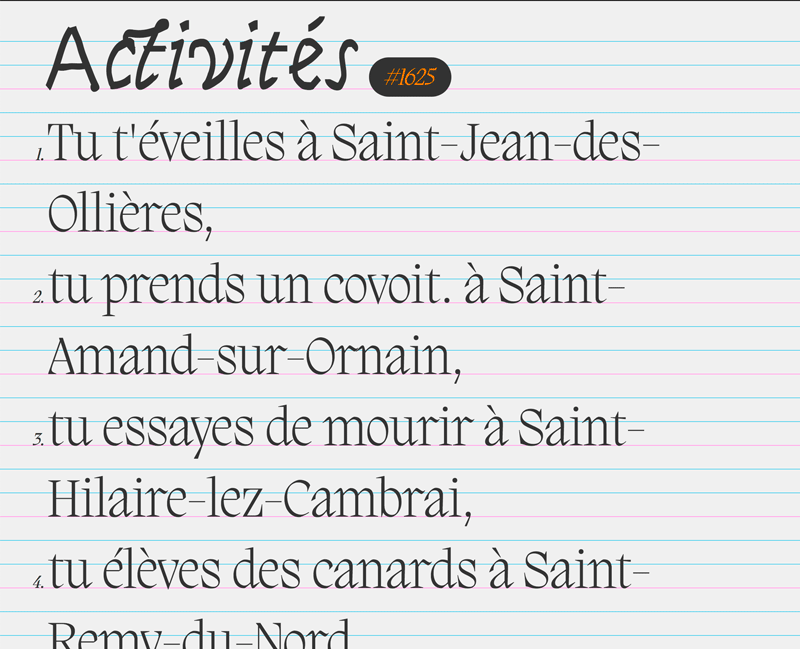
Dessine une grille de ligne de base sur votre page web (avec un canvas).
Utile, si vous cherchez à caler (visuellement via les outils développeurs de votre navigateur) des élements html dans votre mise en page, des textes notamment.
usage:
importer la lib dans la page (dans le header, p.ex.)
<script src="js/laLigneDeBase.js"></script>Dans <script>
laLigneDeBase.draw(pattern,margin,level,style);
laLigneDeBase.draw(5,20,"dotted");
// ou passage d'un objet contenant un ou plusieurs paramètres
laLigneDeBase.draw({'pattern': 3,'style':"dotted", 'under':"yourHTMLElement", 'margin':"2rem"})paramètres:
size: [facultatif] taille de la grille (en px), par défaut, le script calcule la grille en fonction dufont-sizesur le body et utilise unline-heightde 120%style: [facultatif]"dotted"ou"solid"(paramètre de la ligne). Par défaut,'style' : "dotted"pattern: [facultatif] répétition du motif de couleurs -> color / colorM. Par défaut le'pattern' = 5
// crée une grille de ligne de base avec une alternance de 2 lignes bleues, une ligne rose
laLigneDeBase.draw({'pattern': 3,'style':"dotted"})color: [facultatif] couleur des lignes intermédiaires (propriété css -> rgb(255,0,0) ou rgba(255,0,0,.5). Par défaut'color' : "rgba(0,176,228,.66)"colorM: [facultatif] couleur des lignes principales (propriété css -> rgb(255,0,0) ou rgba(255,0,0,.5). Par défaut,'colorM' : "rgba(255, 100, 217,1)"margin: [facultatif] décalage vertical de la ligne de base. Par défaut,'margin' : 0Accepte une String (p.ex:8rem) en rem uniquement ouChiffre(sera converti en px).under:[facultatif] accepte un ElementHTML (p.ex. "main") ou une classe (p.ex. ".classe") ou un ID (p.ex "#id"). Par défaut, le canvas est dessiné au dessus de tout (peut être problematique avec le "examiner l'élement" de l'outil développeur des navigateurs.