This is a javascript for photshop so you can have a safety margin in your projects
The script allows you to have safety margins without having to constantly place or search for the right size.
Note
For the script to work you need to have developer mode activated within photoshop
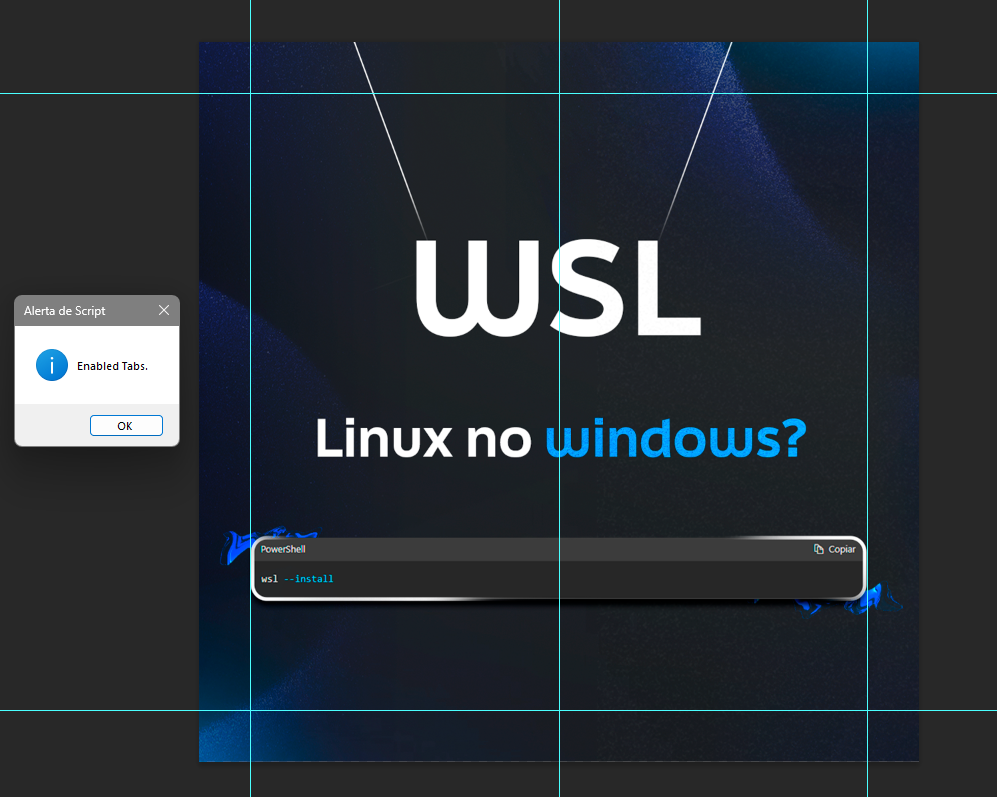
Files > script > Put the javascript fileThe script will activate the reference guides and then place them there depending on the size of the image, if it is a feed it will be a certain size and if it is a story the other will be another certain size.
Part of the script
if (width == 1080 && height == 1080) {
// FEED
doc.guides.add(Direction.HORIZONTAL, 76.531);
doc.guides.add(Direction.HORIZONTAL, 1003.469);
doc.guides.add(Direction.VERTICAL, 76.531);
doc.guides.add(Direction.VERTICAL, 540.0);
doc.guides.add(Direction.VERTICAL, 1003.469);
alert("Enabled Tabs.");
} https://www.instagram.com/max_47___/p/C6oMZXSr32r/?img_index=1
You can use this on photopea too
| Photopea | Links |
|---|---|
| Photopea Javascript | https://github.com/suchsoak/Photoshop-Javascript/blob/main/photopea.js |
| Photopea | https://www.photopea.com |
GNU General Public License v3.0