Sobre o Projeto • Layout • Configurações • Texnologias • Licença • Autor
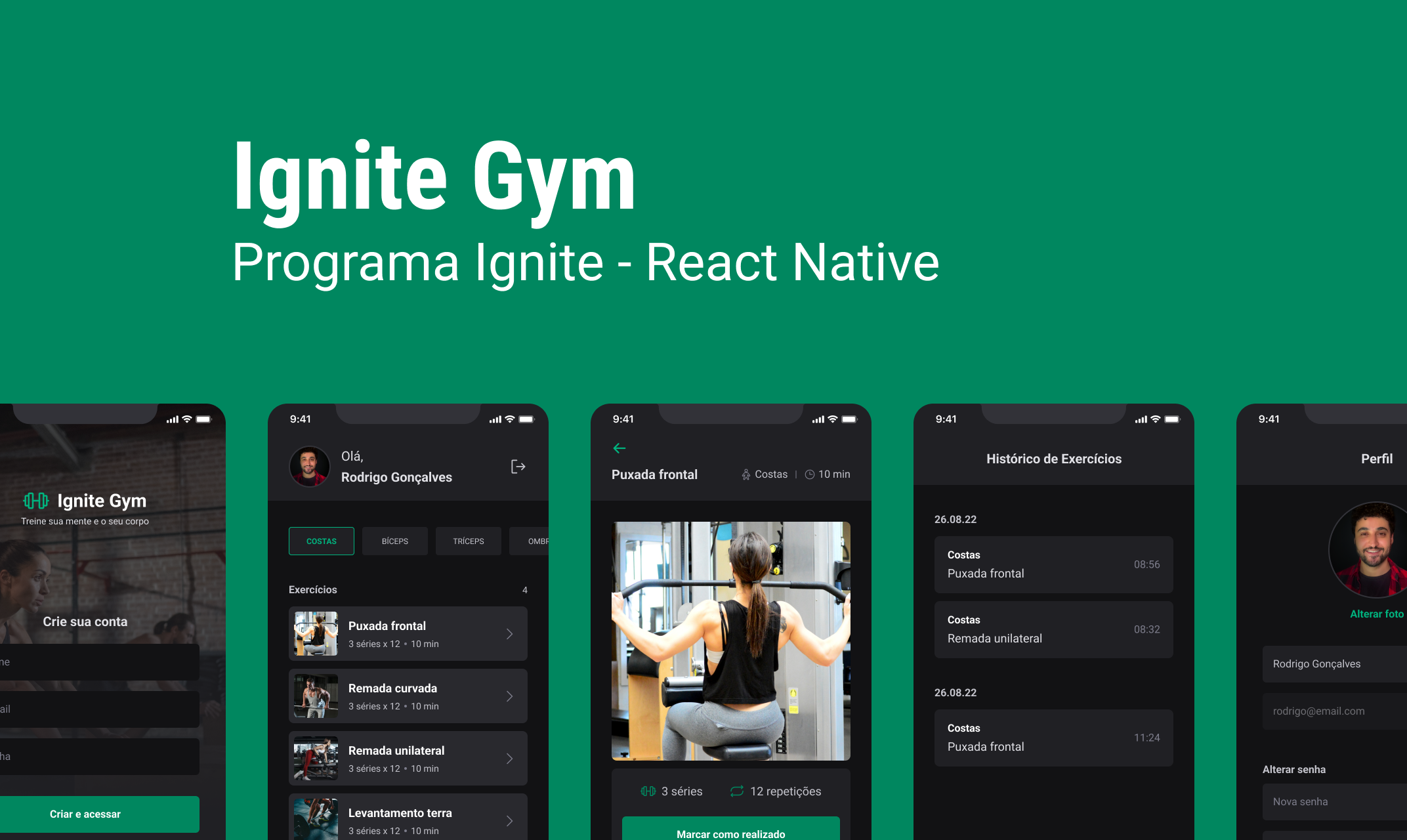
A ideia dessa aplicação é termos um app onde podemos consultar exercícios de academia. Nesse aplicativo vamos ter dois tipos de navegações, uma navegação em pilha para as rotas publicas e uma navegação em abas, na parte inferior para as rotas privadas. Para estilizar essa aplicação utilizaremos o NativeBase, uma biblioteca de componentes estilizados para facilitar na criação do app.
Análises e comentários sobre o código AQUI.
O layout das telas da aplicação Ignite Gym foi desenvolvido pela equipe da Rocketseat através da ferramenta Figma. Você pode acessar o layout através deste link: Ignite Gym.
Necessário realizar as seguintes instalações:
Criar conta e configurar os serviços externos:
Clonar repositório:
# Execute o comando git clone para realizar o clone do repositório
$ git clone https://github.com/mgkclaed/ignite-reactnative_ignitegym.git
# ou execute
$ gh repo clone mgckaled/ignite-reactnative_ignitegym
# Entre na pasta do repositório clonado
$ cd ignite-reactnative_ignitegymDependências e inicialização:
## instalar dependências
$ npm i
# inicializar expo
$ npx expo startConfigurações Expo:
# após criar uma conta no Expo, faça login pelo terminal:
$ npx expo login
# confirme seu nome e senha
# confirmar login. O terminal deverá mostrar o nome do usuário
$ npx expo whoamiScripts Backend:
# Rodar API em ambiente de desenvolvimento:
$ npm run dev
# Rodar API em ambiente de procução:
$ npm start
# Criar banco de dados
$ npm run migrate
# Inserir dados no banco de dados:
$ npm run seedPara visualizar a documentação da API, acesse https://localhost:3333/api-docs em ambiente de desenvolvimento.
Distribuído sob a licença MIT. Veja LICENSE para mais informações.
Feito por Marcel Kaled. Entre em contato!