Neither the browser add-on nor the VS Code extension will host a server for: PHP, .NET or NodeJS. It will give you the reloading function, so you do not need to refresh the page every time you save.
In other words. If you just want the reload function when you work with .html files, then you do not need this extension at all.
Need Help? Watch Video Tutorial
- Install VS Code from Microsoft. (code editor)
- Install VS Code Live Server. (extension to code editor)
- Install the browser add-on; Chrome or Firefox.
- Install and run a server on your machine: Servers and Frameworks
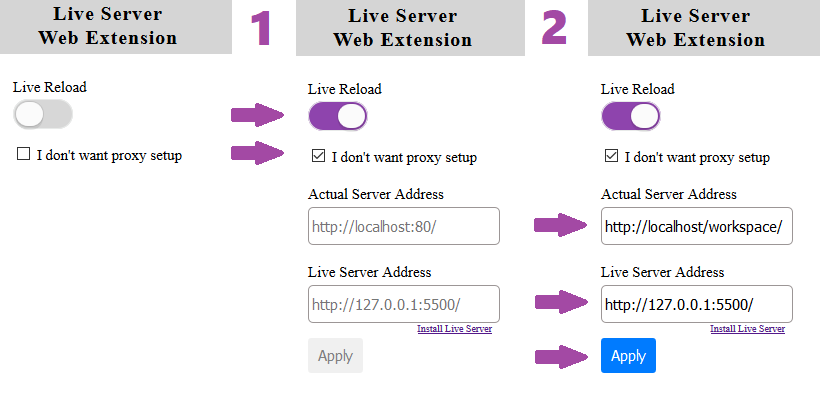
- Enter the neccesary fields (screenshot below)
- Actual Server Address: is the address where your server is located and the port.
- Live Server Address: is the address where your VS code extension is running.
- Push the
Go Live-button in your editor's statusbar. - Visit the
Actual Server Address
- Install VS Code from Microsoft. (code editor)
- Install VS Code Live Server. (extension to code editor)
- Install the browser add-on; Chrome or Firefox.
- Install and run a server on your machine: Servers and Frameworks
- Enter the neccesary values (code block below)
- Proxy Path: is the path to the folder you want proxy from. The path is relative to the workspace.
- Actual Server Address: is the address where your server is located and the port.
- Push the
Go Live-button in your editor's statusbar.
.vscode/settings.json
{
// Mainly for static files
"liveServer.settings.useWebExt": true,
// This means that you change your real URL (current PHP url)
// to another URL (which Live Sever starts).
"liveServer.settings.proxy": {
"enable": true,
"baseUri": "/", // i. Proxy Path.
"proxyUri": "http:https://localhost:80/workspace" // ii. Actual Server Address.
},
}Note: You need to stay on the new host that will be provided by Live Server.
- ExpressJS
cross-platform
- DotNet Core
cross-platform - IIS
windows