is similar to FrameLayout
<android.support.design.widget.CoordinatorLayout
...>
<FloatingActionButton
...
app:layout_behavior="@string/fab_vertical_behavior/>
</android.support.design.widget.CoordinatorLayout>Set different layout_behavior in xml file according to different view.
| Param | Explanation |
|---|---|
| @string/title_view_behavior | TitleBar |
| @string/bottom_view_behavior | BottomBar |
| @string/fab_scale_behavior | FloatingActionButton(scale anim) |
| @string/fab_vertical_behavior | FloatingActionButton(slide anim) |
Custom properties(All have default values):
| Function | Param | Explanation |
|---|---|---|
| setMinScrollY | int y | Sets the minimum sliding distance for triggering the animation. The default value is 5 pixels. |
| setScrollYDistance | int y | Sets the sliding distance for triggering the animation. The animation can be triggered when the total sliding distance is greater than this property, even if the single sliding distance is less than the minimum distance. The default value is 40 pixels. |
| setDuration | int duration | Sets the length of the animation. The default value is 400 milliseconds. |
| setInterpolator | Interpolator interpolator | Sets the interpolator to be used by this animation.The default interpolator is LinearOutSlowInInterpolator. Interpolator official documentation |
CommonBehavior.from(mFloatingActionButton).show();//show the view
CommonBehavior.from(mFloatingActionButton).hide();//hide
CommonBehavior.from(mFloatingActionButton)
.setMinScrollY(20)
.setScrollYDistance(100)
.setDuration(1000)
.setInterpolator(new LinearOutSlowInInterpolator());1、Because the root layout is CoordinatorLayout, the toolbar may cover the item at the to