# Langchain Chatbot App
## Description
The Chatbot is a responsive web application that allows users to chat with an AI-powered chatbot to generate answers. The application is built using React and Python and provides a user-friendly interface for seamless communication with the AI.
## Features
- Chat with AI to generate answers in real-time
- Toggle between dark mode and light mode for better readability
- Responsive design for optimal viewing on different devices
- Real-time messaging for instant conversation updates
## Demo
Check out the demo to see the Chatbot in action.
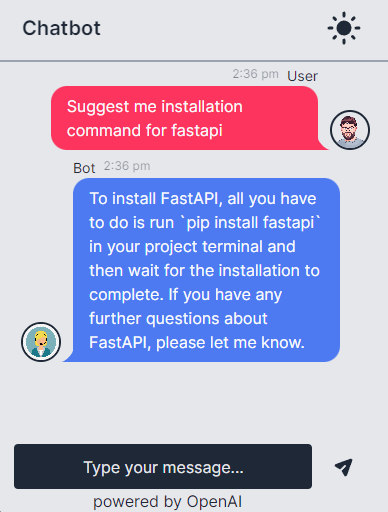
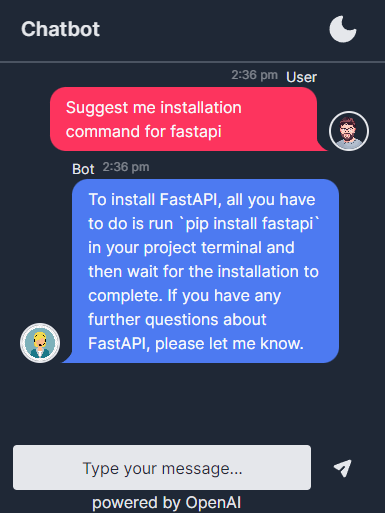
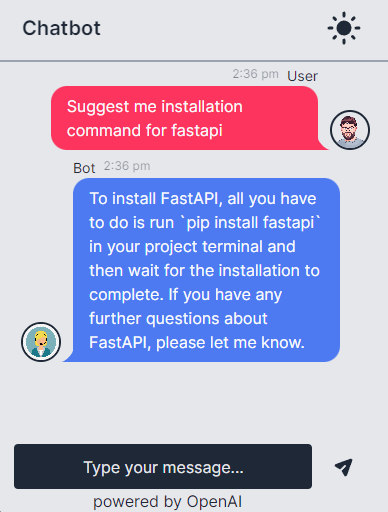
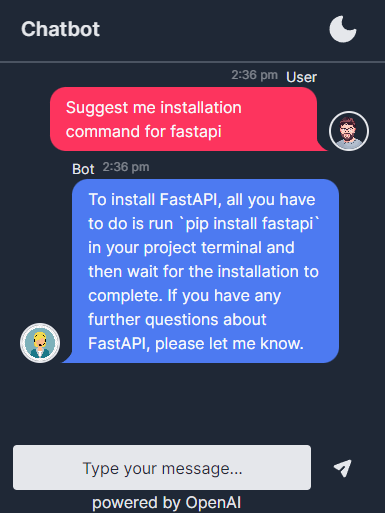
 ## Screenshots
### Mobile View
## Installation
1. Clone the repository: `git clone https://github.com/rashedsabbir/langchain-chatbot-app.git`
2. Install the required dependencies:
- React: `npm install`
- Python: `pip install -r requirements.txt`
3. Start the application:
- React: `npm run dev`
- Python: `python chatbot.py`
4. Open your browser and navigate to `http://localhost:5173` to access the Chatbot.
## Usage
1. Enter your message in the input field and press Enter.
2. The chat history will display your message along with the chatbot's response.
3. Toggle between dark mode and light mode using the provided button.
4. Enjoy chatting with the AI-powered chatbot!
## Credits
- [OpenAI](https://openai.com) - AI language model used for generating answers.
- [Md Mushfiqur Rahman](https://www.linkedin.com/in/mushfiqur--rahman/) - Data Scientist and ML Engineer.
- [Rashedul Hassan Sabbir](https://www.linkedin.com/in/rashedsabbir/) - Full Stack Developer.
## Screenshots
### Mobile View
## Installation
1. Clone the repository: `git clone https://github.com/rashedsabbir/langchain-chatbot-app.git`
2. Install the required dependencies:
- React: `npm install`
- Python: `pip install -r requirements.txt`
3. Start the application:
- React: `npm run dev`
- Python: `python chatbot.py`
4. Open your browser and navigate to `http://localhost:5173` to access the Chatbot.
## Usage
1. Enter your message in the input field and press Enter.
2. The chat history will display your message along with the chatbot's response.
3. Toggle between dark mode and light mode using the provided button.
4. Enjoy chatting with the AI-powered chatbot!
## Credits
- [OpenAI](https://openai.com) - AI language model used for generating answers.
- [Md Mushfiqur Rahman](https://www.linkedin.com/in/mushfiqur--rahman/) - Data Scientist and ML Engineer.
- [Rashedul Hassan Sabbir](https://www.linkedin.com/in/rashedsabbir/) - Full Stack Developer.


 ## Screenshots
### Mobile View
## Screenshots
### Mobile View