- General
1.1 Requirements
1.2 Installation - Control Widgets
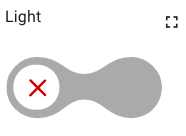
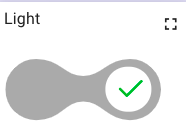
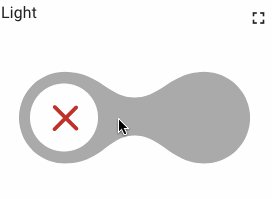
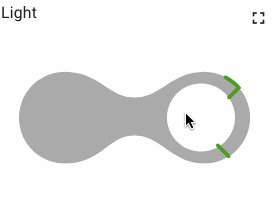
2.1 Switch 1
2.2 Toggle Button 1
2.3 Slider
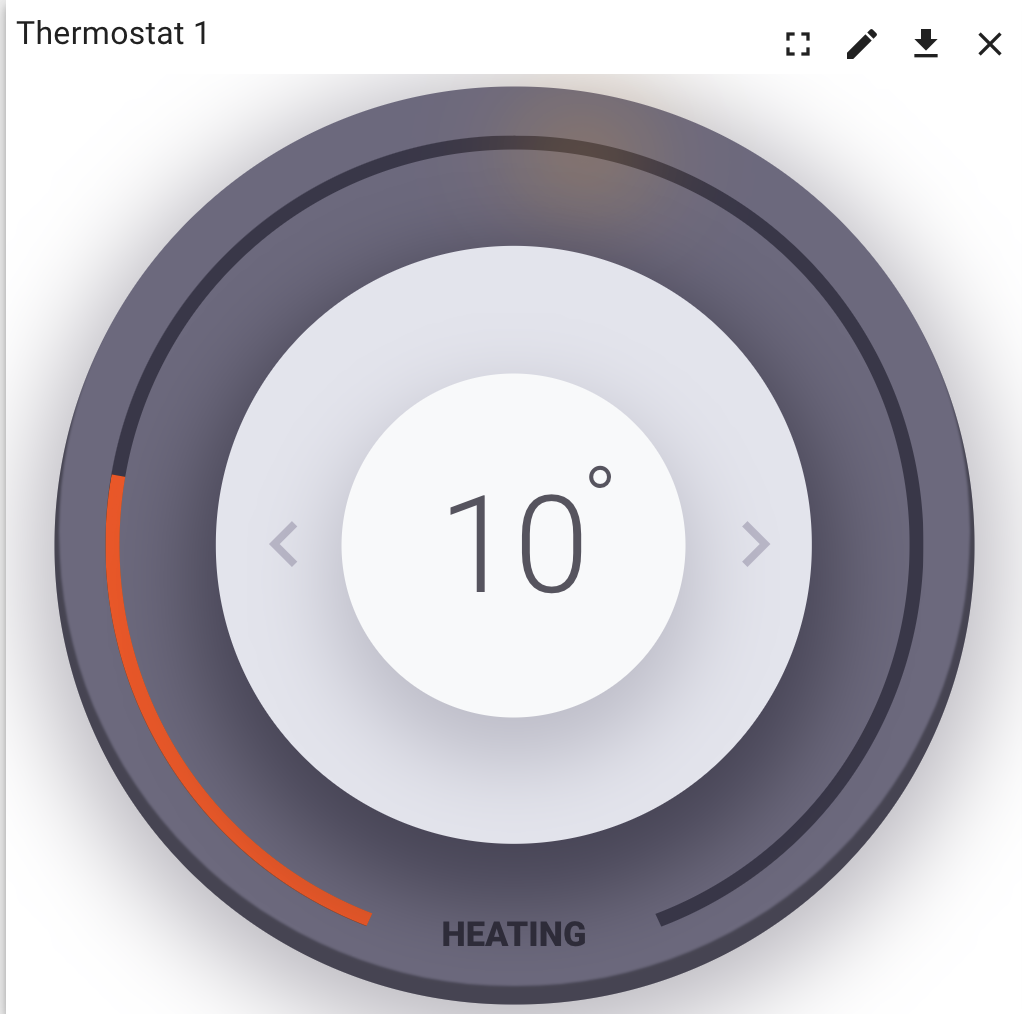
2.4 Thermostat 1
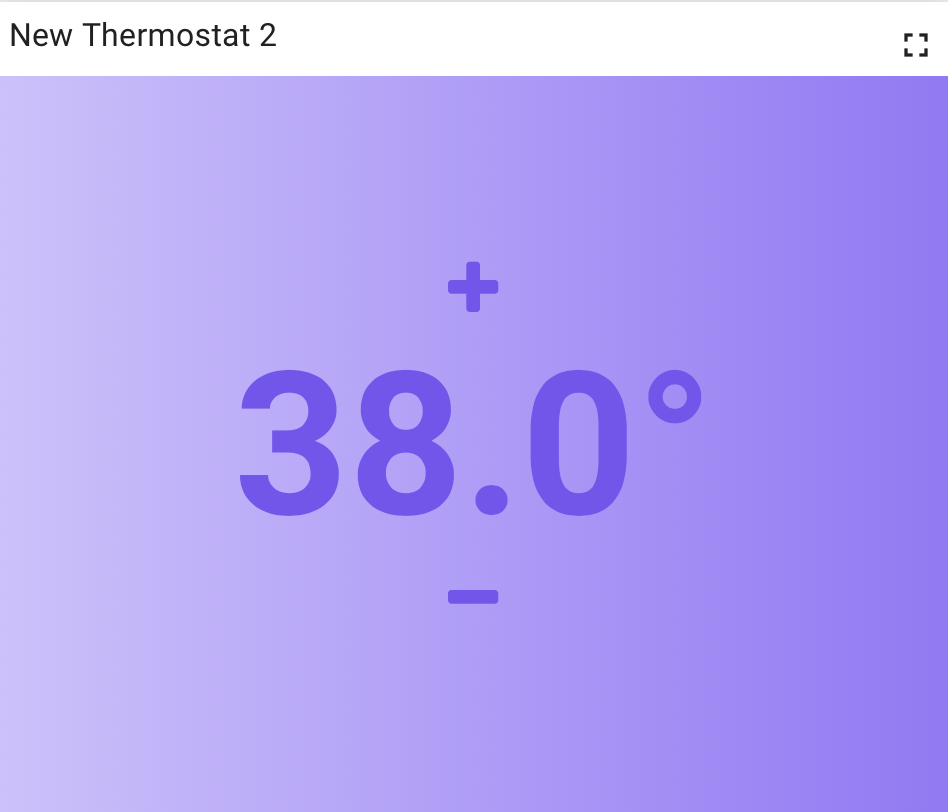
2.5 Thermostat 2
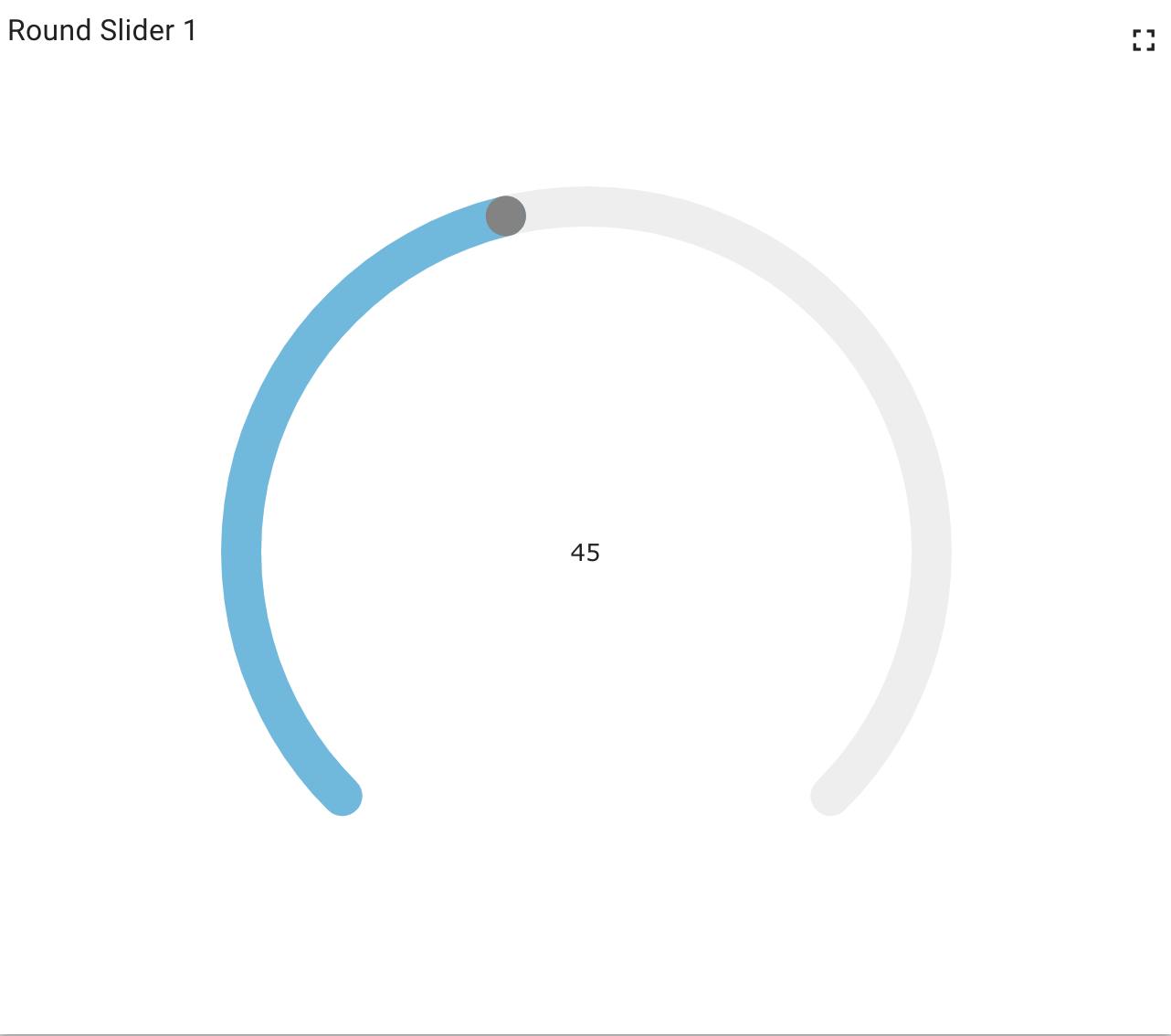
2.6 Round Slider 1
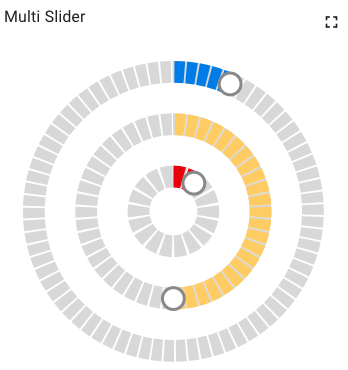
2.7 Multi Slider 1
