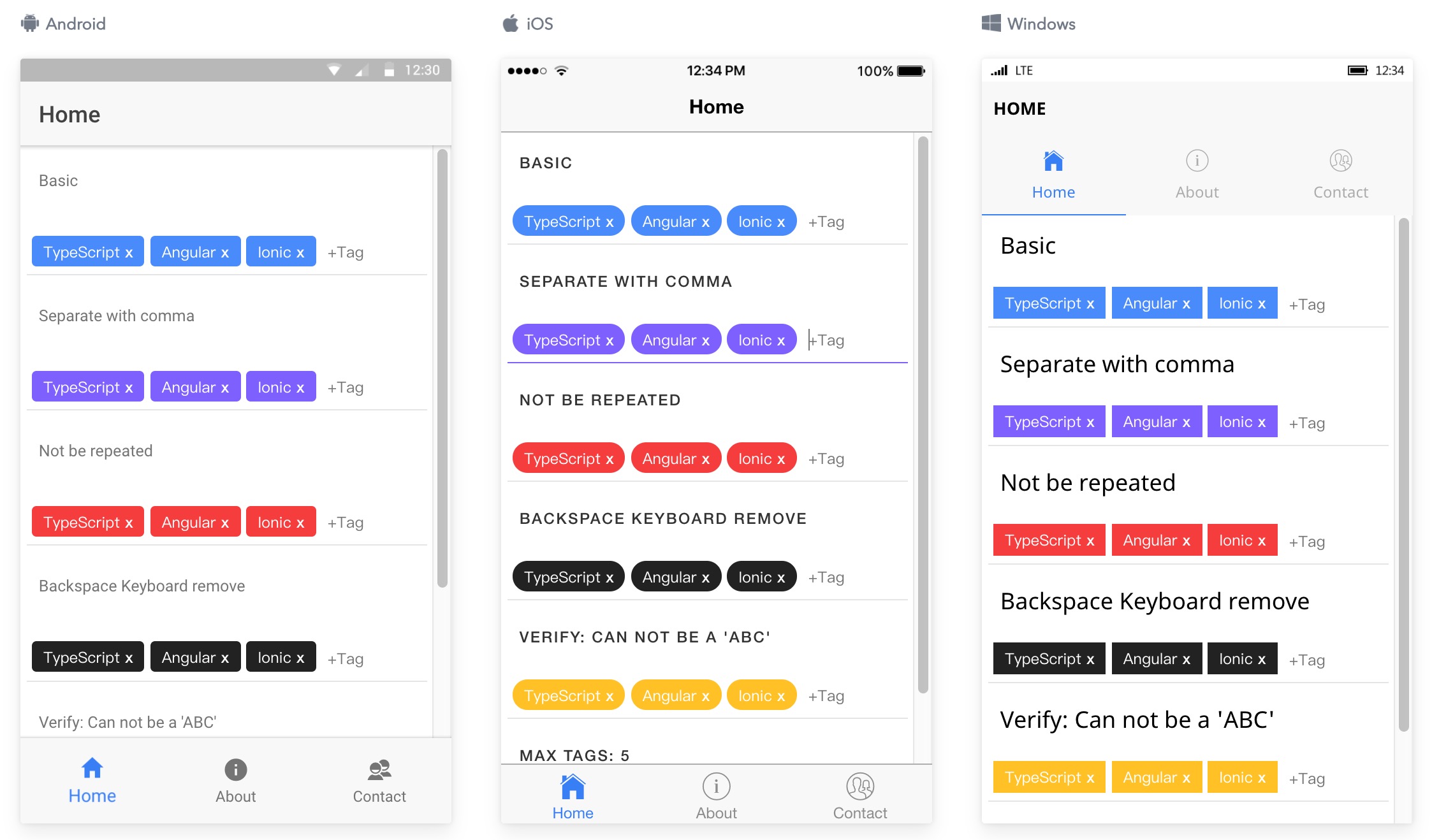
A ionic tags input component for ionic2 中文文档
npm install ionic-tags-input --save
import the module:
...
import {IonTagsInputModule} from "ionic-tags-input";
@NgModule({
...
imports: [
IonTagsInputModule,
...
],
...
})
export class AppModule {}<ion-tags-input [(ngModel)]="tags" (onChange)="onChange($event)"></ion-tags-input>export class YourPage {
tags = ['Ionic', 'Angular', 'TypeScript'];
constructor() {}
onChange(val){
console.log(tags)
}
}set placeholder
<ion-tags-input [(ngModel)]="tags" [placeholder]="'add tag'"></ion-tags-input>set input type
*** Can not be verified, but can set the keyboard type ***
<ion-tags-input [(ngModel)]="tags" [type]="'email'"></ion-tags-input>can not be repeated
<ion-tags-input [(ngModel)]="tags" [once]="'true'"></ion-tags-input>Setting mode
<ion-tags-input [(ngModel)]="tags" [mode]="'md'"></ion-tags-input>
<ion-tags-input [(ngModel)]="tags" [mode]="'ios'"></ion-tags-input>
<ion-tags-input [(ngModel)]="tags" [mode]="'wp'"></ion-tags-input>Setting color:
<ion-tags-input [(ngModel)]="tags" [color]="'light'"></ion-tags-input>
<ion-tags-input [(ngModel)]="tags" [color]="'secondary'"></ion-tags-input>
<ion-tags-input [(ngModel)]="tags" [color]="'danger'"></ion-tags-input>All color: light secondary danger dark warn gray purple
Special color: random
Hide remove button
<ion-tags-input [(ngModel)]="tags" [hideRemove]="true"></ion-tags-input>Use separator submit input
<ion-tags-input [(ngModel)]="tags" [separatorStr]="','"></ion-tags-input>Use Backspace remove tag
<ion-tags-input [(ngModel)]="tags" [canBackspaceRemove]="true"></ion-tags-input>Use Enter submit input
<ion-tags-input [(ngModel)]="tags" [canEnterAdd]="true"></ion-tags-input>A function whose argument is a string, returns a boolean value
<ion-tags-input [(ngModel)]="tags" [verifyMethod]="verifyTag"></ion-tags-input>export class YourPage {
tags = ['Ionic', 'Angular', 'TypeScript'];
constructor() {}
verifyTag(str: string): boolean{
return str !== 'ABC' && str.trim() !== '';
}
}| Name | Type | Description |
|---|---|---|
| mode | String | platform style md ios wp |
| color | String | color style light secondary danger dark warn gray purple random #xxxxxx |
| readonly | Boolean | readonly |
| placeholder | String | input placeholder |
| type | String | input type |
| maxTags | number | sets tags max number, -1 unlimited |
| hideRemove | Boolean | hide remove button |
| once | Boolean | setting can not be repeated |
| canEnterAdd | Boolean | can usr the Enter key submit input |
| canBackspaceRemove | Boolean | can usr the Backspace key remove tag |
| verifyMethod | Function | use function to verify input |
| Name | Description |
|---|---|
| ionFocus | on focus |
| ionBlur | on blur |