Generates your own GitHub metrics image that you can embed on your profile page or elsewhere !
But there's more with plugins and templates !
| Classic template | Terminal template |
|---|---|
|
|
|
| More to come soon ! |
Try it now at metrics.lecoq.io with your GitHub username !
Because some plugins require additional configuration and setup, some of them are not available at metrics.lecoq.io. For a fully-featured experience, consider using this as a GitHub Action instead !
Setup a GitHub Action which runs periodically and pushes your generated metrics image on your repository. See all supported options in action.yml.
Assuming your username is my-github-user, you can then embed your metrics in your repository readme like below :
💬 How to setup ?
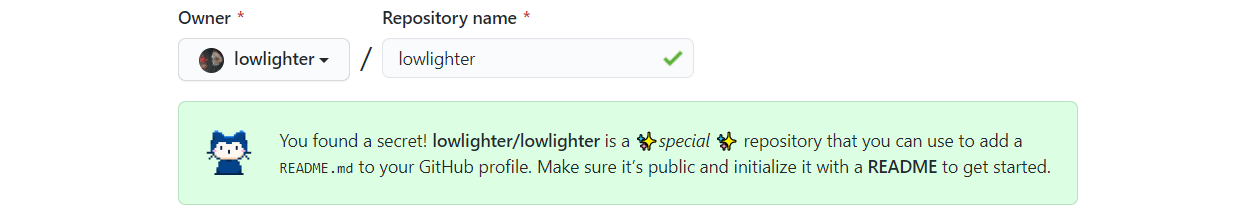
Create a repository with the same name as your GitHub username if it's not already done.
The README.md of it will be displayed on your user profile :
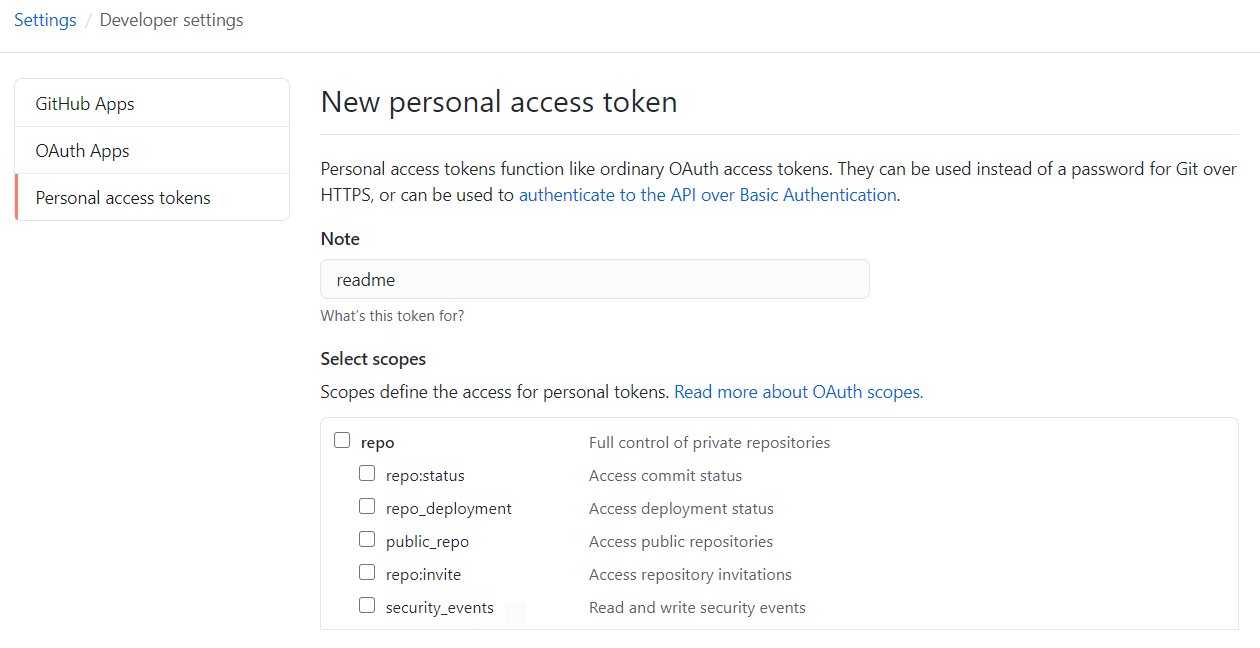
From the Developer settings of your account settings, select Personal access tokens to create a new token.
No additional scopes are needed.