2.8 Switch 2
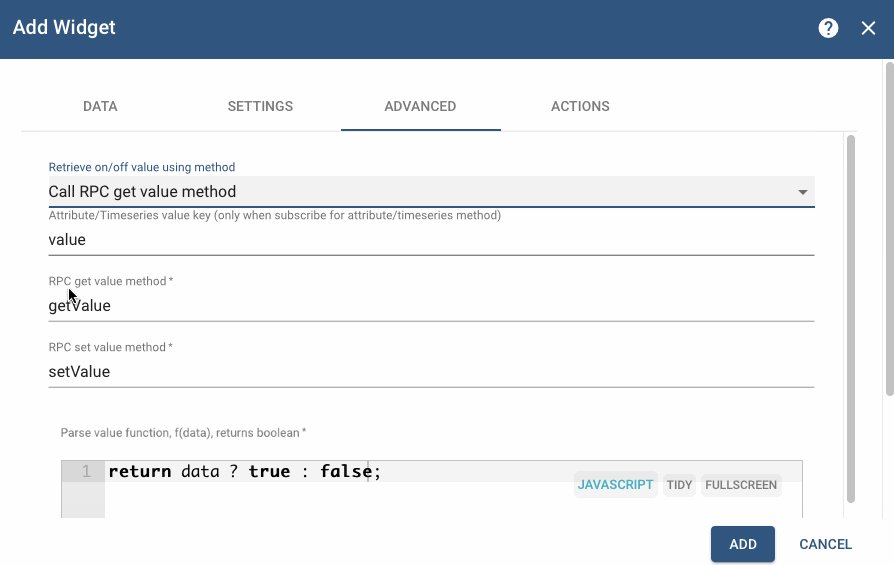
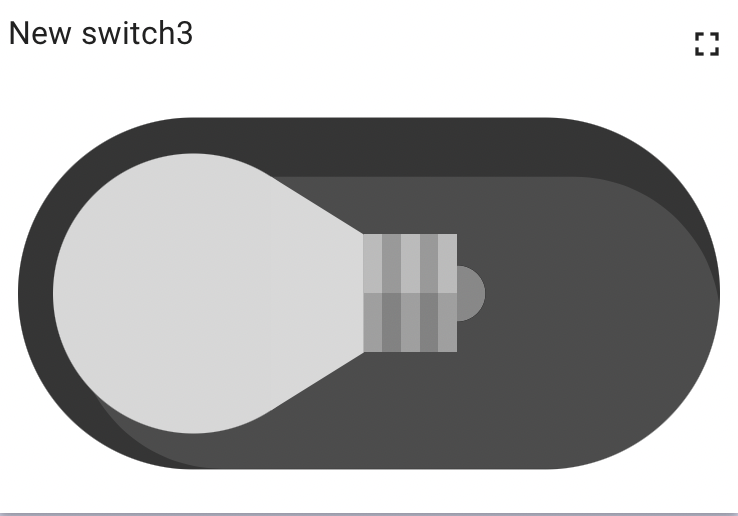
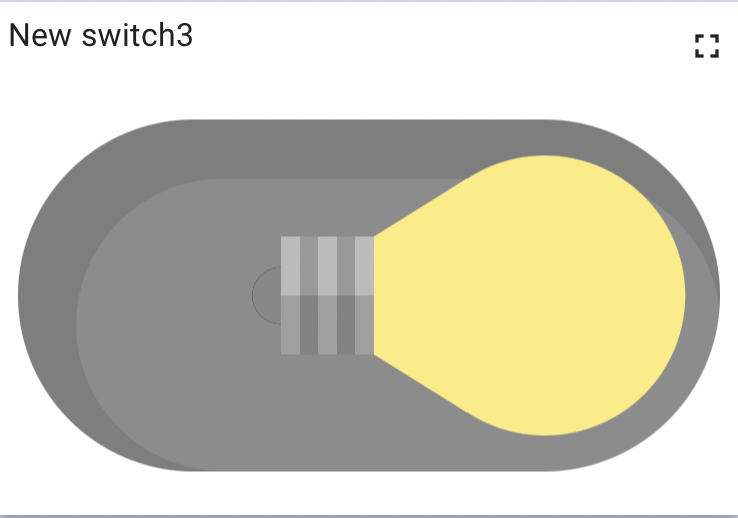
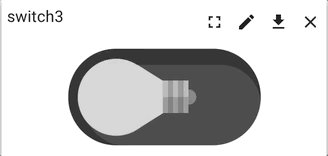
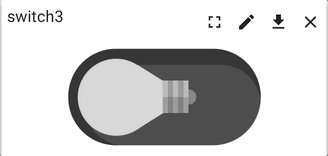
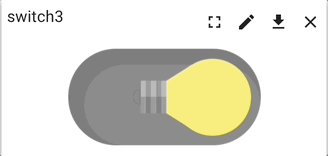
