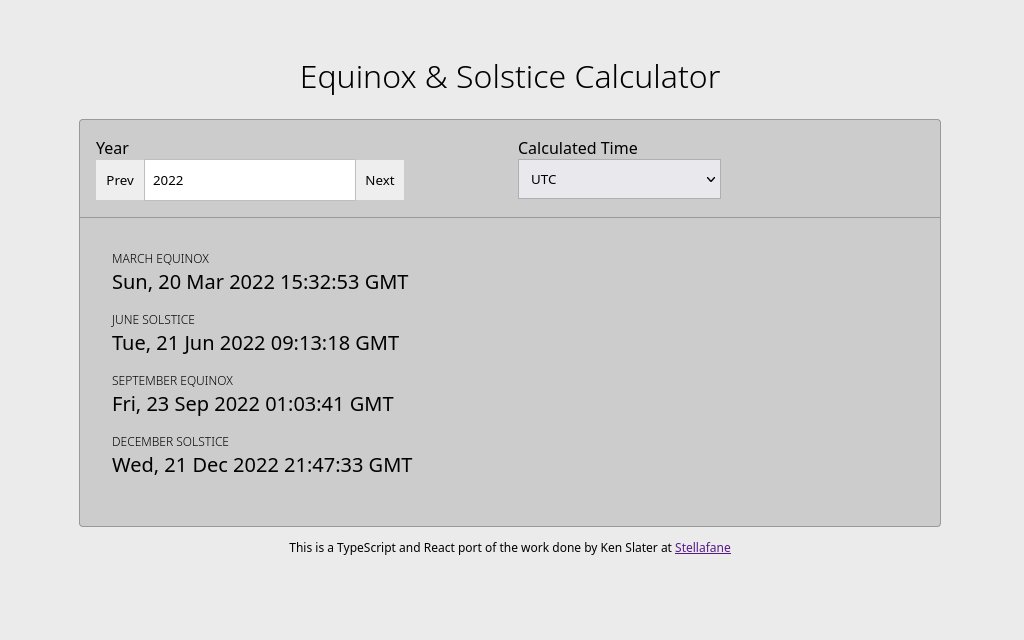
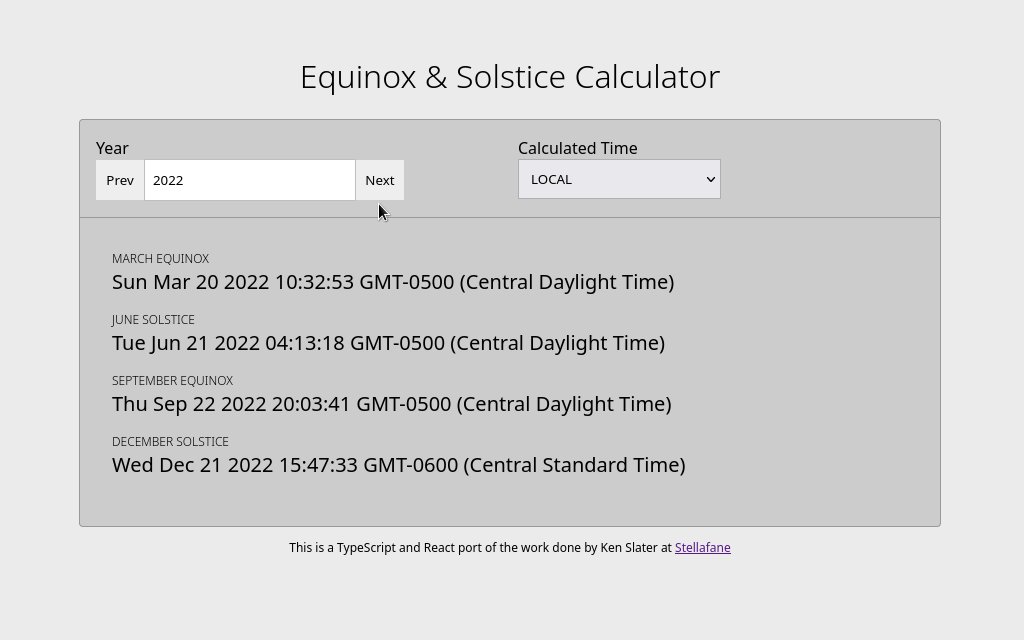
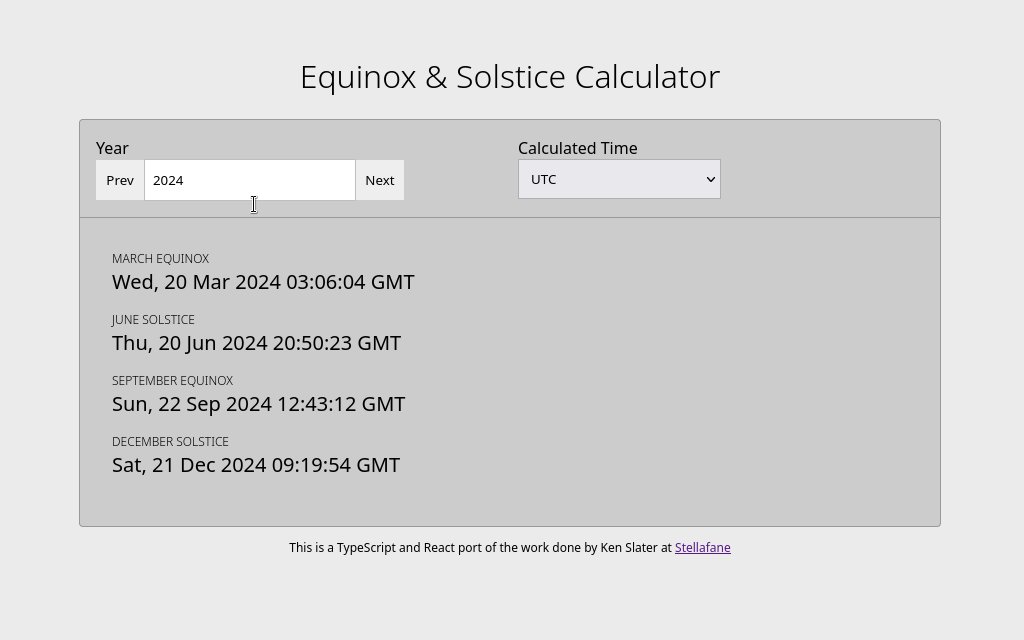
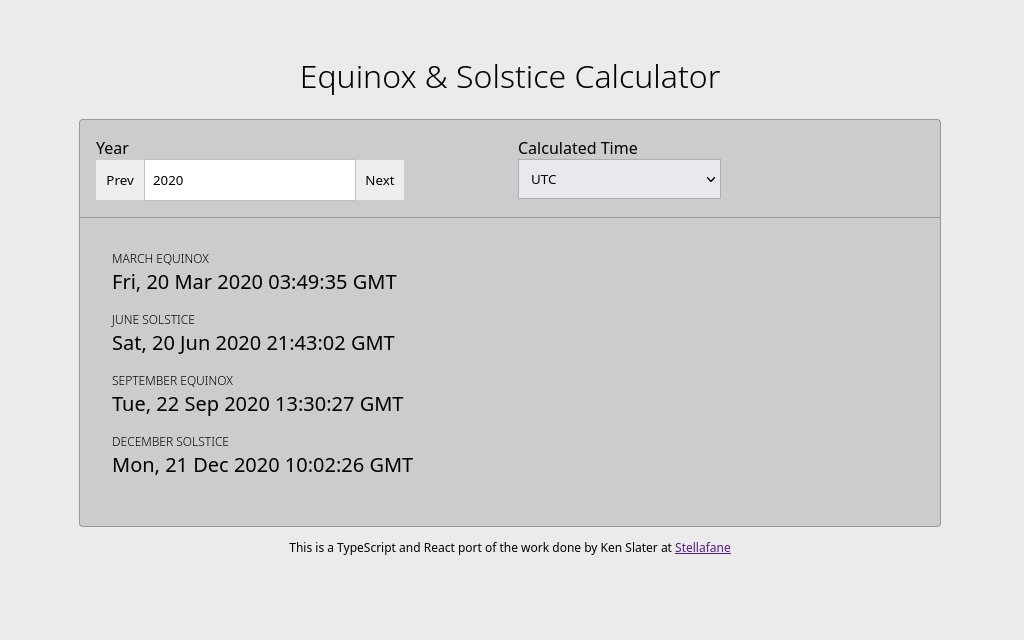
Calculate solstice and equinox dates for a given year.
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Node installed on your machine, the best way to install/manage Node versions is to use Volta.
- Volta - the Hassle-Free JavaScript Tool Manager
$ curl https://get.volta.sh | bash
Once Volta is installed, install Node (pinned to lts on package.json)
$ volta install node
$ npm install
Now you can start the development server by running the command below:
$ npm run dev
The application will be available at https://localhost:3000
To contribute features or bug fixes:
-
create a new branch off the
masterbranch with the name of your feature or bug fix (e.g.chore/update_dependencybranch); -
once you're finished with your changes open a pull request from your branch to
master.
We use commitlint to enforce commits that follow the Conventional Commits specification.
The most common and useful types are chore, docs, feat, fix,
refactor and test. Examples of valid commit messages would be:
$ git commit -m "docs: updated README"
or
$ git commit -m "feat: added Profile component"
Unit and integration tests use Jest, you can run the interactive test monitor with the following command:
$ npm test
You can read more about testing here:
-
axios - Promise based HTTP client for the browser and node.js.
-
commitlint - checks if your commit messages meet the conventional commit format.
-
eslint - find and fix problems in your JavaScript code.
-
husky - git hooks made easy.
-
jest - delightful JavaScript testing.
-
lint-staged - run linters on git staged files.
-
prettier - an opinionated code formatter.
-
react - a declarative, efficient, and flexible JavaScript library for building user interfaces.
-
react-helmet-async - thread-safe Helmet for React 16+ and friends.
-
react-router - declarative routing for React.
-
react-testing-library - simple and complete React DOM testing utilities that encourage good testing practices.
-
Sass - an extension of CSS, adding nested rules, variables, mixins, selector inheritance, and more.
-
TypeScript - a strongly typed programming language that builds on JavaScript, giving you better tooling at any scale.
-
Vite - next generation frontend tooling.
This project exists thanks to all the people who contribute.
This project is licensed under the MIT License - see the LICENSE file for details.