Reps is Firefox DevTools' remote object formatter. It stands for representation.
const React = require("react");
let { Rep, Grip } = require("devtools-modules");
function renderRep({ object, mode }) {
return Rep({ object, defaultRep: Grip, mode });
}
ReactDOM.render(
Rep({ object, defaultRep: Grip, mode }),
document.createElement("div")
);Rep is the top-level component that is capable of formatting any type.
Supported types:
RegExp, StyleSheet, Event, DateTime, TextNode, Attribute, Func, ArrayRep, Document, Window, ObjectWithText, ObjectWithURL, GripArray, GripMap, Grip, Undefined, Null, StringRep, Number, SymbolRep,
Grip is a client representation of a remote JS object and is used as an input object for this rep component.
You need to clone the repository, then install dependencies, for which you'll need the Yarn tool:
git clone https://github.com/devtools-html/reps.git
cd reps
yarn install
Once everything is installed, you can start the development server with:
yarn startand navigate to https://localhost:8000 to access the dashboard.
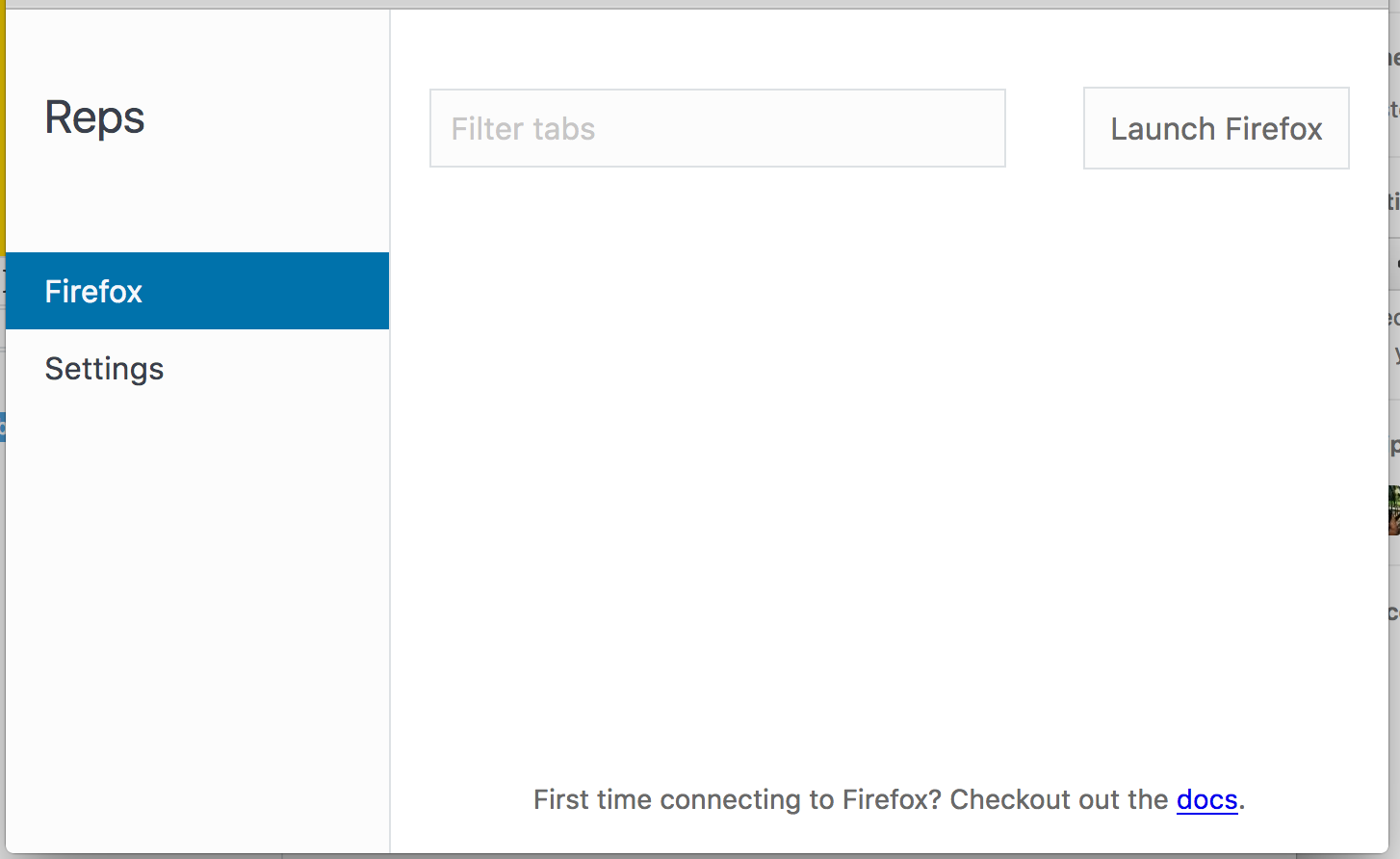
Navigating to the above address will have landed you on an empty launchpad UI:
Click on the Launch Firefox button. This should launch Firefox with a dedicated profile, listening for connections on port 6080.