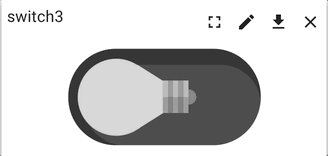
2.9 Switch 3 - Latest Value Widgets
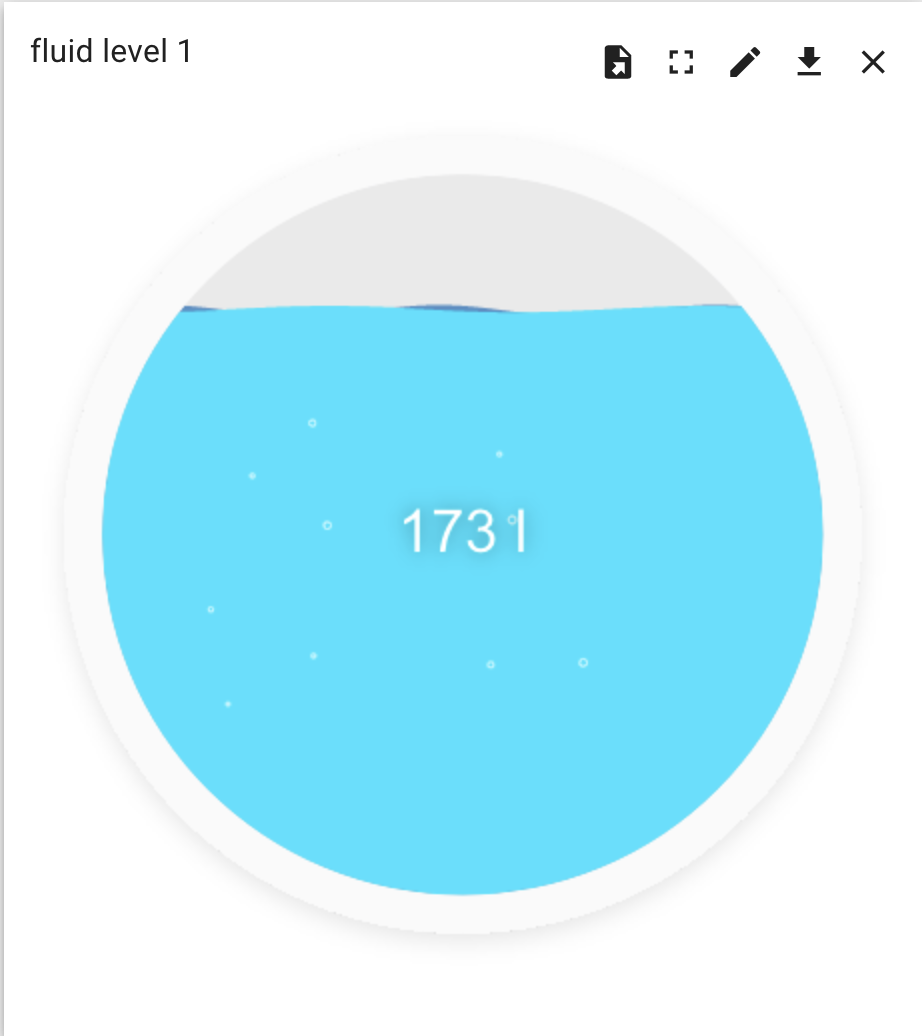
3.1 Fluid Level 1
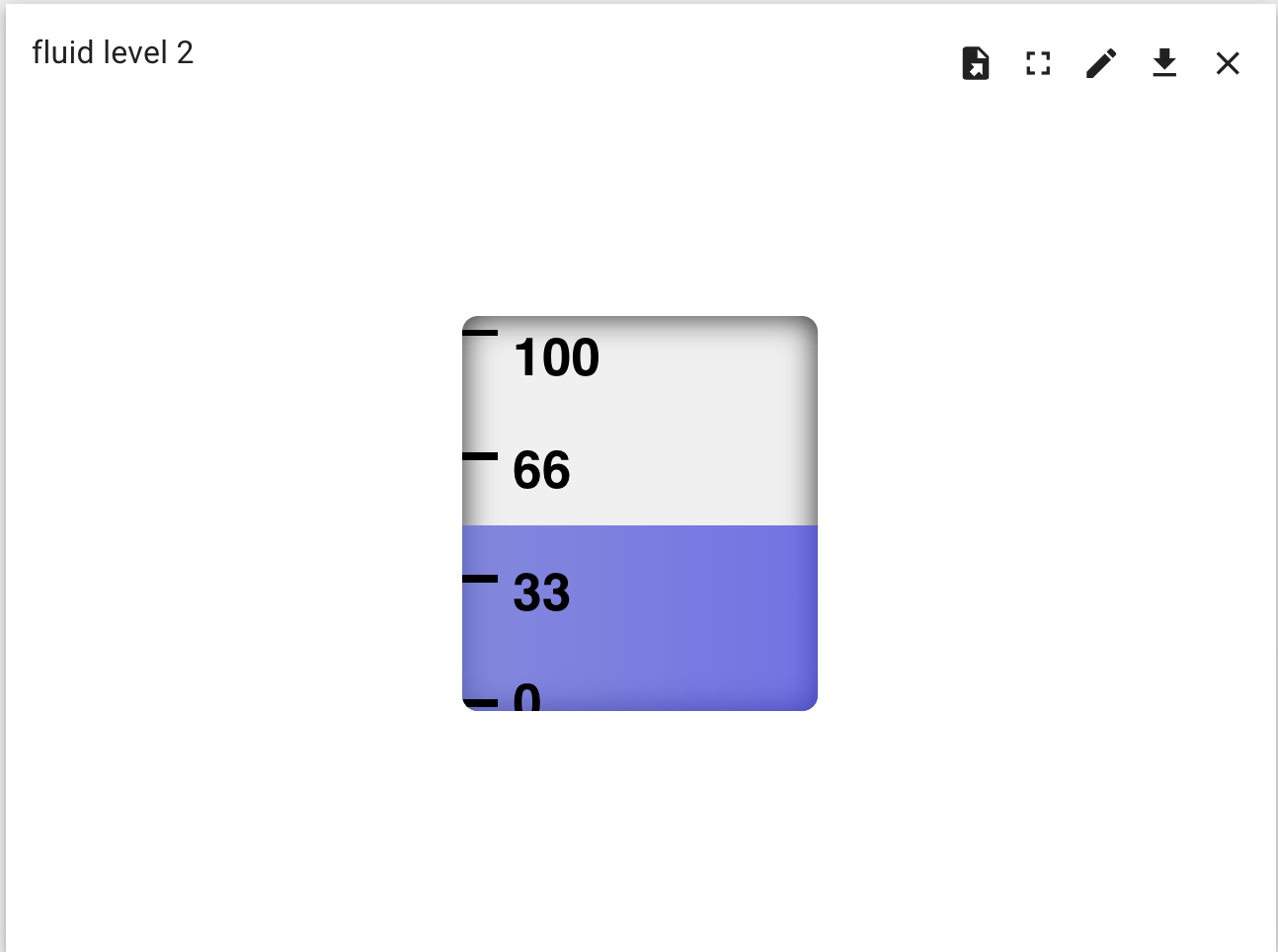
3.2 Fluid Level 2
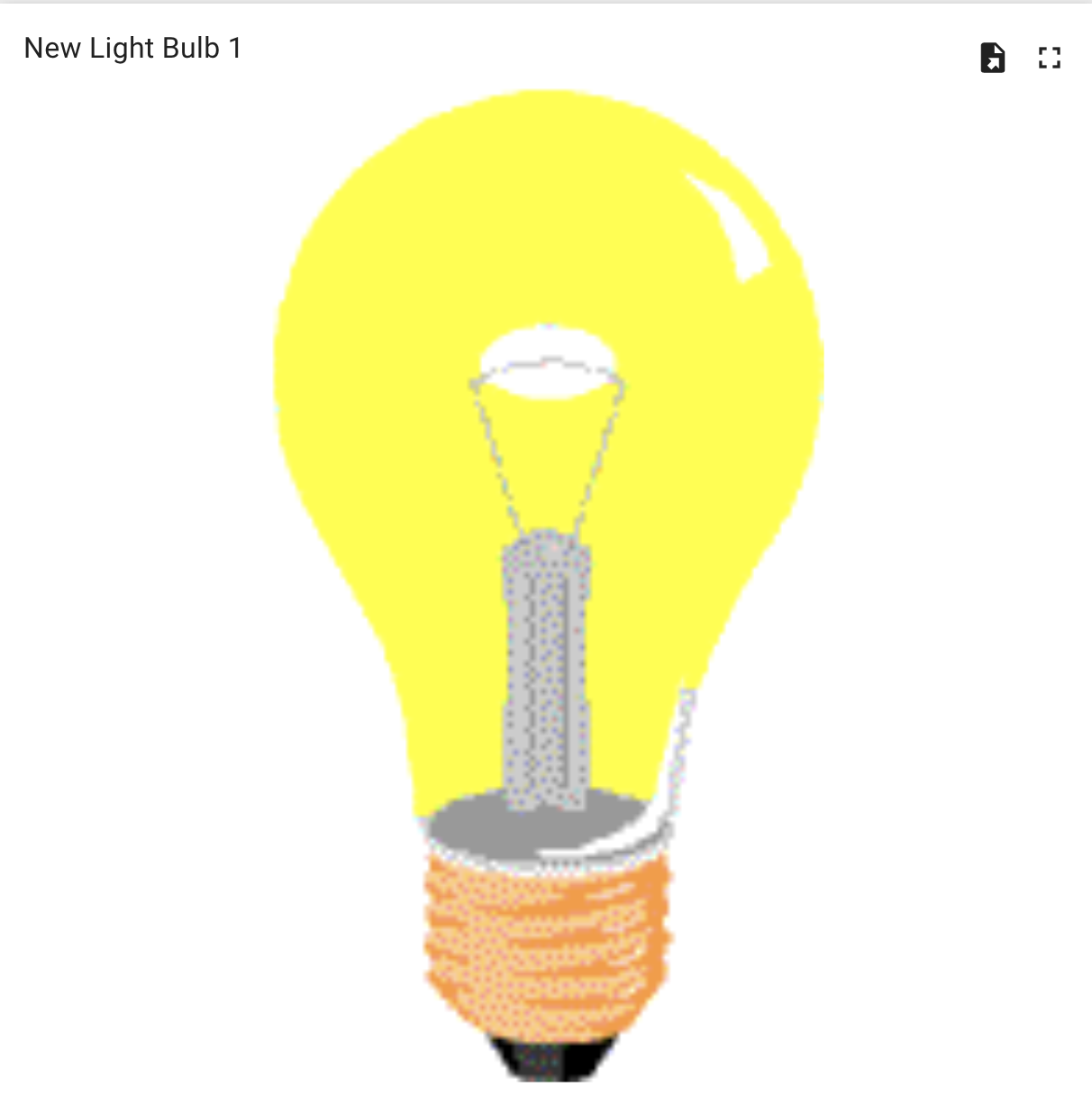
