FEBS-Vue为FEBS-Shiro的前后端分离版本,前端使用Vue全家桶,组件库采用Ant-Design-Vue
服务器带宽小,初次加载较慢,请耐心等待:https://111.230.157.133:8081。
账号密码:
| 账号 | 密码 | 权限 |
|---|---|---|
| scott | 1234qwer | 注册账号,拥有查看,新增导出等权限,但不能新增用户 |
| jack | 1234qwer | 普通账户,仅拥有所有页面查看权限 |
| mrbird | 进群获取,或者自己搭建体验 | 超级管理员,拥有所有增删改查权限 |
├─系统管理
│ ├─用户管理
│ ├─角色管理
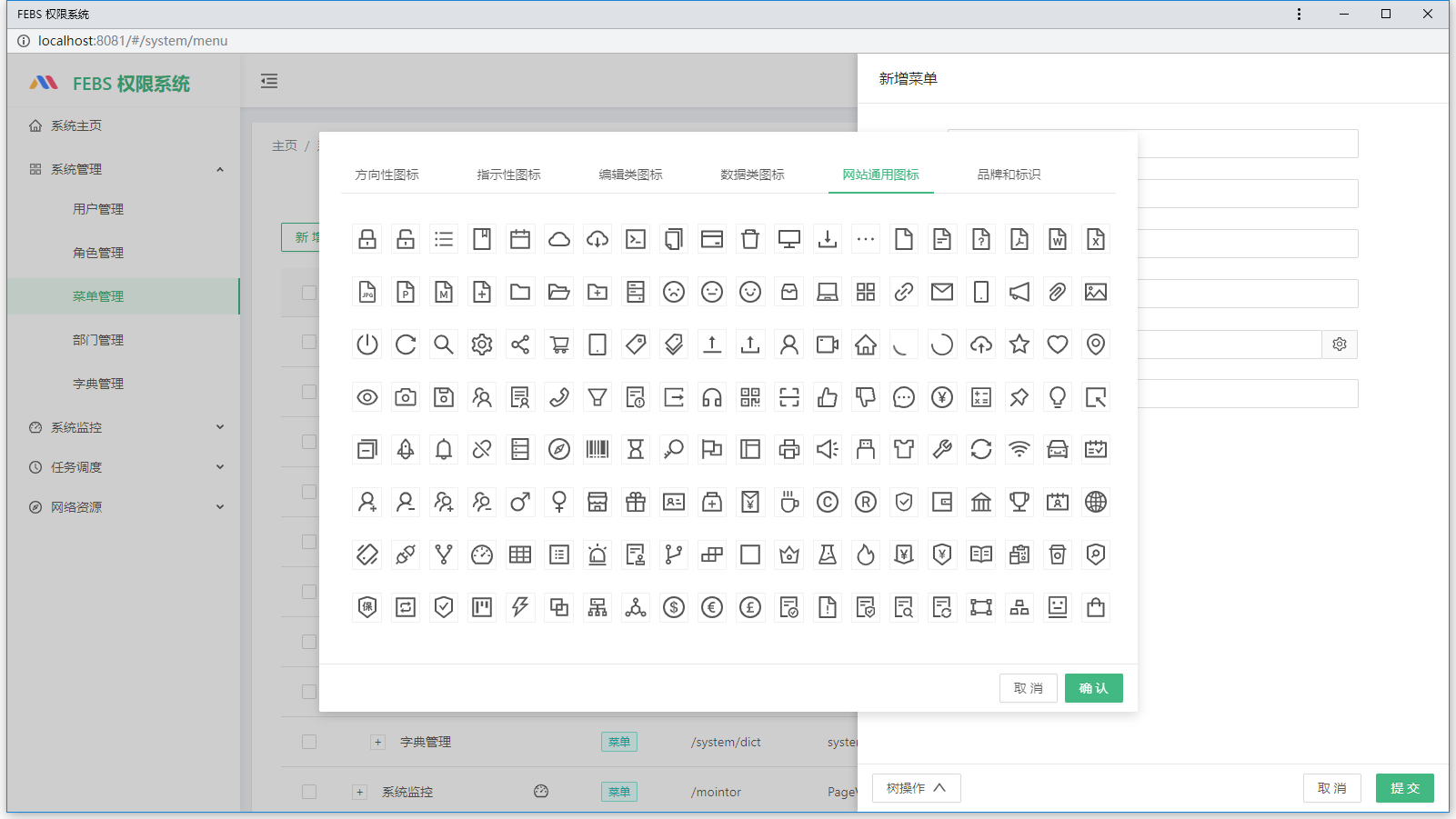
│ ├─菜单管理
│ ├─部门管理
│ └─字典管理
├─系统监控
│ ├─在线用户
│ ├─系统日志
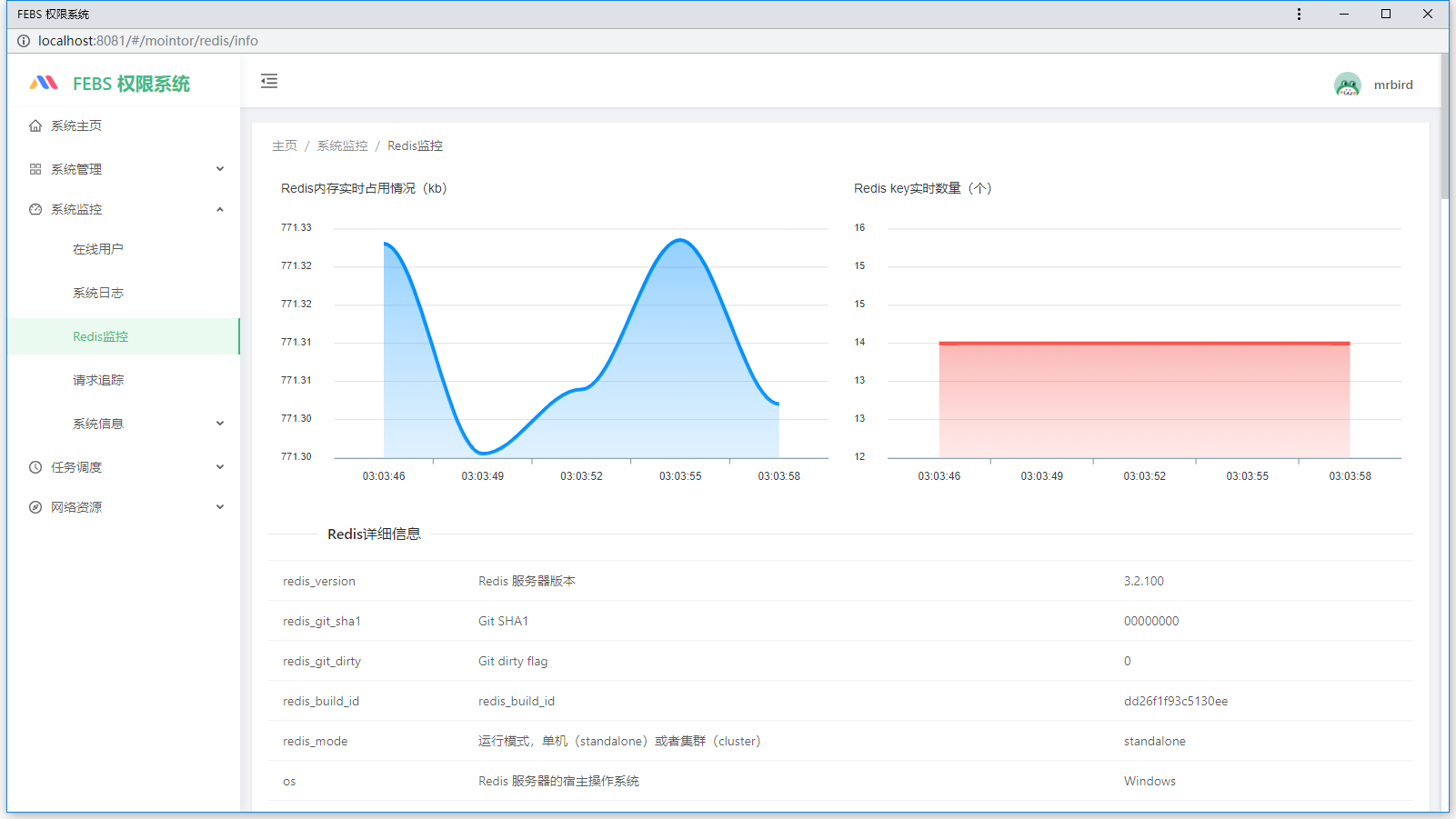
