Projeto front-end de uma rede social desenvolvido com React, Typescript, Styled-components, Axios.
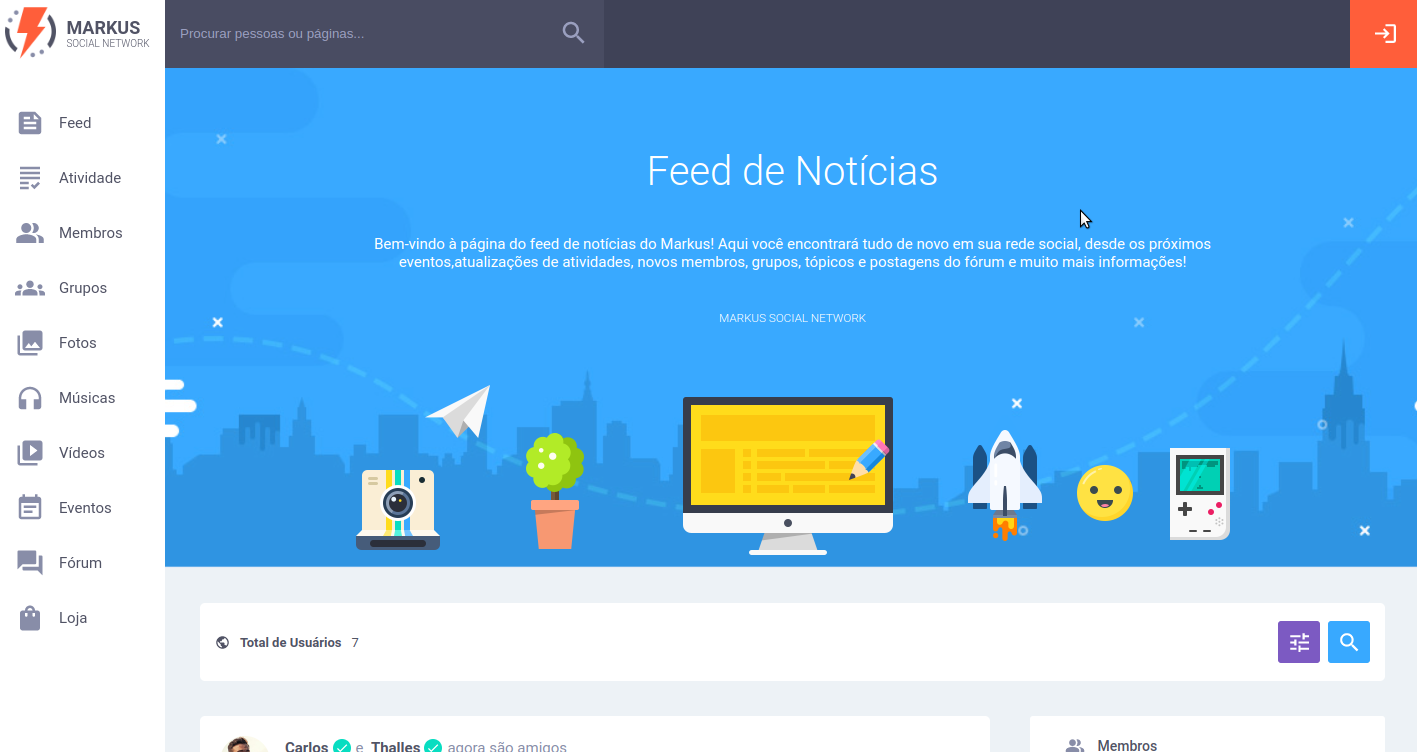
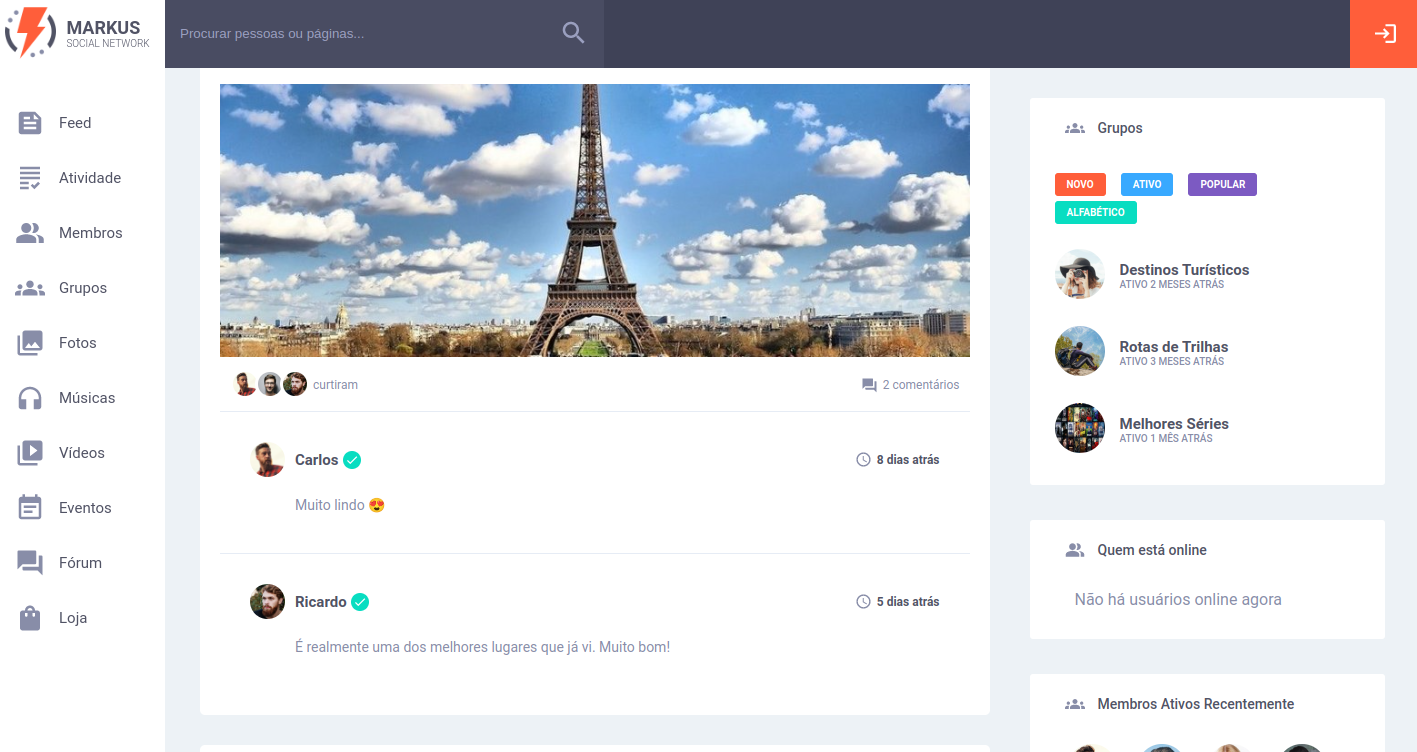
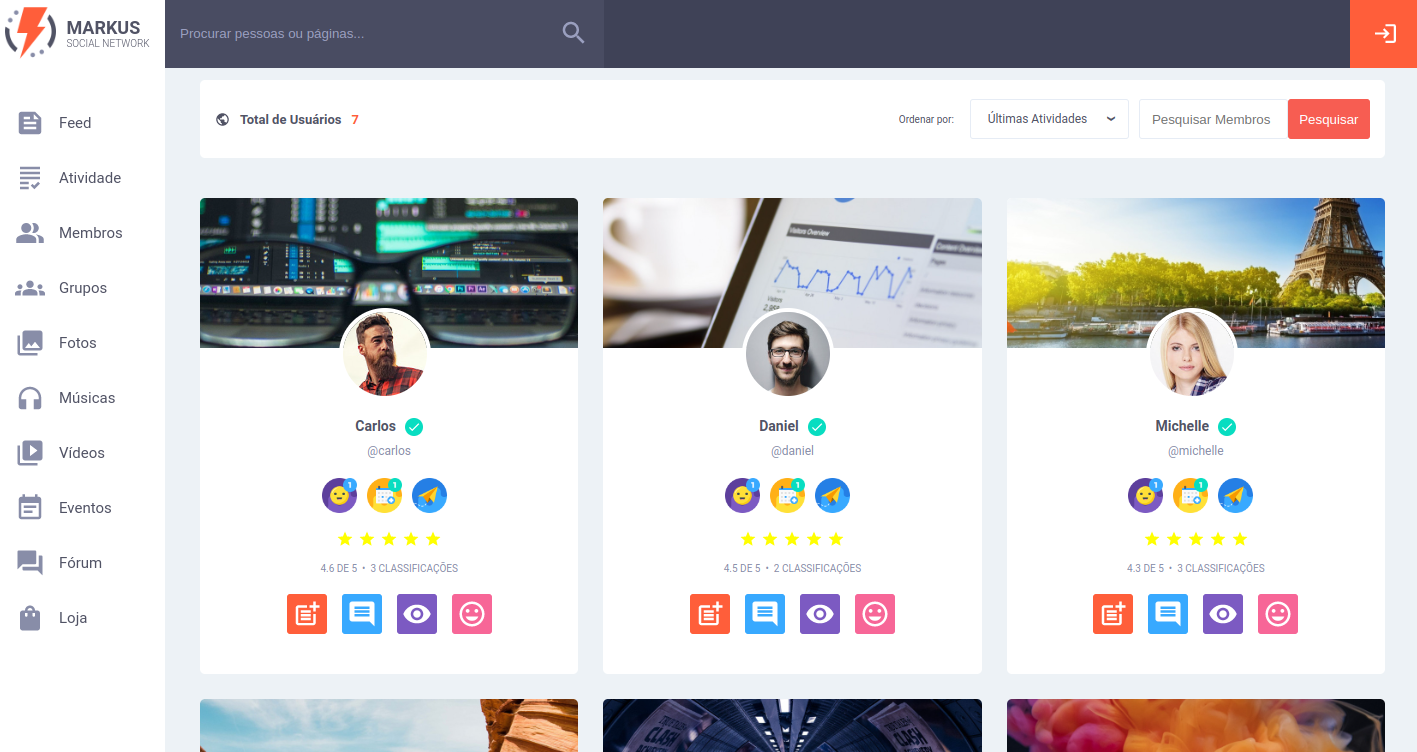
Nesse projeto (EM ANDAMENTO) está sendo desenvolvido a interface de uma aplicação de uma rede social, onde contém página de feed de usuários, páginas de perfil, grupos, fotos, eventos, fórum e demais funcionalidades que compõe uma rede social.
Esse projeto pessoal foi inspirado como base em template wordpress do site Theme Forest, junto com algumas ideias pessoais.
Todas as rotas estão sendo desenvolvidas com React Router Dom.
Este projeto está sendo um desafio interessante, pois inicialmente foi iniciando sem o typescript e posteriormente foi adicionado o typescript no projeto, tendo que refatorar algumas partes. Os estados da aplicação estão sendo gerenciados utilizando o Context API. E também foi criado uma API Fake em um arquivo json com os dados da integração para Usuários e Grupos.
Logo mais o projeto estará 100% finalizado, e todas implementações de novas features estarão em produção.
Para rodar o projeto, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js, Npm.
# Clone este repositório
$ git clone https://github.com/marcolucianodev/Markus-Social-Network.git
# Acesse a pasta do projeto no terminal/cmd
$ cd Markus-Social-Network
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm start
# O servidor inciará na porta:3000 - acesse <https://localhost:3000>As seguintes ferramentas foram usadas no desenvolvimento do projeto: