Hlavný jazyk príkladu: CSS
Ostatné použité jazyky: HTML
Obťažnosť: 4/5
Obsah príkladu: Tvorba galérie fotografií, flexbox rozloženie, pokročilejšie spôsoby zobrazovania obrázkov, priehľadnosť obrázkov, CSS funkcia calc(), media queries a animácie.
Máme definované HTML, ktoré vyzerá nasledovne:
<div class="gallery">
<div class="photo">
<img src="images_gallery/fotka.jpg"/>
<h3>Včelín</h3>
<p>Popisok obrázku, na ktorom je včelín.</p>
</div>
<div class="photo">
<img src="images_gallery/fotka2.jpg"/>
<h3>Včela</h3>
<p>Popisok obrázku, na ktorom je včela.</p>
</div>
...
</div>Naštýlujte pomocou CSS túto galériu nasledovne:
- Obrázky budú zobrazené v mriežke.
- Mriežka sa bude prispôsobovať veľkosti obrazovky:
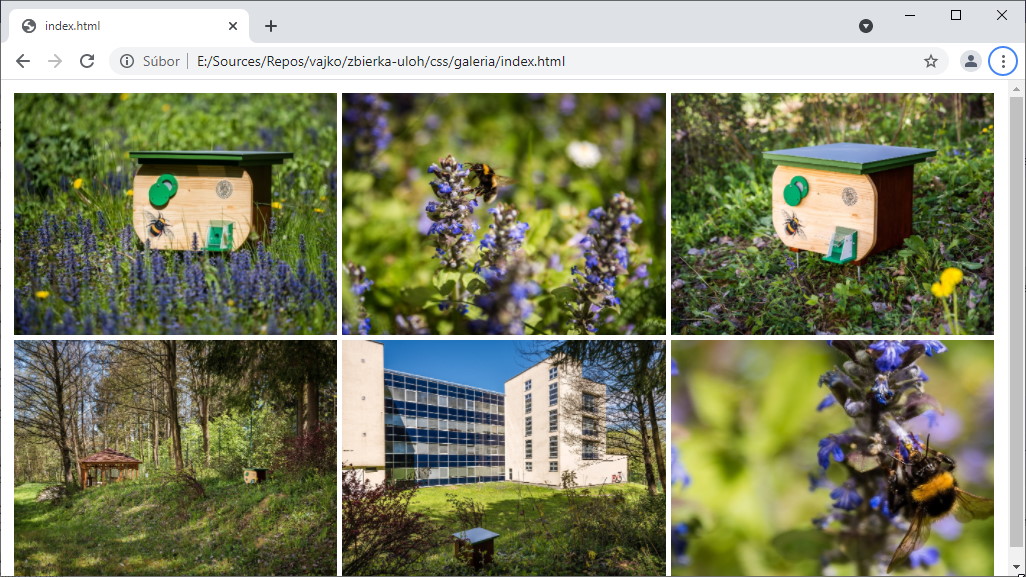
- Na veľkom displeji (šírka > 1000px) zobrazte tri obrázky vedľa seba.
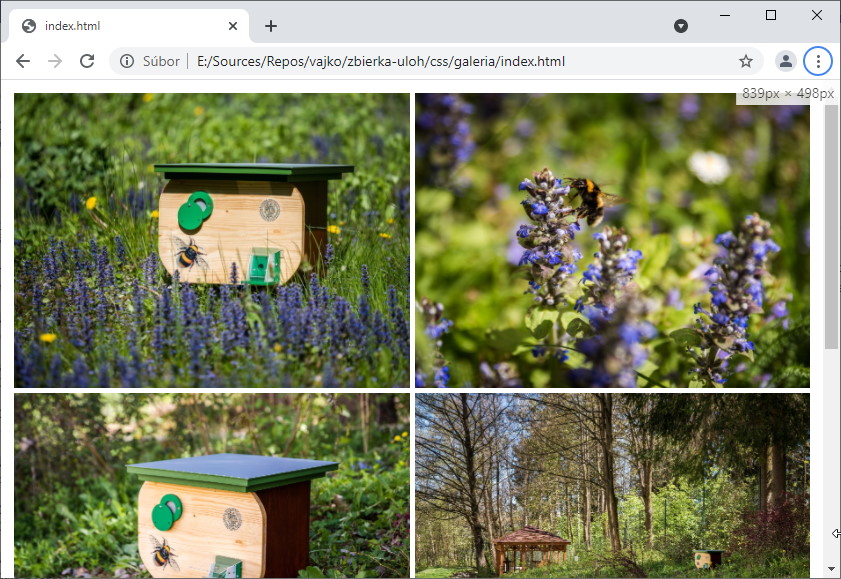
- Pri strednom (šírka > 600px) zobrazte dva obrázky.
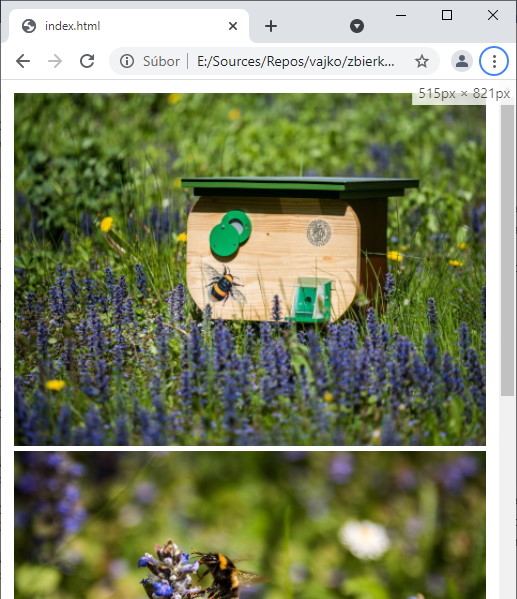
- Na malých displejoch zobrazte len jeden obrázok.
- Obrázky vždy vyplnia celú dostupnú šírku.
- Obrázky budú mať pomer strán 4:3.
- Názov a popisok obrázku sa zobrazí tak, že
- po nastavení kurzora myši na obrázok, tento postupne stmavne,
- nadpis sa zobrazí v ľavom hornom rohu a popisok sa postupne nasunie zospodu obrázku.
Na nasledujúcich obrázkoch vidíte správanie sa galérie na displejoch rôznych zariadení a spôsob zobrazenia informácií o obrázku pri prechode kurzora myši ponad obrázok.
Zariadenie s malým displejom:
Zariadenie so stredne veľkým displejom:
Zariadenie s veľkým displejom:
Informácie o obrázku: