Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、捕获XHR请求、显示本地存储和 Cookie 信息等等。
请扫描二维码或在手机上直接访问:https://eruda.liriliri.io/
如果想在其它页面尝试,请在浏览器地址栏上输入以下代码。
javascript:(function () { var script = document.createElement('script'); script.src="//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();-
按钮拖拽,面板透明度大小设置。
-
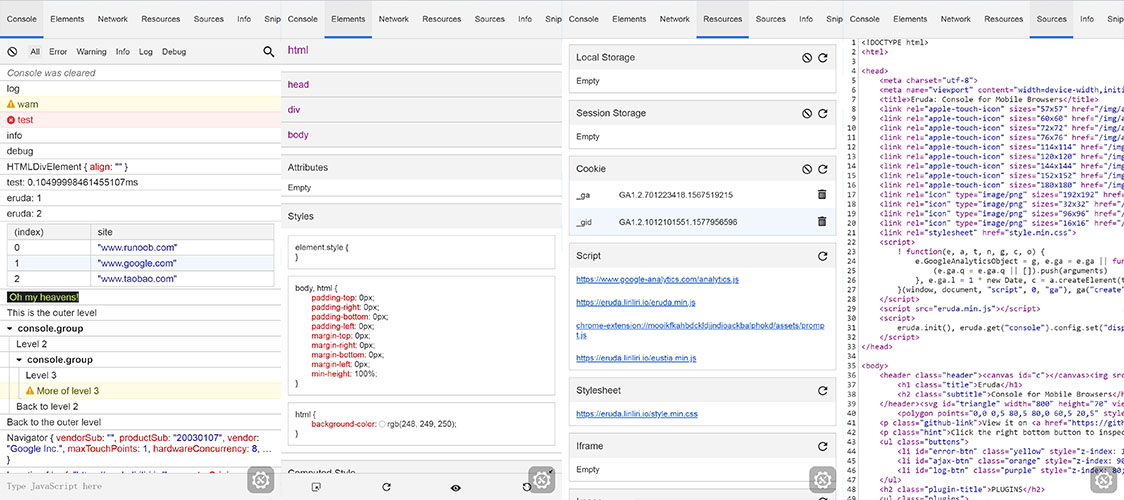
Console 面板:捕获 Console 日志,支持 log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括 %c 自定义样式输出;支持按日志类型及正则表达式过滤;支持 JavaScript 脚本执行。
-
Elements 面板:查看标签内容及属性;查看应用在 Dom 上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看 Dom 上绑定的各类事件。
-
Network 面板:捕获请求,查看发送数据、返回头、返回内容等信息。
-
Resources 面板:查看并清除 localStorage、sessionStorage 及 cookie;查看页面加载脚本及样式文件;查看页面加载图片。
-
Sources 面板:查看页面源码;格式化 html,css,js 代码及 json 数据。
-
Info 面板:输出 URL 及 User Agent;支持自定义输出内容。
-
Snippets 面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
通过CDN使用:
<script src="//cdn.bootcss.com/eruda/1.5.2/eruda.min.js"></script>
<script>eruda.init();</script>通过 npm 安装:
npm install eruda --save在页面中加载脚本:
<script src="node_modules/eruda/eruda.min.js"></script>
<script>eruda.init();</script>Js 文件对于移动端来说略重(gzip 后大概 100kb)。建议通过 url 参数来控制是否加载调试器,比如:
;(function () {
var src = '//cdn.jsdelivr.net/npm/eruda';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
document.write('<scr' + 'ipt>eruda.init();</scr' + 'ipt>');
})();初始化时可以传入配置:
- container: 用于插件初始化的 Dom 元素,如果不设置,默认创建 div 作为容器直接置于 html 根结点下面。
- tool:指定要初始化哪些面板,默认加载所有。
let el = document.createElement('div');
document.body.appendChild(el);
eruda.init({
container: el,
tool: ['console', 'elements'],
useShadowDom: true
});- eruda-fps:展示页面的 fps 信息。
- eruda-features:浏览器特性检测。
- eruda-timing:展示性能资源数据。
- eruda-memory:展示页面内存信息。
- eruda-code:运行 JavaScript 代码。
- eruda-benchmark:运行 JavaScript 性能测试。
- eruda-geolocation:测试地理位置接口。
- eruda-dom:浏览 dom 树。
- eruda-orientation:测试重力感应接口。
- eruda-touches:可视化屏幕 Touch 事件触发。
如果你想要自己编写插件,可以查看这里的教程。
- licia:Eruda 使用的工具库。
- eruda-webpack-plugin:Eruda webpack 插件。