###Demo Try the Demo on Plunker
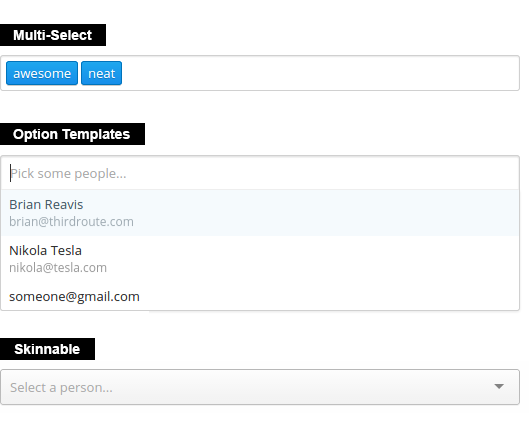
###Features This is an Angular.js directive for Brian Reavis's selectize jQuery plugin. It supports all of Selectize's features. Here are some highlights:
- Better performance than UI-Select (ui-select vs angular-selectize)
- Selectize is ~7kb (gzipped)
- Smart Ranking / Multi-Property Searching & Sorting
- Angular Models & Bindings
- Skinnable
- Keyboard support
Previous versions supported simple arrays for options ['Option 1', 'Option 2']. Version 3.0 drops this in order
to simplify the directive and make it more consistent with the original Selectize.
Also note the main js file has been renamed from 'selectize.js' to 'angular-selectize.js'.
Install with Bower
$ bower install angular-selectize2
Load the script files in your application:
<link rel="stylesheet" href="bower_components/selectize/dist/css/selectize.default.css ">
<script type="text/javascript" src="bower_components/jquery/jquery.js"></script>
<script type="text/javascript" src="bower_components/selectize/dist/js/standalone/selectize.min.js"></script>
<script type="text/javascript" src="bower_components/angular/angular.js"></script>
<script type="text/javascript" src="bower_components/angular-selectize2/dist/angular-selectize.js"></script>Add the selectize module as a dependency to your application module:
var myAppModule = angular.module('MyApp', ['selectize']);$scope.myModel = 1;
$scope.myOptions = [
{id: 1, title: 'Spectrometer'},
{id: 2, title: 'Star Chart'},
{id: 3, title: 'Laser Pointer'}
];
$scope.myConfig = {
create: true,
valueField: 'id',
labelField: 'title',
delimiter: '|',
placeholder: 'Pick something',
onInitialize: function(selectize){
// receives the selectize object as an argument
},
// maxItems: 1
};<selectize config='myConfig' options='myOptions' ng-model="myModel"></selectize>##Differences in Angular version Please note in the example that, unlike the original Selectize, options should NOT be passed in the config object.
##More Documentation
##Config ####Inline
<selectize config="{create:true, maxItems:10}" options='myOptions' ng-model="myModel"></selectize>####Global
To define global defaults, you can configure the selectize injectable:
MyApp.value('selectizeConfig', {
delimiter: '|'
});