│ ├─Redis监控
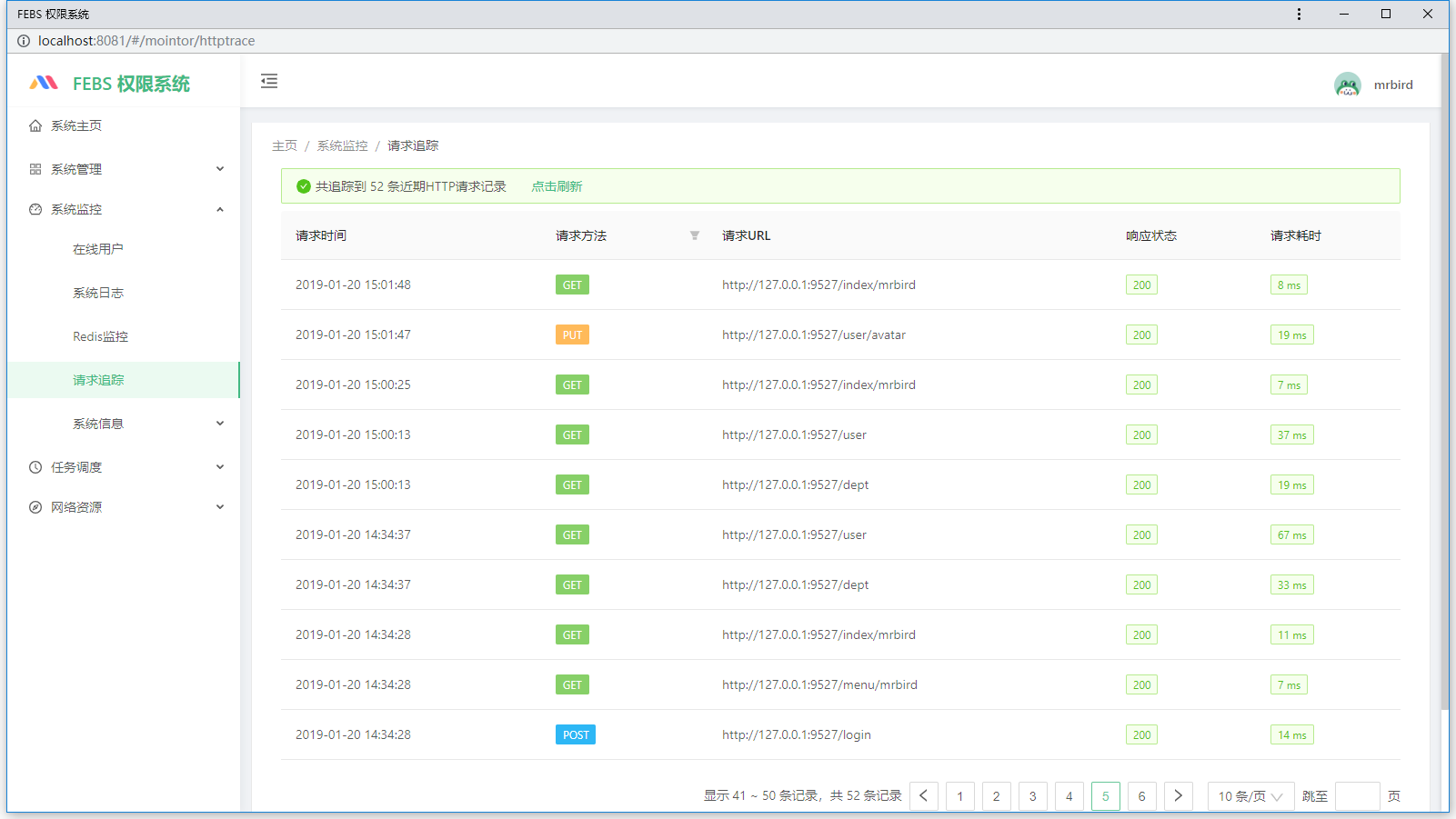
│ ├─请求追踪
│ └─系统信息
│ ├─JVM信息
│ ├─服务器信息
│ └─Tomcat信息
│─任务调度
│ ├─定时任务
│ └─调度日志
│─网络资源
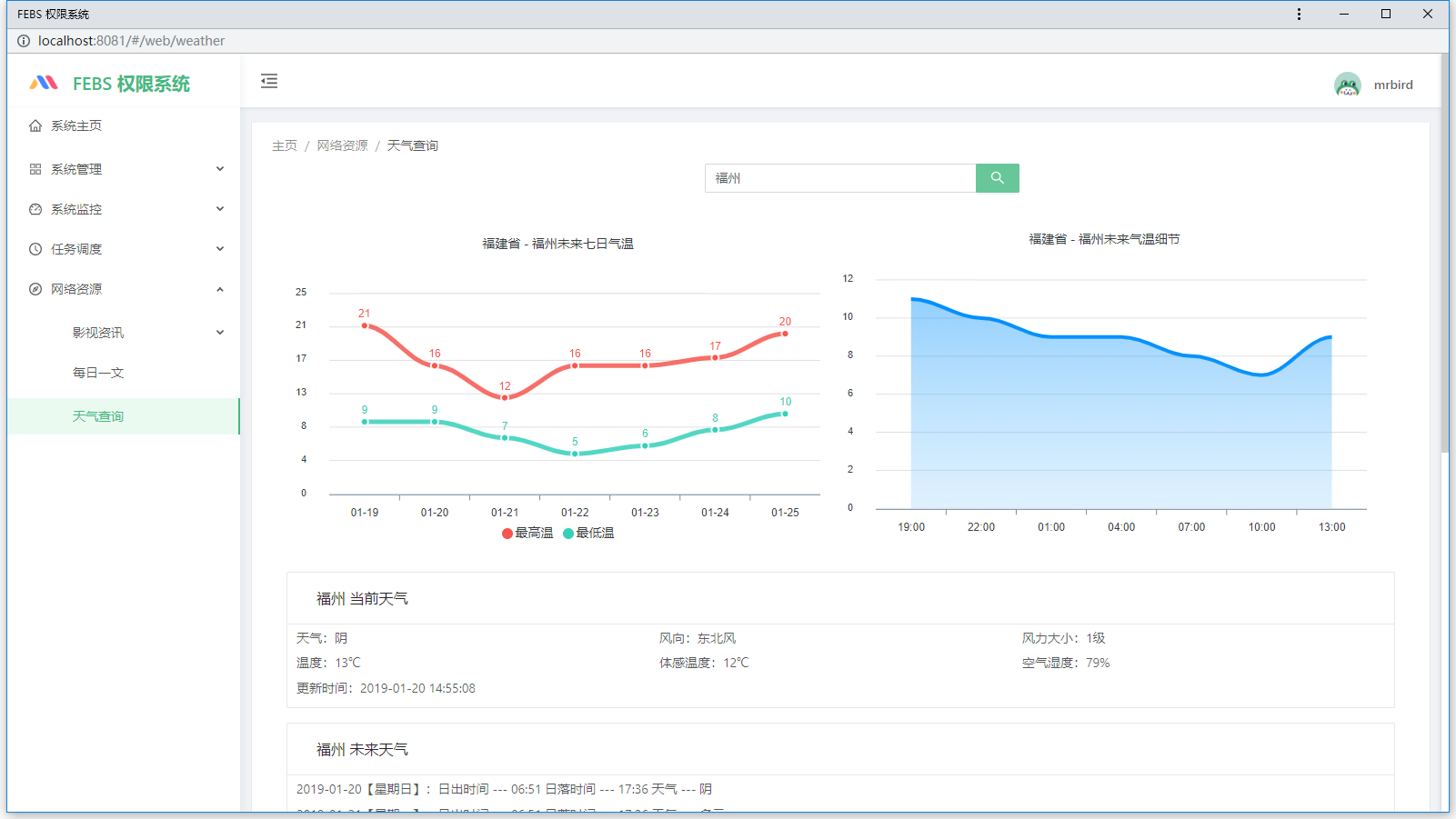
│ ├─天气查询