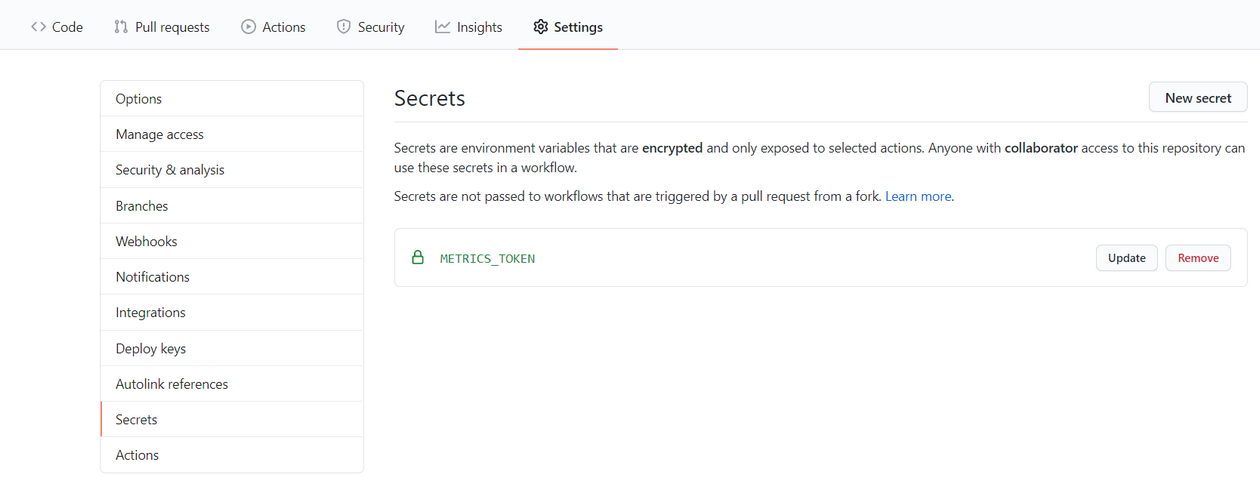
Go to the Settings of your personal repository to create a new secret and paste your freshly generated GitHub token there.
Create a new workflow from the Actions tab of your personal repository and paste the following :
name: GitHub metrics
on:
# Schedule updates
schedule: [{cron: "0 * * * *"}]
push: {branches: "master"}
jobs:
github-metrics:
runs-on: ubuntu-latest
steps:
# See action.yml for all options
- uses: lowlighter/metrics@latest
with:
# Your GitHub token
token: ${{ secrets.METRICS_TOKEN }}
# GITHUB_TOKEN is a special auto-generated token restricted to current repository, which is used to push files in it
committer_token: ${{ secrets.GITHUB_TOKEN }}See all supported options in action.yml.
When using a token with additional permissions, it is advised to fork this repository to minimize security risks :
- uses: my-github-username/metrics@latestIn this case, consider watching new releases of this repository to stay up-to-date and enjoy latest features !
If you prefer examples rather than theory, check out this workflow file which generates metrics daily.
It is possible to use @master instead of @latest to use new features before their official release.
Breaking changes may occur occasionally on @master, which could result in your metrics not being generated temporarily.
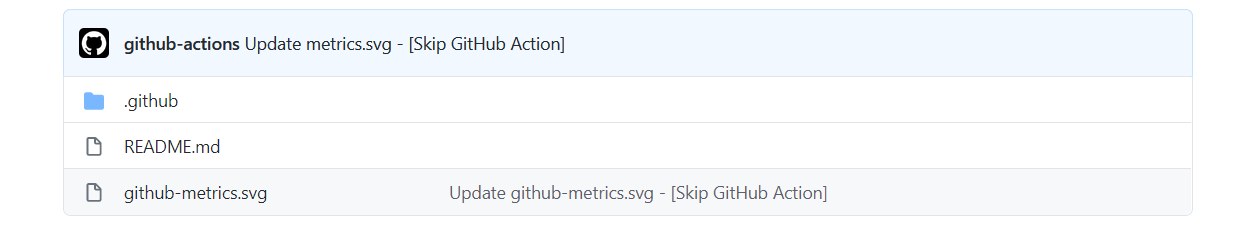
A new metrics image will be generated and committed to your repository on each run.
Edit your repository readme and add your metrics image :
For conveniency, you can use the shared instance available at metrics.lecoq.io without any additional setup.
Assuming your username is my-github-user, you can embed your metrics in your repository readme like below :
Visit metrics.lecoq.io for more informations.
💬 Restrictions and fair use
Since GitHub API has rate limitations, the shared instance has a few limitations :
- Images are cached for 1 hour
- Your generated metrics won't be updated during this amount of time when queried
- A rate limiter is enabled, although it won't affect already cached users metrics
- Plugins which consume additional requests, or require additional token scopes are disabled
If you're appreciating this project, consider using it as a GitHub Action instead.
