app-overview.mp4
- Built-in auth
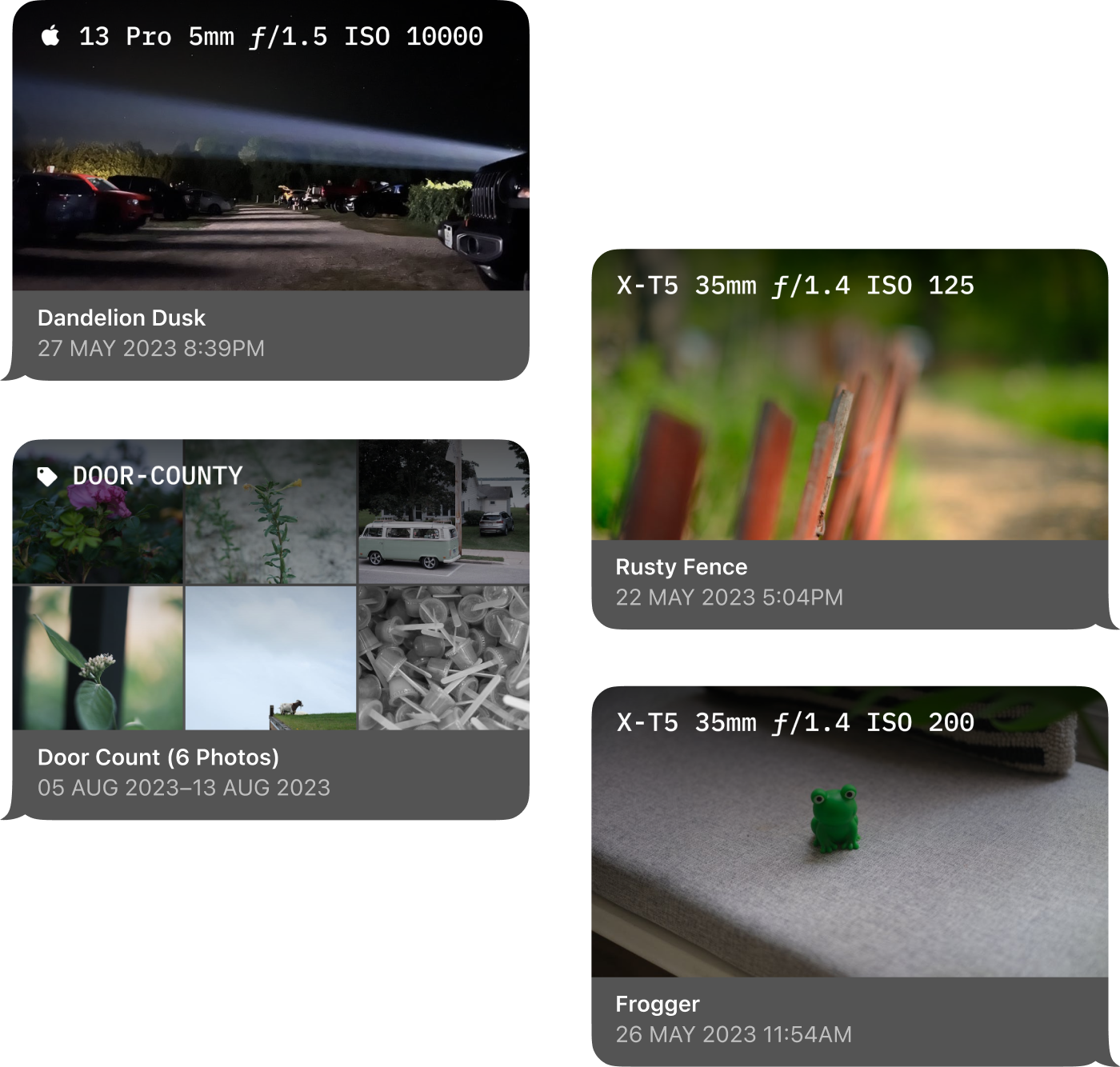
- Photo upload with EXIF extraction
- Organize photos by tag
- Infinite scroll
- Light/dark mode
- Automatic OG image generation
- CMD-K menu with photo search
- Experimental support for AI-generated descriptions
- Support for Fujifilm simulations
- Click Deploy
- Add required storage (Vercel Postgres + Vercel Blob) as part of template installation
- Configure environment variable for production domain in project settings
NEXT_PUBLIC_SITE_DOMAIN(e.g., photos.domain.com—used in permalinks and seen in top-right nav)
- Generate auth secret and add to environment variables:
AUTH_SECRET
- Add admin user to environment variables:
ADMIN_EMAILADMIN_PASSWORD
- Trigger redeploy
- Visit project on Vercel, navigate to "Deployments" tab, click ••• button next to most recent deployment, and select "Redeploy"
- Visit
/admin - Sign in with credentials supplied in Step 2
- Click "Upload Photos"
- Add optional title
- Click "Create"
- Clone code
- Run
pnpm ito install dependencies - If necessary, install Vercel CLI and authenticate by running
vercel login - Run
vercel linkto connect the CLI to your project - Run
vercel devto start dev server with Vercel-managed environment variables
Usage of this feature will result in fees from OpenAI. When enabling AI text generation, follow all recommended mitigations in order to avoid unexpected charges and attacks. Make sure your OpenAI secret key environment variable is not prefixed with NEXT_PUBLIC.
- Setup OpenAI
- If you don't already have one, create an OpenAI account and fund it (see this thread if you're having issues)
- Generate an API key and store in environment variable
OPENAI_SECRET_KEY - Setup usage limits to avoid unexpected charges (recommended)
- Add rate limiting (recommended)
- As an additional precaution, create a Vercel KV store and link it to your project in order to enable rate limiting—no further configuration necessary
- Configure auto-generated fields (optional)
- Set which text fields auto-generate when uploading a photo by storing a comma-separated list, e.g.,
AI_TEXT_AUTO_GENERATED_FIELDS = title, semantic - Accepted values:
all(default)titlecaptiontagssemanticnone
- Set which text fields auto-generate when uploading a photo by storing a comma-separated list, e.g.,
- Open project on Vercel
- Click "Analytics" tab
- Follow "Enable Web Analytics" instructions (
@vercel/analyticsalready included)
- Open project on Vercel
- Click "Speed Insights" tab
- Follow "Enable Speed Insights" instructions (
