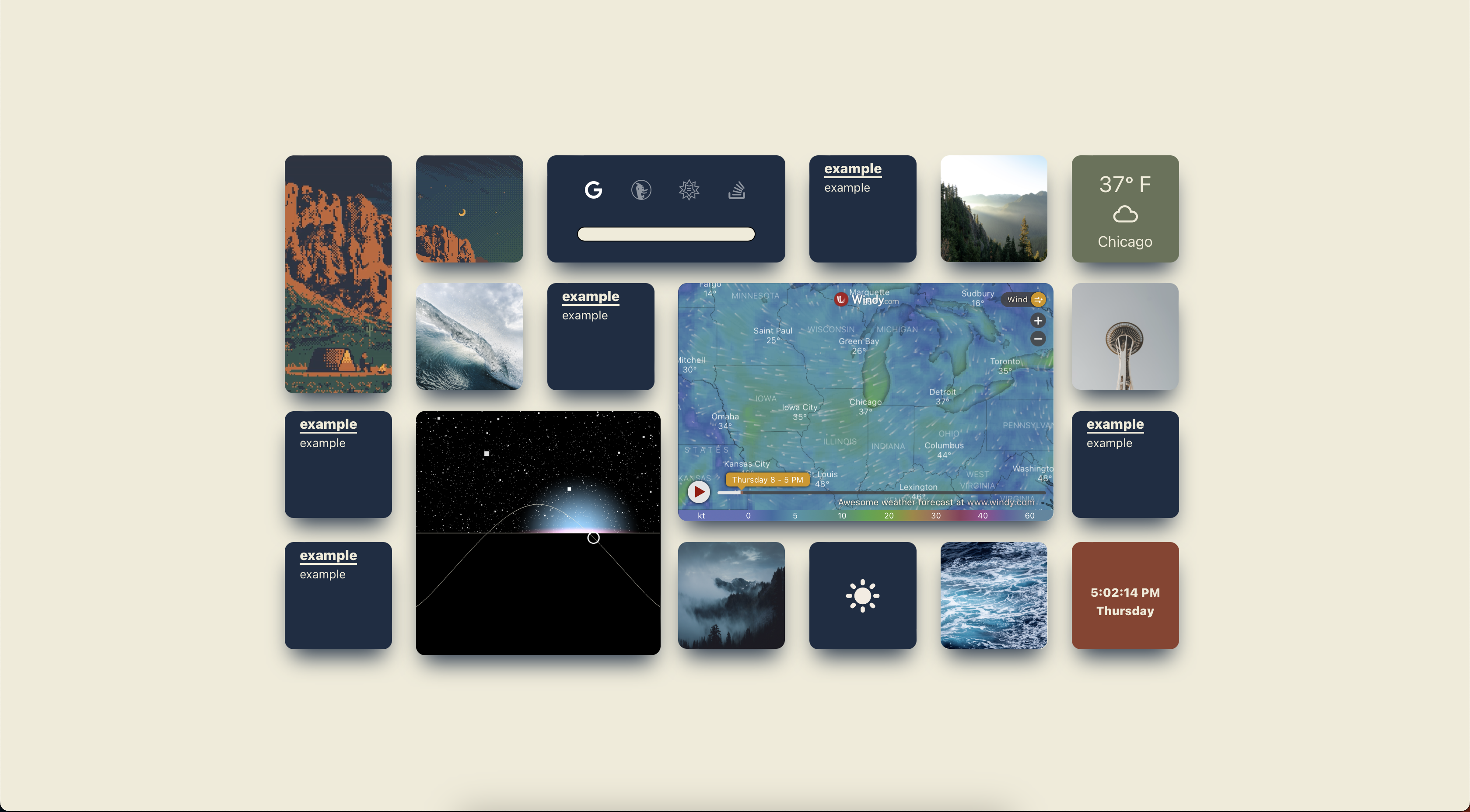
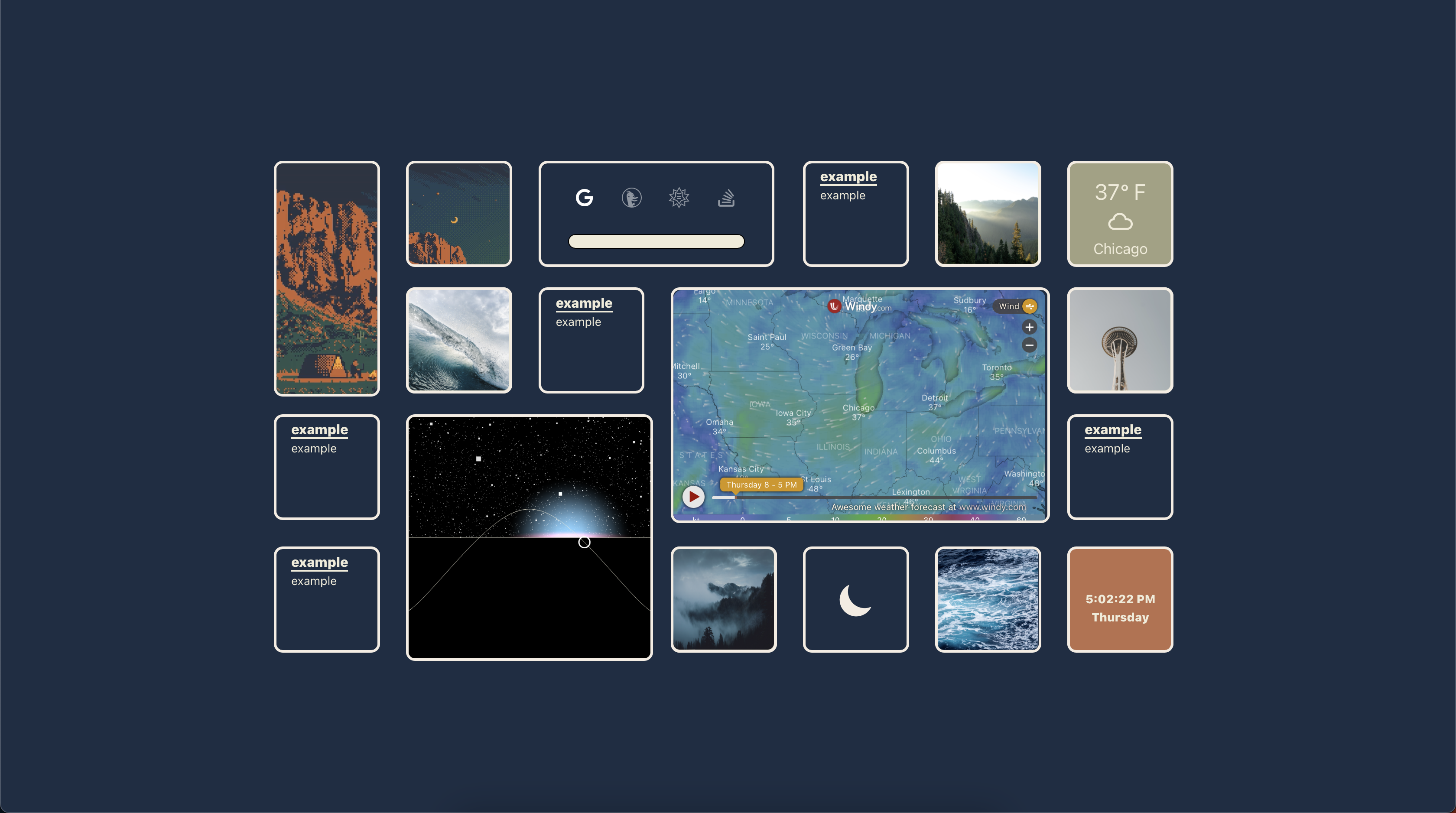
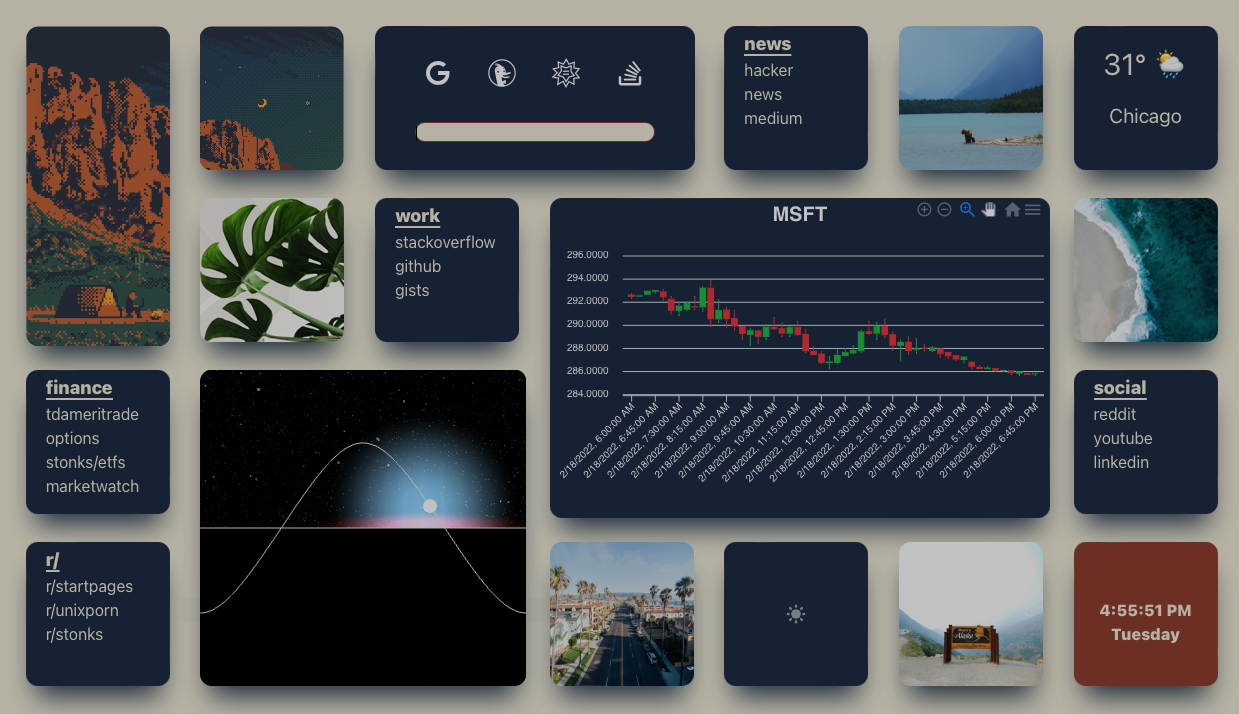
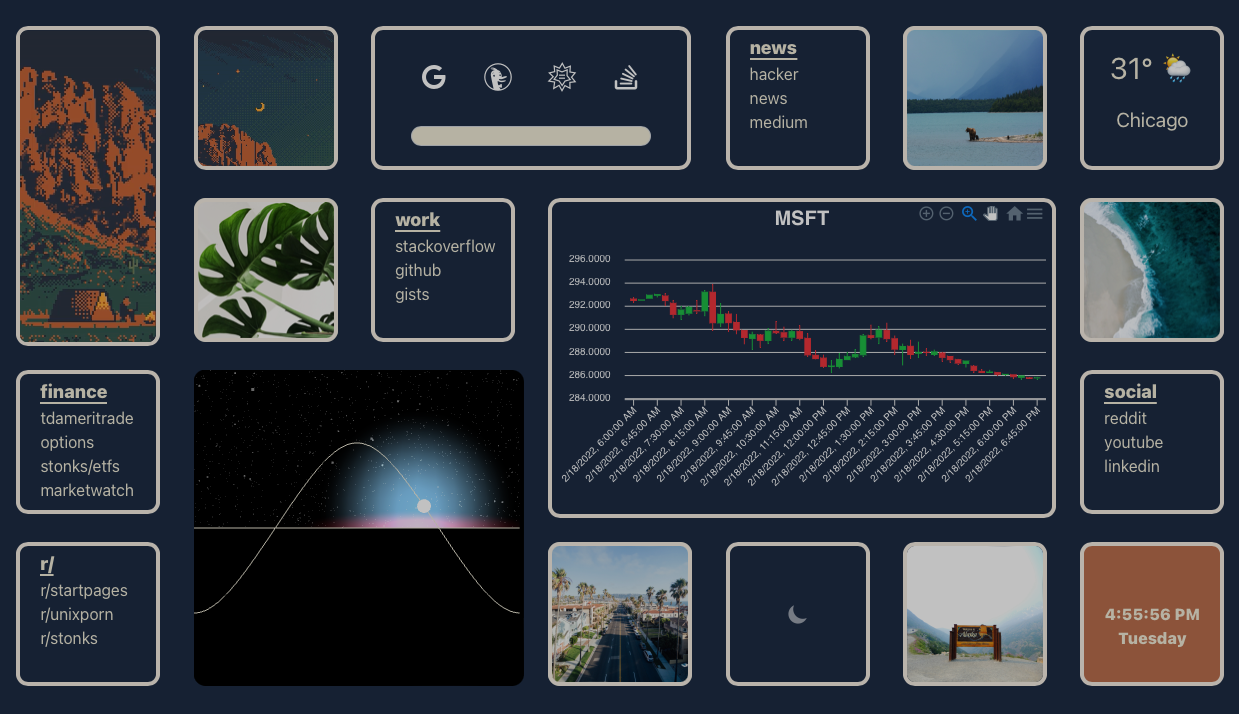
A minimal home page for a browser called Modular Grid Page. Modular Grid Page is designed to be a fast and efficient homepage that is easy to use. It has a clean and intuitive interface, and it comes with a number of useful features that make browsing the web a breeze.
- Clone the repo in the directory of your choosing.
git clone https://github.com/timothypholmes/startup-page.git
- Navigate to the repos root and run the command
./setup.sh
This will copy the example configuration file where api and preferences are stored. If the setup.sh script fails, try running each step manually:
- Copy the config file with:
cp src/config/index.example.js src/config/index.js- Install dependencies:
npm install- Build site:
npm run build- Serve site:
serve -s dist -p 8000This project will still need more input from the user before it is ready to be used.
The config file is located under src/config/index.js. There are two required credentials needed for APIs. The config file is where the screen can be configured to the users preferences. Bookmarks can be added under bookmark and unsplashed categories can be added under unsplash. More configurations are being added and cleaned up (as of 1/1/2023).
This start page was built with the reactJS framework. To test the page run the command:
npm start
To build the page run the command:
npm run build
To host the site run:
npm run serve
This will rebuild ans serve the site or
serve -s dist -p 8000
This calls the dist folder created by the vite build process. The -p flag runs the static site on port 8000.
openweather- Temperature with weatherunsplash- Random photo squares
- react frontend framework
- tailwindcss css framework
- vite javascript build tool
Includes the old TDAmeritrade component:
To deploy to github pages update the base in the vite.config.js file. Then run the command:
npm run deploy