It is possible to setup your own instance if you don't want to use GitHub Actions or if you want to allow others users on your instance.
When sharing an instance, it is advised to restrict the number of users which can use it through the rate limiter or the access list, to avoid reaching the requests limit of GitHub APIs.
See all supported options in settings.example.json.
💬 How to setup ?
You will need a server where you can setup and run a NodeJS application.
From the Developer settings of your account settings, select Personal access tokens to create a new token.
No additional scopes are needed, unless you want to include your private repositories metrics or if you want to use the traffic plugin.
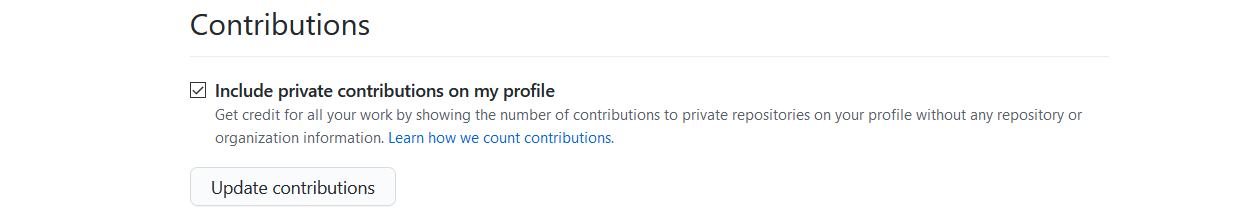
Be sure to enable Include private contributions on my profile in your account settings to include your private repositories :
Connect to server and ensure NodeJS is installed (see tested version in workflow).
Run the following commands to clone this repository, install dependencies and copy configuration example file :
git clone https://github.com/lowlighter/metrics.git
cd metrics/
npm install --only=prod
cp settings.example.json settings.jsonEdit settings.json to configure your instance.
{
//See settings.example.json for all options
//GitHub API token
"token":"****************************************"
}See all supported options in settings.example.json.
Run the following command to start your instance once you've finished configuring it :
npm startFrom your browser, you should be able to access your web instance on the port you provided in setting.json.
Edit your repository readme and add your metrics image from your server domain :
To ensure that your instance will be restarted in case of reboots or crashs, you should setup it as a service. This is described below for linux-like systems which supports systemd.
Create a new service file /etc/systemd/system/github_metrics.service and paste the following after editing paths inside :
[Unit]
Description=GitHub metrics
After=network-online.target
Wants=network-online.target
[Service]
Type=simple
WorkingDirectory=/path/to/metrics
ExecStart=/usr/bin/node /path/to/metrics/index.mjs
[Install]
WantedBy=multi-user.target
Reload services, enable it, start it and check if it is up and running :
systemctl daemon-reload
systemctl enable github_metrics
systemctl start github_metrics
systemctl status github_metrics⚠️ HTTP errors code
The following errors code can be encountered on a web instance :
| Error code | Description |
|---|---|
400 Bad request |
Invalid query (e.g. unsupported template) |
403 Forbidden |
User not allowed in restricted users list |
404 Not found |
GitHub API did not found the requested user |
429 Too many requests |
Thrown when rate limiter is trigerred |
500 Internal error |
Server error while generating metrics images (check logs for more details) |
503 Service unavailable |
Maximum user capacity reached, only cached images can be accessed for now |
🔗 HTTP parameters
Generated metrics images from a web instance can be configured through url parameters.
Base content is enabled by default, but passing ?base=0 will disable all base content.
You can choose to selectively enable or disable a specific <section> with ?base.<section>=<1|0>.
For example, to opt-out from activity, community and metadata, append ?base.activity=0&base.community=0&base.metadata=0 to your metrics url.
Plugins are disabled by default, but passing ?<plugin>=1 will enable a specific <plugin>.
Plugin options can be passed with ?<plugin>.<option>=<value>.
For example, to enable music plugin and configure music plugin, you could append the following to your metrics url : ?music=1&music.provider=spotify&music.mode=recent&music.limit=4.
Basically, most of action.yml options can actually be used by web instance, with plugin_ prefix dropped, and . instead of _.
Templates allows you to change the general appearance of your metrics images. Some metrics may be displayed differently, and all plugins may not be supported or behave the same from one template to another.
Consider trying them at metrics.lecoq.io !
Used template defaults to the classic one.
Plugins are features which can provide additional metrics and features. In return, they may require additional configuration and consume additional API requests.
Generated metrics contains a few sections that are enabled by default, such as recent activity, community stats and repositories stats. This can be configured by explicitely opt-out from them.