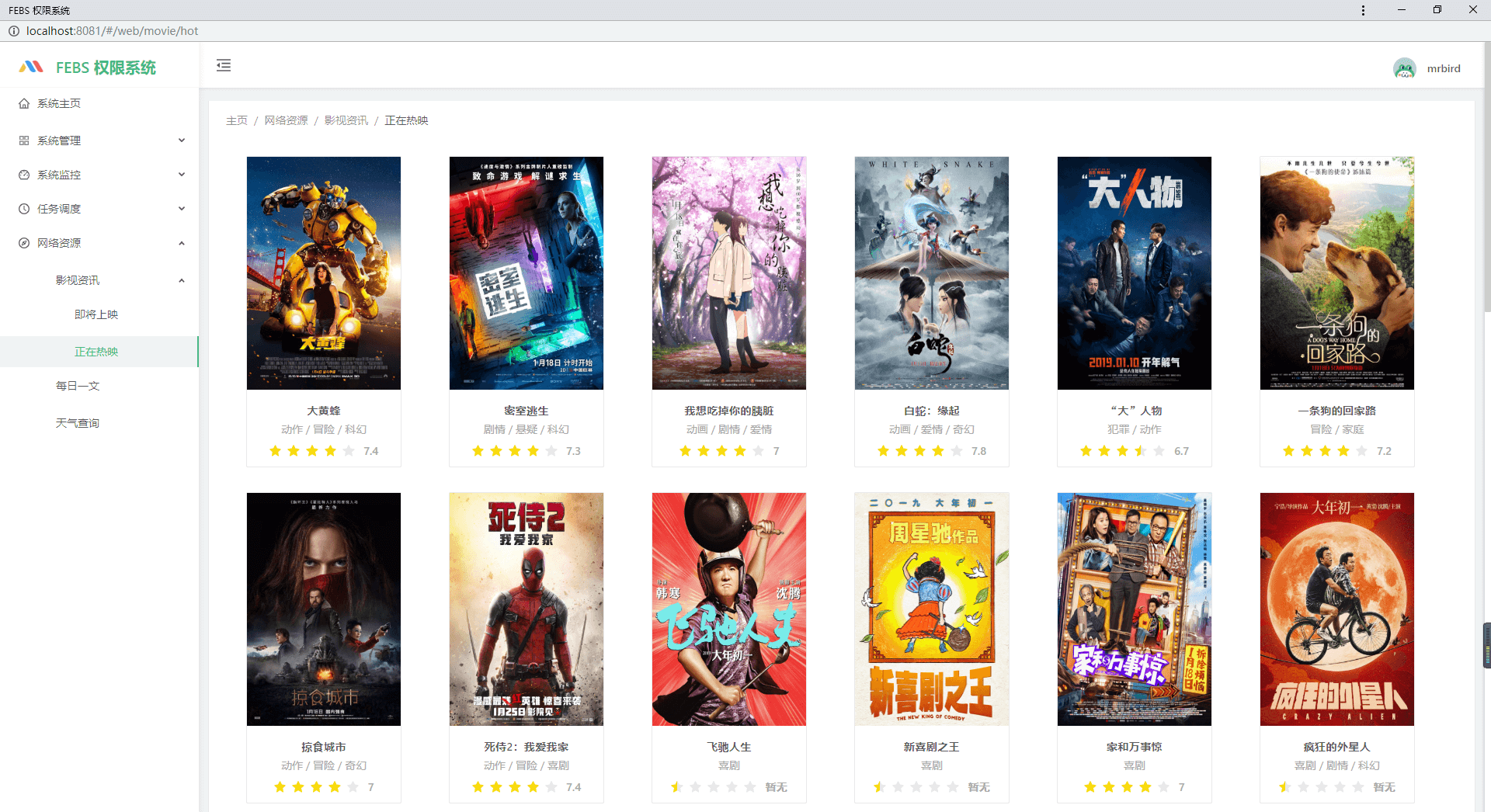
│ ├─影视资讯
│ │ ├─即将上映
│ │ └─正在热映
│ └─每日一文
└─其他模块
└─导入导出
- 根据不同用户权限动态构建路由
- RESTFul风格接口
- 前后端请求参数校验
- 支持Excel导入导出
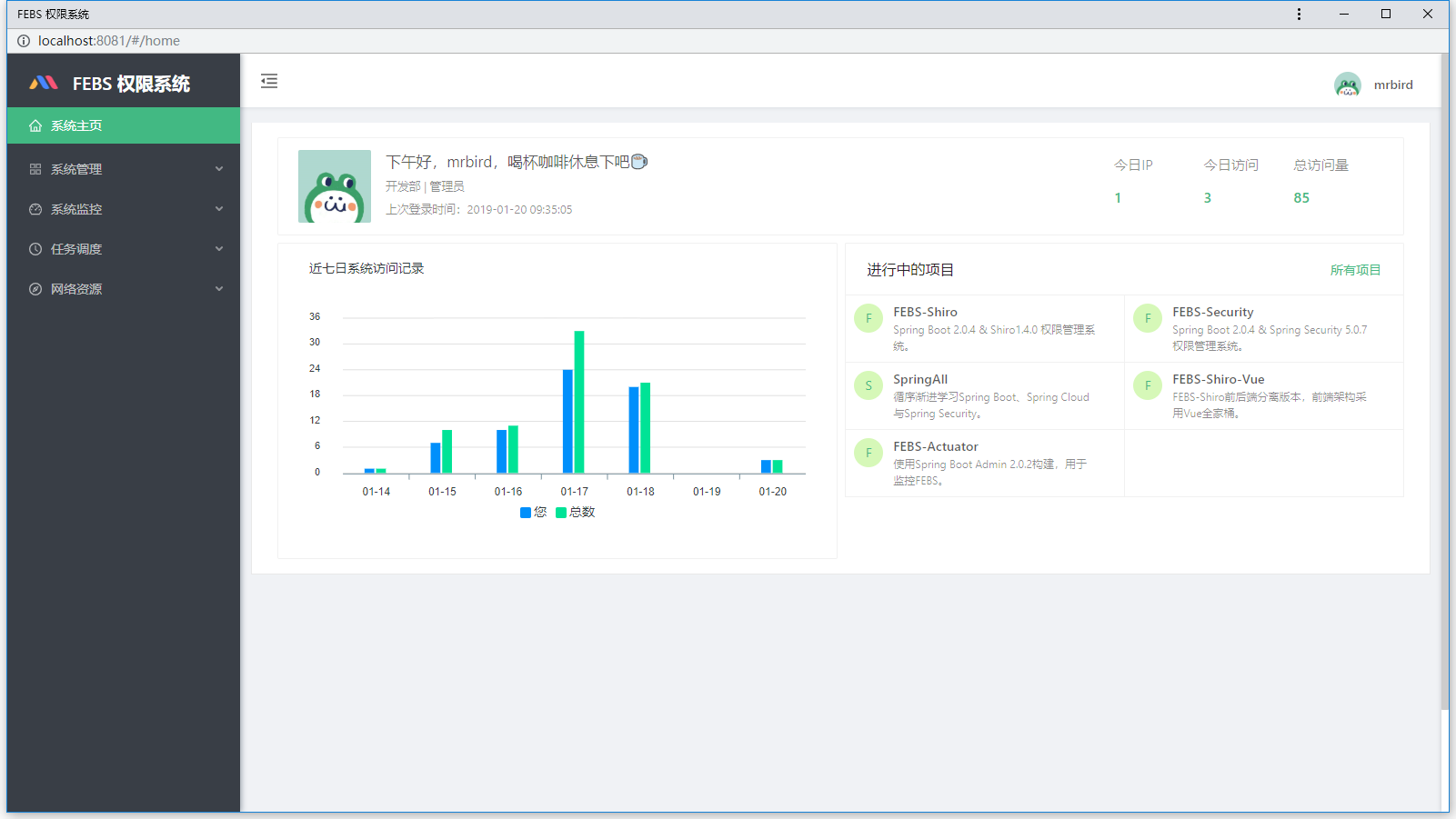
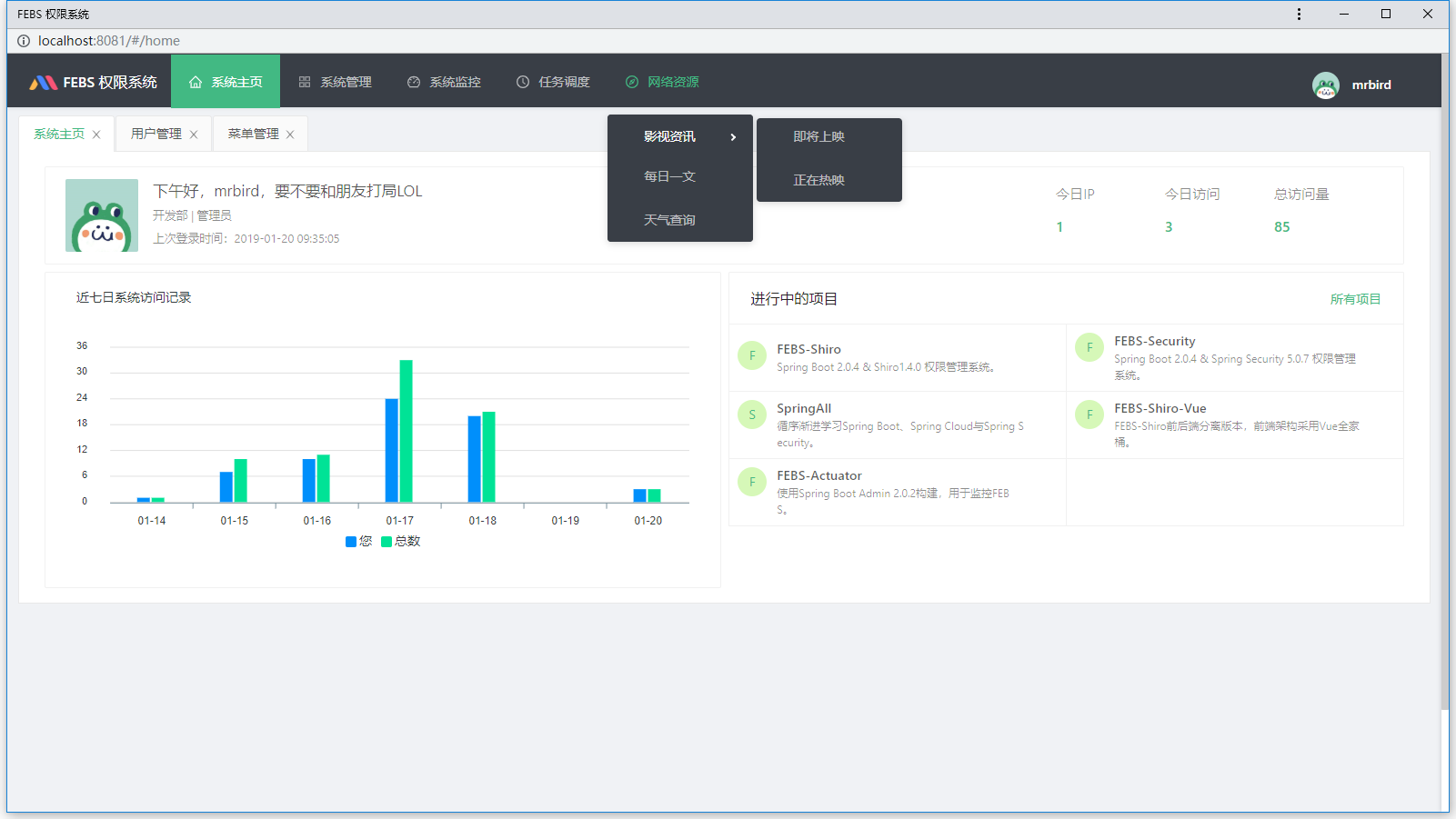
