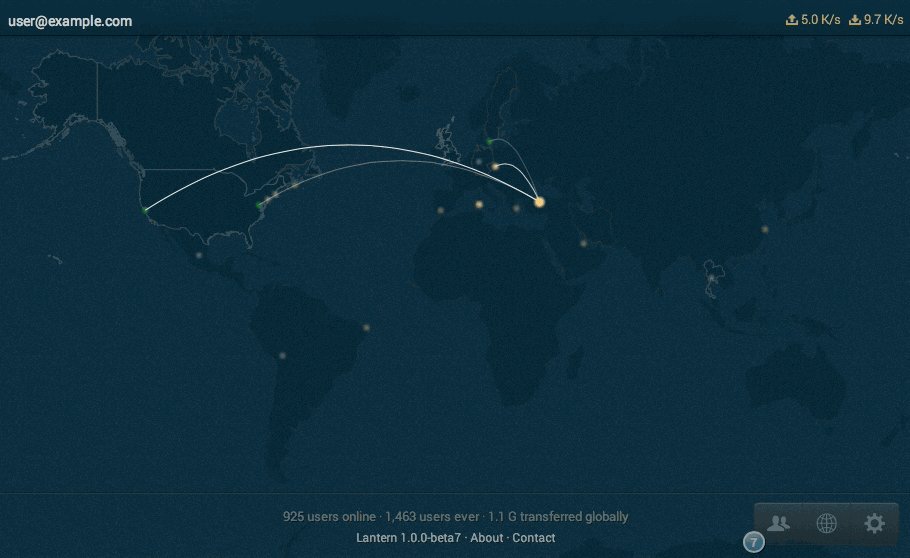
UI for Lantern.
A live demo is deployed to https://lantern-ui.nodejitsu.com/app/index.html running against the bundled mock server, which simulates a real Lantern backend. The real backend serves lantern-ui only over localhost, where minification, concatenation, and other speedups appropriate for remotely hosted files are not necessary. Please keep that in mind when accessing the public demo.
This is the repository for the UI of Lantern. It is maintained as a separate repository to facilitate development. This code can be run independently of Lantern's Java backend with a lightweight node.js http server using Faye to implement Lantern's bayeux server.
See SPECS.md for specifications of the state and the state transitions developed for the UI (work in progress).
Install required dependencies (sudo as necessary):
-
Node.js:
brew install nodeor equivalent for your system -
Bower:
npm install -g bower(only needed if you want to be able to update dependencies; they're already checked in to the app/bower_components directory so you don't need bower just to fetch them). -
run
npm installto fetch dependencies specified in package.json -
run
scripts/web-server.js
You should get a message telling you the application is up and running with a link to access it.
When you first access the app, you will start at the beginning of the setup
process (will look like the screenshot above). To skip the setup process and
go straight to an already set-up app, run scripts/web-server.js --skip-setup.
You should then see something like this when you open the app:
The mock scenarios the app can run with (e.g. your location is London, you have
a friend in Shanghai, etc.) are defined in mock/scenarios.js, and are enabled
in mock/backend.js.
(Not necessary unless you want to change stylesheets.)
Tell compass to watch for changes in the sass stylesheets and
automatically compile them into css in the directory specified by the compass
config file (config/compass.rb):
$ scripts/start-compass.sh &
>>> Compass is watching for changes. Press Ctrl-C to Stop.
Translated strings are fetched from json files in the "app/locale" directory and interpolated into the app using Angular Translate. To add or change a translated string, update the corresponding mapping in "app/locale/en_US.json" and add or update any references to it in the app if needed.
All translatable content for Lantern has been uploaded to the Lantern Transifex project to help manage translations. Translatable strings from this code have been uploaded to the ui resource therein. Transifex has been set up to automatically pull updates to that resource from its GitHub url (see http:https://support.transifex.com/customer/portal/articles/1166968-updating-your-source-files-automatically for more information).
After translators add translations of these strings to the Transifex project, the Transifex client can be used to pull them. See http:https://support.transifex.com/customer/portal/articles/996157-getting-translations for more.
Lantern UI does not yet have a comprehensive set of tests, but the tests that are written are useful and are set up with continuous integration in Travis.
To run the tests locally, first install karma (sudo as necessary):
npm install karma
and PhantomJS:
npm install phantomjs
and the required Karma plugins:
npm install karma-jasmine
npm install karma-phantomjs-launcher
Then run:
npm test
to run the unit tests. End-to-end tests not yet implemented.
TODO: expand this
The UI is implemented as an AngularJS app. Using the AngularJS Batarang Chrome extension (especially the performance tab) can come in handy.
This repo was started with the
angular-seed. The
scripts/web-server.js script has been modified to attach a bayeux
server server as mentioned
above and an http API to simulate the Lantern backend. The application logic
for the mock backend can be found in mock/backend.js.
Specifications for application states and transitions between them are documented here.