💬 About
By default, generated metrics contains the following sections :
header, which usually contains your username, your two-week commits calendars and a few additional dataactivity, which contains your recent activity (commits, pull requests, issues, etc.)community, which contains your community stats (following, sponsors, organizations, etc.)repositories, which contains your repositories stats (license, forks, stars, etc.)metadata, which contains informations about generated metrics
You can explicitely opt-out from them, which can be useful if you only want to keep a few sections or to use a plugin as standalone.
For example, to keep only header and repositories sections, add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
base: "header, repositories" # opt-out from "activity", "community" and "metadata"The pagespeed plugin adds the performances of the website attached mentioned on your account :
These are computed through Google's PageSpeed API, which yields the same results as web.dev.
💬 About
Although not mandatory, you can generate an API key for PageSpeed API here to avoid 429 HTTP errors.
The website attached to the GitHub profile will be the one to be audited. Expect 10 to 30 seconds to generate the results.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_pagespeed: yes
plugin_pagespeed_token: ${{ secrets.PAGESPEED_TOKEN }}You can display a detailed report along with scores :
See performance scoring and score calculator for more informations about how PageSpeed compute these statistics.
Add the following to your workflow instead :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_pagespeed: yes
plugin_pagespeed_detailed: yes
plugin_pagespeed_token: ${{ secrets.PAGESPEED_TOKEN }}The isocalendar plugin displays an isometric view of your commits calendar, along with a few stats like current streak and commit average per day.
💬 About
It will consume two additional GitHub requests.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_isocalendar: yesUse the following instead to display a full-year instead :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_isocalendar: yes
plugin_isocalendar_duration: full-yearThe music plugin can work in the following modes :
Select randomly a few tracks from a given playlist so you can display your favorite tracks to your visitors.
💬 About
Select a music provider below for instructions.
Apple Music
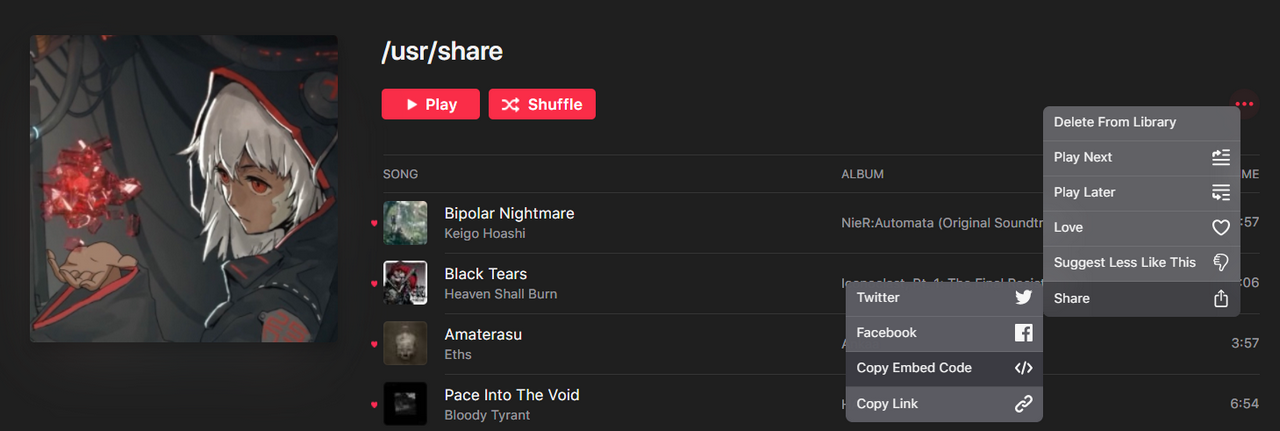
Extract the embed url of the playlist you want to share.
To do so, connect to music.apple.com and select the playlist you want to share.
From ... menu, select Share and Copy embed code.
Extract the source link from the code pasted in your clipboard :
<iframe allow="" frameborder="" height="" style="" sandbox="" src="https://embed.music.apple.com/**/playlist/********"></iframe>Finish the plugin setup by adding the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_music: yes
plugin_music_provider: apple
plugin_music_mode: playlist
plugin_music_playlist: https://******** # Extracted source link
plugin_music_limit: 4 # Set the number of tracks you want to displaySpotify
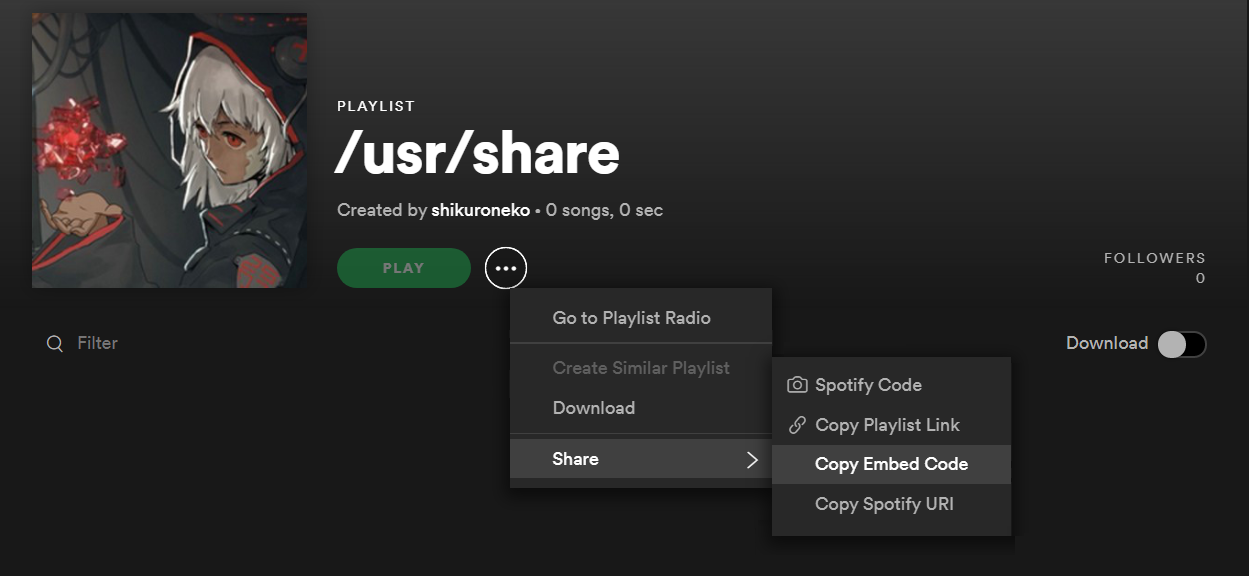
Extract the embed url of the playlist you want to share.
To do so, Open Spotify and select the playlist you want to share.
From ... menu, select Share and Copy embed code.
Extract the source link from the code pasted in your clipboard :
<iframe src="https://open.spotify.com/embed/playlist/********" width="" height="" frameborder="0" allowtransparency="" allow=""></iframe>Finish the plugin setup by adding the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_music: yes
plugin_music_provider: spotify
plugin_music_mode: playlist
plugin_music_playlist: https://******** # Extracted source link
plugin_music_limit: 4Display tracks you played recently.
💬 About
Select a music provider below for additional instructions.
Apple Music
This mode is not supported for now.
I tried to find a way with smart playlists, shortcuts and other stuff but could not figure a workaround to do it without paying the 99$ fee for developper program.
So unfortunately this isn't available for now.
Spotify
Spotify does not have personal tokens, so it makes the process a bit longer because you're required to follow the authorization workflow... Follow the instructions below for a TL;DR to obtain a refresh_token.
Sign-in to the developer dashboard and create a new app.
Keep your client_id and client_secret and let this tab open for now.
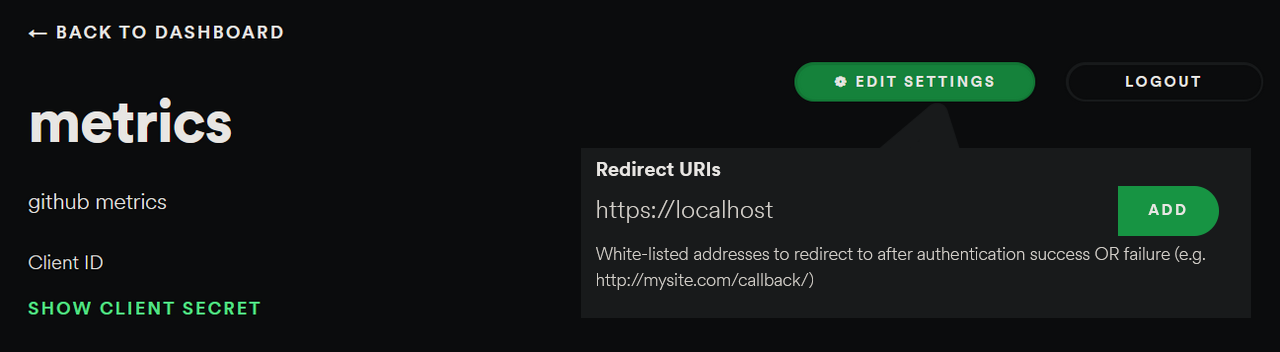
Open the settings and add a new Redirect url. Normally it is used to setup callbacks for apps, but just put https://localhost insteadd (it is mandatory as per the authorization guide, even if not used).
