The Example Files are added to Azure QuickStart Templates, so we are not taking examples contributions anymore, but feel free to contribute to QuickStart templates repository.
We are very happy to accept community contributions to Bicep, whether those are Pull Requests, Feature Suggestions or Bug Reports! Please note that by participating in this project, you agree to abide by the Code of Conduct, as well as the terms of the CLA.
- If you haven't already, you will need dotnet core sdk 7.0.100 and node + npm 10 (or later) installed locally to build and run this project.
- You are free to work on Bicep on any platform using any editor, but you may find it quickest to get started using VSCode with the C# extension.
- Fork this repo (see this forking guide for more information).
- Checkout the repo locally with
git clone [email protected]:{your_username}/bicep.git. - If
git statusshows untracked files in thebicep-types-azdirectory, remove the directory viarm -r bicep-types-azon Linux/Mac orrmdir /S bicep-types-azon Windows. (This is only needed once.) - Build the .NET solution with
dotnet build.
- Check out the Codebase Overview for a quick introduction to the various codebase components and how they fit together.
The Bicep solution is comprised of the following main components:
- Bicep CLI (
src/Bicep.Cli): thebicepCLI executable. - Bicep Language Server (
src/Bicep.LangServer): the LanguageServer used by the VSCode extension for parsing and providing information about a Bicep file. - Bicep Core (
src/Bicep.Core): the library containing the majority of the Bicep compiler code. - Bicep VSCode Extension (
src/vscode-bicep): the VSCode extension itself. This is mostly a thin wrapper around the Bicep Language Server. - A number of different test suites.
-
You can use the following command to run most of the Bicep dotnet-based tests:
dotnet test
-
Running VS Code extension unit tests
- From src\vscode-bicep:
npm inpm run test:unitor run launch vscode from src\vscode-bicep and run "Launch Tests: Unit Tests (dev)"
- From src\vscode-bicep:
-
Running VS Code extension end-to-end tests
- From repo root folder:
dotnet build - From src\vscode-bicep:
npm inpm run testlocal:e2eor run launch vscode from src\vscode-bicep and run "Launch Tests: E2E (dev)"
- From repo root folder:
Many of the bicep integration tests rely on baseline test assertion files that are checked into the repo. Code changes in some areas will require updates to the baseline assertions.
- Open the Command Palette and use
Task: Run Taskto run the task namedUpdate Baselines
- If you see a test failure with a message containing Windows and *nix copy commands, you have encountered such a test. You have the following options to fix the test:
- Manually execute the provided command in a shell. This makes sense for a single test, but is extremely tedious otherwise.
- Run
./scripts/SetBaseline.ps1(Windows) or./scripts/set_baseline.sh(Linux/OSX) to execute the tests inSetBaseLinemode. This automatically updates the baselines in bulk for failing tests. - You should see baseline file modifications in Git pending changes. (Make sure your Git pending changes are empty before doing so - your changes could get overwritten!).
- Inspect the baseline assertion diffs to ensure changes are expected and match the code changes you have made. (If a pull request contains changes to baseline files that can't be explained, it will not be merged.)
If you have an active branch pushed to your GitHub fork, you can use the "Update Baselines" GitHub action to automatically update any broken baselines:
- Under your fork of the repo, navigate to "Actions" -> "Update Baselines".
- Press "Run workflow", and select your branch name under the "Use work flow from" dropdown.
- If any baseline changes are detected, the action will create a commit with the diffs, and push it to your branch.
- Because of this limitation, you will need to manually re-run the CI action once the commit has been made:
- Under your fork of the repo, navigate to "Actions" -> "Build".
- Press "Run workflow", and select your branch name under the "Use workflow from" dropdown.
- To Add new integration tests dataset you need to:
- Add an entry to
src/Bicep.Core.Samples/DataSets.cs- prefix with Invalid if the expectation is that it doesn't compile.
- The suffix should match the type of newline the file uses, so just pick one (_LF or _CRLF) - that's just to ensure we have support for both.
- The name of the entry should match the name of the folder you create (same casing), and there should be a main.bicep file in that folder.
- Make changes to main.bicep.
- Create empty
main.<suffix>.bicepassertion files in the folder. You need to create following suffixes:diagnostics,formatted,symbols,syntax,tokens- If the dataset is expected to compile successfully, add additional bicep files with suffixes
ir,sourcemapand two json filesmain.jsonandmain.symbolicnames.jsonwith initial content{}.
- If the dataset is expected to compile successfully, add additional bicep files with suffixes
- Follow Updating test baselines to generate baseline files.
- Add an entry to
- The naming and file structure is important here as it's used by the test runner to assert e.g. whether the example should compile, and the end-of-line characters.
- For tests that deal with module, you may see some unexpected behavior because the test could be using a mock file resolver instead of the standard one. Similarly, some tests may be using a mock resource type provider instead of the standard ones - usually that explains why some types aren't recognized in tests.
- On the first run, you'll need to ensure you have installed all the npm packages required by the Bicep VSCode extension with the following:
cd src/vscode-bicepnpm i
- In the VSCode Run View, select the "VSCode Extension" task, and press the "Start" button. This will launch a new VSCode window with the Bicep extension and LanguageServer containing your changes. When running on WSL, create a symbolic link in
src/vscode-bicepnamedbicepLanguageServerto../Bicep.LangServer/bin/Debug/net8.0. - If you want the ability to set breakpoints and step through the C# code, you can also use the "Attach" run configuration once the extension host has launched, and select the Bicep LanguageServer process by searching for "dotnet" processes with a command line containing "...\Bicep.LangServer.dll --pipe=..." (Windows) or "vscode-*.sock" (MacOs).