@vercel/speed-insightsalready included)
Application behavior can be changed by configuring the following environment variables:
NEXT_PUBLIC_SITE_TITLE(seen in browser tab)NEXT_PUBLIC_SITE_DESCRIPTION(seen in nav, beneath title)NEXT_PUBLIC_SITE_ABOUT(seen in grid sidebar—accepted rich formatting tags:<b>,<strong>,<i>,<em>,<u>,<br>)
NEXT_PUBLIC_GRID_HOMEPAGE = 1shows grid layout on homepageNEXT_PUBLIC_DEFAULT_THEME = light | darksets preferred initial theme (defaults tosystemwhen not configured)NEXT_PUBLIC_PRO_MODE = 1enables higher quality image storage (results in increased storage usage)NEXT_PUBLIC_STATICALLY_OPTIMIZE_PAGES = 1enables static optimization for pages, i.e., renders pages at build time (results in increased project usage)—⚠️ ExperimentalNEXT_PUBLIC_STATICALLY_OPTIMIZE_OG_IMAGES = 1enables static optimization for OG images, i.e., renders images at build time (results in increased project usage)—⚠️ ExperimentalNEXT_PUBLIC_MATTE_PHOTOS = 1constrains the size of each photo, and enables a surrounding border (potentially useful for photos with tall aspect ratios)NEXT_PUBLIC_BLUR_DISABLED = 1prevents image blur data being stored and displayed (potentially useful for limiting Postgres usage)NEXT_PUBLIC_GEO_PRIVACY = 1disables collection/display of location-based data (⚠️ re-compresses uploaded images in order to remove GPS information)NEXT_PUBLIC_HIDE_REPO_LINK = 1removes footer link to repoNEXT_PUBLIC_ALLOW_PUBLIC_DOWNLOADS = 1enables public photo downloads for all visitors (⚠️ may result in increased bandwidth usage)NEXT_PUBLIC_PUBLIC_API = 1enables public API available at/apiNEXT_PUBLIC_IGNORE_PRIORITY_ORDER = 1preventspriority_orderfield affecting photo orderNEXT_PUBLIC_HIDE_SOCIAL = 1removes X button from share modalNEXT_PUBLIC_HIDE_FILM_SIMULATIONS = 1prevents Fujifilm simulations showing up in/gridsidebar and CMD-K search resultsNEXT_PUBLIC_HIDE_EXIF_DATA = 1hides EXIF data in photo details and OG images (potentially useful for portfolios, which don't focus on photography)NEXT_PUBLIC_GRID_ASPECT_RATIO = 1.5sets aspect ratio for grid tiles (defaults to1—setting to0removes the constraint)NEXT_PUBLIC_SHOW_LARGE_THUMBNAILS = 1ensures large thumbnails on photo grid viewsNEXT_PUBLIC_OG_TEXT_ALIGNMENT = BOTTOMkeeps OG image text bottom aligned (default is top)
Only one storage adapter—Vercel Blob, Cloudflare R2, or AWS S3—can be used at a time. Ideally, this is configured before photos are uploaded (see Issue #34 for migration considerations). If you have multiple adapters, you can set one as preferred by storing "aws-s3," "cloudflare-r2," or "vercel-blob" in NEXT_PUBLIC_STORAGE_PREFERENCE.