3.3 Light Bulb 1
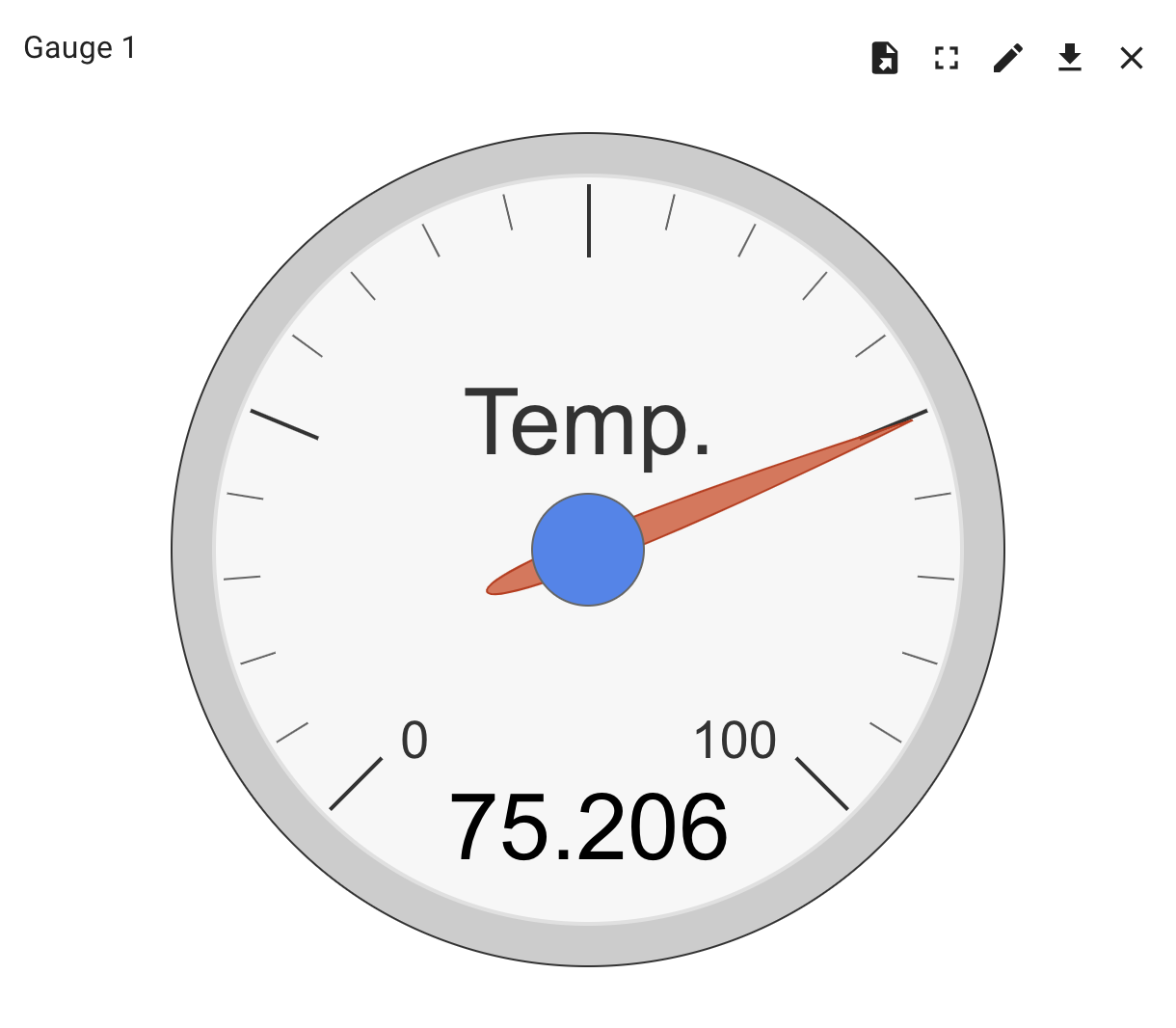
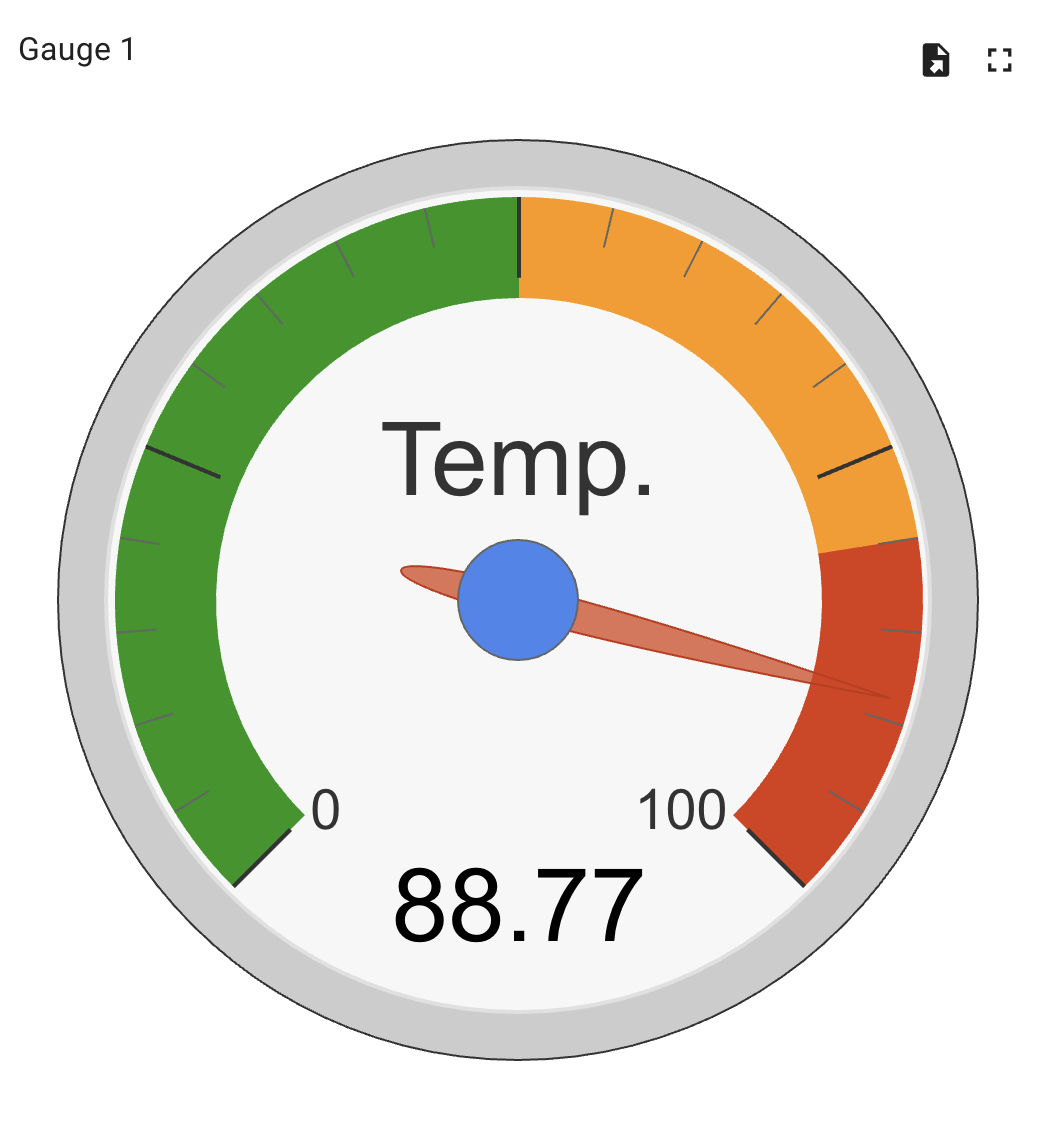
3.4 Gauge 1
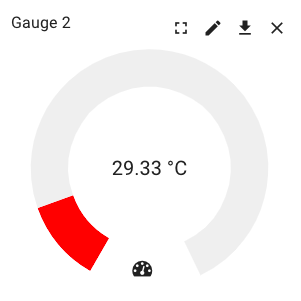
3.5 Gauge 2
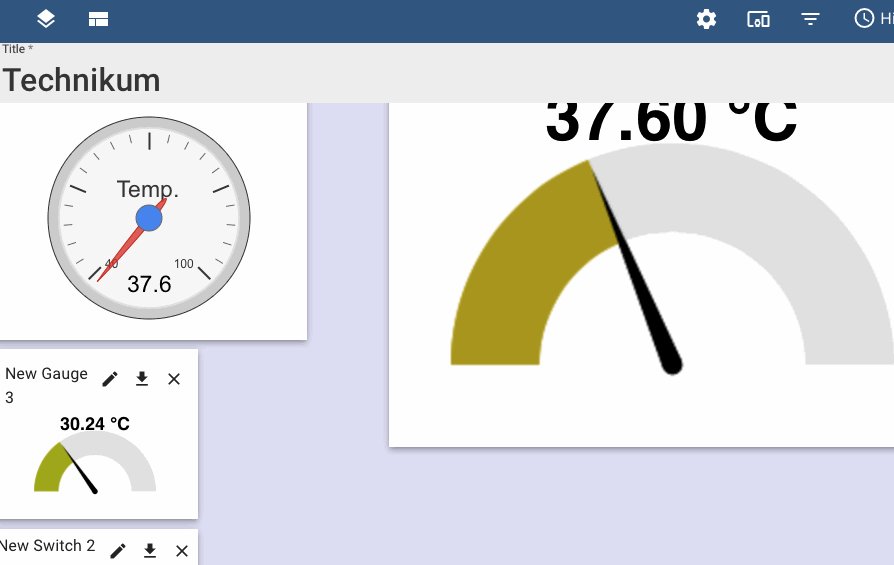
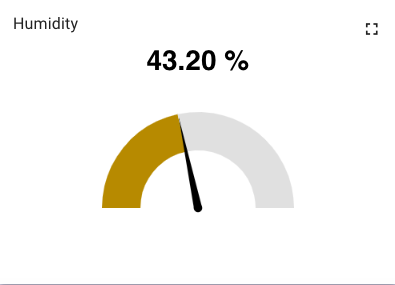
3.6 Gauge 3 - Static Widgets
4.1 Change Dashboard State 1 - Timeseries
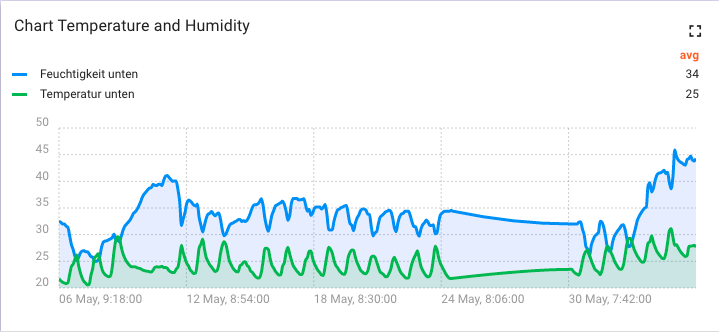
5.1 Chart 1
The widget library requires Thingsboard version greater than 3.0. This can be used for Thingsboard CE, Thinsgsboard PE or Thingsboard.cloud.
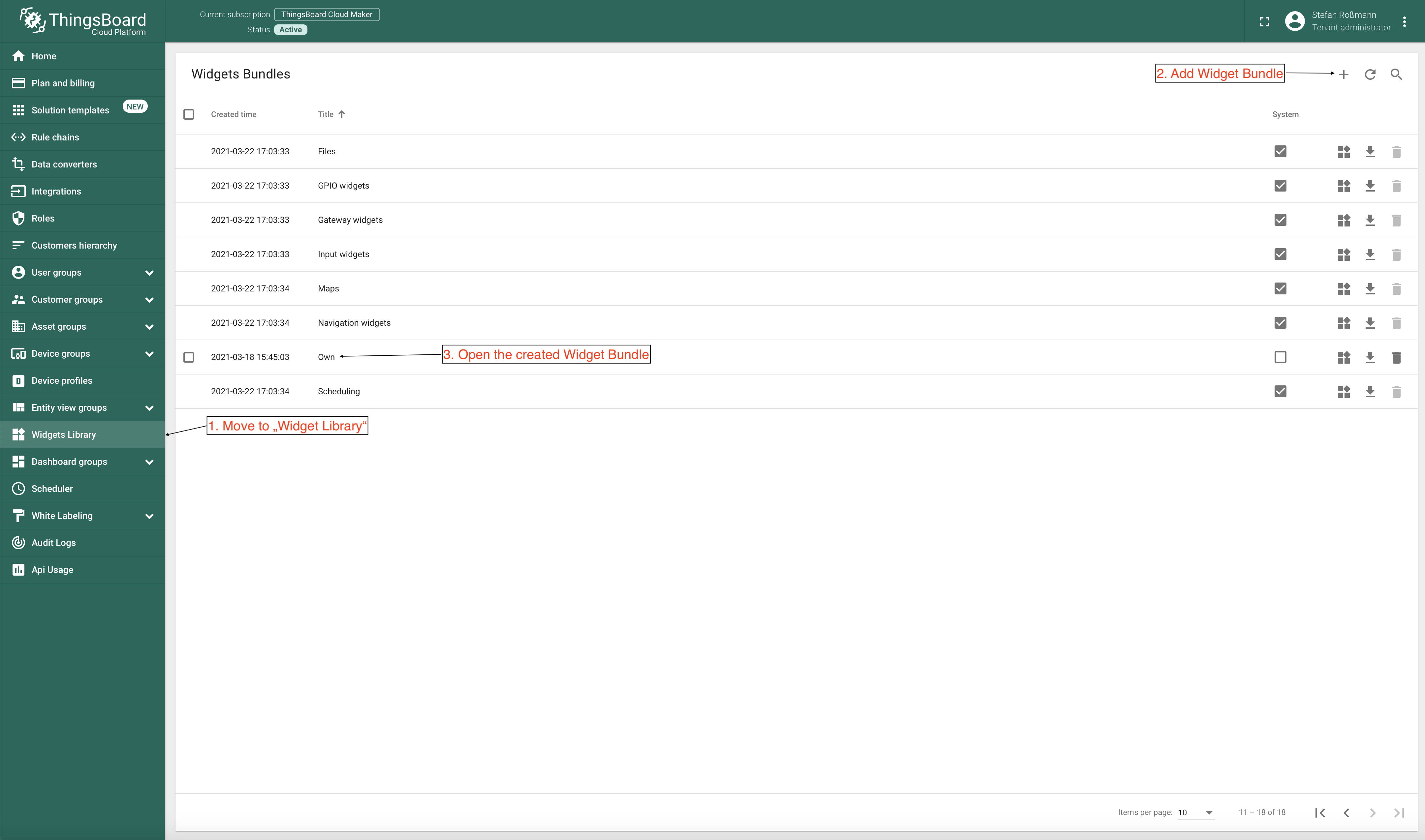
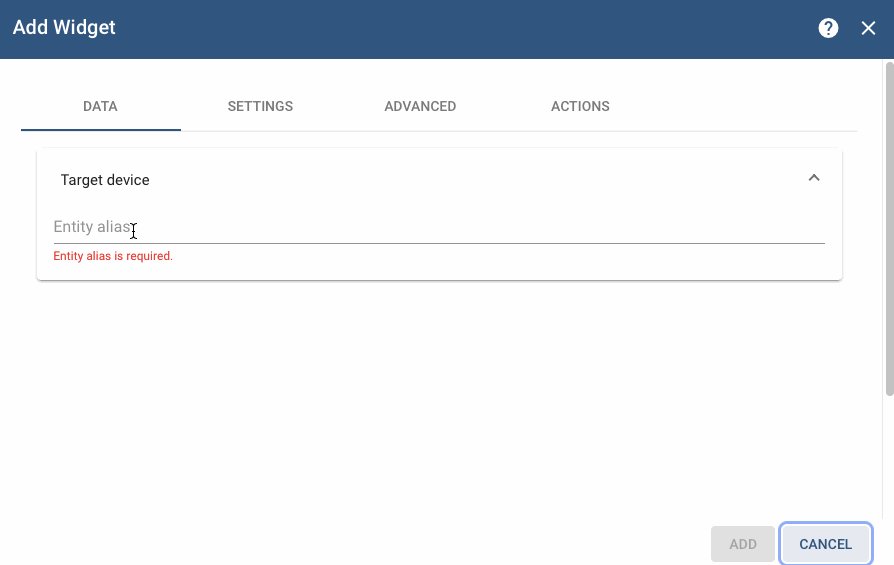
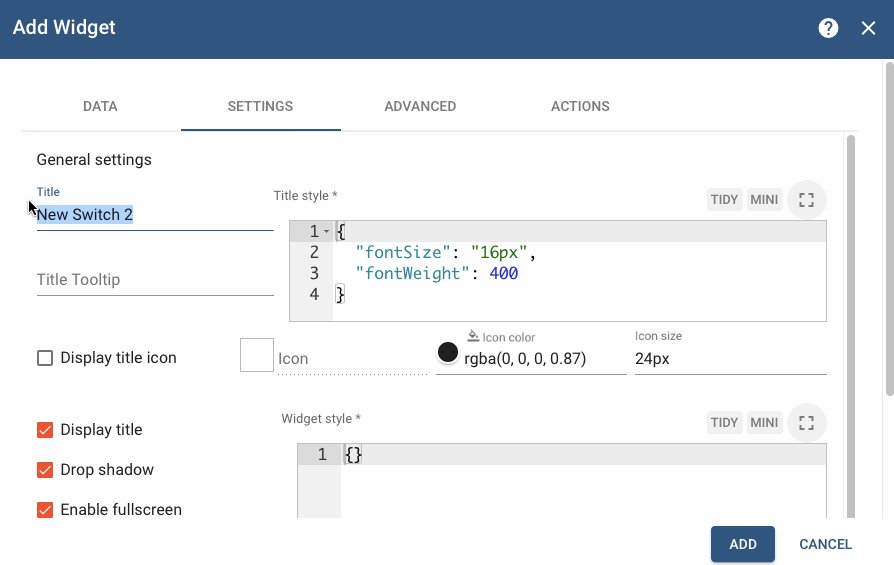
To install a widget from the Widget library, please login to your Thingsboard installation, or your Thingsboard.cloud account. Then open the Widget Library and add a new widget Bundle.