- 前端页面布局多样化,主题多样化
- 自定义Vue权限指令来控制DOM元素渲染与否:
| 指令 | 含义 | 示例 |
|---|---|---|
| v-hasPermission | 当用户拥有列出的权限的时候,渲染该元素 | <template v-hasPermission="'user:add','user:update'"><span>hello</span></template> |
| v-hasAnyPermission | 当用户拥有列出的任意一项权限的时候,渲染该元素 | <template v-hasAnyPermission="'user:add','user:update'"><span>hello</span></template> |
| v-hasRole | 当用户拥有列出的角色的时候,渲染该元素 | <template v-hasRole="'admin','register'"><span>hello</span></template> |
| v-hasAnyRole | 当用户拥有列出的任意一个角色的时候,渲染该元素 | <template v-hasAnyRole="'admin','register'"><span>hello</span></template> |
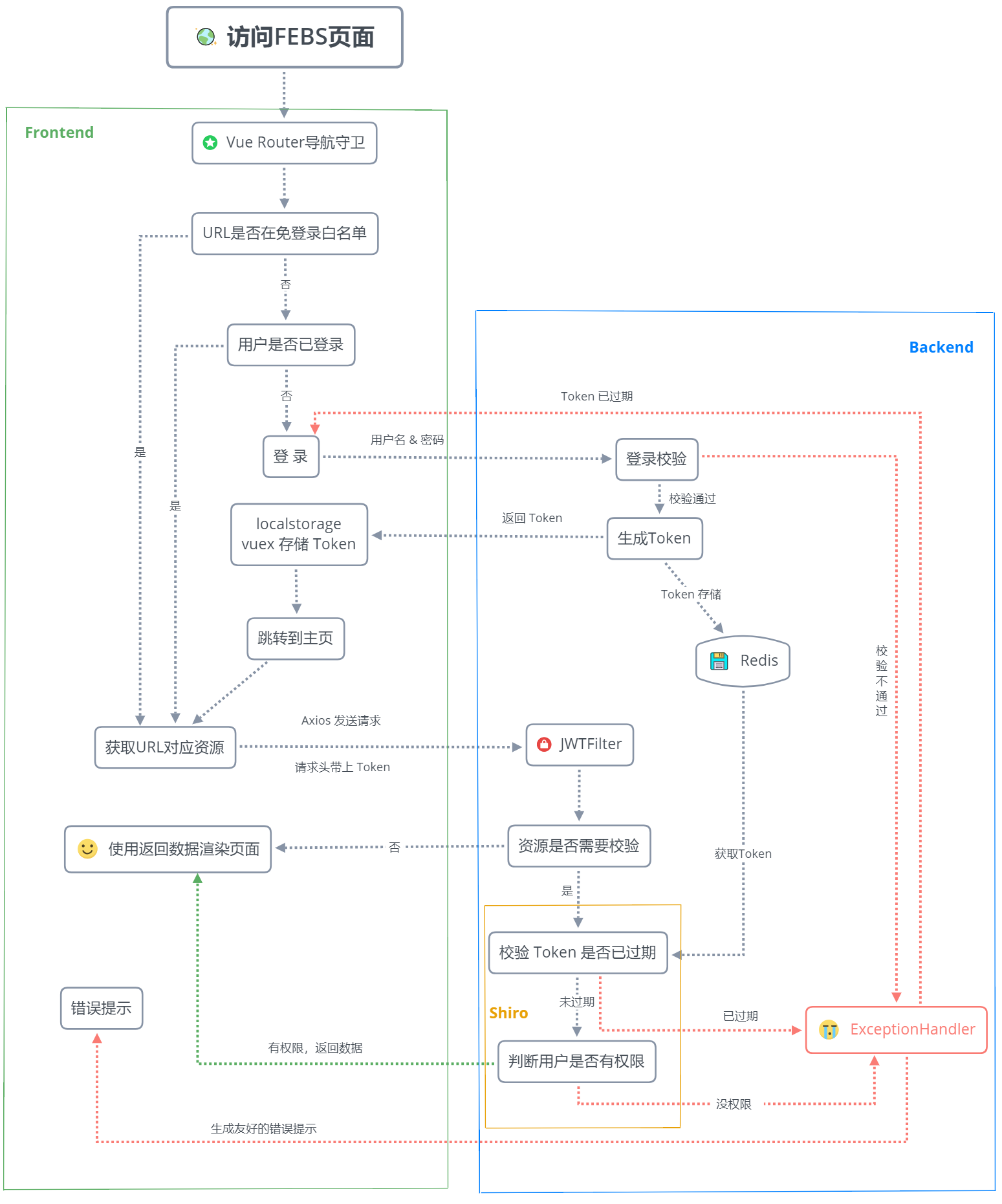
下图展示了在FEBS-Vue中一个请求的完整流程:
-
IDEA 或者 Eclipse安装lombok插件
-
新建MySQL(版本5.7.x)数据库,导入SQL文件
-
导入项目
-
修改数据库配置,redis配置,等待Maven下载依赖
-
启动项目
切换到front文件夹下
# 安装yarn
npm install -g yarn
# 下载依赖
yarn install
# 启动
yarn start
# 编译
yarn build
详细文档编写中...
感谢以下优秀的开源项目: