An easy way to create a Tizen Web Application for the Samsung Gear S3. It's using Create React App, Redux and the Airbnb JavaScript style guide. This app is a front-end for the pimatic home automation system.
The application is built using Create React App. The excellent documentation can be found here.
- Run
yarn installandyarn startand start editing the code. While editing, the web application will automatically refresh and reflect the changes.
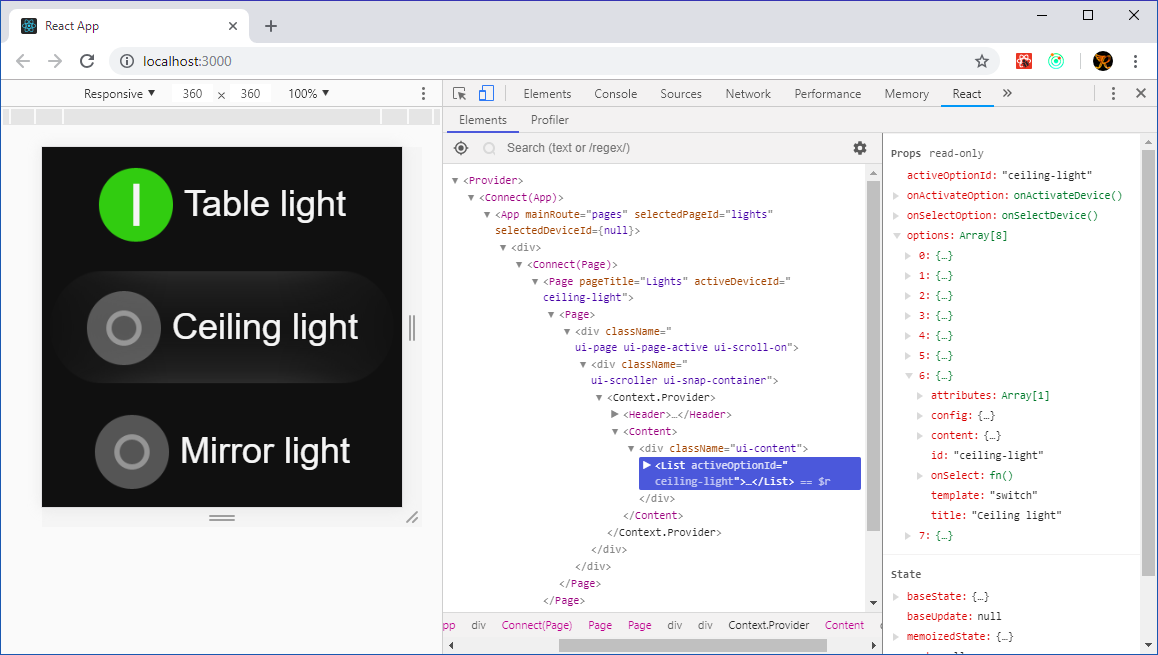
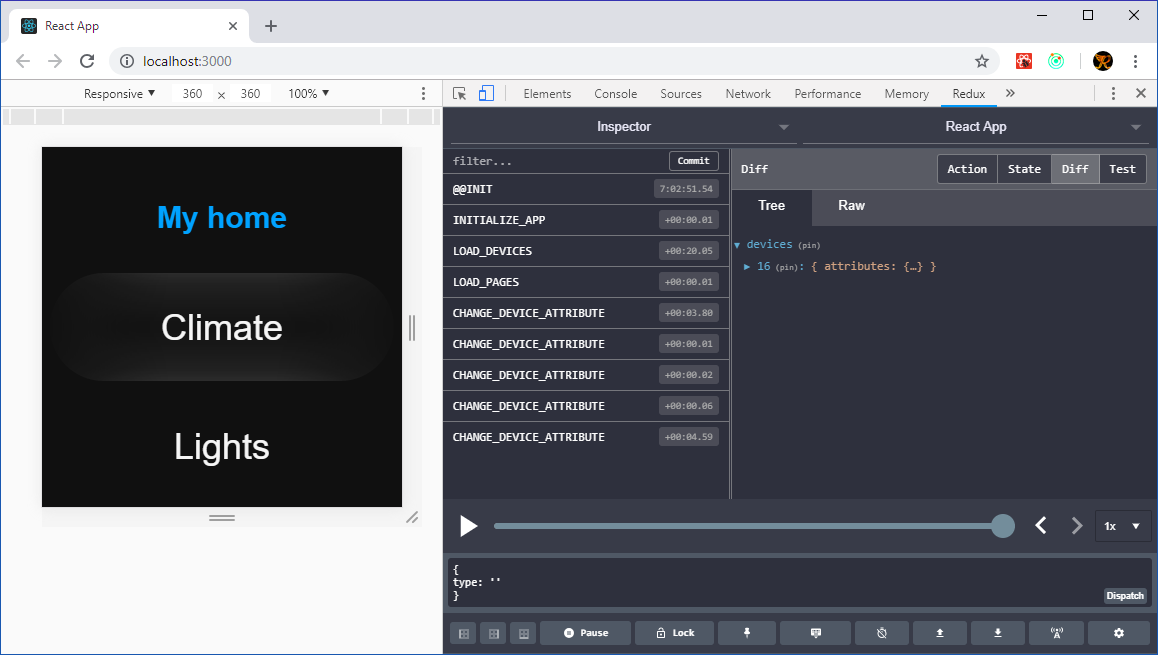
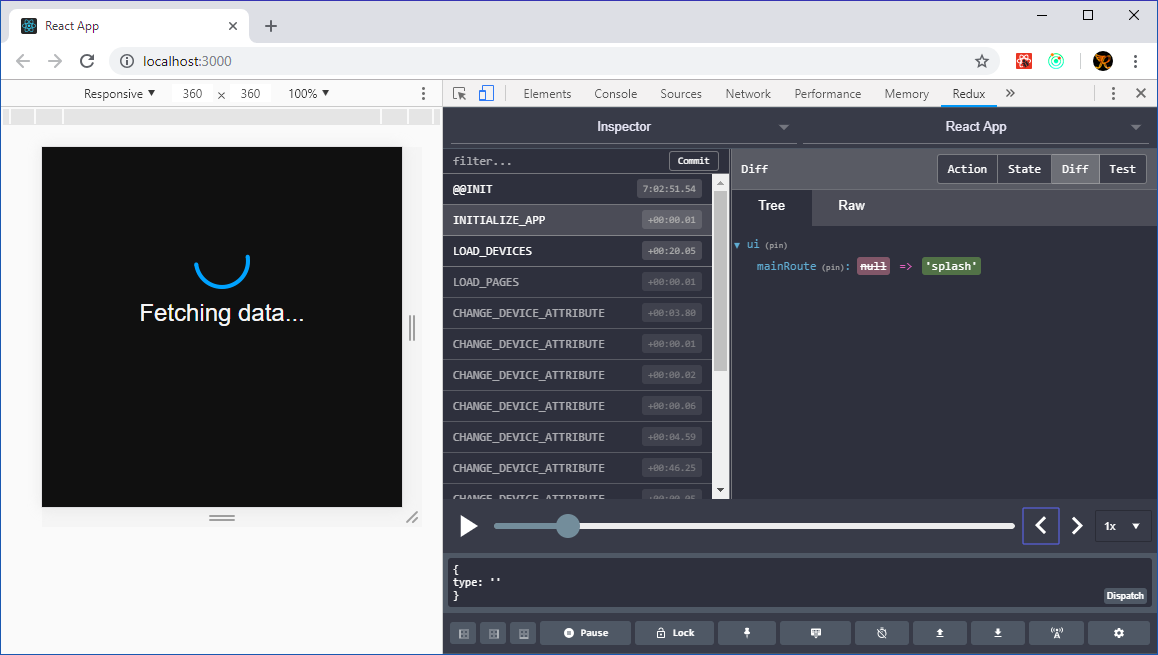
It is highly advisable to install the React and Redux Developer Tools. In the debugger set the screen resolution to 360 x 360px, that's the screen size of the watch.
Debugging components with the React Developer Tools

Debugging actions and state with the Redux Developer Tools

Time travelling with the Redux Developer Tools

- To run the tests, run
yarn test.
-
Install Tizen Studio
- From the Main SDK install 2.3.2 Wearable
- From the Extension SDK install Samsung Certificate Extension
-
Create a Samsung Certificate
-
Edit tizen-studio\tools\ide\conf\profiles.xml to point to the correct certificates
-
Use the tizen cli to set the default profiles path, i.e.
tizen cli-config "default.profiles.path=C:\tizen-studio\tools\ide\conf\profiles.xml" -
Put the watch in debugging mode
-
Connect the watch to the WiFi-network
-
Connect to the watch using the connection manager or the sdb cli
-
run
yarn install -
run deploy.ps1