♣︎ This is a use of HTML comments page translation solution. For a small amount of static pages, this solution is more simple. it has no dependents, Compression only (~2KB) Official document demo preview.
- Support
IMG``textswitching - Support
URLparameter switching language - Support local cache selection
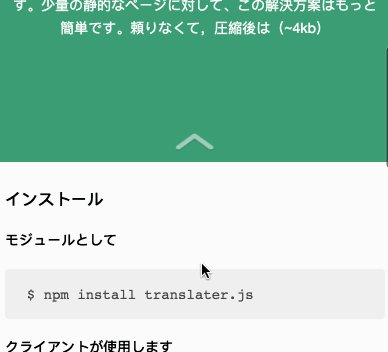
$ npm install translater.jsimport 'translater.js';
Or manually download and link translater.js in your HTML, It can also be downloaded via UNPKG:
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>
<script src="https://unpkg.com/translater.js/dist/translater.js" type="text/javascript"></script>
<script type="text/javascript">
var tran = new Translater({
lang:"jp"
});
</script>The method of switching languages via hyperlinks.
<a href="javascript:tran.setLang('default');">English</a>
<a href="javascript:tran.setLang('jp');">日本語</a>
<a href="javascript:tran.setLang('cn');">中文</a>You can set the language parameter passed through URL.
https://127.0.0.1:9005/test/test.html?lang=jpAdding text translation
<div>
这里是中文
<!--{jp}ここは日本語です-->
<!--{en}Here is English-->
</div>Picture switch
<img
alt="image"
alt-cn="图片"
alt-jp="画像"
title="image2"
title-cn="图片2"
title-jp="画像2"
src="../img/imgae.jpg"
data-lang-cn="../img/imgae_cn.jpg"
data-lang-jp="../img/imgae_jp.jpg"
/>Input
<input type="text" placeholder="like this?" placeholder-cn="像这样?" />
<input type="button" value="button" value-cn="按钮" value-jp="按钮日本" />getLang/setLang
Get or set the current languge.
<script type="text/javascript">
var tran = new Translater();
if (tran.getLang() === "default") tran.setLang('en');
</script>