KGNAutoLayout makes AutoLayout easy!
github "kgn/KGNAutoLayout"
pod 'KGNAutoLayout'
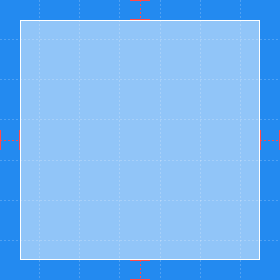
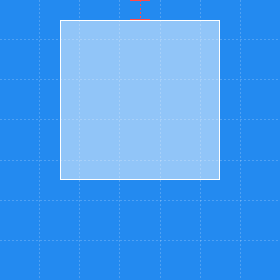
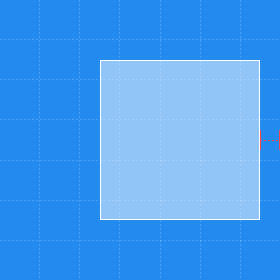
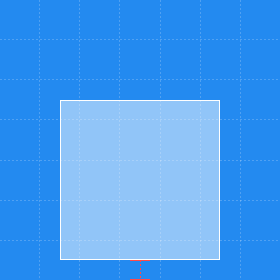
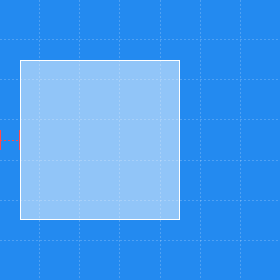
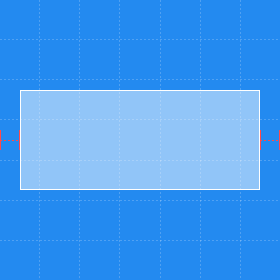
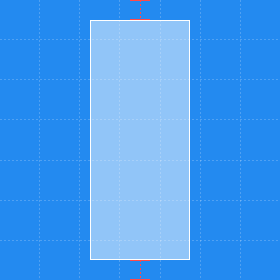
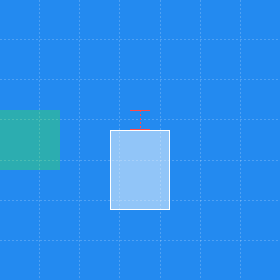
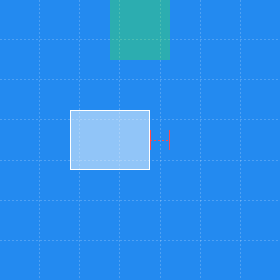
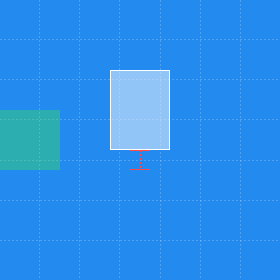
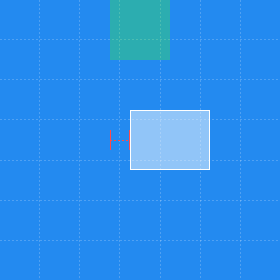
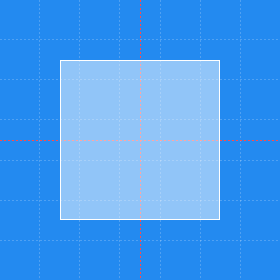
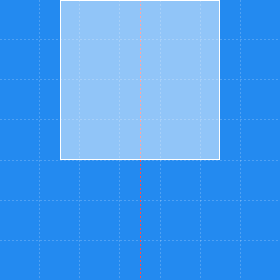
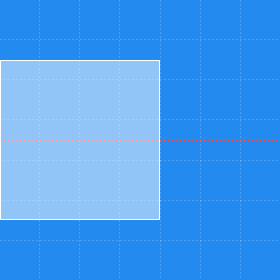
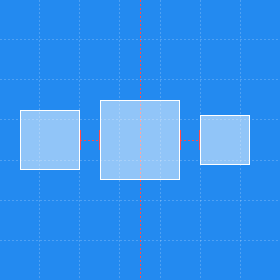
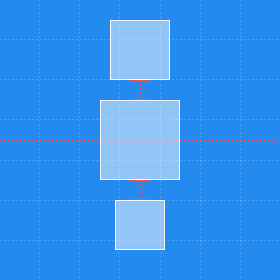
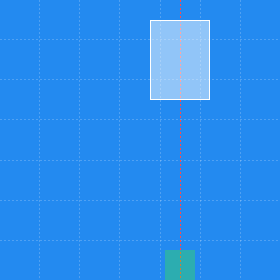
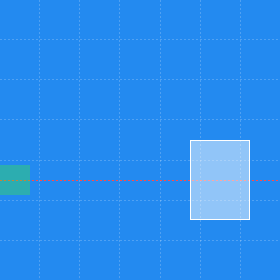
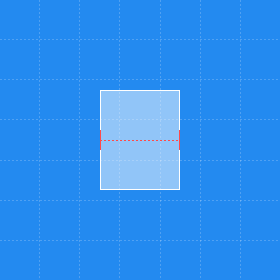
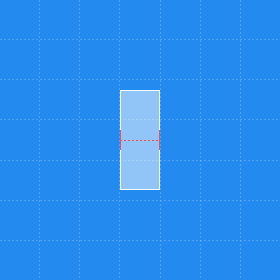
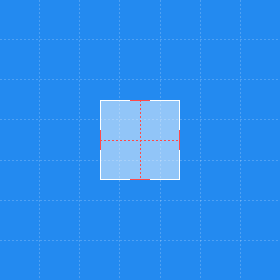
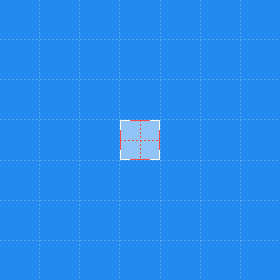
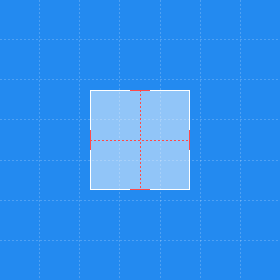
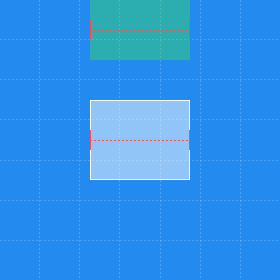
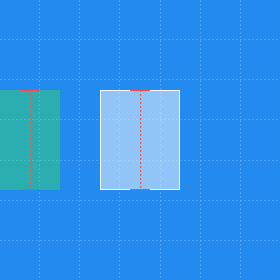