Forge the authorization url with your client_id and the encoded redirect_uri you whitelisted, and access it from your browser :
https://accounts.spotify.com/authorize?client_id=********&response_type=code&scope=user-read-recently-played&redirect_uri=https%3A%2F%2Flocalhost
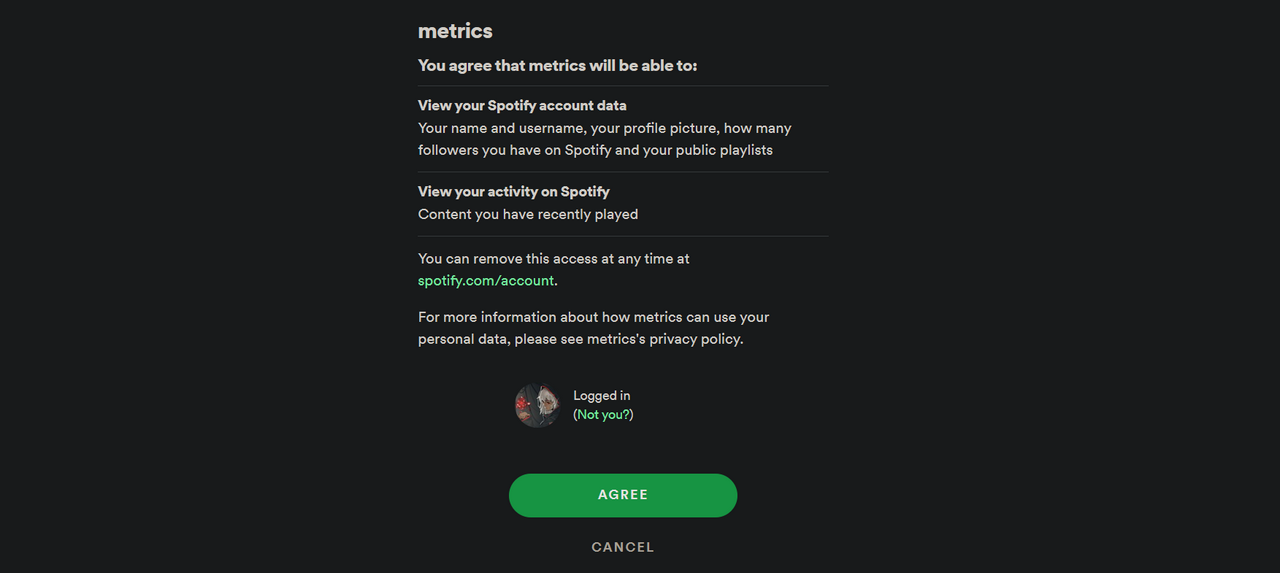
When prompted, authorize your application.
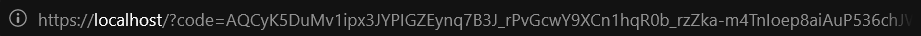
Once redirected to redirect_uri, extract the generated authorization code from your url bar.
Go back to your developer dashboard tab, and open the web console of your browser to paste the following JavaScript code, with your own client_id, client_secret, authorization code and redirect_uri.
(async () => {
console.log(await (await fetch("https://accounts.spotify.com/api/token", {
method:"POST",
headers:{"Content-Type":"application/x-www-form-urlencoded"},
body:new URLSearchParams({
grant_type:"authorization_code",
redirect_uri:"https://localhost",
client_id:"********",
client_secret:"********",
code:"********",
})
})).json())
})()It should return a JSON response with the following content :
{
"access_token":"********",
"expires_in": 3600,
"scope":"user-read-recently-played",
"token_type":"Bearer",
"refresh_token":"********"
}With your client_id, client_secret and refresh_token you can finish the plugin setup by adding the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_music: yes
plugin_music_provider: spotify
plugin_music_token: "${{ secrets.SPOTIFY_CLIENT_ID }}, ${{ secrets.SPOTIFY_CLIENT_SECRET }}, ${{ secrets.SPOTIFY_REFRESH_TOKEN }}"
plugin_music_mode: recent
plugin_music_limit: 4The languages plugin displays which programming languages you use the most across all your repositories.
💬 About
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_languages: yesThe follow-up plugin displays the ratio of opened/closed issues and the ratio of opened/merged pull requests across all your repositories, which shows if they're well-maintened or not.
💬 About
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_followup: yesThe topics plugin displays your starred topics. Check out GitHub topics to search interesting topics.
💬 About
This uses puppeteer to navigate through your starred topics page.
You can choose to display and order topics by :
- Most
stars - Recent
activity - Recently
starredby you randomly
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_topics: yes
plugin_topics_sort: stars
plugin_topics_limit: 15The projects plugin displays the progress of your profile projects.