- Setup bucket
- Create R2 bucket with default settings
- Setup CORS under bucket settings:
[{ "AllowedHeaders": ["*"], "AllowedMethods": [ "GET", "PUT" ], "AllowedOrigins": [ "https://localhost:3000", "https://{VERCEL_PROJECT_NAME}*.vercel.app", "{PRODUCTION_DOMAIN}" ] }]- Enable public hosting by doing one of the following:
- Select "Connect Custom Domain" and choose a Cloudflare domain
- OR
- Select "Allow Access" from R2.dev subdomain
- Store public configuration:
NEXT_PUBLIC_CLOUDFLARE_R2_BUCKET: bucket nameNEXT_PUBLIC_CLOUDFLARE_R2_ACCOUNT_ID: account id (found on R2 overview page)NEXT_PUBLIC_CLOUDFLARE_R2_PUBLIC_DOMAIN: either "your-custom-domain.com" or "pub-jf90908...s0d9f8s0s9df.r2.dev" (do not include "https://" in your domain)
- Setup private credentials
- Create API token by selecting "Manage R2 API Tokens," and clicking "Create API Token"
- Select "Object Read & Write," choose "Apply to specific buckets only," and select the bucket created in Step 1
- Store credentials (
⚠️ Ensure access keys are not prefixed withNEXT_PUBLIC):CLOUDFLARE_R2_ACCESS_KEYCLOUDFLARE_R2_SECRET_ACCESS_KEY
- Setup bucket
- Create S3 bucket with "ACLs enabled," and "Block all public access" turned off
- Setup CORS under bucket permissions:
[{ "AllowedHeaders": ["*"], "AllowedMethods": [ "GET", "PUT" ], "AllowedOrigins": [ "https://localhost:*", "https://{VERCEL_PROJECT_NAME}*.vercel.app", "{PRODUCTION_DOMAIN}" ], "ExposeHeaders": [] }] - Store public configuration
NEXT_PUBLIC_AWS_S3_BUCKET: bucket nameNEXT_PUBLIC_AWS_S3_REGION: bucket region, e.g., "us-east-1"
- Setup private credentials
- Create IAM policy using JSON editor:
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "s3:PutObject", "s3:PutObjectACL", "s3:GetObject", "s3:ListBucket", "s3:DeleteObject" ], "Resource": [ "arn:aws:s3:::{BUCKET_NAME}", "arn:aws:s3:::{BUCKET_NAME}/*" ] } ] } - Create IAM user by choosing "Attach policies directly," and selecting the policy created above. Create "Access key" under "Security credentials," choose "Application running outside AWS," and store credentials (
⚠️ Ensure access keys are not prefixed withNEXT_PUBLIC):AWS_S3_ACCESS_KEYAWS_S3_SECRET_ACCESS_KEY
- Create IAM policy using JSON editor:
Vercel Postgres can be switched to another Postgres-compatible, pooling provider by updating POSTGRES_URL. Some providers only work when SSL is disabled, which can configured by setting DISABLE_POSTGRES_SSL = 1.
- Ensure connection string is set to "Transaction Mode" via port
6543 - Disable SSL by setting
DISABLE_POSTGRES_SSL = 1
For forked repos, click "Code," then "Update branch" from the main repo page. If you originally cloned the code, you can create a fork from GitHub, then update your Git connection from your Vercel project settings. Once you've done this, you may need to go to your project deployments page, click •••, select "Create deployment," and choose
main.
On desktop, select ••• menu in the top right next to site title and choose, "Select Multiple." On mobile, "Select Multiple Photos" can be accessed from the search menu. From there, you can perform bulk tag, favorite, and delete actions.
This template statically optimizes core views such as
/and/gridto minimize visitor load times. Consequently, when photos are added, edited, or removed, it might take several minutes for those changes to propagate. If it seems like a change is not taking effect, try navigating to/admin/configurationand clicking "Clear Cache."
As the template has evolved, EXIF fields (such as lenses) have been added, blur data is generated through a different method, and AI/privacy features have been added. In order to bring older photos up to date, either click the 'sync' button next to a photo or use the outdated photo page (
/admin/outdated) to make batch updates.
Many services such as iMessage, Slack, and X, require near-instant responses when unfurling link-based content. In order to guarantee sufficient responsiveness, consider rendering pages and image assets ahead of time by enabling static optimization by setting
NEXT_PUBLIC_STATICALLY_OPTIMIZE_PAGES = 1andNEXT_PUBLIC_STATICALLY_OPTIMIZE_OG_IMAGES = 1. Keep in mind that this will increase platform usage.
By default, all photos are shown full-width, regardless of orientation. Enable matting to showcase horizontal and vertical photos at similar scales by setting
NEXT_PUBLIC_MATTE_PHOTOS = 1.
Thumbnail grid density (seen on
/grid, tag overviews, and other photo sets) is dependent on aspect ratio configuration (ratios of 1 or less have more photos per row). This can be overridden by settingNEXT_PUBLIC_SHOW_LARGE_THUMBNAILS = 1.
How secure are photos marked “hidden?”
While all hidden paths (
/tag/hidden/*) require authentication, raw links to individual photo assets remain publicly accessible. Randomly generated urls from storage providers are only secure via obscurity. Use with caution.
My images/content have fallen out of sync with my database and/or my production site no longer matches local development. What do I do?
Navigate to
/admin/configurationand click "Clear Cache."
Navigate to
/admin/configurationand click "Clear Cache." If this doesn't help, open an issue.
Absent configuration, the default grid aspect ratio is
1.NEXT_PUBLIC_GRID_ASPECT_RATIOcan be set to any number (for instance,1.5for 3:2 images) or ignored by setting to0.
Fujifilm simulation data is stored in vendor-specific Makernote binaries embedded in EXIF data. Under certain circumstances an intermediary may strip out this data. For instance, there is a known issue on iOS where editing an image, e.g., cropping it, causes Makernote data loss. If simulation data appears to be missing, try importing the original file as it was stored by the camera. Additionally, if you can confirm the simulation mode, you can edit the photo and manually select it.
For a number of reasons, only EXIF orientations: 1, 3, 6, and 8 are supported. Orientations 2, 4, 5, and 7—which make use of mirroring—are not supported.
Earlier versions of this template generated blur data on the client, which varied visually from browser to browser. Data is now generated consistently on the server. If you wish to update blur data for a particular photo, edit the photo in question, make no changes, and choose "Update."
The default timeout for processing multiple uploads is 60 seconds (the limit for Hobby accounts). This can be extended to 5 minutes on Pro accounts by setting
maxDuration = 300insrc/app/admin/uploads/page.tsx.
You may need to pre-purchase credits before accessing the OpenAI API. See Issue #110 for discussion.
Possibly. See Issue #116 for discussion.