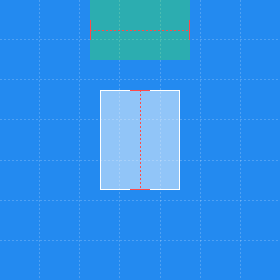
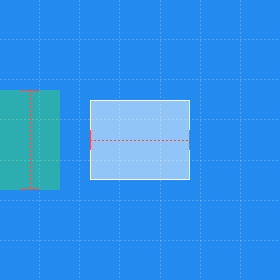
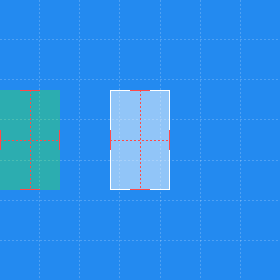
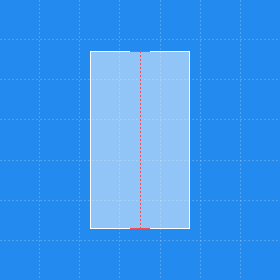
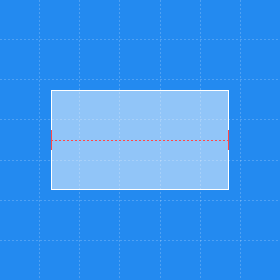
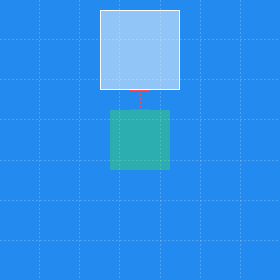
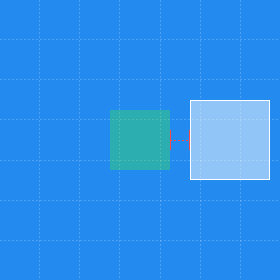
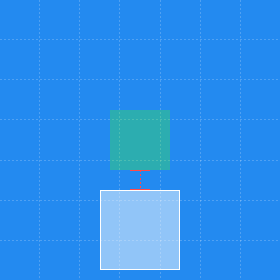
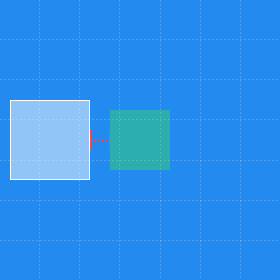
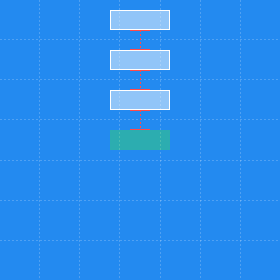
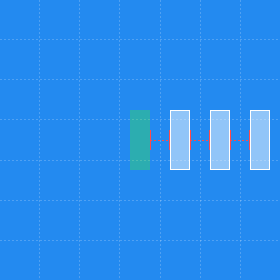
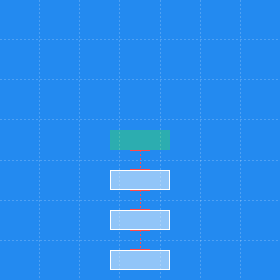
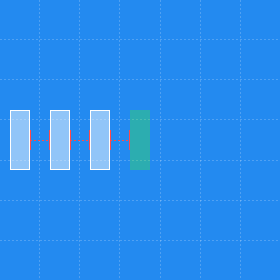
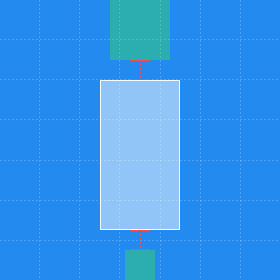
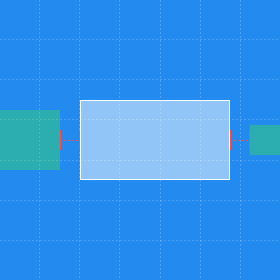
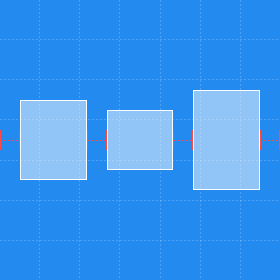
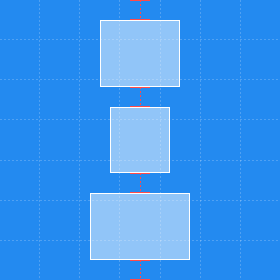
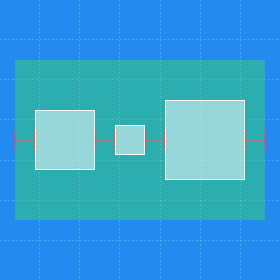
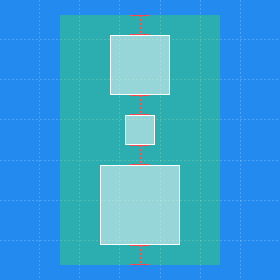
view.pinToEdgesOfSuperview(offset: 20)view.pinToTopEdgeOfSuperview(offset: 20)view.pinToRightEdgeOfSuperview(offset: 20)view.pinToBottomEdgeOfSuperview(offset: 20)view.pinToLeftEdgeOfSuperview(offset: 20)view.pinToSideEdgesOfSuperview(offset: 20)view.pinToTopAndBottomEdgesOfSuperview(offset: 20)view.pinTopEdgeToTopEdge(ofItem: itemView, offset: 