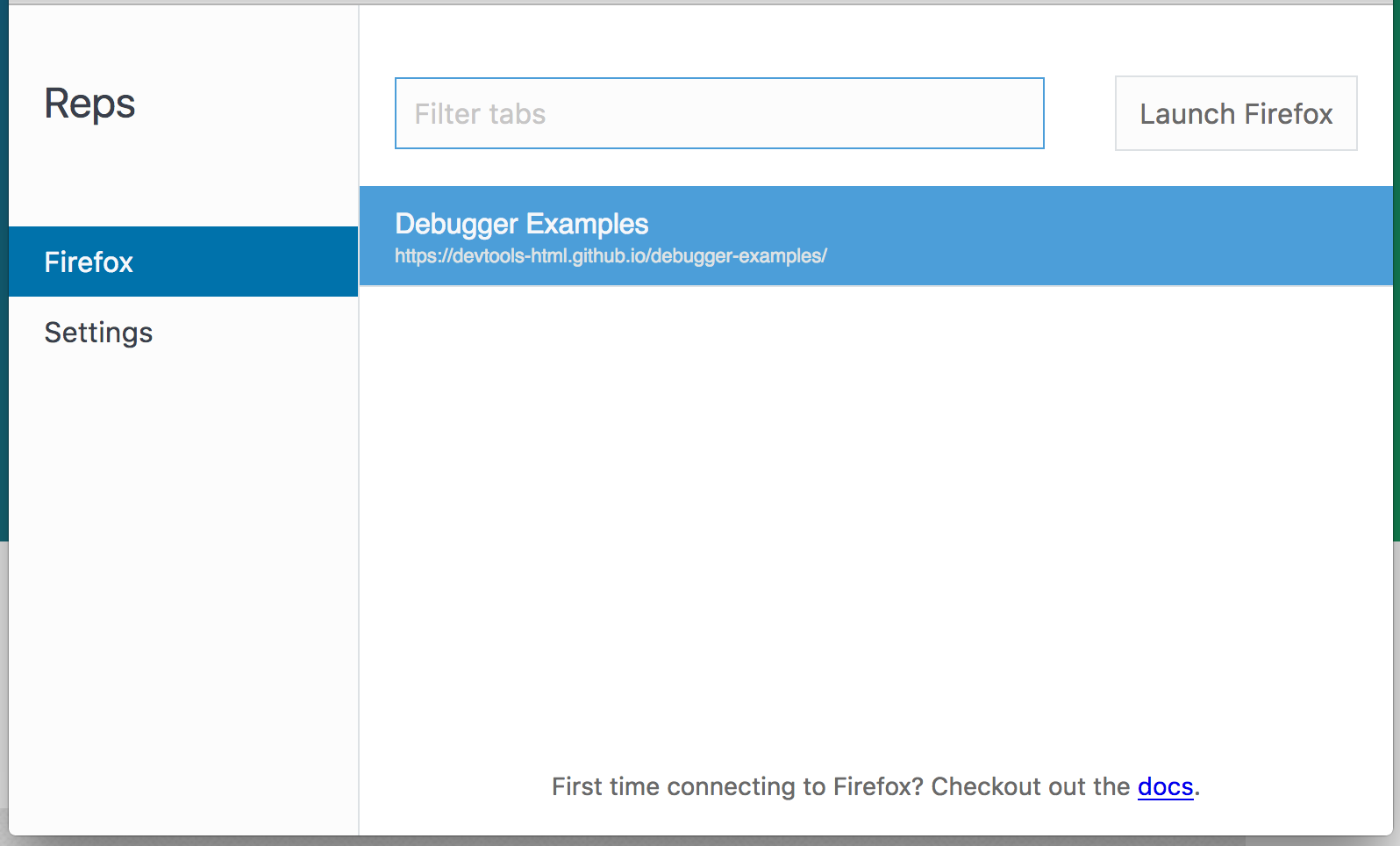
The UI should update automatically and show you at least one tab for the new Firefox instance. If it doesn't, reload the dashboard.
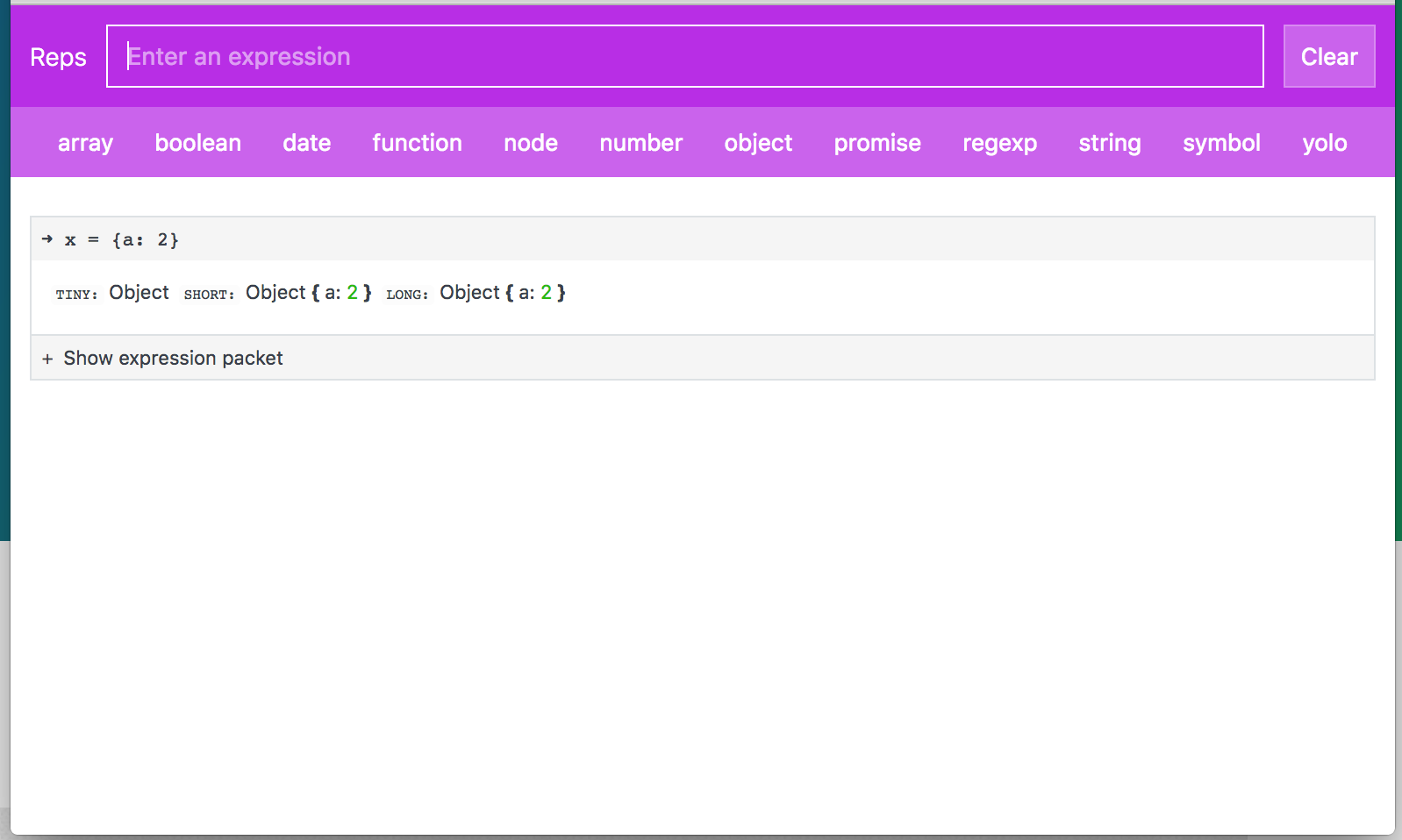
Click on any of the tabs. This should open the demo app:
Then you can type any expression in the input field. They will be evaluated against the target tab selected in the previous steps (so if there specific objects on window on this webpage, you can check how they are represented with reps etc, ...).
Reps tests are mochitests (see documentation on MDN).
They are run on every pull request with Circle CI.
They need a mozilla-central clone to be run locally.
- run
bin/prepare-mochitest-dev, this will create a clone ofmozilla-centralin your repository root folder, under /firefox. - run
yarn run copy-assets-watch, this will continuously bundle and copy reps sources to the clone of mozilla central (as well as the tests) when you modify them - with another command line, cd into /firefox
- run
./mach test devtools/client/shared/components/reps
- create a configs/local.json configuration file with the following content:
{
"firefox": {
"mcPath": "/Path/to/your/mc/clone/"
}
}
- run
yarn run copy-assets-watch, this will continuously bundle and copy reps sources to the clone of mozilla central (as well as the tests) when you modify them - in another terminal window,
cdinto yourmozilla-centralclone - run
./mach test devtools/client/shared/components/reps
The Reps project was ported to Github January 18th, 2017. You can view the history of a file after that date on github or by running this query:
git log --before "2017-1-17" devtools/client/shared/components/repsSee https://github.com/devtools-html/reps/blob/master/RELEASE.md