A tool for generating a color palette for Material Design. Supports exporting to and importing from various Material Design frameworks and toolkits.
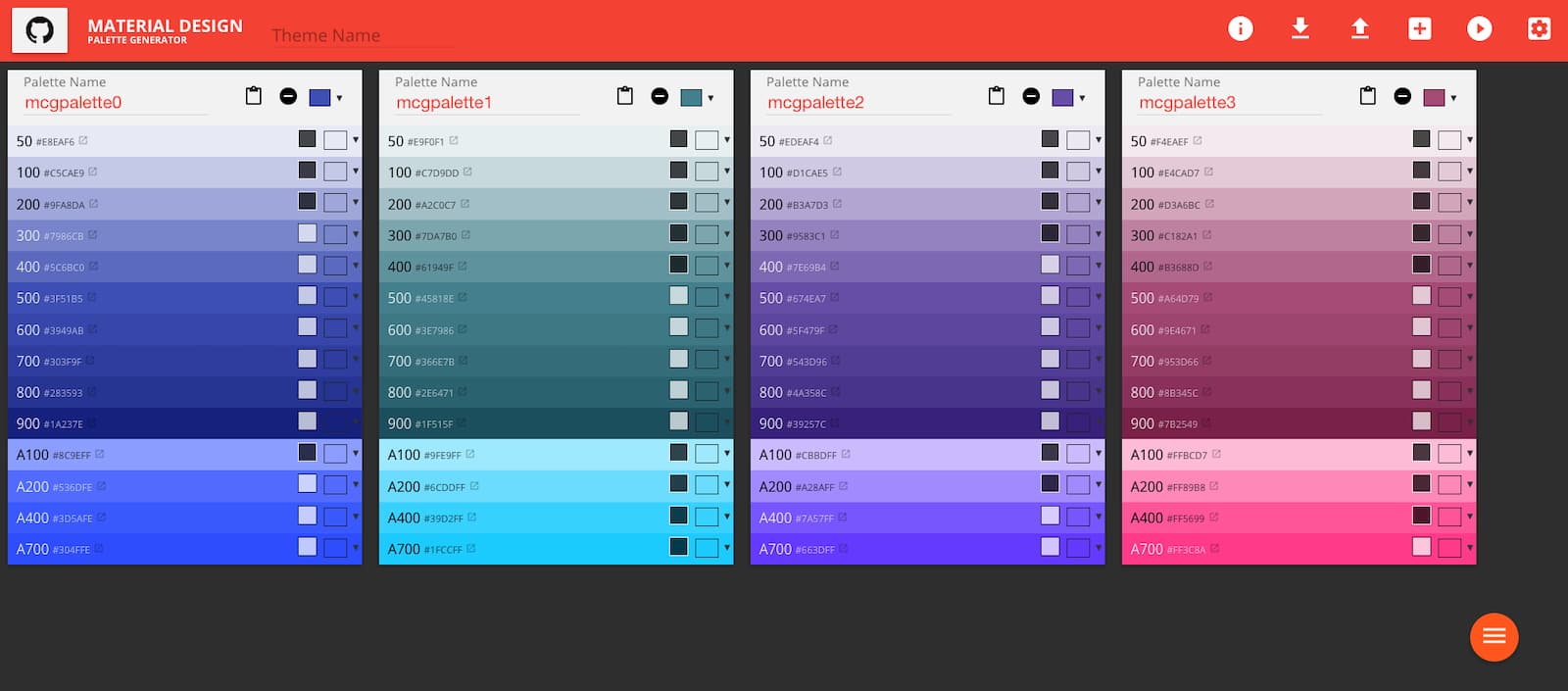
- Screenshot
- Supported Frameworks & Tools
- Color Generation
- What's New?
- Bugs & Questions
- Planned Enhancements
- Contributions
This palette generation tool supports both exporting and importing palettes for the following frameworks and tools:
- Android XML
- AngularJS (Material)
- AngularJS 2 (Material 2)
- Ember Paper
- Material Design Lite (SCSS)
- Material UI (React)
- Material UI Next (React)
- Vue.js Material Design
- Flutter
- MCG Reimport (Proprietary)
When importing code, please ensure that it was code generated with this tool. In many cases, code generated outside of this tool should work as well, however this is unreliable.
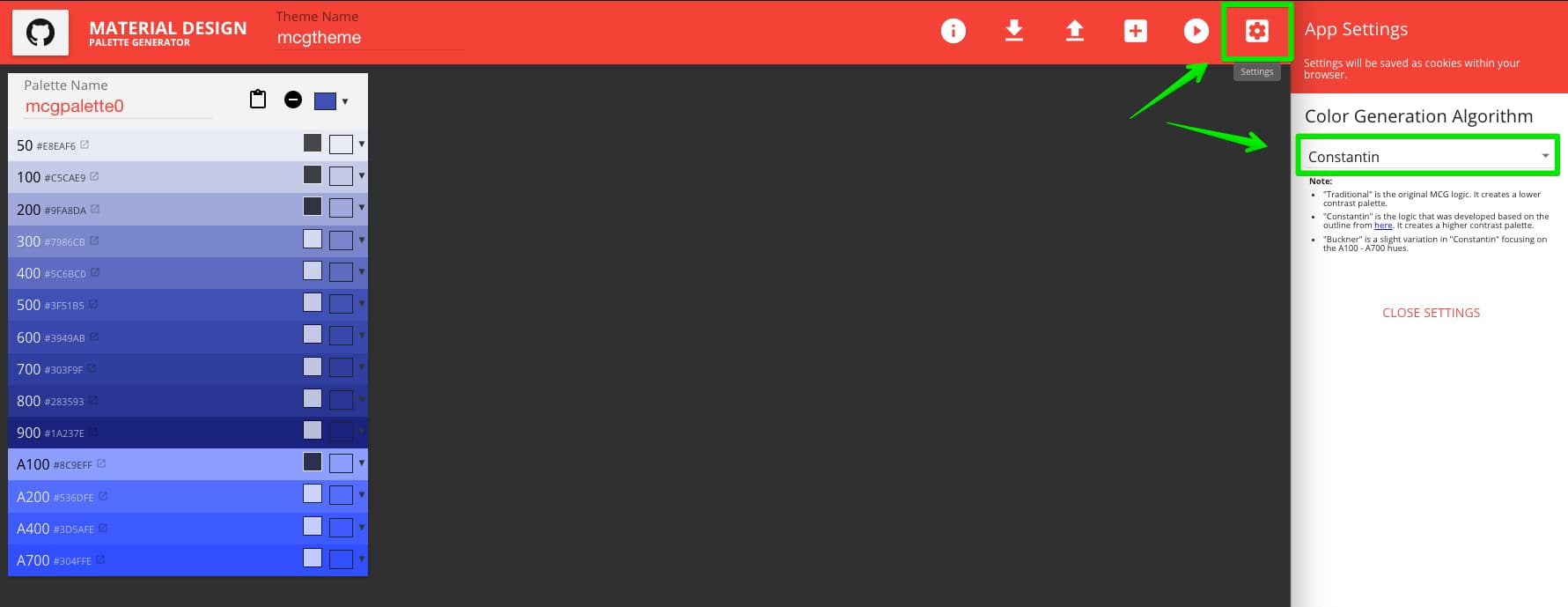
By default, we've chosen an Algorithm that seems to do a decent job at picking colors in most situations. However, if you find your palette doesn't look quite how you'd expect, you may change the algorithm that is used. Options are:
- "Traditional" is the original MCG logic. It is currently the default. It creates a lower contrast palette.
- "Constantin" is the logic that was developed based on the outline from here. It creates a higher contrast palette.
- "Buckner" is a slight variation in "Constantin" focusing on the A100 - A700 hues.
Please see the CHANGELOG.
Should you encounter a bug/problem or have a question about the tool please report it using GitHub's "Issues" feature here.
- (TOP) Determine which palette is primary, secondary, and so on. Drag and drop palettes.
- (MED) Remove individual color's hex details and create tooltip styled with all color details. (Hoverintent, populated only once it's opening, includes hex, rgb, cmyk, saturation, brightness. Possibly obtained using tinycolor)
- (MED) Improve performance by dynamically creating and destroying the color picker button and UI instead of loading a ton of Divs into the DOM for each color on the screen and hiding them.
- (LOW) Add reset buttons for each individual color in a palette (based on main palette color)
- (LOW) Create UI for more than 5 palettes (and/or alert user about dangers of using this many palettes)
- fireflight1 - Initial concept, starting code base.
- tkh44 - Optimizations/fixes
- simon04 - Contrast detection, bug fixes.
- Constantin - Color algorithm logic per stack overflow answer here.
- tabuckner - Slight variation in 'Constantin' focusing on the A100 - A700 values.
- vstollen - Added generators necessary to support Flutter
- berryp - Bugfixes on Flutter support