- In the VSCode Run View, select the "Bicep CLI" task, and press the "Start" button. This will build and run the Bicep CLI and allow you to step through the code.
- Note that usually you will want to pass your own custom arguments to the Bicep CLI. This can be done by modifying the
launch.jsonconfiguration to add arguments to the "args" array for the "Bicep CLI" task.
See Syntax Highlighting Libraries for information on the various 3rd party highlighting libraries that Bicep supports, where they are used, and how to contribute to them.
If you'd like to start contributing to Bicep, you can search for issues tagged as "good first issue" here.
- Ensure that an issue has been created to track the feature enhancement or bug that is being fixed.
- In the PR description, make sure you've included "Fixes #{issue_number}" e.g. "Fixes #242" so that GitHub knows to link it to an issue.
- To avoid multiple contributors working on the same issue, please add a comment to the issue to let us know you plan to work on it.
- If a significant amount of design is required, please include a proposal in the issue and wait for approval before working on code. If there's anything you're not sure about, please feel free to discuss this in the issue. We'd much rather all be on the same page at the start, so that there's less chance that drastic changes will be needed when your pull request is reviewed.
- We report on code coverage; please ensure any new code you add is sufficiently covered by tests.
We are integrating the Bicep examples into the Azure QuickStart Templates. If you'd like to contribute new example .bicep files that showcase abilities of the language, please follow these instructions to add them directly there. We can still take bug reports and fixes for the existing examples for the time being.
If you'd like to contribute to the collection of snippets:
-
A snippet should either be a single, generic resource or follow parent-child syntax. Ensure your snippet meets this criteria.
-
Add a Bicep file to
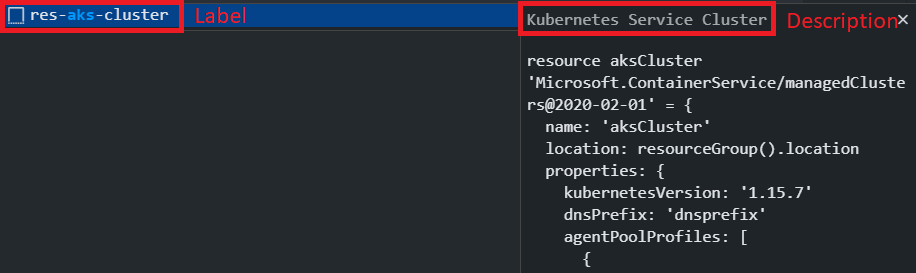
./src/Bicep.LangServer/Files/SnippetTemplatesusing the naming convention res-RESOURCENAME.bicep- The file name without extension will be used as the label.
- A single line comment at the top of the file will be used as the description.
- E.g.
res-aks-cluster.bicepresults in the following label and description:
- Add the Bicep resource declaration.
- Add placeholders for tab stops. Placeholders must be enclosed within comment and followed by default text e.g.
/*${1:foo}*/foo. The placeholder text will be inserted and selected such that it can be easily changed. The symbolic name should be the first tab stop. - To add a multi-choice placeholder, the syntax is a comma separated enumeration of values, enclosed with the pipe-character, for example
${1|one,two,three|}. When the snippet is inserted and the placeholder selected, choices will prompt the user to pick one of the values. More info on snippet syntax - Property placeholder values should correspond to their property names (e.g. dnsPrefix: 'dnsPrefix'), unless it's a property that MUST be changed or parameterized in order to deploy. In that case, use 'REQUIRED' e.g. keyData
- Snippet with parent-child syntax, should have parent resource declared first. Do not add placeholder for parent resource symbolic name.
-
Add a new folder in the following directory, for an integration test that validates snippet completion:
./src/Bicep.LangServer.IntegrationTests/Files/SnippetTemplates- The folder name should match the snippet label/prefix.
-
Add a file named main.bicep
- The test will read this input file for snippet completions. It will take the replacement values listed in this file, replace them with their corresponding placeholder, then ensure Bicep reports no warnings or errors.
-
Add a file named main.combined.bicep that contains the template combined with placeholder values. See Updating test baselines for information on how to automatically generate this file to match the format expected by the tests.
-
See Running the tests if you'd like to test locally before submitting a PR.
-
Submit a PR for review
Wherever possible, Bicep uses versioned files for repository management and automation. Bicep primarily relies on:
- GitHub actions maintained in
.github/workflows, and - Microsoft GitHub Policy Service policies maintained in
.github/policies.
- Please first search Open Bicep Issues before opening an issue to check whether your feature has already been suggested. If it has, feel free to add your own comments to the existing issue.
- Ensure you have included a "What?" - what your feature entails, being as specific as possible, and giving mocked-up syntax examples where possible.
- Ensure you have included a "Why?" - what the benefit of including this feature will be.
- Use the "Feature Request" issue template here to submit your request.
- Please first search Open Bicep Issues before opening an issue, to see if it has already been reported.
- Try to be as specific as possible, including the version of the Bicep CLI or extension used to reproduce the issue, and any example files or snippets of Bicep code needed to reproduce it.
- Use the "Bug Report" issue template here to submit your request.
This project welcomes contributions and suggestions. Most contributions require you to agree to a Contributor License Agreement (CLA) declaring that you have the right to, and actually do, grant us the rights to use your contribution. For details, visit https://cla.opensource.microsoft.com.
When you submit a pull request, a CLA bot will automatically determine whether you need to provide a CLA and decorate the PR appropriately (e.g., status check, comment). Simply follow the instructions provided by the bot. You will only need to do this once across all repos using our CLA.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact [email protected] with any additional questions or comments.