Languages: English / 简体中文
Upgit is a native & lightweight tool to helps you upload any file to your Github repository and then get a raw URL for it.
This is also useful with Typora as an image uploader.
- Support for Linux, Windows and macOS
- Upload any file to given remote github repo folder
- Upload from clipboard
- Custom auto renaming rules
- CDN via replacing rules
- Config via Environment Variable
- Output URL to stdout/clipboard, supports markdown image format
Download it from Release.
If you have no idea which to download:
- For most Windows users, choose
upgit_win_amd64.exe- For most macOS users, choose
upgit_macos_arm64
Rename it to upgit (For Windows users, upgit.exe), save it to somewhere you like. To access it from anywhere, add its directory to the PATH environment variable.
Warning: this program doesn't contain an auto-updater. If you need to keep updated, just give upgit a ⭐star.
Create config.toml in the same directory of upgit, and fill it in following this sample config file.
To upload file logo.png with rename rules, execute:
./upgit logo.png
# for windows: .\upgit.exe logo.pngThen you'll see a link to logo.png.
To upload file logo.png to remote folder /my_images/demo, execute:
./upgit logo.png -t /my_images/demo
# for Windows: .\upgit.exe logo.png -t /my_images/demoFor more help, type -h argument
Upload anything to github repo and then get its link.
For more information: https://github.com/pluveto/upgit
Usage: upgit.exe [--target-dir TARGET-DIR] [--verbose] [--size-limit SIZE-LIMIT] [--wait] [--clean] [--raw] [--no-log] [--output-type OUTPUT-TYPE] [--output-format OUTPUT-FORMAT] FILE [FILE ...]
Positional arguments:
FILE local file path to upload. :clipboard for uploading clipboard image
Options:
--target-dir TARGET-DIR, -t TARGET-DIR
upload file with original name to given directory. if not set, will use renaming rules
--verbose, -V when set, output more details to help developers
--size-limit SIZE-LIMIT, -s SIZE-LIMIT
in bytes. overwrite default size limit (5MiB). 0 means no limit
--wait, -w when set, not exit after upload, util user press any key
--clean, -c when set, remove local file after upload
--raw, -r when set, output non-replaced raw url
--no-log, -n when set, disable logging
--output-type OUTPUT-TYPE, -o OUTPUT-TYPE
output type, supports stdout, clipboard [default: stdout]
--output-format OUTPUT-FORMAT, -f OUTPUT-FORMAT
output format, supports url, markdown and your customs [default: url]
--help, -h display this help and exit
Assuming your upgit program is saved at
"C:\repo\upgit\upgit.exe".
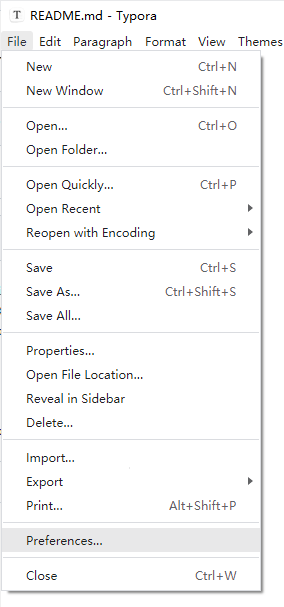
Select File > Preferences...
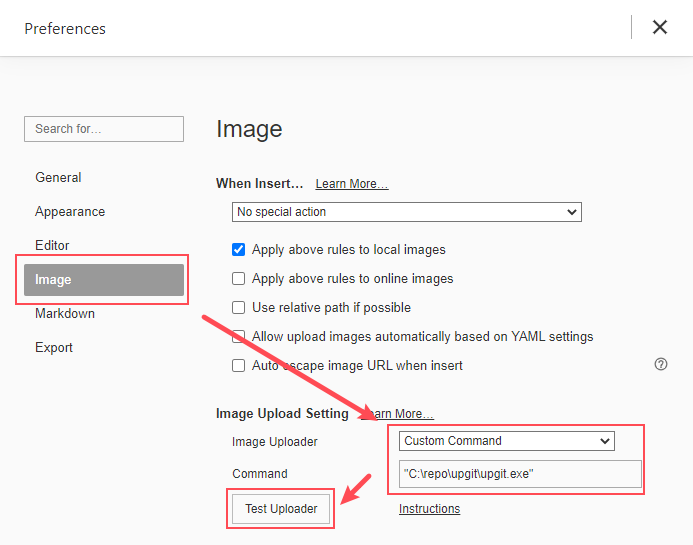
Move to Image. Choose Custom Command as your Image Uploader.
Input upgit program location into Command textbox.
You can click Test Uploader button to make sure it works.
Now enjoy it!
Use :clipboard place holder for clipboard image. (Only supports png format)
./upgit :clipboardShortcuts for screenshot:
- On macOS, use
Ctrl+Shift+Cmd+4 - On Linux/Ubuntu, use
Ctrl+Shift+PrintScreen - On Windows, use
Shift+Win+s
Use --output-type clipboard:
./upgit logo.png --output-type clipboard
# or .\upgit.exe :clipboard -o clipboardAdd argument --output-format markdown:
./upgit logo.png --output-type clipboard --output-format markdown
# or .\upgit.exe :clipboard -o clipboard -f markdownThen you'll get a markdown image link in your clipboard like:

For Windows user:
-
Install AHK
-
Create this script
upload_clipboard.ahkand run:; Press Ctrl + F9 to upload clipboard image ^F9:: RunWait, "upgit.exe" :clipboard --output-type clipboard --output-format markdown return
-
Then press WinShiftS to take screenshot. CtrlF9 to upload it and get its link to your clipboard!
Compatible with Snipaste
(Windows Only, from v0.1.5) We recently added support for Snipaste bitmap format. Just copy screenshot and upload!
## Config Instructions
| Key | Desc |
| --------------------- | ------------------------------------------------------------ |
| username | Your Github username, like `pluveto` |
| repo | Your Github repository name, like `upgit` |
| branch | The branch for saving files, like `master` or `main` |
| pat | Personal Access Token. Visit [GitHub Docs](https://docs.github.com/en/authentication/keeping-your-account-and-data-secure/creating-a-personal-access-token) for more info |
| rename | Renaming rule. Path separator `/` will create directories if not exists. Supporting: |
| -- `{year}` | -- Year like `2006` |
| -- `{month}` | -- Month like `01` |
| -- `{day}` | -- Day like `02` |
| -- `{unix_ts}` | -- Unix timestamp in second. Like `1643373370`. |
| --- `{ext}` | -- Extension like `.png`, and empty when the original file has no extension |
| -- `{file_name}` | -- Original file base name like `demo` (without extension) |
| -- `{file_name_hash}` | -- MD5 Hash in hex of `{file_name}` |
Here is a simplist sample config file:
```toml
pat = "ghp_XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
rename = "{year}/{month}/upgit_{year}{month}{day}_{unix_ts}{ext}"
repo = "repo-name"
username = "username"
UPGIT_TOKENUPGIT_RENAMEUPGIT_USERNAMEUPGIT_REPOUPGIT_BRANCH
In follwing way:
[output_formats]
"bbcode" = "[img]{url}[/img]"
"html" = '<img src="{url}" />'
"markdown-simple" = ""Placeholder:
{url}: URL to image{fname}: Original file basename{url_fname}: File basename from url
Example usage:
# Upload clipboard and save link to clipboard as bbcode format
upgit :clipboard -o clipboard -f bbcode
- Upload to specific folder
- Upload and get raw URL that is not replaced.
- Upload clipboard image
- Save uploaded image link to clipboard
- Upload from link
- Ignore uploaded file (link input)
- Upload history