A set of custom CSS rules to make alt-text visible on Twitter's desktop web interface.
This userstyle only works if your Twitter UI language is set to English. Images without alt-text are given a placeholder alt-text of "Image" by Twitter, but this is localized if you're using Twitter in a different language.
However, it should be possible to adapt the style by finding out what the localized placeholder is for your language, and replacing all instances of "Image" in the CSS with that.
This style works best with Stylus (Chrome/Firefox/Opera).
For macOS Safari, Cascadea is compatible out-of-the-box.
UserScripts is a free alternative for Safari, but the style requires some manual tweaking to work.
There's also the popular Stylish (Chrome/Firefox/Opera), but there are compelling reasons against using it — Stylus was created as a safer alternative after that fiasco.
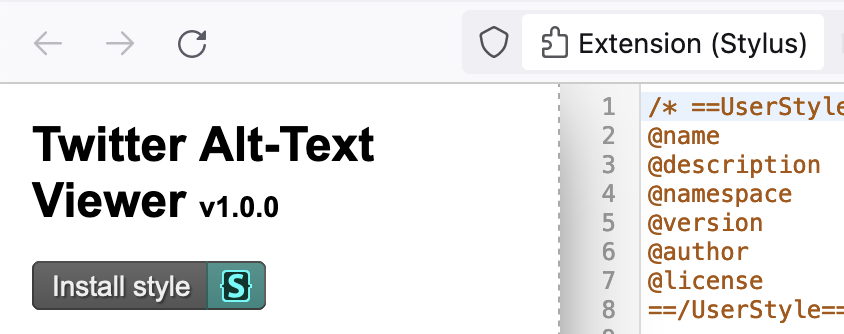
With Stylus installed, click the above button, and the extension will open a new tab prompting you to add the style:
Then, click the "Install style" button on the left, and you're all set!
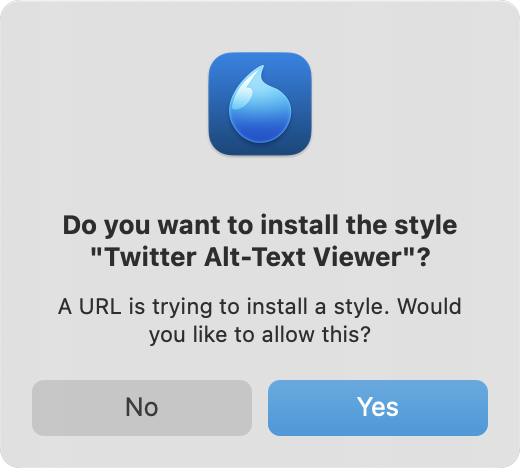
With Cascadea installed, click the above button, and the extension will prompt you to add the style:
Click "Yes", and you're all set!
Click the UserScripts icon in the Safari window bar, and press "Open" to launch its settings panel.
Click the "+" button, then "New Remote".
When prompted for a URL, paste in the following:
https://raw.githubusercontent.com/lunasorcery/twitter-alt-text-viewer/main/twitter-alt-text-viewer.user.css
Unfortunately, there are some small compatibility issues, and the style won't quite work out-of-the-box — you'll need to make some manual tweaks:
You'll need to add @include https://twitter.com/* to the block at the top of the file. You'll also need to remove the @-moz-document line, as well as the very last } in the file. Once you're done, don't forget to hit "Save" the bottom-right, and you should be all set!