markview.mp4
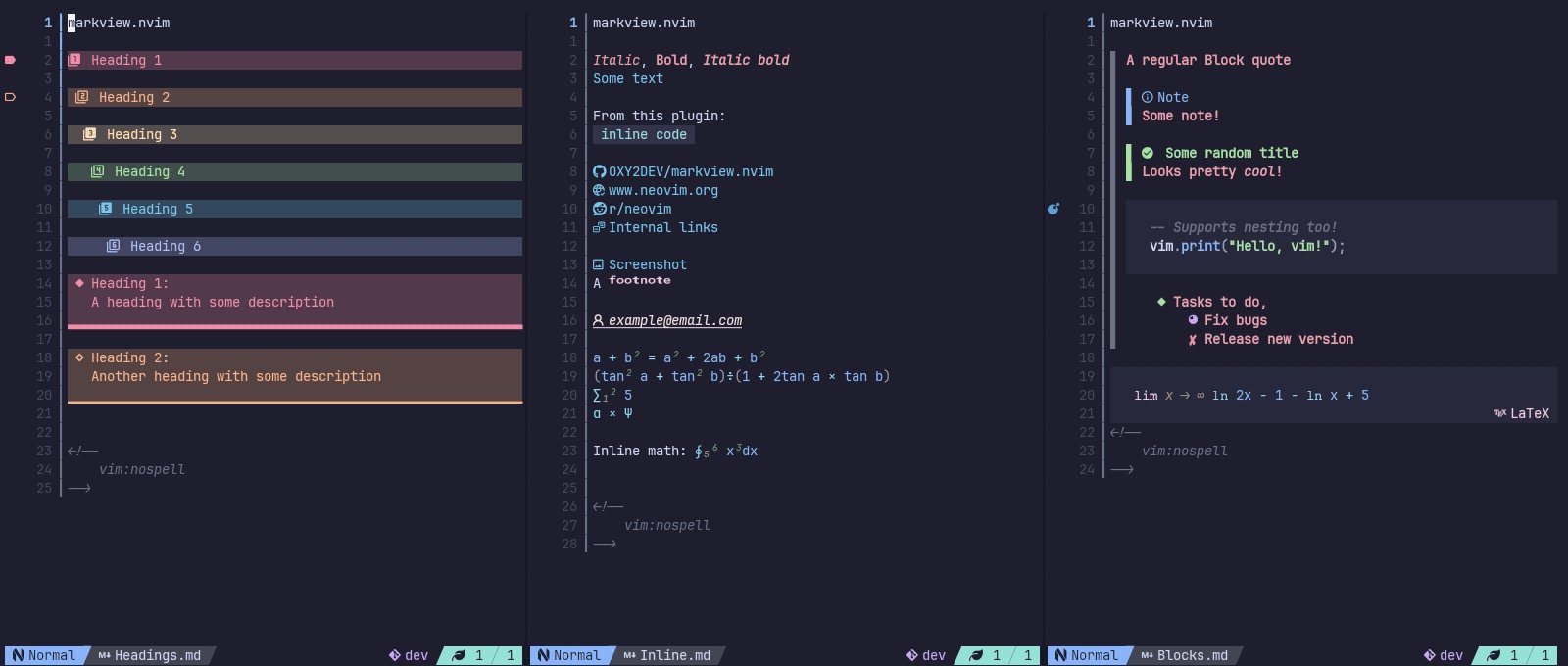
A highly-customisable & feature rich markdown previewer inside Neovim.
📖 Wiki page | 🎮 Usage examples
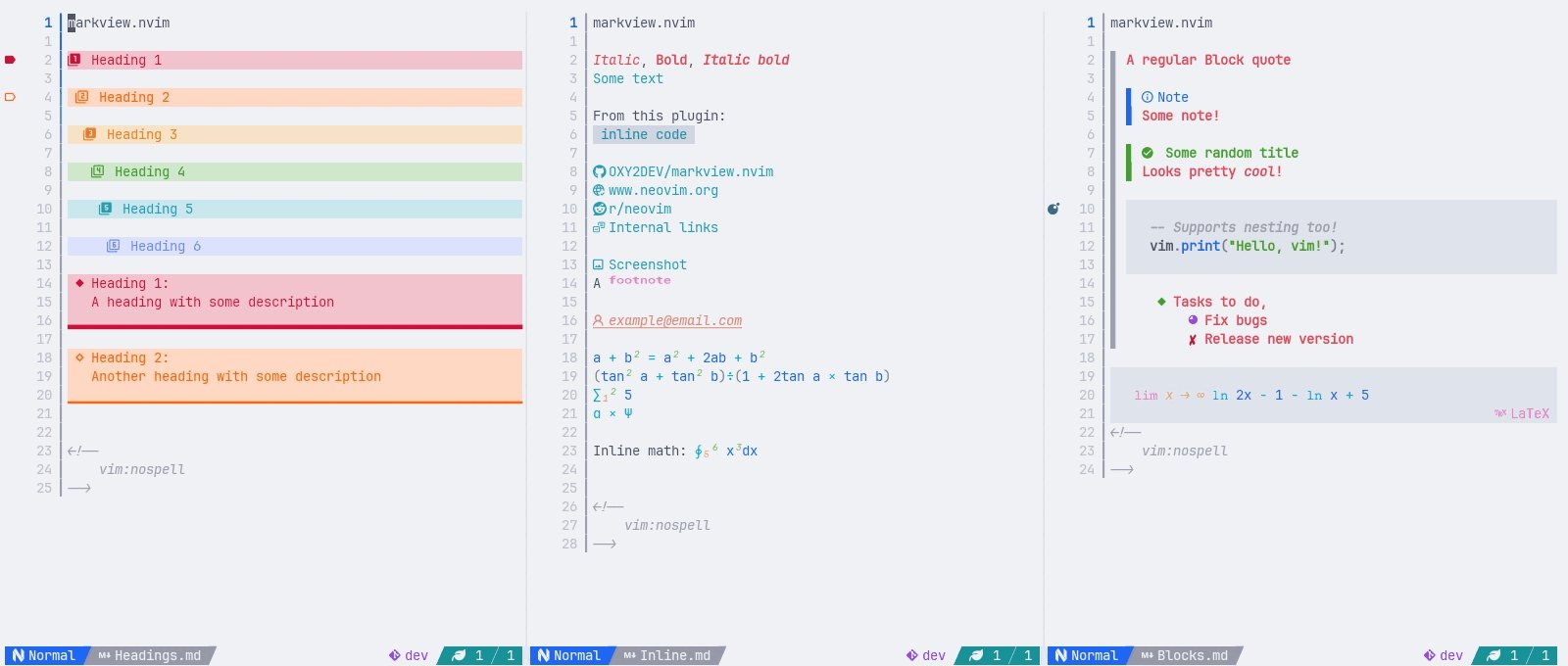
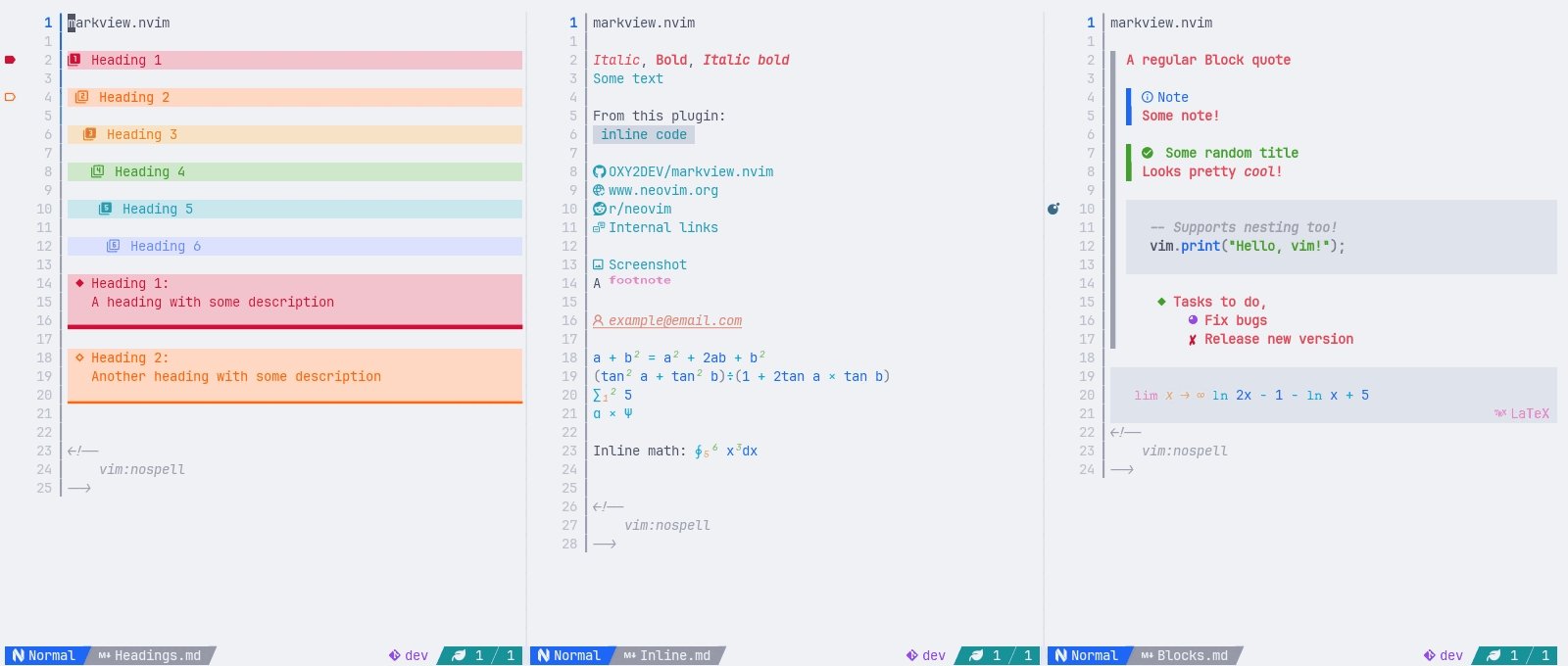
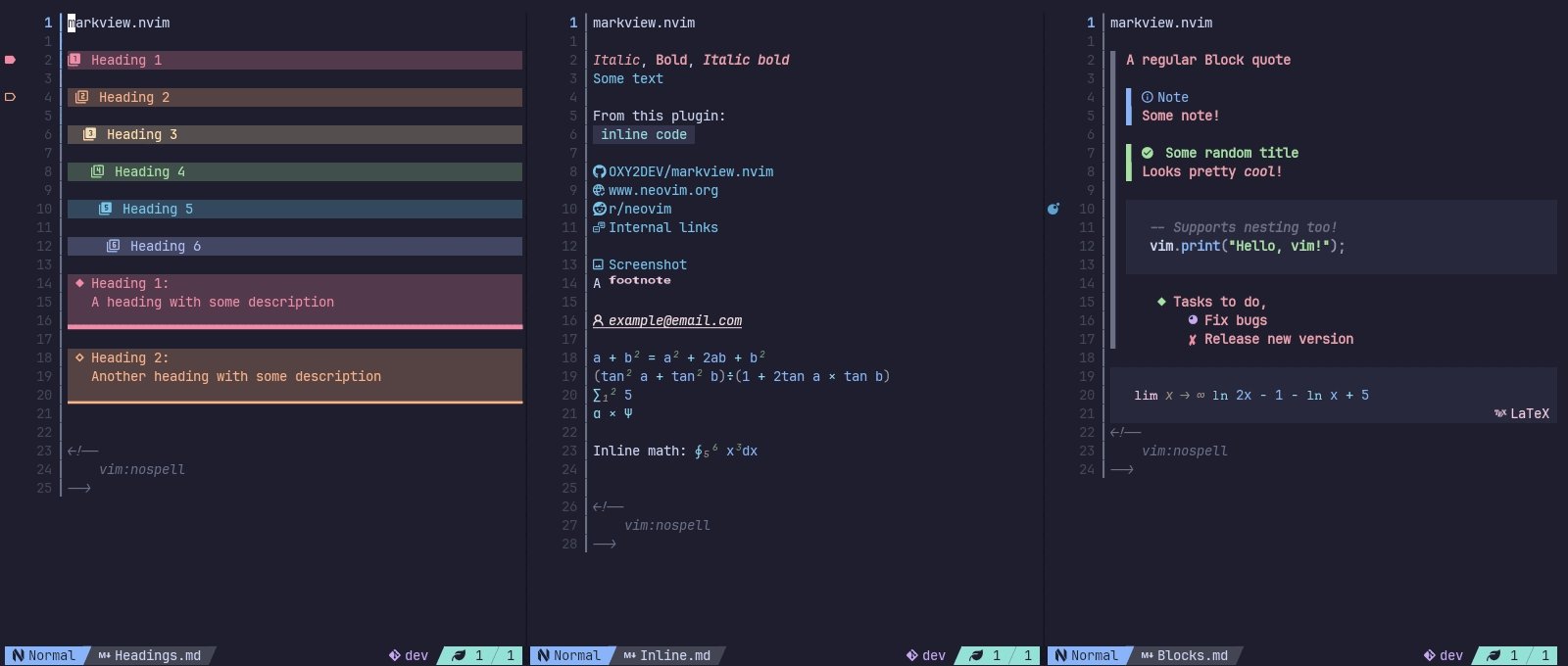
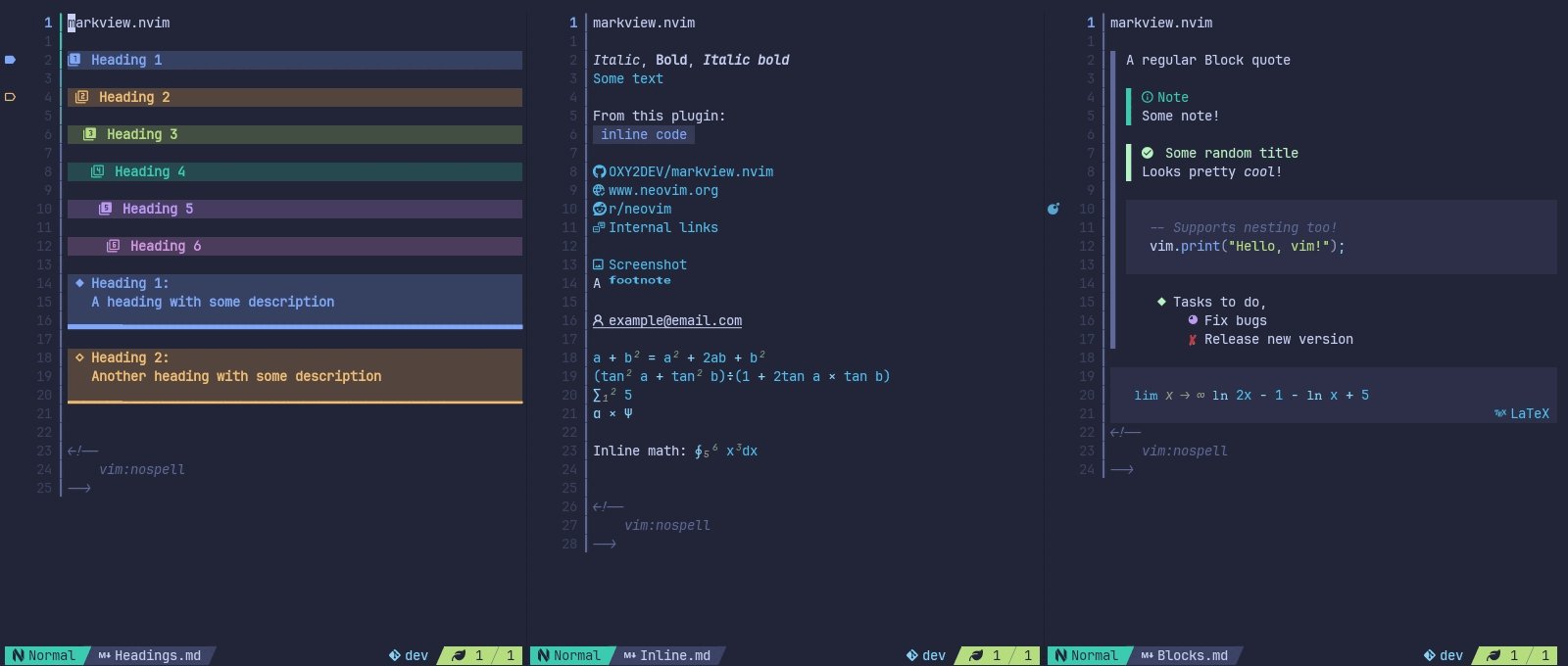
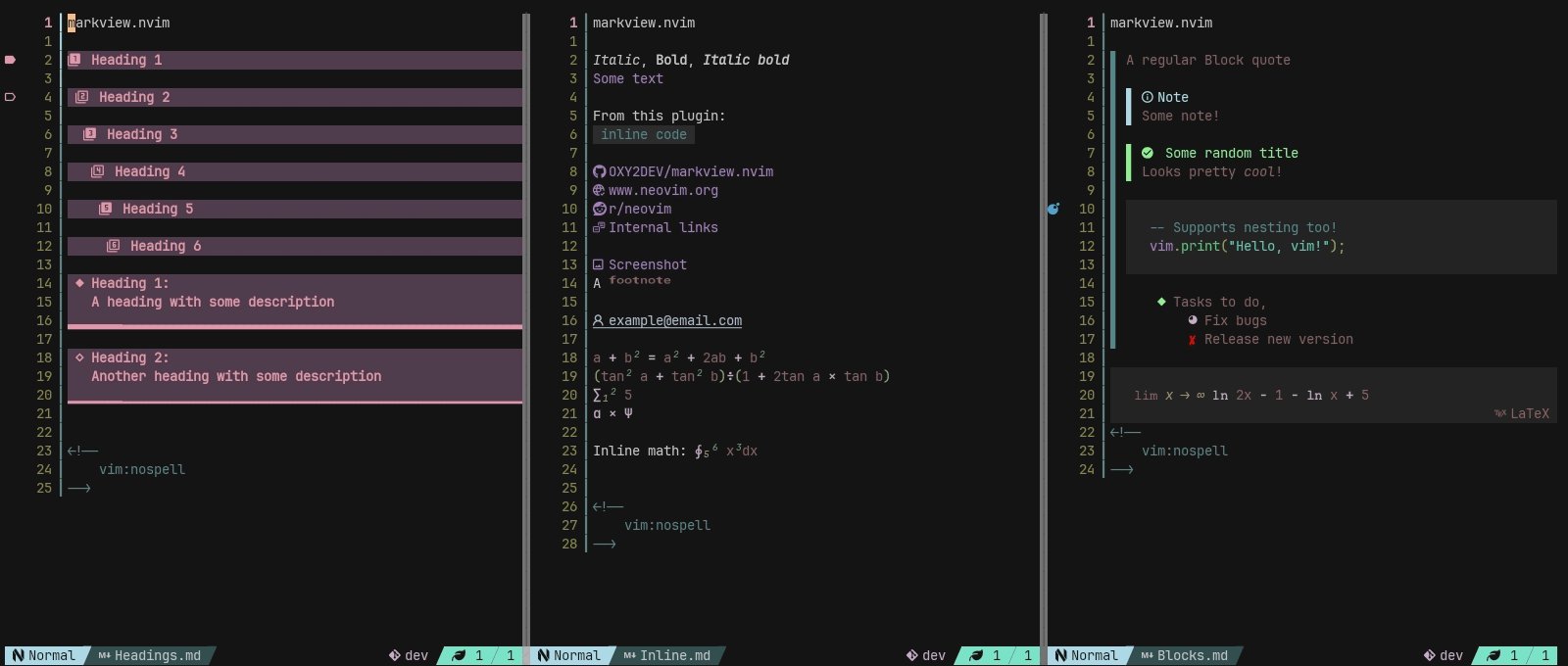
Markdown renderer,
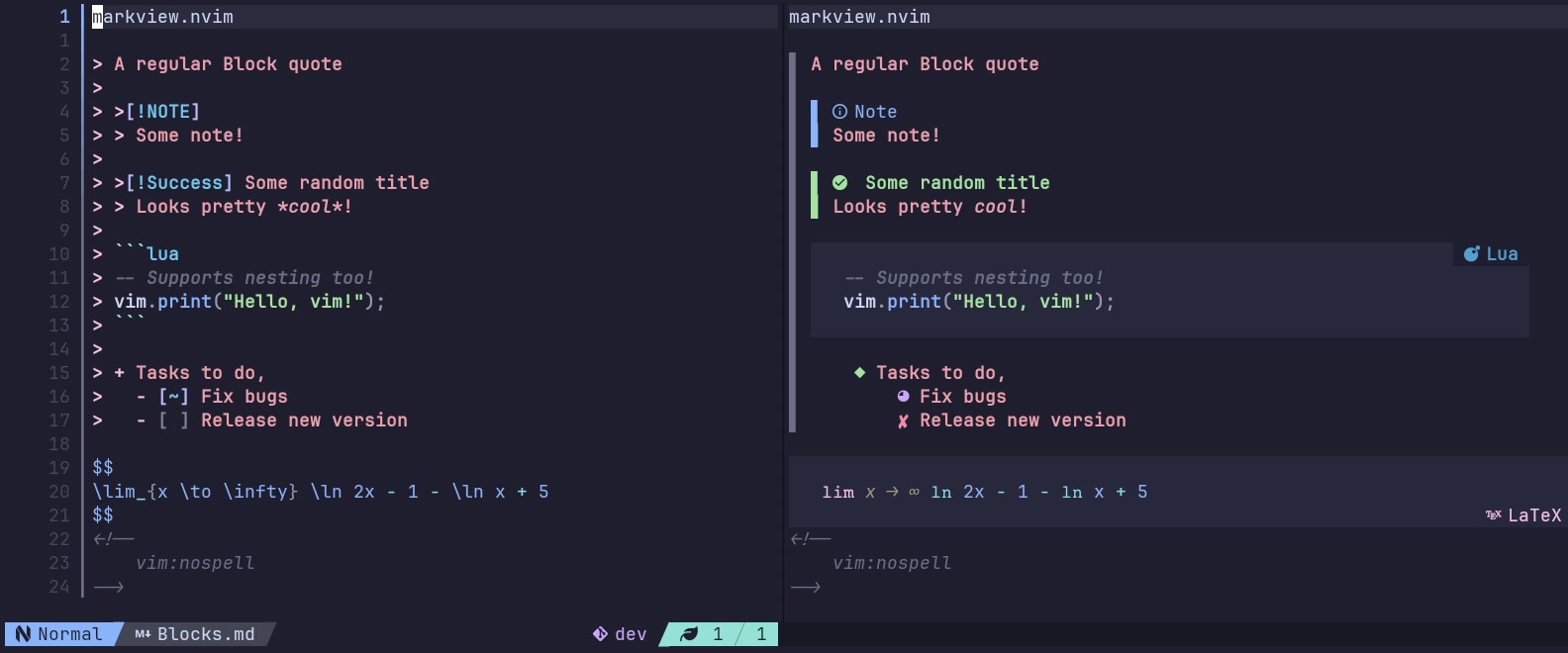
- Block quote support with custom
callouts/alertd. Supports callout titles too. - Checkbox with custom
states. - Code blocks. Also supports info strings added before the code blocks.
- Footnotes.
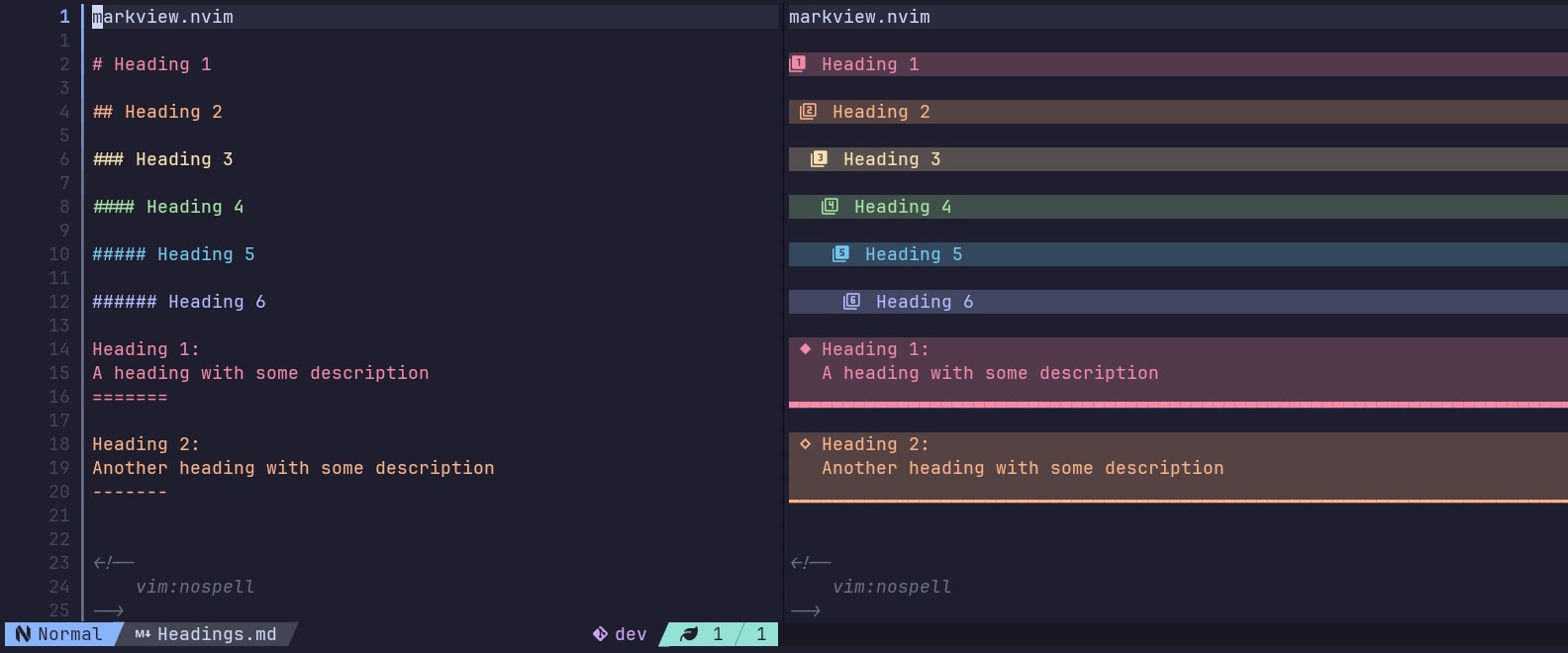
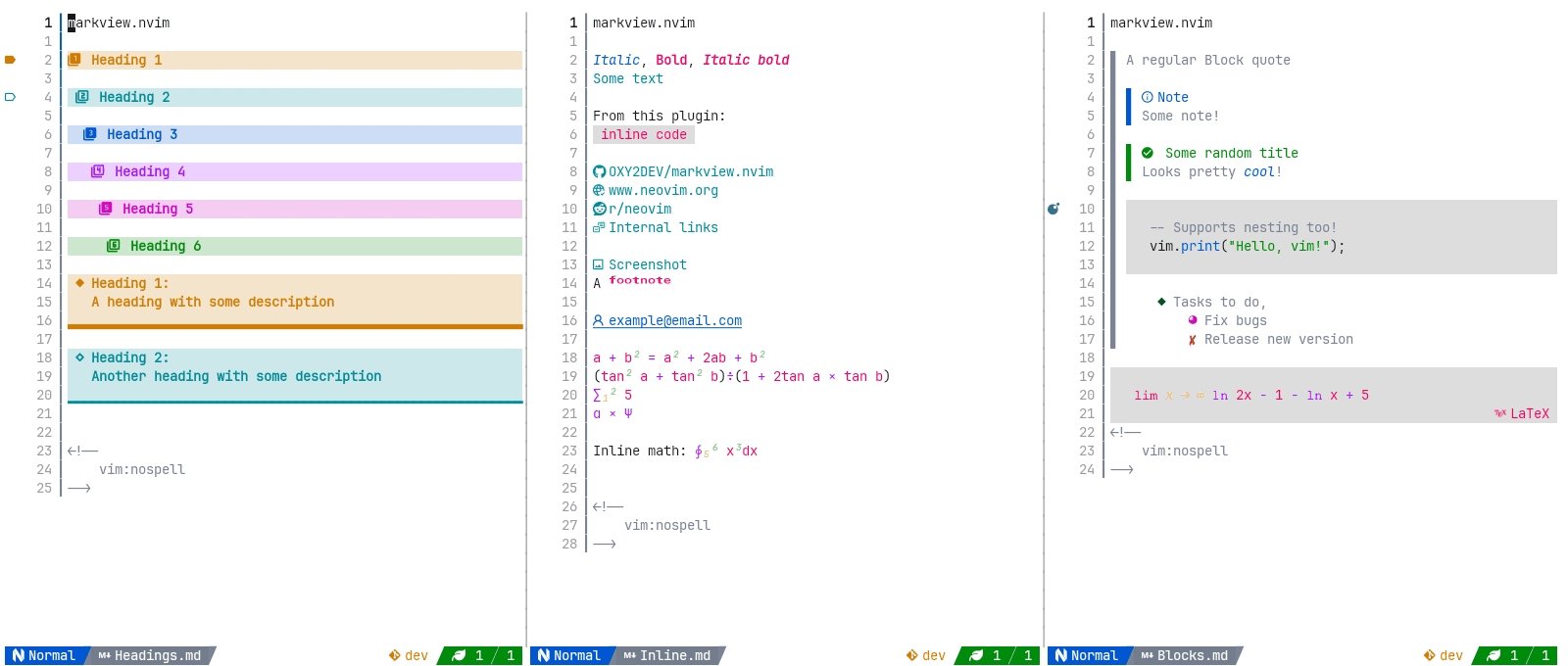
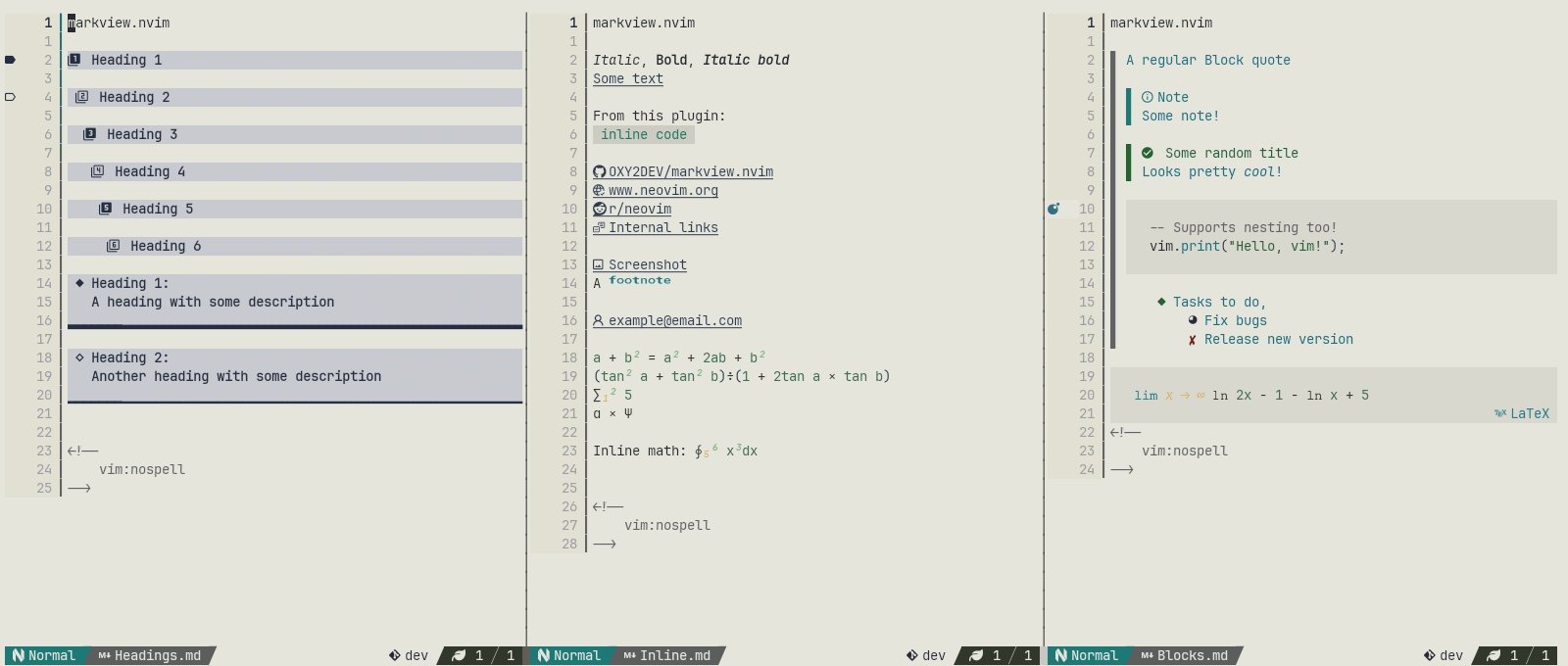
- Headings(both atx & setext).
- Horizontal rules.
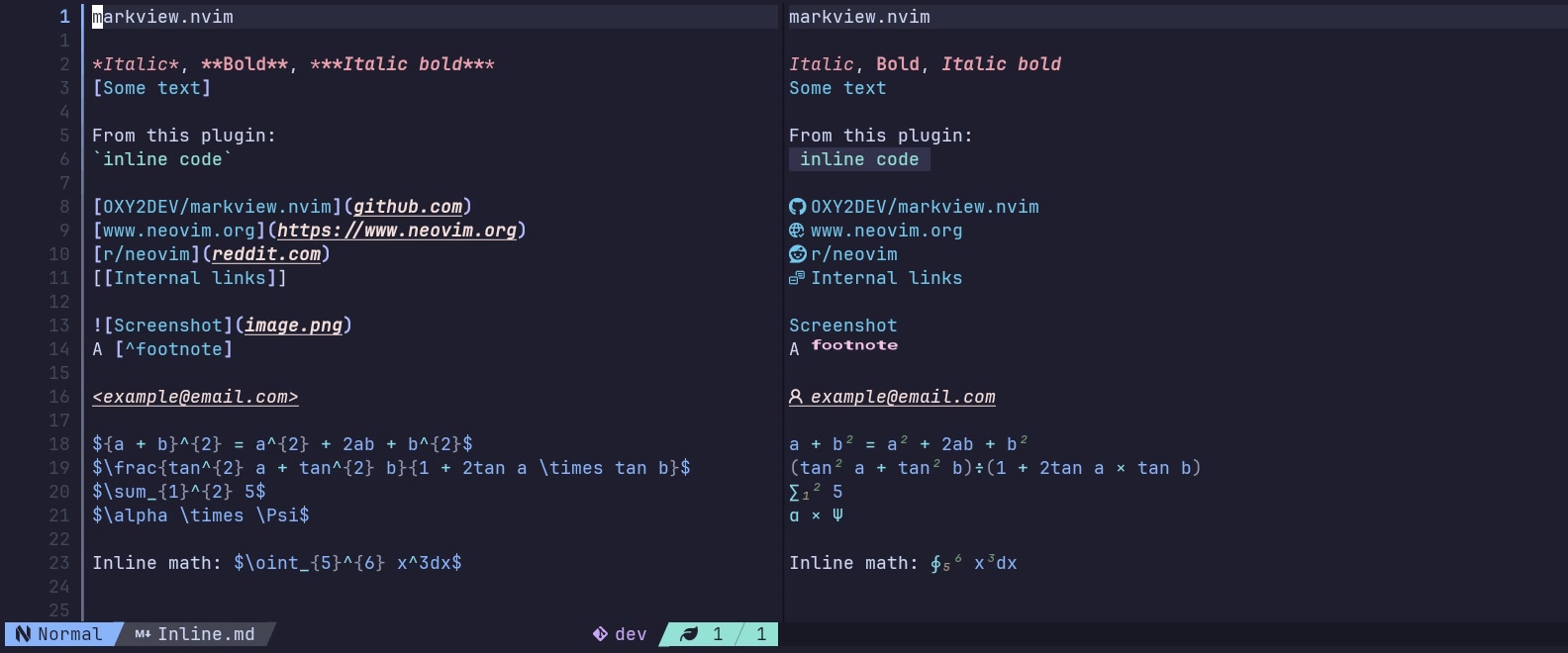
- Inline codes.
- Links(hyperlinks, image links & email).
- List items(
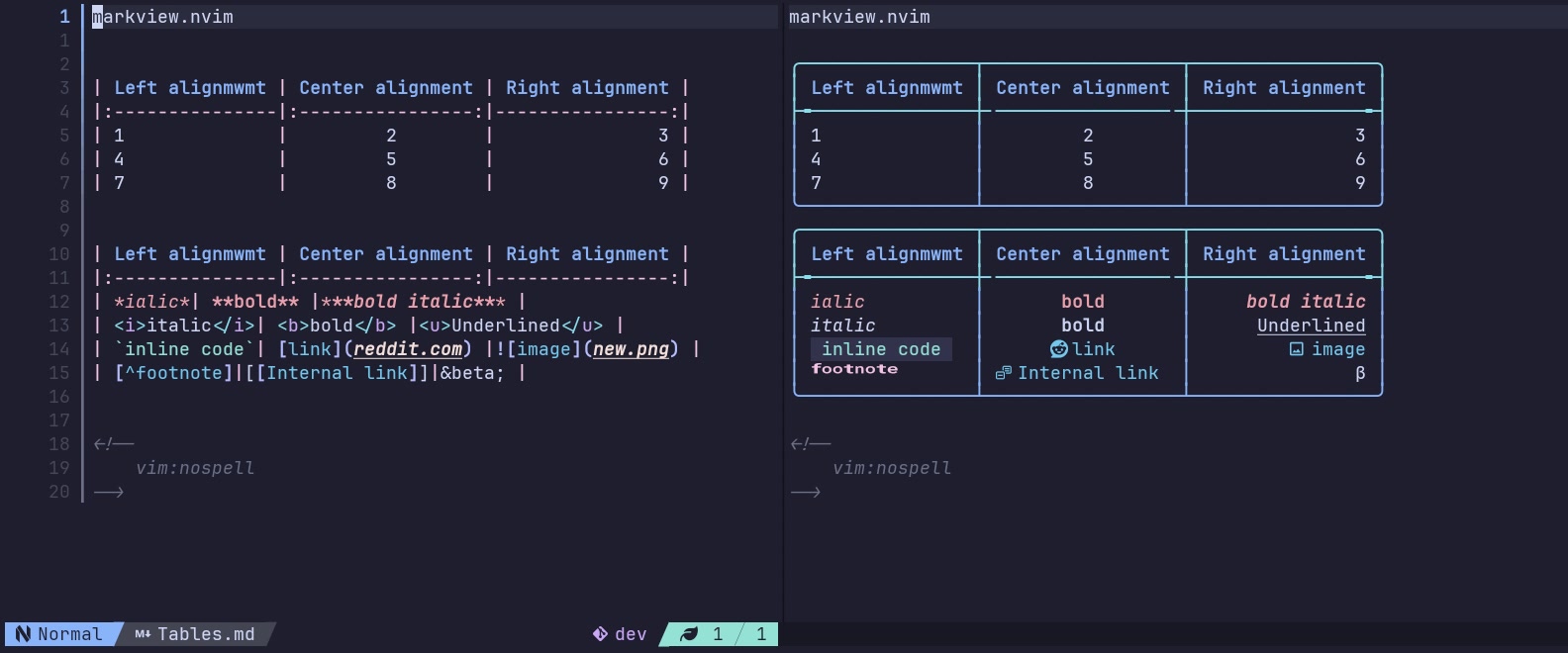
+,-,*,n.&n)) - Tables. Supports content alignment, pre-defined column widths and rendering other markdown & html syntaxes inside of table cells.
HTML renderer,
- HTML elements(only inline ones). Also supports defining styles for custom tags.
- HTML entities. Supports 242 entities(as of last edit).
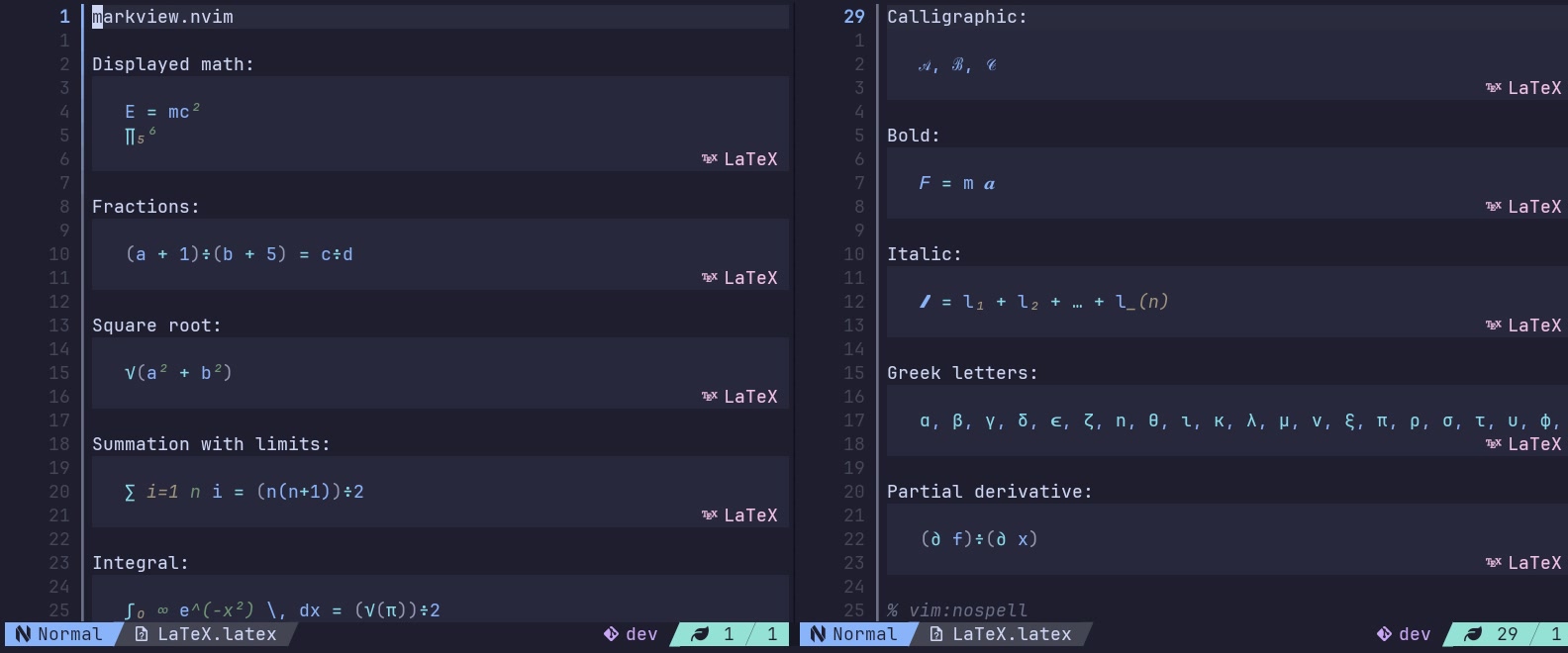
LaTeX renderer,
- Inline LaTeX support.
- LaTeX block supoort.
- LaTeX symbols support. supports 1000+ symbol names.
- Font commamd support. Currently supports:
\mathbfit,\mathcal,\mathfrak,\mathbb,\mathsfbf,\mathsfit,\mathsfbfit,\mathtt. - Subscripts & superscripts
Others,
- Hybrid mode, for previewing & editing.
- Split view, for showing preview in a split.
- Presets, for easy customisation.
- Tree-sitter injections, supports overwrites too!
Extras,
- Heading level cycler.
- Checkbox toggler & cycler.
- Neovim version
>=0.10.1. - Tree-sitter parsers:
markdown,markdown_inline,html. - Nerd font.
Optional,
- Tree-sitter parsers:
latex. nvim-tree/nvim-web-deviconso.- Any modern unicode font.
- A tree-sitter supported colorscheme.
markview.nvim can be installed via your favourite plugin manager!
Note
If you have manually installed the parsers then you don't need nvim-treesitter. Just make sure the parsers are loaded before this plugin.
Caution
It is not recommended to lazy load this plugin.
{
"OXY2DEV/markview.nvim",
lazy = false, -- Recommended
-- ft = "markdown" -- If you decide to lazy-load anyway
dependencies = {
"nvim-treesitter/nvim-treesitter",
"nvim-tree/nvim-web-devicons"
}
}local MiniDeps = require("mini.deps");
MiniDeps.add({
source = "OXY2DEV/markview.nvim",
depends = {
"nvim-treesitter/nvim-treesitter",
"nvim-tree/nvim-web-devicons"
}
});Note
Luarocks may receive updates a bit later as the release is done after fixing any potential bug(s).
:Rocks install markview.nvimNote
Releases may be slow to update as they are done after fixing potential bug(s).
Warning
dev branch may remain out-dated for an indefinite period of time. It is NOT meant for general use.
New features are usually done on the dev branch first.
So, If you are curious about them, try this branch out!
The configuration table is too large to fit here.
Go check the wiki page or see :h markview.nvim-configuration.
Here's all the main options,
{
-- Buffer types to ignore
buf_ignore = { "nofile" },
-- Delay, in miliseconds
-- to wait before a redraw occurs(after an event is triggered)
debounce = 50,
-- Filetypes where the plugin is enabled
filetypes = { "markdown", "quarto", "rmd" },
-- Highlight groups to use
-- "dynamic" | "light" | "dark"
highlight_groups = "dynamic",
-- Modes where hybrid mode is enabled
hybrid_modes = nil,
-- Tree-sitter query injections
injections = {},
-- Initial plugin state,
-- true = show preview
-- falss = don't show preview
initial_state = true,
-- Max file size that is rendered entirely
max_file_length = 1000,
-- Modes where preview is shown
modes = { "n", "no", "c" },
-- Lines from the cursor to draw when the
-- file is too big
render_distance = 100,
-- Window configuration for split view
split_conf = {},
-- Rendering related configuration
block_quotes = {},
callbacks = {},
checkboxes = {},
code_blocks = {},
escaped = {},
footnotes = {},
headings = {},
horizontal_rules = {},
html = {},
inline_codes = {},
latex = {},
links = {},
list_items = {},
tables = {}
}markview.nvim has a single command :Markview.
When used without any
subcommands, it toggles the plugin.
Available subcommands,
- toggleAll
- enableAll
- disableAll
- toggle {n}
- enable {n}
- disable {n}
- hybridToggle
- hybridEnable
- hybridDisable
- splitToggle {n}
- splitEnable {n}
- splitDisable {n}
Note
Subcommands that end with {n} can also take a buffer id. If a buffer id isn't provided then the current buffer's id is used.
Completion for buffer id is also provided by the plugin.
Additional command(s),
MarkOpen, Opens the link under cursor, falls back to vim.ui.open().
Highlight groups defined by the plugin are given below.
-
Block quotes
MarkviewBlockQuoteWarnMarkviewBlockQuoteSpecialMarkviewBlockQuoteNoteMarkviewBlockQuoteDefaultMarkviewBlockQuoteOkMarkviewBlockQuoteError
-
Checkboxes
MarkviewCheckboxCancelledMarkviewCheckboxCheckedMarkviewCheckboxPendingMarkviewCheckboxProgressMarkviewCheckboxUncheckedMarkviewCheckboxStriked
-
Code blocks & Inline codes
MarkviewInlineCodeMarkviewCodeInfoMarkviewCode
-
Code block icons(Internal icon provider)
MarkviewIcon1MarkviewIcon1SignMarkviewIcon1FgMarkviewIcon2MarkviewIcon2SignMarkviewIcon2FgMarkviewIcon3MarkviewIcon3SignMarkviewIcon3FgMarkviewIcon4MarkviewIcon4SignMarkviewIcon4FgMarkviewIcon5MarkviewIcon5SignMarkviewIcon5FgMarkviewIcon6MarkviewIcon6SignMarkviewIcon6Fg
-
Headings
MarkviewHeading1SignMarkviewHeading1MarkviewHeading2SignMarkviewHeading2MarkviewHeading3SignMarkviewHeading3MarkviewHeading4SignMarkviewHeading4MarkviewHeading5SignMarkviewHeading5MarkviewHeading6SignMarkviewHeading6
-
Horizontal rules
MarkviewGradient1MarkviewGradient2MarkviewGradient3MarkviewGradient4MarkviewGradient5MarkviewGradient6MarkviewGradient7MarkviewGradient8MarkviewGradient9MarkviewGradient10
-
LaTeX
MarkviewLatexSubscriptMarkviewLatexSuperscript
-
List items
MarkviewListItemStarMarkviewListItemPlusMarkviewListItemMinus
-
Links
MarkviewEmailMarkviewImageLinkMarkviewHyperlink
-
Tables
MarkviewTableHeaderMarkviewTableBorderMarkviewTableAlignCenterMarkviewTableAlignLeftMarkviewTableAlignRight
Don't forget to check out the wiki!
Hybrid mode can be used by just modifying the hybrid_modes option.
require("markview").setup({
hybrid_modes = { "n" }
});Tip
You can toggle hybrid mode via :Markview hybridToggle!
You can show previews in a split!
:Markview splitToggleYou can use tree-sitter injections for folding text!
You first need to modify the fold method and the expression used for folding text.
vim.o.foldmethod = "expr";
vim.o.foldexpr= "nvim_treesitter#foldexpr()";Note
You might want to set this using the on_enable callback of the plugin, if you don't want this in other filetypes.
Now, we create a query to fold the headings.
require("markview").setup({
injections = {
languages = {
markdown = {
--- This disables other
--- injected queries!
overwrite = true,
query = [[
(section
(atx_headng) @injections.mkv.fold
(#set! @fold))
]]
}
}
}
});Here's a bit of explanation on what the text does.
; Matches any section of text that starts with
; a heading.
(section
(atx_headng) @injections.mkv.fold
; This folds the section!
(#set! fold))
Optionally, you can use a foldtext plugin tp change what is shown! For example, I can use foldtext.nvim for this.
local def = require("foldtext").configuration;
local handler = function (_, buf)
local ln = table.concat(vim.fn.getbufline(buf, vim.v.foldstart));
local markers = ln:match("^%s*([#]+)");
local heading_txt = ln:match("^%s*[#]+(.+)$");
local icons = {
"", "", "", "", "", ""
}
return {
icons[vim.fn.strchars(markers or "")] .. heading_txt,
"MarkviewHeading" .. vim.fn.strchars(markers or "");
}
end
local spaces = function (_, buf)
local ln = table.concat(vim.fn.getbufline(buf, vim.v.foldstart));
local markers = ln:match("^%s*([#]+)");
local heading_txt = ln:match("^%s*[#]+(.+)$");
return {
string.rep(" ", vim.o.columns - vim.fn.strchars(heading_txt) - 1),
"MarkviewHeading" .. vim.fn.strchars(markers or "");
}
end
require("foldtext").setup({
custom = vim.list_extend(def, {
{
ft = { "markdown" },
config = {
{ type = "indent" },
{
type = "custom",
handler = handler
},
{
type = "custom",
handler = spaces
}
}
}
});
});