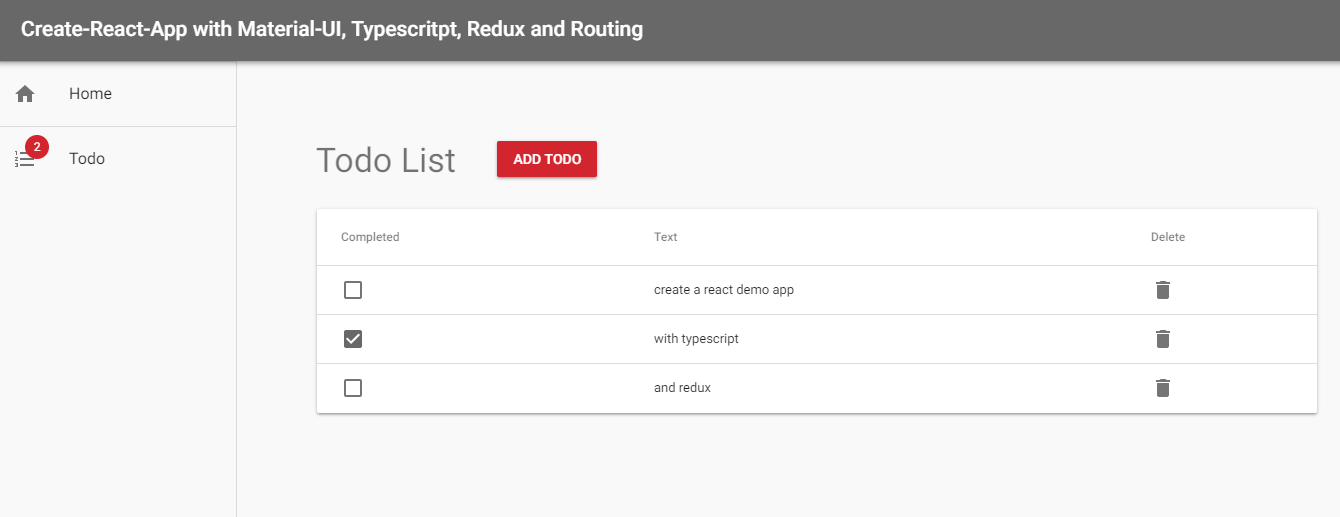
create-react-app-material-typescript-redux derived from Create React App example with Material-UI, TypeScript, Redux and Routing
Made with our new CLI Tool react-factory for choosing the optional features and configure our individual setup.
Inspired by:
- Material-UI
- Typescript
- React
- Redux
- Redux-Thunk
- Redux-Persist
- React Router
- Redux DevTools Extension
- TodoMVC example
Optional:
- Cypress-Tests-Environment
- Firebase-Integration
- Github Actions (cypress-test, build-and-deploy to firebase)
- Snackbars
- Subfolder Library
- Service Worker
- PolyFills (IE11)
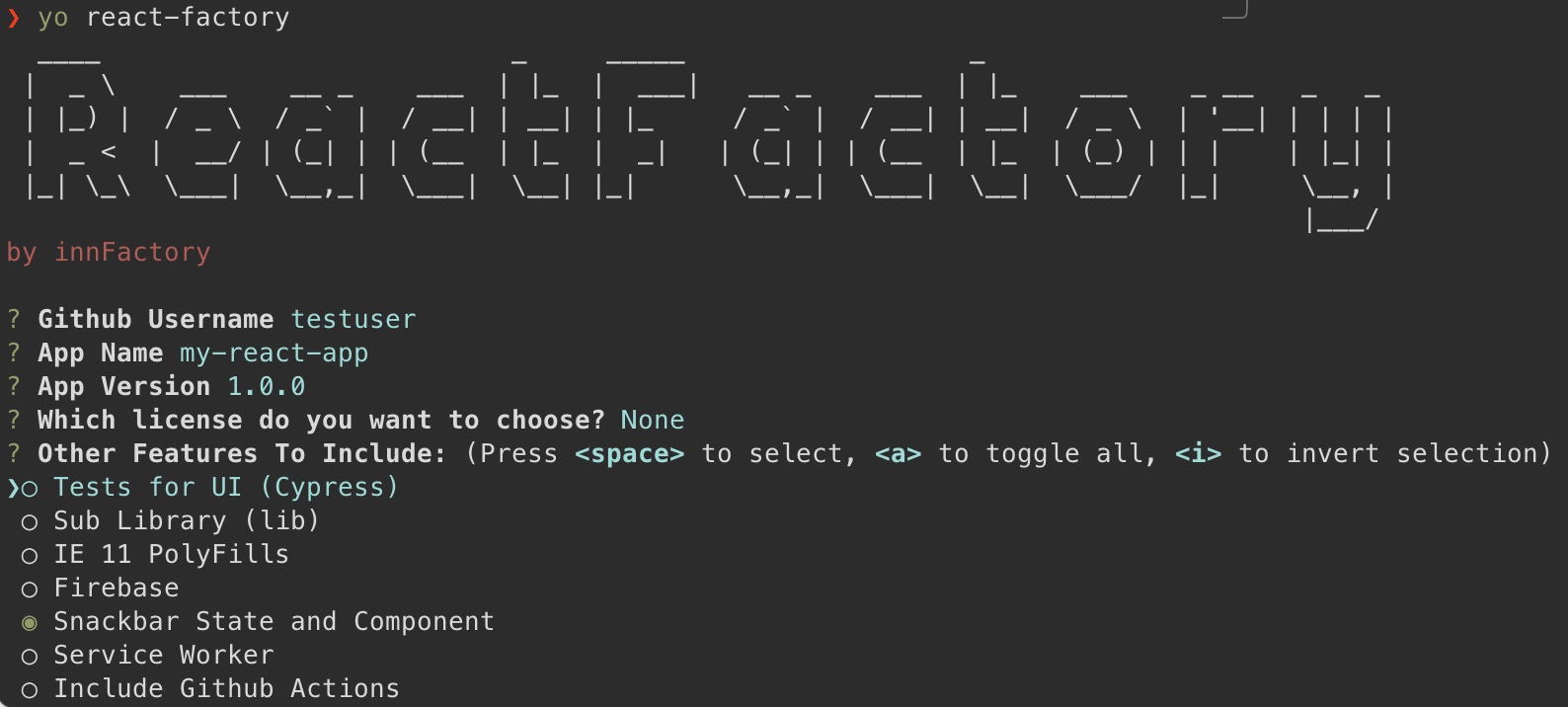
We made a CLI Tool react-factory to include more options.
First install Yeoman and the CLI Tool:
npm install -g yo
npm install -g generator-react-factoryThen generate your new project:
yo react-factory- Step: Install the Prettier plugin (e.g. the one of Esben Petersen)
- Add the following snippet to your settings in VSCode:
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true // optional
},Just install following extension:
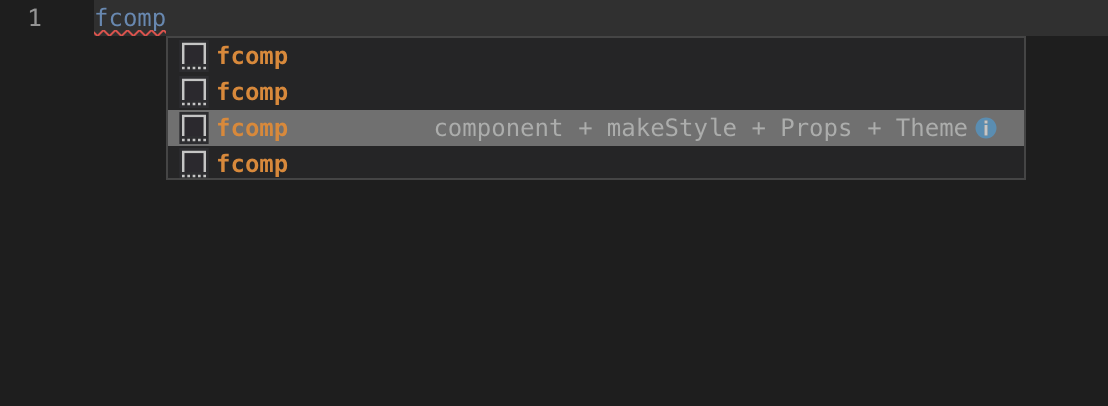
After that you can start to type fcomp (for function component) and you get a template for a new component.
This example demonstrate how you can use Create React App with TypeScript.
Powered by innFactory