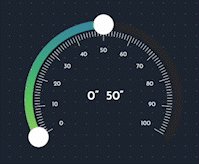
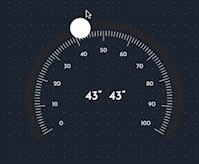
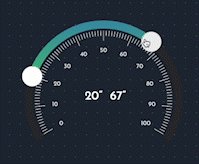
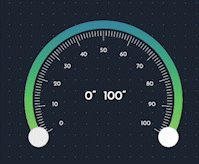
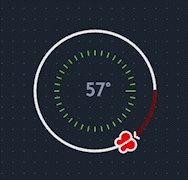
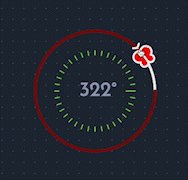
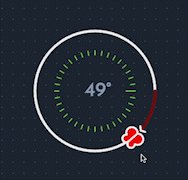
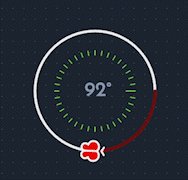
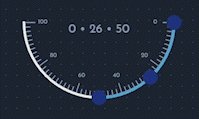
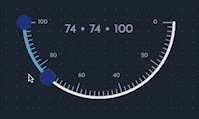
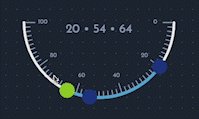
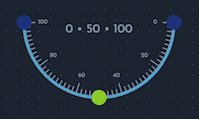
Experience an accessible and mobile-friendly React Round Slider library,
powered by TypeScript and SVG.
- Any number of pointers 🔵 🟣 🟡
- Mobile Ready 📱
- Accessibility
- Optional ticks/marks
- ES6 JavaScript & Typescript ✔
- Styles & Design options ☀️
- Range slider
- Numbers, text, ot range
- Range dragging
- Touch support
- Keyboard support ⌨️
- Mousewheel support 🐭
- Disabled/enabled, including keyboard and mousewheel
- Possibility to disable only one pointer
- Optional animation on panel click
- Works well with Bootstrap and other CSS frameworks
- Supports two (and more) pointers overlap
- MIT license 🎁
- Basic Usage
- Pointer Settings
- Individual Pointer Settings
- Path Settings
- Data Settings
- Values List
- Connection
- Text Values
- Animation
- Disabled State
- Circle Gradient
- Pointer & Connection Gradient
- Pointers Overlap
- Custom Pointer Shape
- Range Dragging
It can be used for free in any personal or commercial project 🎁