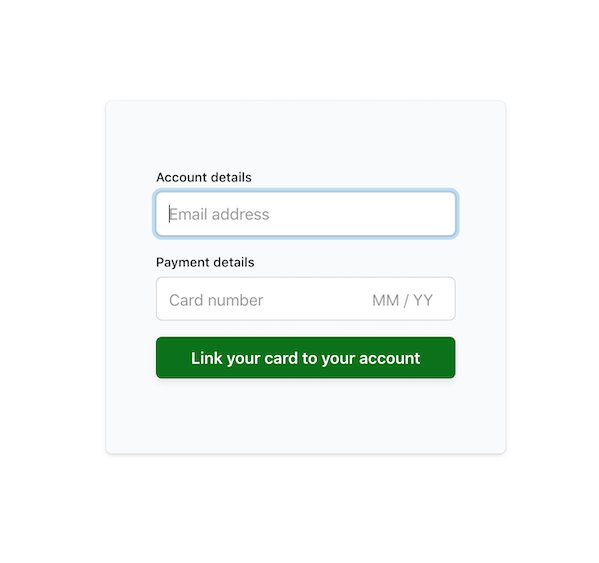
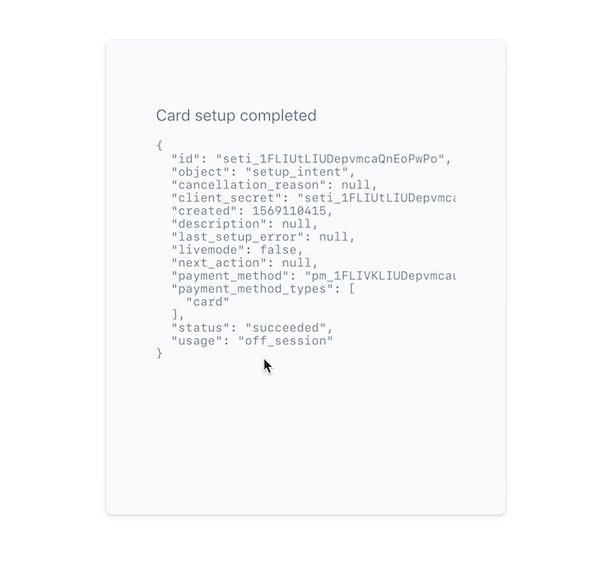
This sample shows how to build a form to save a credit card without taking a payment using the Setup Intents API. This sample is a fully working version of this guide.
Demo
See a hosted version of the sample in test mode or fork on codesandbox.io
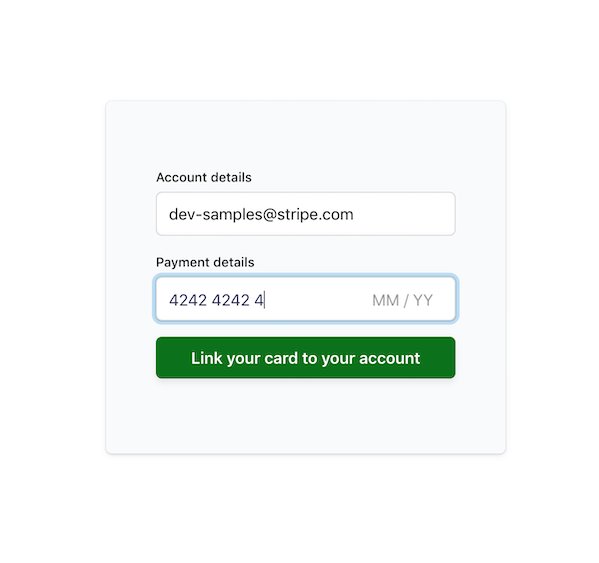
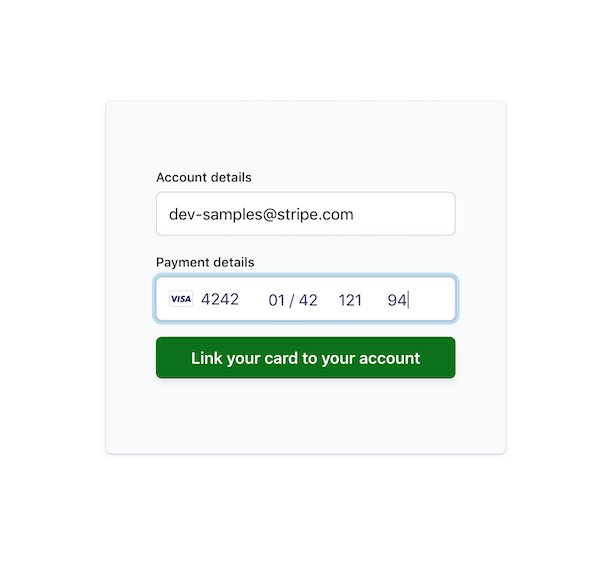
The hosted demo is running in test mode -- use 4242424242424242 as a test card number with any CVC + future expiration date.
Use the 4000000000003220 test card number to trigger a 3D Secure challenge flow.
Read more about test cards on Stripe at https://stripe.com/docs/testing.
This sample includes 5 server implementations in Node, Ruby, Python, Java, and PHP.
Follow the steps below to run locally.
1. Clone the repository:
git clone https://github.com/stripe-samples/saving-card-without-payment
2. Copy the .env.example to a .env file:
cp .env.example .env
You will need a Stripe account in order to run the demo. Once you set up your account, go to the Stripe developer dashboard to find your API keys.
STRIPE_PUBLIC_KEY=<replace-with-your-publishable-key>
STRIPE_SECRET_KEY=<replace-with-your-secret-key>
CLIENT_DIR tells the server where to the client files are located and does not need to be modified unless you move the server files.
3. Follow the server instructions on how to run:
Pick the server language you want and follow the instructions in the server folder README on how to run.
cd server/node # there's a README in this folder with instructions
npm install
npm start
4. [Optional] Run a webhook locally:
If you want to test with a local webhook on your machine, you can use the Stripe CLI to easily spin one up.
First install the CLI and link your Stripe account.
stripe listen --forward-to localhost:4242/webhook
The CLI will print a webhook secret key to the console. Set STRIPE_WEBHOOK_SECRET to this value in your .env file.
You should see events logged in the console where the CLI is running.
When you are ready to create a live webhook endpoint, follow our guide in the docs on configuring a webhook endpoint in the dashboard.
Q: Why did you pick these frameworks?
A: We chose the most minimal framework to convey the key Stripe calls and concepts you need to understand. These demos are meant as an educational tool that helps you roadmap how to integrate Stripe within your own system independent of the framework.
Q: Can you show me how to build X?
A: We are always looking for new recipe ideas, please email [email protected] with your suggestion!