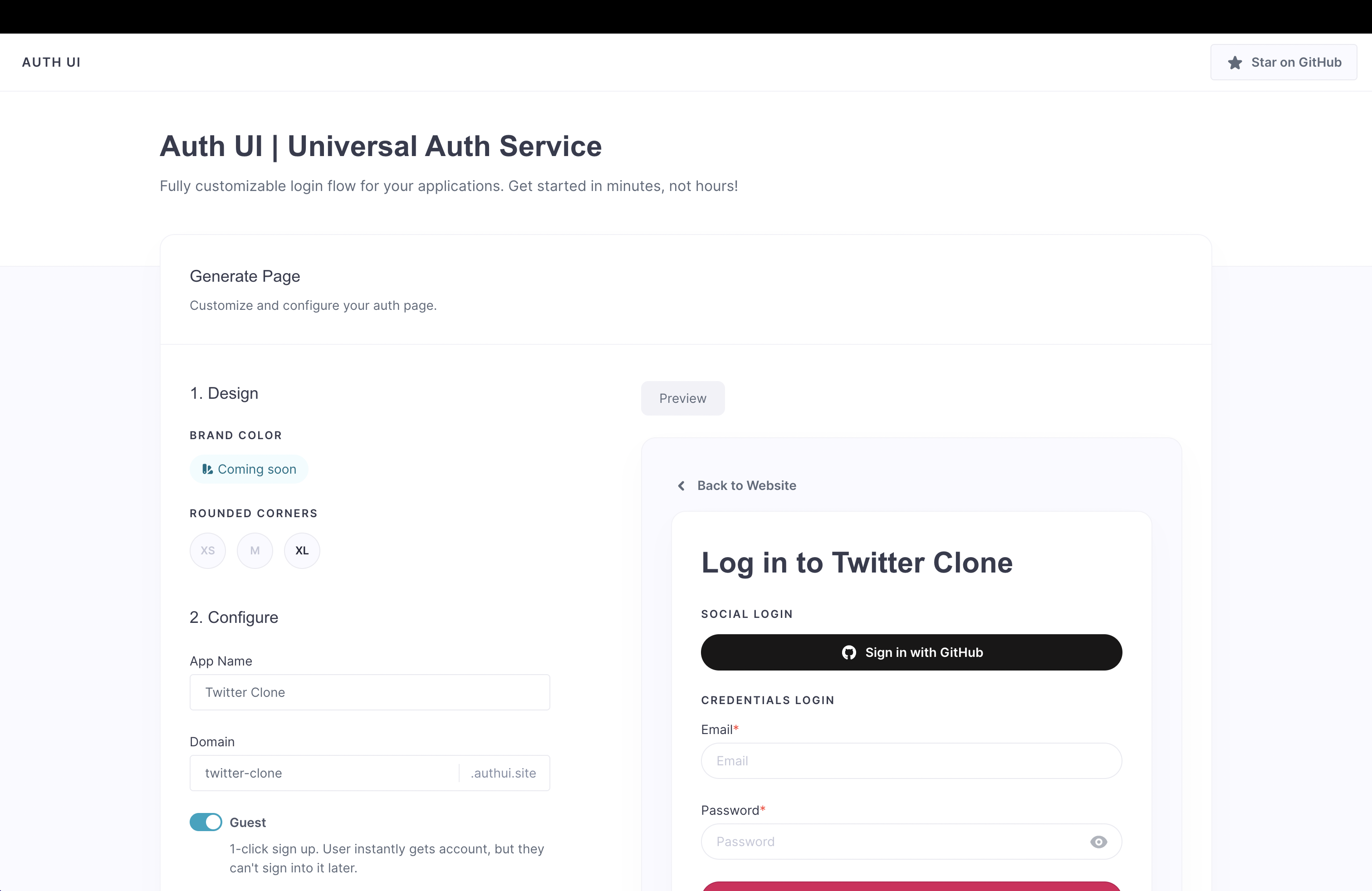
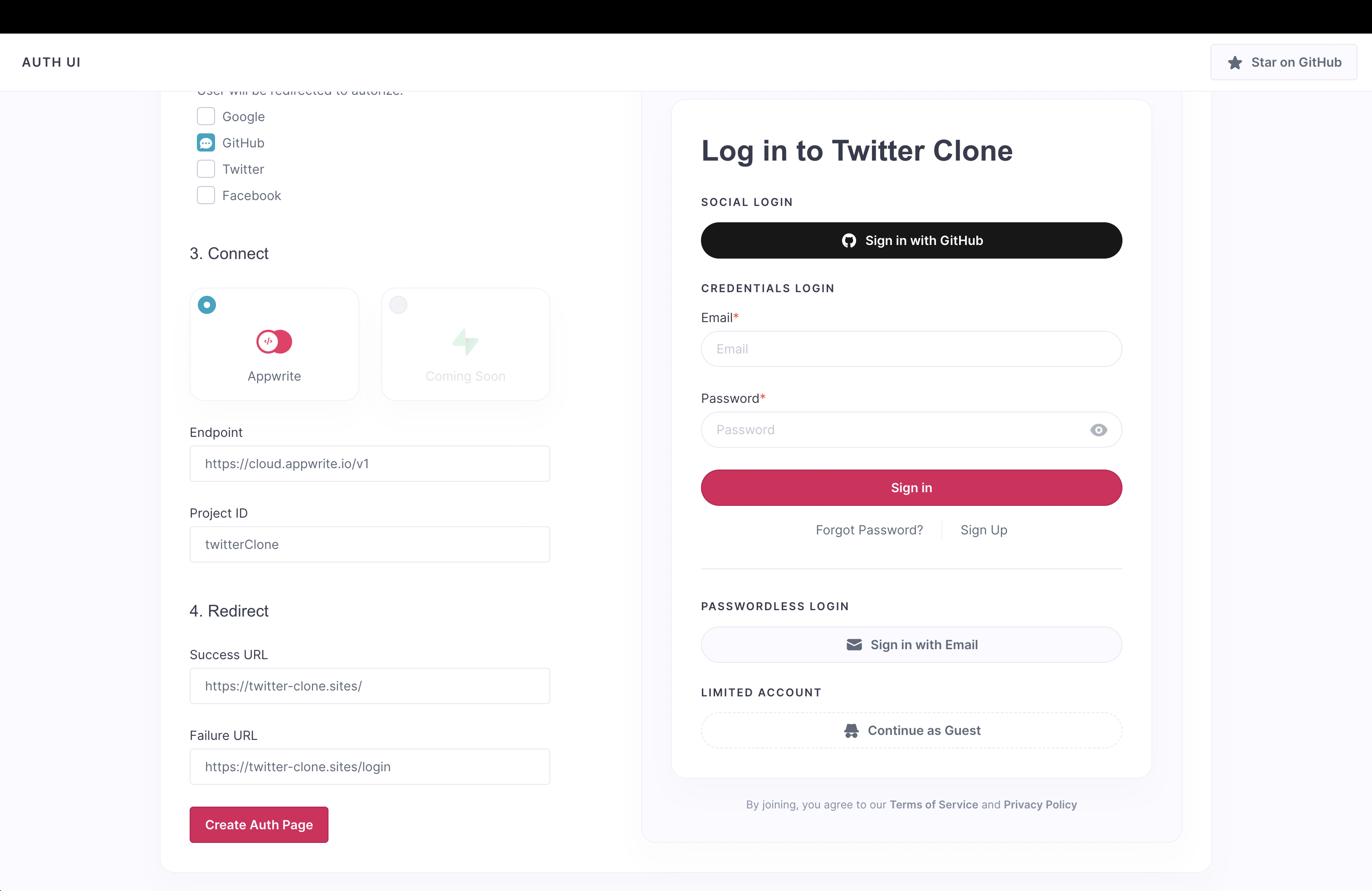
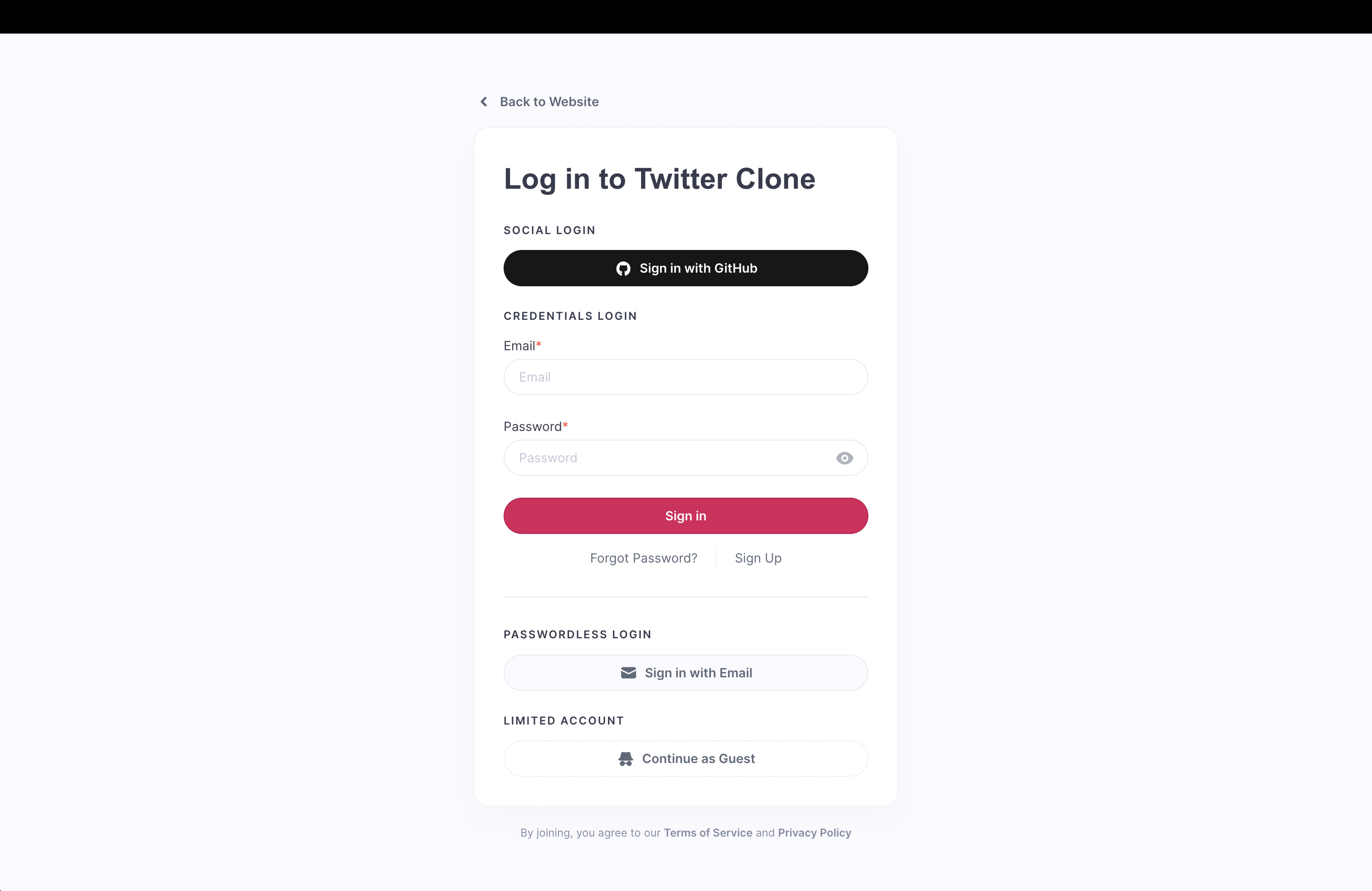
Fully customizable login flow for your applications. Get started in minutes, not hours!
- Register Appwrite account
- Create project
- Install Appwrite CLI
- Login with
appwrite login - Update project ID in
appwrite.json - Deploy database structure with
appwrite deploy collection
- Copy
.env.exampleto.env - Install libraries
npm install - Update projectID or endpoint in
src/lib/appwrite.ts, if not using production - Start server
npm run dev
Moderate page documents in Appwrite Console. Delete pages that are spam.
- Deploy frontend on root domain such as
myapp.com - Add frontend domain as a platform in Appwrite project
To contribute to frontend, make sure to use the Pink Design design system. For state management, Svelte Stores should be used.
When contributing to Appwrite Functions, use Appwrite CLI. Also use Appwrite CLI to sync changes to project structure such as databases or collections.
- Nicer delete confirmation modal
- Improve Phone login UI
- Account management (claim account, delete account, change name, manage sessions)
- More providers
Everything you need to build a Svelte project, powered by create-svelte.
If you're seeing this, you've probably already done this step. Congrats!
# create a new project in the current directory
npm create svelte@latest
# create a new project in my-app
npm create svelte@latest my-appOnce you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.