Toast UI JSDoc template
Demo: https://nhnent.github.io/tui.jsdoc-template/latest/
npm i -D tui-jsdoc-template
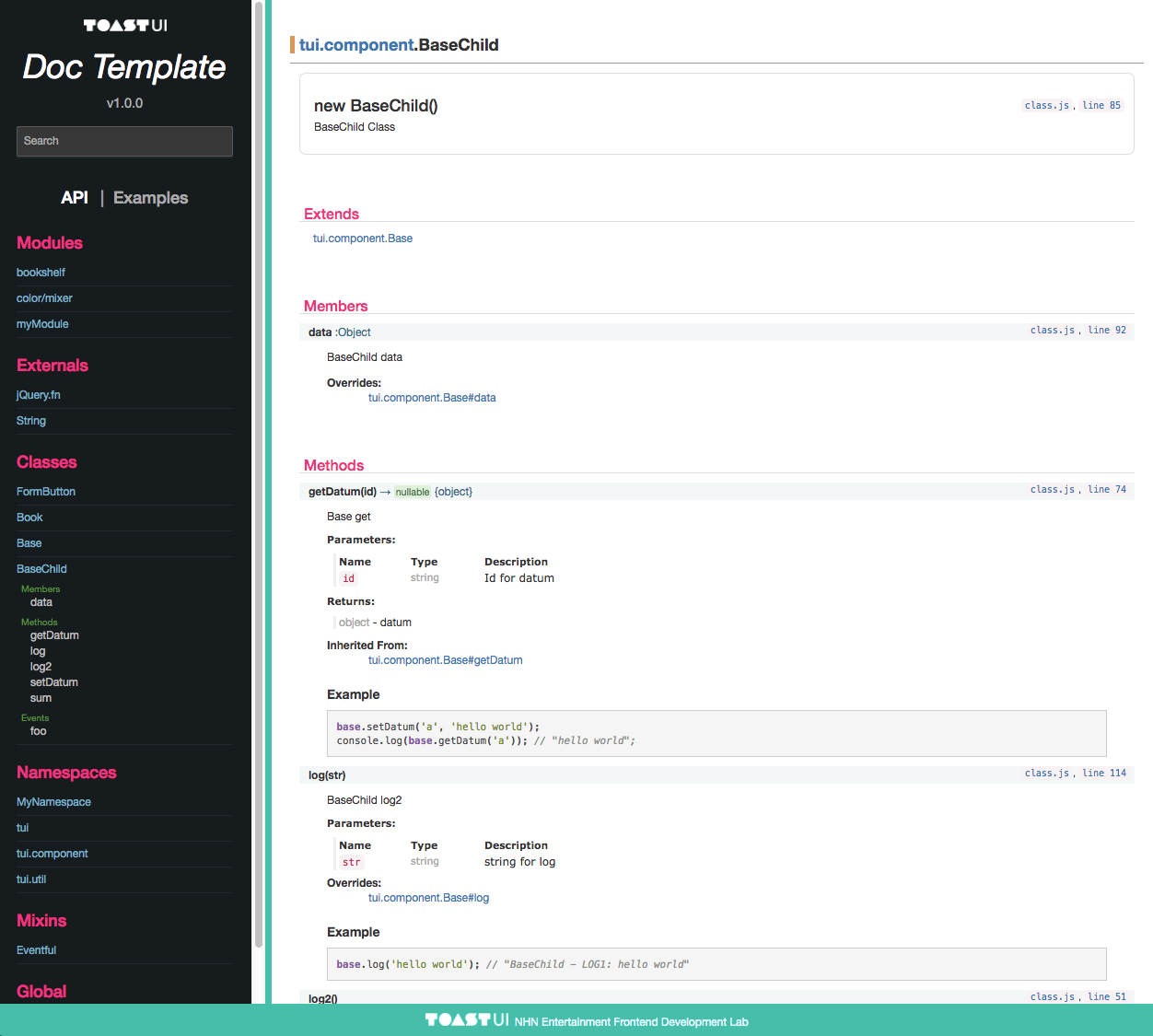
TUI JSDoc template has the following features:
- Navigation:
- AutoComplete Searchbox
- Collapsible
- Members / Methods / Events
- API / Examples (Tutorials) switcher
- Resizable
- Examples: HTML/JS source tab in example pages
"opts": {
"template": "node_modules/tui-jsdoc-template"
}
"templates": {
"logo": {
"url": "https://nhnent.github.io/tui.component.tree/latest/styles/logo.png",
"width": "150px",
"height": "13px",
"link": "https://github.com/nhnent/tui.jsdoc-template"
}
}
"templates": {
"name": "Tui JSDoc Template"
}
"templates": {
"footerText": "My awesome footer text"
}
Default: true
"templates": {
"useCollapsibles": true
}
"templates": {
"tabNames": {
"api": "API",
"tutorials": "Examples"
}
}
api defaults to the value API and tutorials defaults to the value Examples.
With a folder structure like this:
static
└── styles
└── custom.css
└── another.css
And a config like this:
"templates": {
"default": {
"staticFiles": {
"include": ["static/"]
}
},
"css": [
"styles/custom.css",
"styles/another.css",
"https://example.com/remote.css"
]
}styles/custom.css, styles/another.css, and remote.css get included in the layout.
default.staticFiles is the build-in jsdoc way of copying extra files.
If script or div elements have code-js or code-html class, expose their innerHTML.
- innerHTML of
script.code-jstag - innerHTML of
div.code-htmltag
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>example</title>
</head>
<body>
<div class="code-html">
<h3> Base Example </h3>
<p> Hello world </p>
</div>
<script class="code-js">
console.log('hello world');
</script>
</body>
</html>
- Use
npm run serveorgulp servecommand to ascertain realtime. - Api-Example tab, Auto-Complete and Resize functions are written in the
static/scripts/tui-doc.jsfile.