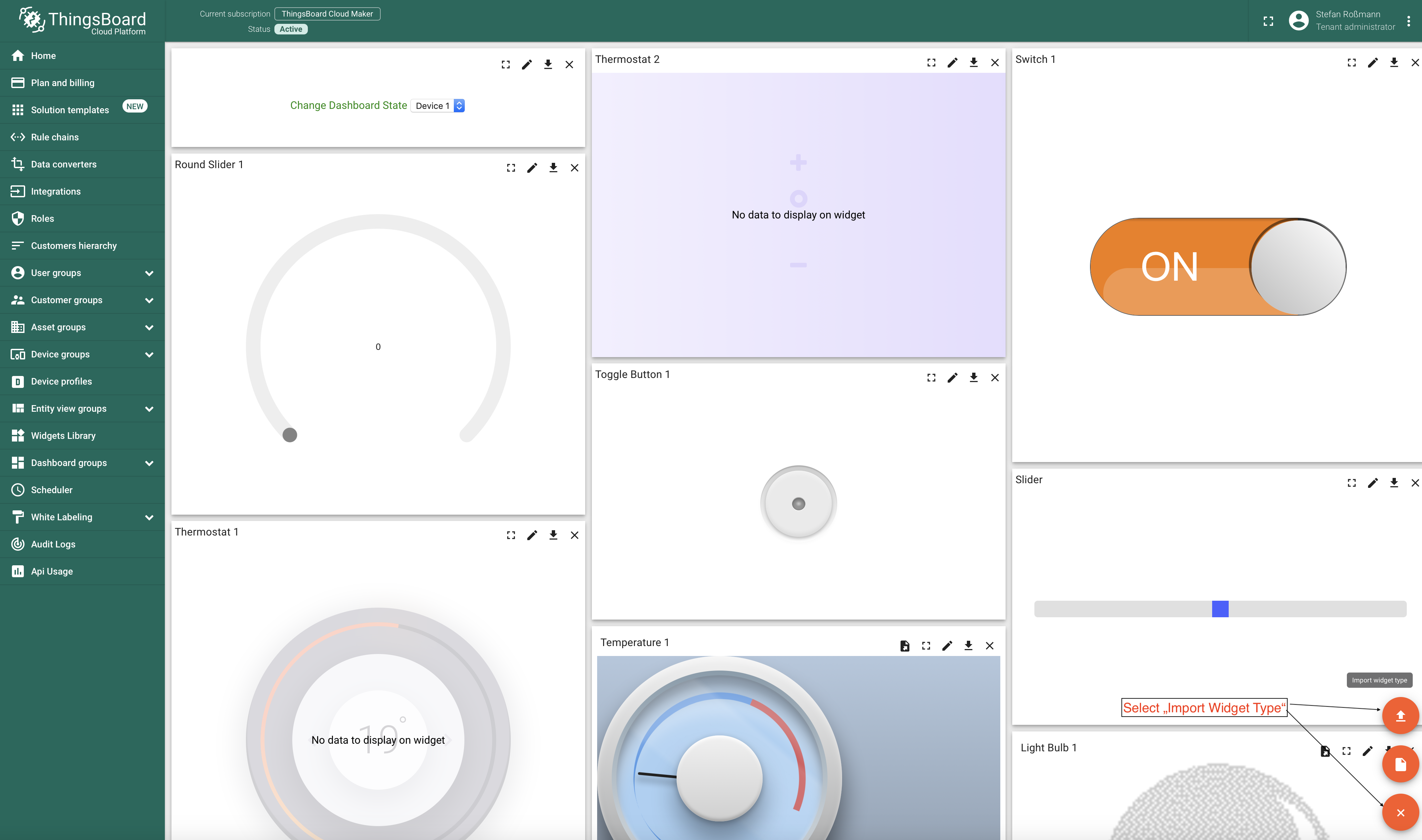
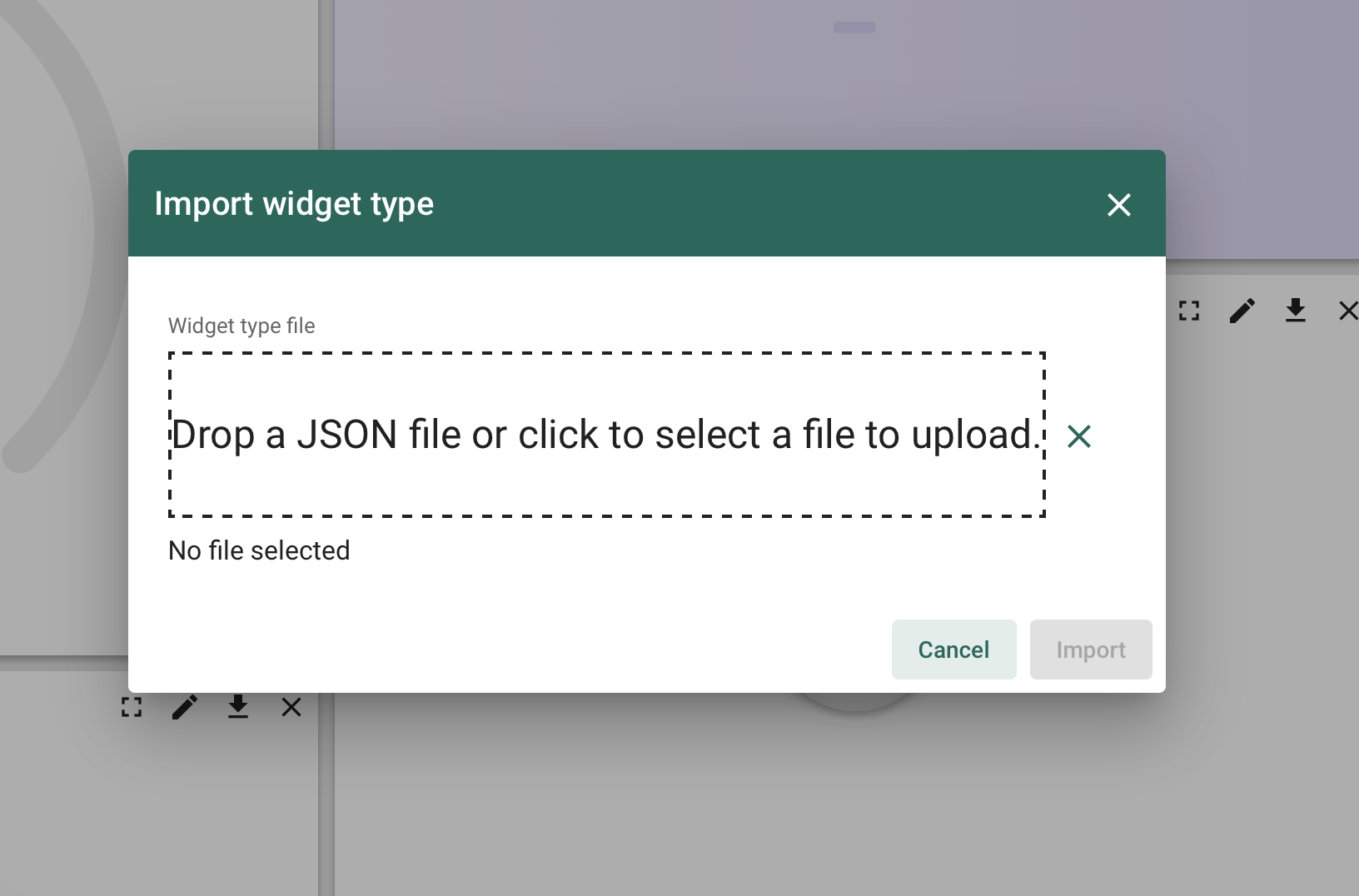
Select "Import Widget Type" and choose the JSON File from the Git Repository and select "Import"