💬 About
It will consume an additional GitHub request.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_projects: yes
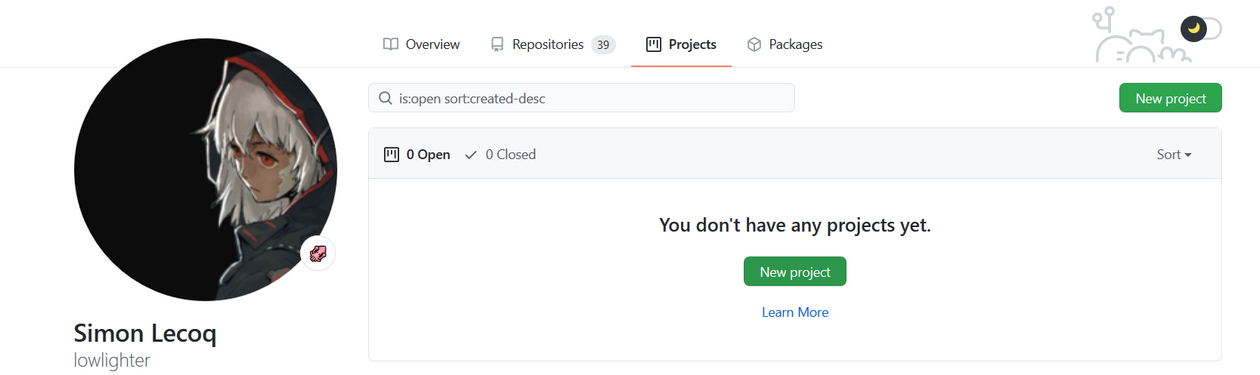
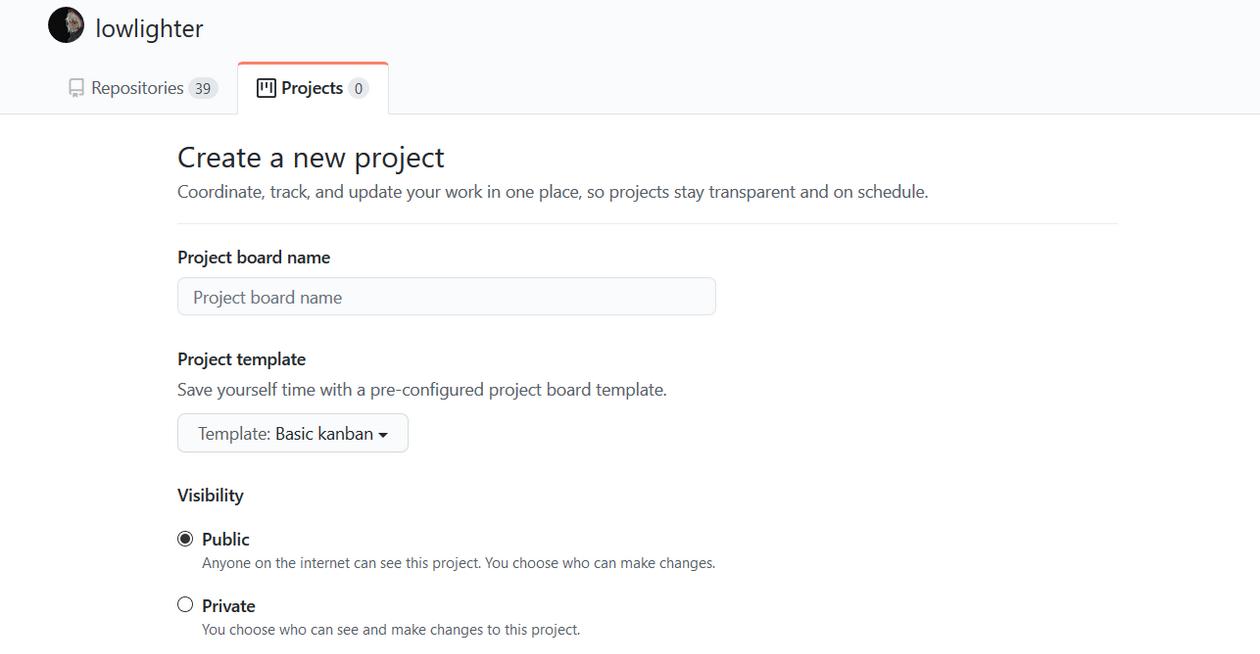
plugin_projects_limit: 4Note that by default, profile projects have progress tracking disabled.
