-
Notifications
You must be signed in to change notification settings - Fork 64
Staticman config
📧 Please don't hesitate to ping @VincentTam on GitHub/GitLab/leave a comment on his blog/send him an email to ask for help.
Procedures to start using Staticman:
-
Set up your own Staticman API instance.
Due to Staticman's maintainer's recommendations in eduardoboucas/staticman#317 (comment), users are advised to
- use his/her own personal API instance, and
- move away from any public API instance.
-
Create a Heroku account. The free tier should be enough.
-
Git provider setup:
-
GitHub: use the v3 GitHub App authorization method to avoid API limit.
Create a GitHub apps: https://docs.github.com/en/developers/apps/creating-a-github-app. You can leave the default values unchanged, except for the mandatory fields.
- Homepage URL: for display purpose only for your GitHub App page
- Webhook URL: I tried
<your-api>/v1/webhook.
Then generate a RSA keypair at the bottom of the page. A RSA private key would be automatically downloaded.
I recommend making this app private and personal.
Don't forget to
- note the GitHub App ID
- install this app to the GitHub repo for your static website after having finished the setup in the next section.
To know more, you may see Jan Hajek's article about Staticman v3.
ℹ️ There is no need to hit the /connect route in Staticman v3 because we're using a GitHub App instead of a GitHub bot account here.
-
-
Create a new GitLab account ("bot") associated with your Staticman API endpoint.
-
Create a Personal Access Token for your GitLab bot with scopes
apiandread_repository.
-
Add your GitLab bot as a "developer" for your project by going to Settings → Members → Invite member.
ℹ️ There's no invitation acceptance mechanism on GitLab. The invited member enjoys the privileges once the invitation is sent. Therefore, there's no need to hit
/connect. -
-
Framagit: Since Framagit is a fork of GitLab, the overall setup is similar to that on GitLab. (Note that you need to add an extra environment variable
GITLAB_BASE_URLwith valuehttps://framagit.org.)
-
-
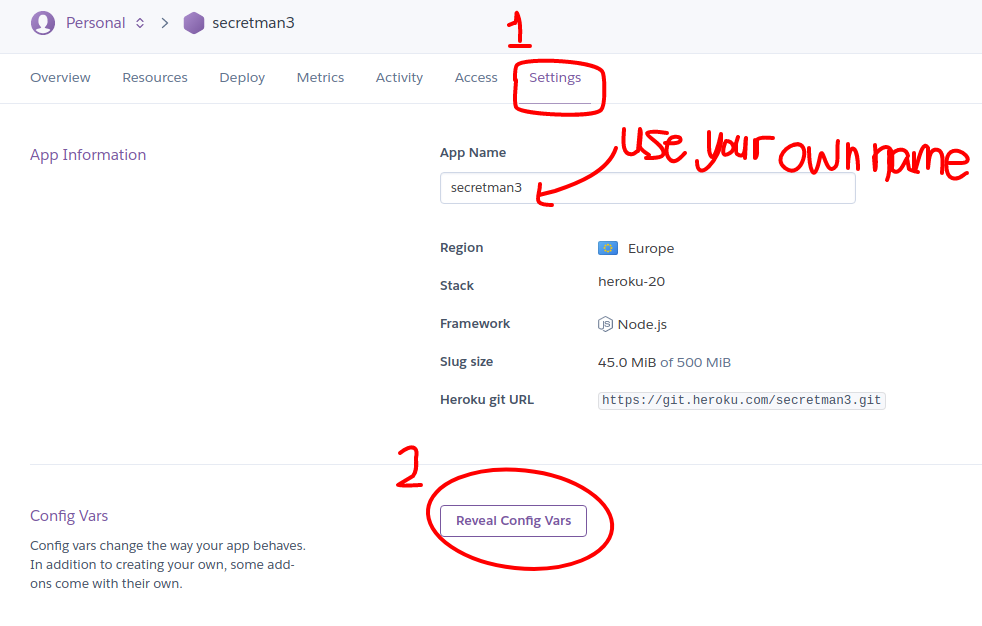
Configure API variables through Heroku's online dashboard.
variable explanation NODE_ENVproductionRSA_PRIVATE_KEYRSA private key generated by openssl genrsa -out key.pemGITHUB_APP_IDGitHub App ID (for v3 with a GitHub App) GITHUB_PRIVATE_KEYRSA private key downloaded from GitHub (for v3 with a GitHub App) GITLAB_TOKENtoken of your GitLab bot (for v3 with a GitLab bot) GITLAB_BASE_URLURL of your custom GitLab instance (for v3 with a custom GitLab instance other than GitLab.com) 
To store a multi-line RSA private key, you may first input the environment variable name. Then click the pen icon 🖊️ on the right in order to show a text area for editing. A simple copy and paste would do, as shown in the screenshot below.

To know more about the API variables, the best way is to read https://github.com/eduardoboucas/staticman/blob/master/config.js.
-
Fill in the site config file
config.tomlwith reference to the instructions in the comments.[Params.staticman] endpoint = "https://<your-API-instance-URL>" gitProvider = "github" username = "your-username" repository = "hugo-swift-theme" branch = "master"
Framagit users may choose
gitlabforgitProviderinconfig.toml.Remark: You may adjust the
endpointto the one that your Staticman bot/GitHub App is associated with.For
gitProvider, you can choose eithergithuborgitlab. If you're using Framagit, choosegitlab. -
Proceed to the root-level repo config file
staticman.yml. (Template available in this theme'sexampleSite/staticman.yml.) Note that the name and path of this file can't be changed.The parameter
moderationis for comment moderation, and it defaults totrue, so each new comment is created as a pull/merge request. If it is switched tofalse, then Staticman will directly commit against the configuredbranch.If you are working on GitLab/Framagit and you have set
moderation: false, depending on yourbranch, you might need the following steps.- protected branch (e.g.
master): Go to Settings → Repository → Protected Branches and permit the GitLab bot to push against that branch. - unprotected branch (GitHub's default): no measures needed.
- protected branch (e.g.
-
(Optional, GitHub only) To prevent old inactive branches (representing approved comments) from piling up, you may go to your repository's Settings → Webhooks.
-
Make sure to input the Payload URL according to your chosen
endpoint. For example, the defaultendpointishttps://<your-app-name>.herokuapp.comif you're hosting your API instance on Heroku, so the corresponding Payload URL should be
https://<your-app-name>.herokuapp.com/v1/webhook -
Set Content type to be application/json.
-
Leave Secret empty.
-
☑️ Enable 🔒 SSL verification.
-
🔘 Let me select individual events and :ballot_box_with_check: check Pull Requests.
-
☑️ Check Active.
Reference: Staticman's documenation for webhooks
ℹ️ For each GitLab Merge Request, there's a ☑️ checkbox for deleting the source branch next to the "Merge" button, so there's no need to set up Webhooks for working with GitLab online.
-
-
(Optional, but recommended) To stop spam bots, it's suggested to enable reCAPTCHA. You may refer to the site config file for details.
✴️ Use your OWN site key, and ENCRYPT your site secret. For example, if you're using the default
endpoint, you should hithttps://<your-api>/v3/encrypt/<your-secret>
ℹ️ To enable the comment subscriptions feature, you may consult
- this Binary Mist article; and
- this Network Hobo article.