¿Una red social que me ayude a encontrar el soundtrack de mis películas favoritas? Ahora es posible!
- Track: Common Core
- Sprint 03: Hackaton
- Unidad: 04
Crear una aplicación que le brinde usuario la oportunidad de formar colecciones sobre películas mostrando sus posters y soundtrack list.
- Mobile Friendly
- Pantalla de inicio de sesión
- Pantalla de registro
- Perfil de usuario
- Menu general
- Catalogo de películas
- Opción para agregar a lista personal
- Ficha con poster, info y modal con soundtrack list
- Pantalla de salida
-
Definir tema y objetivo de negocio.
-
Establecer rutas de trabajo y medios de comunicación en el equipo.
-
Investigación de herramientas a utilizar para el desarrollo de la idea.
-
Detección de desafios a resolver(funcionalidad) y selección de herramientas.
-
Sketch del diseño.
-
Establecer estructura de carpetas con los archivos necesarios para el proyecto.
-
Escribir pseudo código para identificar funcionalidad requerida (backlog) estableciendo prioridades de cada función:
* Indispensables Prioridad 1 * Medias Prioridad 2 * Prescindibles Prioridad 3 * Extras Prioridad 4 -
Realizar el marcado del contenido en un archivo html.
-
Desarrollar funcionalidad.
-
Prototipo.
-
Establecer estilos en archivo css.
-
Aplicar los principios de diseño responsive.
-
Realizar primera prueba.
-
Realizar mejoras y modificaciones en relación a los resultados de la prueba.
-
Realizar segunda prueba.
-
Ajustes finales.
-
Subir a repositorio Git y crear GHpage correspondiente.
-
Condensar información y realizar presentación.
-
En la carpeta docs se puede encontrar la siguiente información:
UX: Infografía. Sketches. Wireframes. UI: Style Guide. Frontend: Backlog. Pseudocódigo.
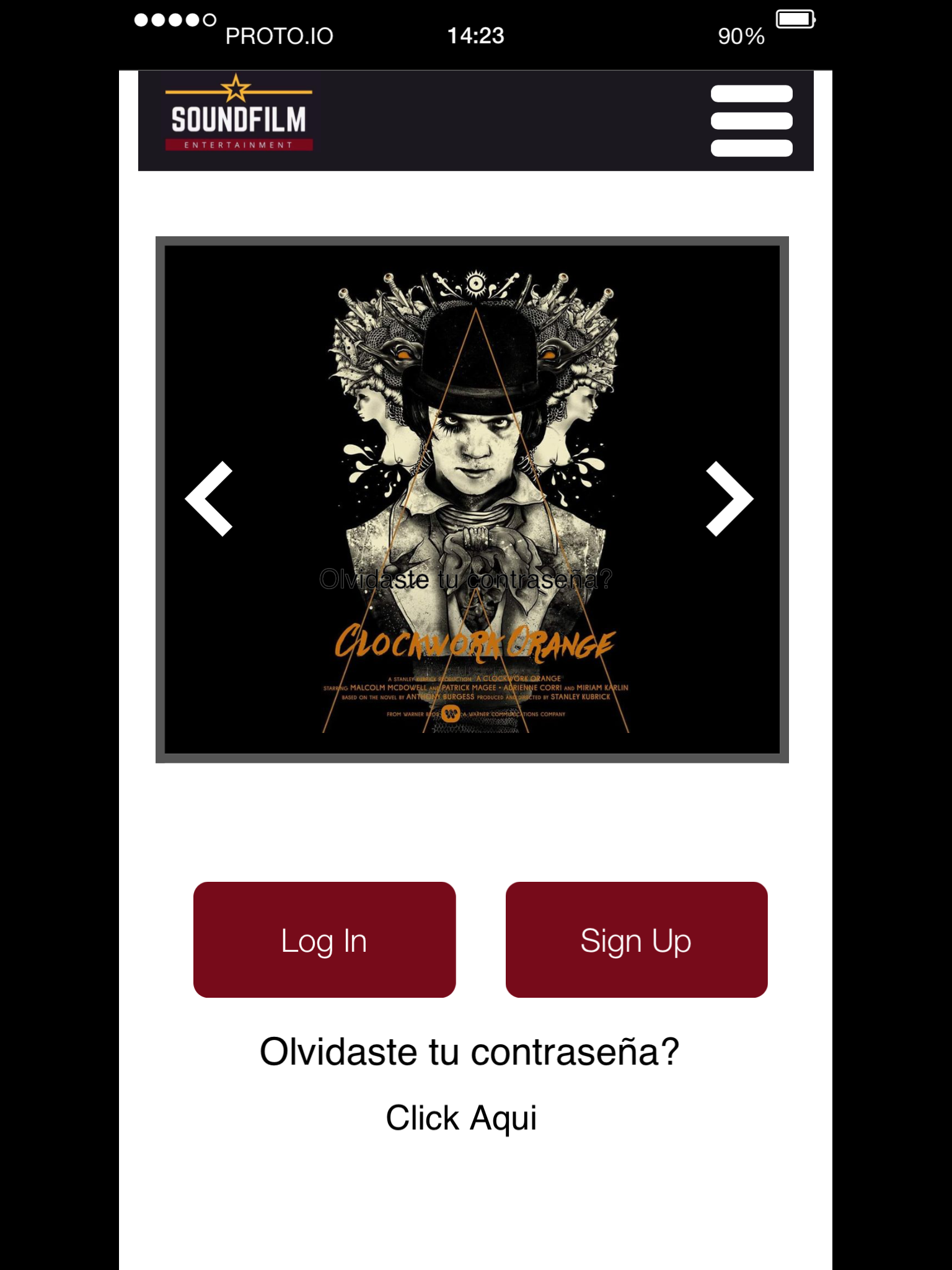
- Splash
- Home
- Home Modal Signup
- Home Modal Login
- Genres Carrousel
- Genres Catalog
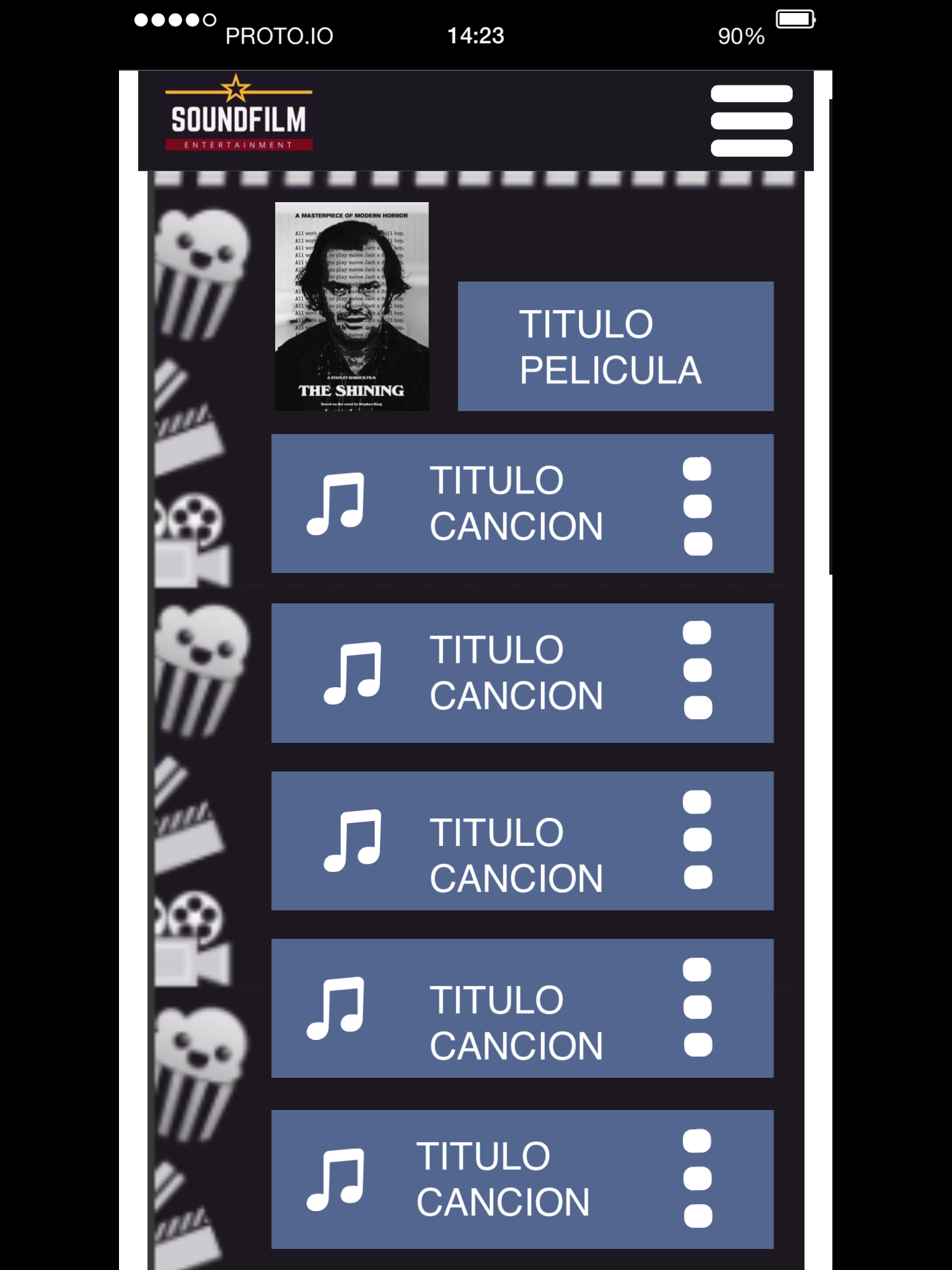
- Movie Info Card
- Soundtrack List
- User Lists
- Logout
- Splash Screen
- Home
- Home Modal Signup
- Home Modal Login
- Genres Carrousel
- Genres Catalog
- Movie Info
- Soundtrack de película
- User Profile
- User Lists
- Menu