Kotlin Library used for creating custom color pickers by creating separate components that combined all together form color picker. To learn more about the library you can check the Wiki page
Top 3 most popular color pickers are pre-made and included (kotlin classes together with the layout files) as example:
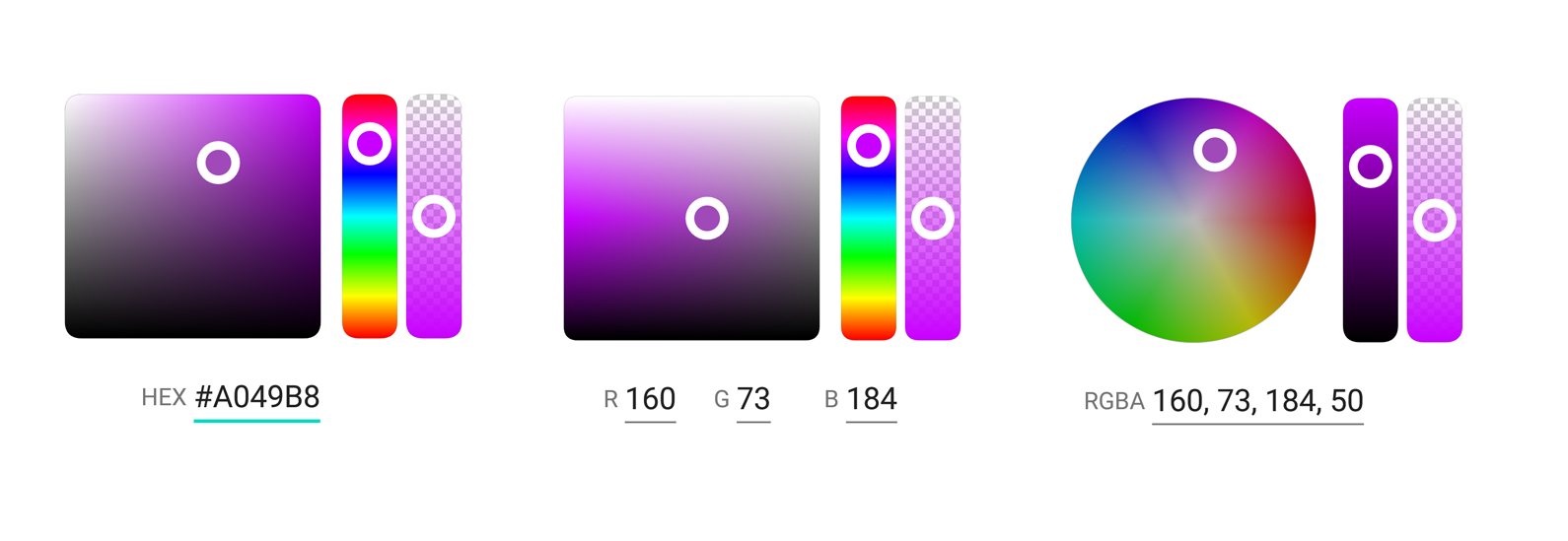
- RectangularHSV - with base color on top-right corner, represents HSV color model
- RectangularHSL - with base color on middle-left side, represents HSL color model
- CircularHSV - with hue colors in form of a circle, represents HSV color model
Add the jitpack maven repository
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation 'com.github.slaviboy:ColorPickerKotlin:v0.1.0'
}
Follow the next few easy steps on how to include color pickers components in your own project. If you want to create custom color picker with your own custom components- TextViews and ColorWindows combined in separate xml file, you can check the Wiki page.
Here is example on how to include color picker components in your layout, in this particular example rectangular color window RectangularSV is used together with simple EditText that holds information about the RGB(Red, Green, Blue) values, for the selected color.
<com.slaviboy.colorpicker.windows.rectangular.RectangularSV
android:id="@+id/rectangularSV"
android:layout_width="200dp"
android:layout_height="200dp"
app:corner_radius="10dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:selector_radius="0.06vh"
app:selector_stroke_width="0.03vh" />
<TextView
android:id="@+id/label"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="RGB"
app:layout_constraintBottom_toBottomOf="@+id/text"
app:layout_constraintRight_toLeftOf="@+id/text"
app:layout_constraintTop_toTopOf="@+id/text" />
<EditText
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/rectangularSV" />In your activity you need to associate the color components with certain ColorConverter and Updater.
ColorConverter class is used for conversion of the current selected color into different color models. Those color model values can be used by the text views to display current selected color value.The class has methods that lets you get the current selected color in different color model formats.
Update class is responsible for updating the content of all attached color pickers and text views responsively, so the change in one view will trigger change in the other color picker components. That way you can attach multiple color picker and components.
// get color picker components by id
val rectangularSV:RectangularSV = findViewById(R.id.rectangularSV)
val editText:EditText = findViewById(R.id.text);
// create color converter with selected color: RGBA(160, 73, 184, 50)
val colorConverter:ColorConverter = ColorConverter(160, 73, 184, 50)
// create updater, that will update all components
val updater:Updater = Updater(colorConverter)
// attach the components
updater.attachColorWindows(rectangularSV)
updater.attachTextView(editText, Updater.TYPE_RGB)You can attach listener that will trigger two methods when the user selects new color, from a certain component. The first event is for detecting TextViews value changes, and the other is for ColorWindows.
updater.setOnUpdateListener(object : OnUpdateListener {
override fun onTextViewUpdate(textView: TextView) {
// triggered when user changes text view value
}
override fun onColorWindowUpdate(colorWindow: Base) {
// triggered when user changes color window value
}
})