20)view.pinRightEdgeToRightEdge(ofItem: itemView, offset: 20)view.pinBottomEdgeToBottomEdge(ofItem: itemView, offset: 20)view.pinLeftEdgeToLeftEdge(ofItem: itemView, offset: 20)view.centerInSuperview()view.centerHorizontallyInSuperview()view.centerVerticallyInSuperview()parentView.centerHorizontally(views: [view1, view2, view3], separation: 20)parentView.centerVertically(views: [view1, view2, view3], separation: 20)view.centerHorizontally(toItem: itemView)view.centerVertically(toItem: itemView)view.size(toWidth: 80)view.size(toMinWidth: 40)view.size(toMaxWidth: 100)view.size(toHeight: 80)view.size(toMinHeight: 40)view.size(toMaxHeight: 100)view.size(toWidthAndHeight: 80)view.size(toMinWidthAndHeight: 40)view.size(toMaxWidthAndHeight: 100)view.sizeWidthToWidth(ofItem: itemView)view.sizeHeightToHeight(ofItem: itemView)view.sizeHeightToWidth(ofItem: itemView)view.sizeWidthToHeight(ofItem: itemView)view.sizeWidthAndHeightToWidthAndHeight(ofItem: itemView)view.sizeHeightToWidth(withAspectRatio: 16/9)view.sizeWidthToHeight(withAspectRatio: 16/9)view.positionAbove(item: itemView, offset: 20)view.positionToTheRight(ofItem: itemView, offset: 20)view.positionBelow(item: itemView, offset: 20)view.positionToTheLeft(ofItem: itemView, offset: 20)itemView.positionAbove(views: [view1, view2, view3], offset: 20)itemView.positionToTheRight(views: [view1, view2, view3], offset: 20)itemView.positionBelow(views: [view1, view2, view3], offset: 20)itemView.positionToTheLeft(views: [view1, view2, view3], offset: 20)view.fitBetween(topItem: topView, bottomItem: bottomView, offset: 20)view.fitBetween(leftItem: leftView, rightItem: rightView, offset: 20)parentView.fillHorizontally(views: [view1, view2, view3], separation: 20)parentView.fillVertically(views: [view1, view2, view3], separation: 20)itemView.boundHorizontally(views: [view1, view2, view3], separation: 20)itemView.boundVertically(views: [view1, view2, view3], separation: 20)- Travis
- Badges
- Tests
- Carthage
- CocoaPods
- Description
- Documentation
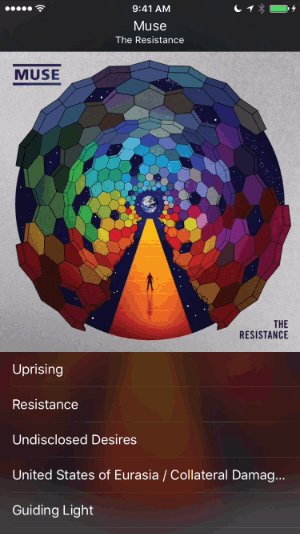
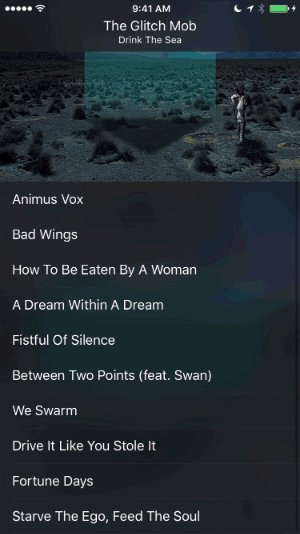
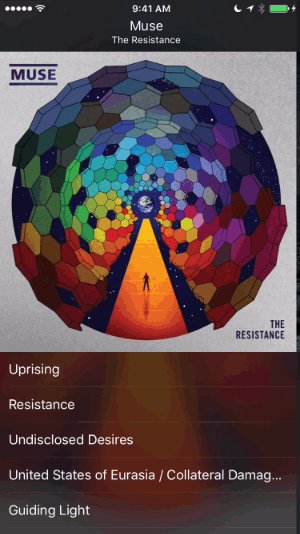
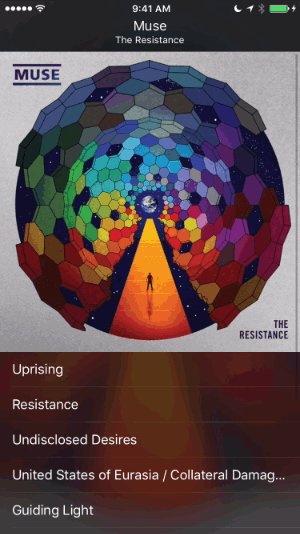
- Example App
- AppleTV
- Prebuilt Frameworks
- Travis Test Matrix