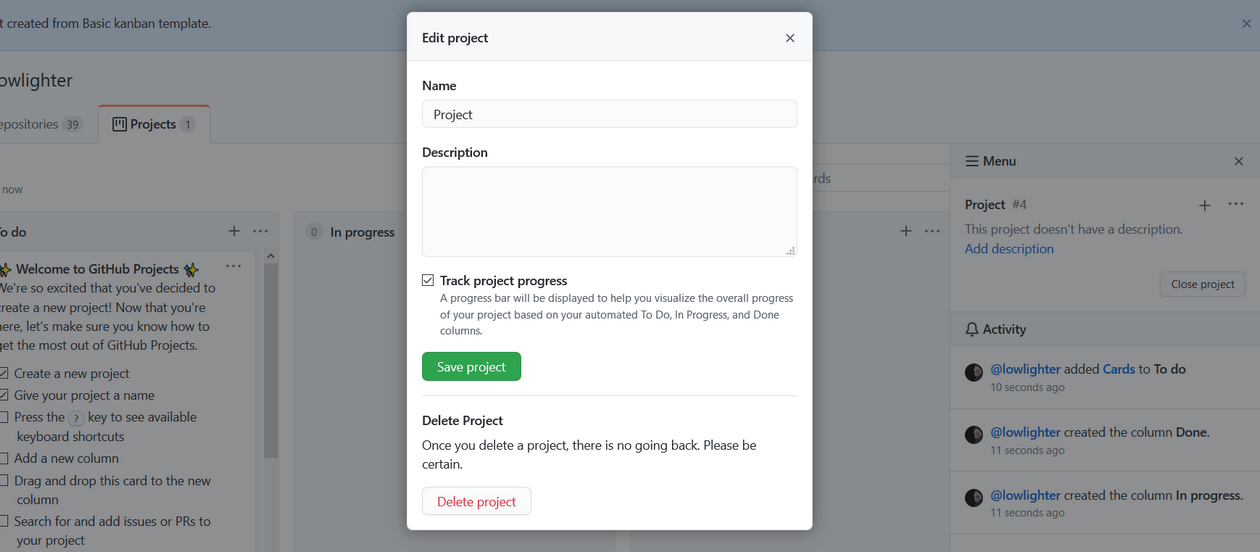
To enable it, open the ≡ Menu and edit the project to opt-in to Track project progress (it can be a bit confusing since it's actually not in the project settings).
The lines of code plugin displays the number of lines of code you added and removed across all of your repositories.
💬 About
It will consume an additional GitHub request per repository.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_lines: yesThe repositories traffic plugin displays the number of pages views across your repositories.
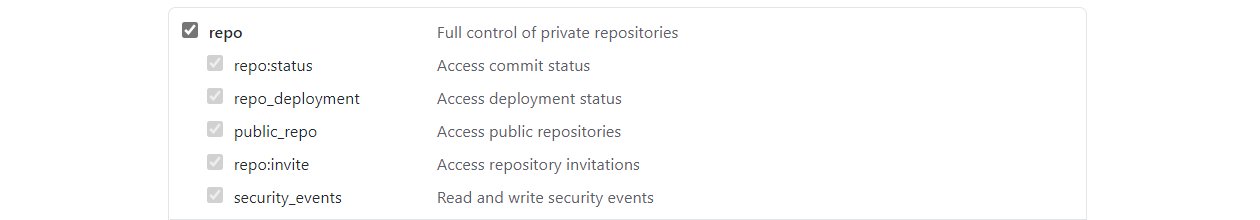
⚠️ This plugin requires a personal token with full repo scope.
💬 About
It will consume an additional GitHub request per repository.
Because of GitHub REST API limitation, provided token requires full repo scope to access traffic informations.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# Token with "repo" scope
token: ${{ secrets.METRICS_TOKEN }}
# ... other options
plugin_traffic: yesThe coding habits add deduced coding habits based on your recent activity, from up to 100 events.
💬 About
It will consume an additional GitHub request per event fetched.
Because of GitHub REST API limitation, provided token requires full repo scope to access private events.
Events that cannot be fetched will be ignored so it is still possible to use this plugin with a scope-less token.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_habits: yes
plugin_habits_from: 100The recent posts plugin displays recent articles you wrote on an external source, like dev.to.
💬 About
Supported sources are :
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_posts: yes
plugin_posts_source: ********The gists plugin displays your gists metrics.
💬 About
It will consume an additional GitHub request per gist fetched.
Add the following to your workflow :
- uses: lowlighter/metrics@latest
with:
# ... other options
plugin_gists: yesTo suggest a new feature, find a bug or need help, fill an issue describing your problem or your needs.
If you're motivated enough, you can submit a pull request to integrate new features or to solve open issues.
Read CONTRIBUTING.md for more information about this.
- GitHub GraphQL API
- GitHub GraphQL Explorer
- GitHub Rest API
- GitHub Octicons
- See GitHub Logos and Usage for more information.